اندروید ۱۴ (سطح API ۳۴) و بالاتر به کاربران این امکان را میدهد که با استفاده از قلم، در هر فیلد ورودی متن در هر برنامهای بنویسند. فیلدهای ورودی متن اندروید، از جمله کامپوننتهای EditText و ویجتهای متنی WebView ، به طور پیشفرض از ورودی قلم پشتیبانی میکنند.
با این حال، اگر برنامه شما به فیلدهای ورودی متن سفارشی نیاز دارد (به ویرایشگرهای