Android 14 (API düzeyi 34) ve sonraki sürümlerde kullanıcılar, ekran kalemi kullanarak herhangi bir uygulamadaki herhangi bir metin girişi alanına yazabilir. EditText bileşenleri ve WebView metin widget'ları dahil olmak üzere Android metin giriş alanları, varsayılan olarak kalem girişini destekler.
Ancak uygulamanızda özel metin giriş alanları (Özel metin düzenleyiciler bölümüne bakın) gerekiyorsa veya çizim yüzeyinin üzerinde metin giriş alanlarının bulunduğu karmaşık bir düzen varsa uygulamanızı özelleştirmeniz gerekir.
EditText
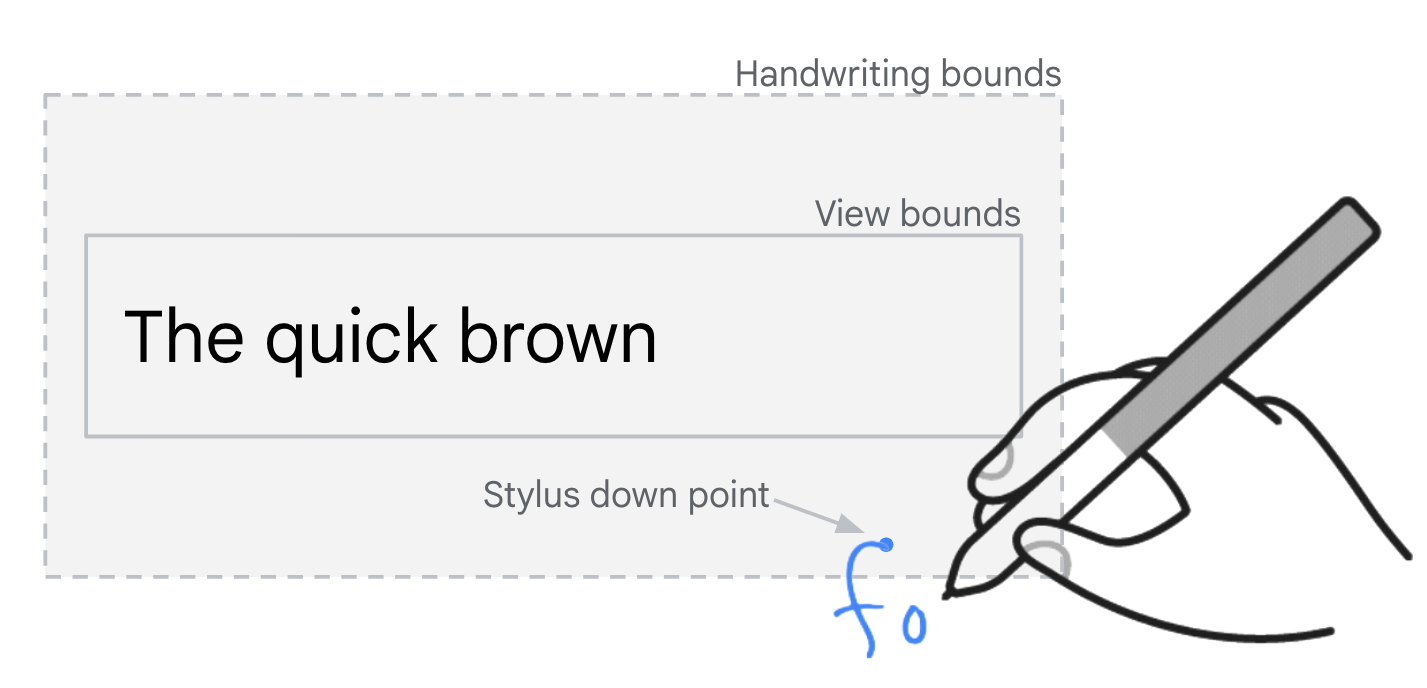
Ekran kalemiyle el yazısı, Android 14 ve sonraki sürümlerde varsayılan olarak tüm EditText alanları için etkindir. Görünümün el yazısı sınırları içinde bir kalem hareketi olayı algılandığında EditText için el yazısı modu başlatılır.
El yazısı sınırları, görünümün etrafında 40 dp dikey dolgu ve 10 dp yatay dolgu içerir. El yazısı sınırlarını setHandwritingBoundsOffsets() ile ayarlayın.
El yazısını setAutoHandwritingEnabled(false) ile devre dışı bırakın.

EditText alanlarının el yazısı sınırları.
Giriş yetkisi
Uygulamalar, metin girişi alanları gibi görünen ancak aslında metin girişi özelliği olmayan statik kullanıcı arayüzü öğeleri olan yer tutucu kullanıcı arayüzü öğeleri gösterebilir. Arama alanları, buna yaygın bir örnektir. Statik kullanıcı arayüzü öğesine dokunulduğunda, giriş için odaklanmış işlevsel bir metin giriş alanı içeren yeni bir kullanıcı arayüzüne geçiş tetiklenir.
Ekran kalemi girişi yetkisi
Yer tutucu giriş alanları için kalemle el yazısı girişini desteklemek üzere el yazısı yetkilendirme API'lerini kullanın (bkz. setHandwritingDelegatorCallback() ve setIsHandwritingDelegate()). Yer tutucu kullanıcı arayüzü öğesi, el yazısını işlevsel bir giriş alanına yetkilendirecek şekilde yapılandırılır. Örneğin:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
Yer tutucu metin giriş alanı görünümünde kalem hareketi yapıldığında geri çağırma işlemi tetiklenir.
Geri çağırma, işlevsel giriş alanını göstermek ve odaklamak için kullanıcı arayüzü geçişini tetikler. Geri arama uygulaması genellikle yer tutucu öğedeki tıklama işleyicisi uygulamasıyla aynıdır. İşlevsel giriş alanı bir InputConnection oluşturduğunda ekran kalemiyle el yazısı modu başlar.
Materyal Tasarım
com.google.android.material.search kitaplığı, yer tutucu kullanıcı arayüzü kalıbının uygulanmasını kolaylaştırmak için SearchBar ve SearchView sınıflarını sağlar.
Yer tutucu ve işlevsel arama görünümleri setUpWithSearchBar() ile bağlantılıdır.
El yazısı delegasyonu, uygulamanızda ek geliştirme yapılmasına gerek kalmadan Material kitaplığında yapılandırılır.
Çizim yüzeyleriyle çakışma
Uygulamanızda, yüzeyin üzerinde metin alanı bulunan bir çizim yüzeyi varsa kullanıcının çizim yapmasına izin vermek için kalemle el yazısı özelliğini devre dışı bırakmanız gerekebilir. setAutoHandwritingEnabled() sayfasına göz atın.
Test
Kalemle el yazısı, Android 14 ve sonraki sürümleri çalıştıran, uyumlu bir kalem giriş cihazı ve Android 14 kalemle el yazısı API'lerini destekleyen bir giriş yöntemi düzenleyicisi (IME) olan cihazlarda desteklenir.
Kalem giriş cihazınız yoksa aşağıdaki Android Debug Bridge (adb) komutlarını kullanarak kök erişimi olan herhangi bir cihazda (emülatörler dahil) kalem girişini simüle edin:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Kalemi desteklemeyen bir cihaz kullanıyorsanız test için Gboard beta sürümünü kullanın.
Ek kaynaklar
- Materyal Tasarım — Metin alanları
- Özel metin düzenleyiciler