Android 14 (API ระดับ 34) ขึ้นไปช่วยให้ผู้ใช้เขียนในช่องป้อนข้อความ
ใดก็ได้ในแอปใดก็ได้โดยใช้สไตลัส ช่องป้อนข้อความของ Android ซึ่งรวมถึงคอมโพเนนต์ EditText และวิดเจ็ตข้อความ WebView รองรับการป้อนข้อมูลด้วยสไตลัสโดยค่าเริ่มต้น
อย่างไรก็ตาม หากแอปของคุณต้องใช้ช่องป้อนข้อความที่กำหนดเอง (ดูเอดิเตอร์ข้อความที่กำหนดเอง) หรือ มีเลย์เอาต์ที่ซับซ้อนโดยมีช่องป้อนข้อความซ้อนทับพื้นผิวการวาด คุณจะต้อง ปรับแต่งแอป
EditText
ระบบจะเปิดใช้การเขียนด้วยลายมือโดยใช้สไตลัสสำหรับช่อง EditText ทั้งหมดโดยค่าเริ่มต้นใน Android 14
ขึ้นไป ระบบจะเริ่มโหมดลายมือสำหรับ EditText เมื่อตรวจพบเหตุการณ์การเคลื่อนไหวของสไตลัส
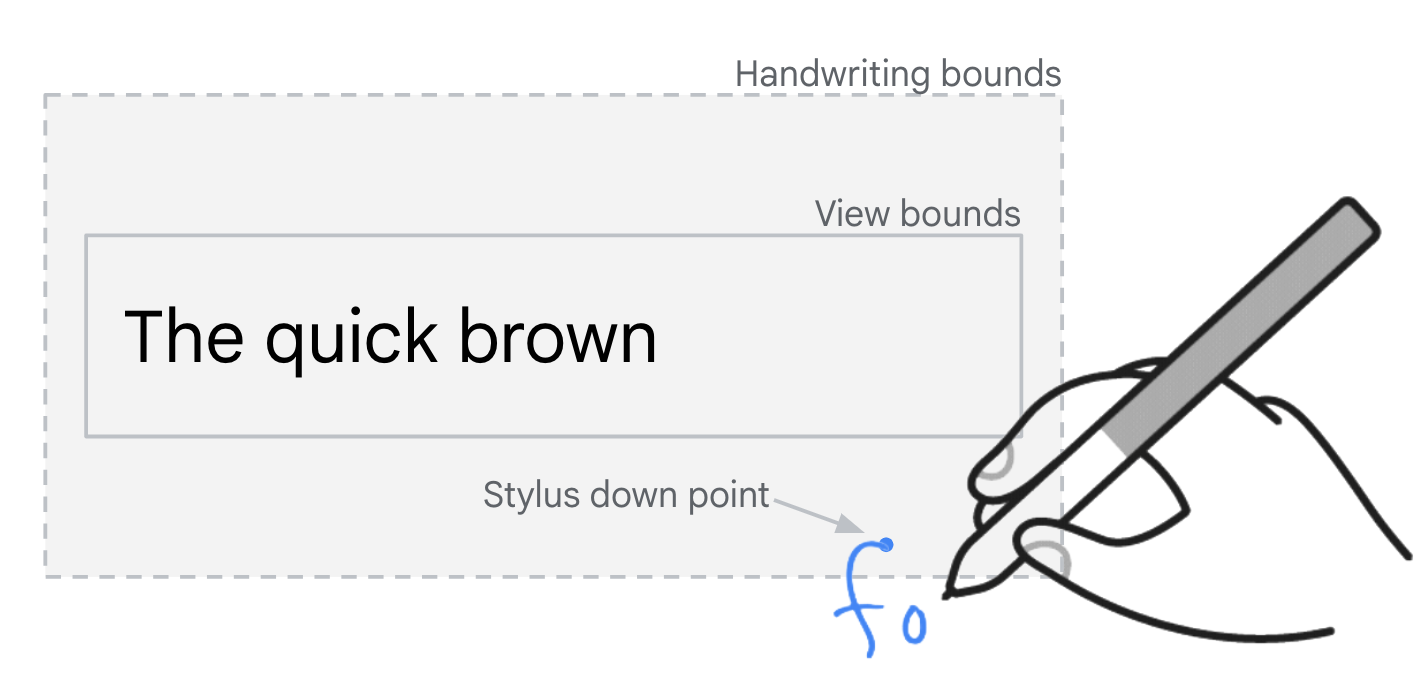
ภายในขอบเขตลายมือของมุมมอง
ขอบเขตลายมือประกอบด้วยระยะห่างแนวตั้ง 40 dp และระยะห่างแนวนอน 10 dp
รอบๆ มุมมอง ปรับขอบเขตลายมือด้วย
setHandwritingBoundsOffsets()
ปิดใช้การเขียนด้วยลายมือด้วย
setAutoHandwritingEnabled(false)

EditText
การมอบสิทธิ์อินพุต
แอปสามารถแสดงองค์ประกอบ UI ตัวยึดตำแหน่งที่ดูเหมือนช่องป้อนข้อความ แต่จริงๆ แล้วเป็นเพียงองค์ประกอบ UI แบบคงที่ที่ไม่มีความสามารถในการป้อนข้อความ ฟิลด์การค้นหาเป็นตัวอย่างที่พบบ่อย การแตะองค์ประกอบ UI แบบคงที่จะทําให้เกิดการเปลี่ยน ไปยัง UI ใหม่ที่มีช่องป้อนข้อความที่ใช้งานได้ซึ่งโฟกัสสําหรับการป้อนข้อมูล
การมอบสิทธิ์อินพุตสไตลัส
ใช้ API การมอบสิทธิ์การเขียนด้วยลายมือเพื่อรองรับการป้อนข้อมูลการเขียนด้วยลายมือโดยใช้สไตลัสสำหรับ
ช่องป้อนข้อมูลตัวยึดตำแหน่ง (ดู
setHandwritingDelegatorCallback()
และ
setIsHandwritingDelegate())
ระบบจะกำหนดค่าองค์ประกอบ UI ตัวยึดตำแหน่งเพื่อมอบสิทธิ์การเขียนด้วยลายมือไปยัง
ช่องป้อนข้อมูลที่ใช้งานได้ เช่น
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
การเคลื่อนที่ของสไตลัสเหนือมุมมองช่องป้อนข้อความที่มีตัวยึดตำแหน่งจะเรียกใช้การเรียกกลับ
การเรียกกลับจะทริกเกอร์การเปลี่ยน UI เพื่อแสดงและโฟกัสช่องป้อนข้อมูลที่ใช้งานได้
โดยปกติแล้ว การติดตั้งใช้งานการเรียกกลับจะเหมือนกับการติดตั้งใช้งาน
สำหรับ Listener การคลิกในองค์ประกอบตัวยึดตำแหน่ง เมื่อช่องป้อนข้อมูลที่ใช้งานได้
สร้าง
InputConnection
โหมดลายมือของสไตลัสจะเริ่มทำงาน
ดีไซน์ Material
ไลบรารี
com.google.android.material.search
มีคลาส
SearchBarและ
SearchView
เพื่อช่วยในการติดตั้งใช้งานรูปแบบ UI ของตัวยึดตำแหน่ง
มุมมองการค้นหาตัวยึดตำแหน่งและฟังก์ชันการทำงานจะลิงก์กับ
setUpWithSearchBar()
การมอบสิทธิ์การเขียนด้วยลายมือได้รับการกำหนดค่าในไลบรารี Material โดยไม่ต้องมีการพัฒนาเพิ่มเติมในแอป
ทับซ้อนกับพื้นผิวสำหรับวาดเขียน
หากแอปมีพื้นผิวการวาดที่มีช่องข้อความซ้อนทับพื้นผิว คุณอาจต้องปิดใช้ลายมือที่เขียนด้วยสไตลัสเพื่อให้ผู้ใช้วาดได้ ดูsetAutoHandwritingEnabled()
การทดสอบ
การเขียนด้วยลายมือโดยใช้สไตลัสรองรับในอุปกรณ์ Android 14 ขึ้นไปที่มี อุปกรณ์ป้อนข้อมูลสไตลัสที่เข้ากันได้และโปรแกรมแก้ไขวิธีการป้อนข้อมูล (IME) ที่ รองรับ Android 14 Stylus Handwriting API
หากไม่มีอุปกรณ์ป้อนข้อมูลด้วยสไตลัส ให้จำลองการป้อนข้อมูลด้วยสไตลัสในอุปกรณ์ใดก็ได้ ที่มีสิทธิ์เข้าถึงระดับรูท (รวมถึงโปรแกรมจำลอง) โดยใช้คำสั่ง Android Debug Bridge (adb) ต่อไปนี้
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
ใช้ Gboard เวอร์ชันเบต้าเพื่อทดสอบหากคุณใช้อุปกรณ์ที่ไม่รองรับสไตลัส
แหล่งข้อมูลเพิ่มเติม
- Material Design - ช่องข้อความ
- โปรแกรมแก้ไขข้อความที่กำหนดเอง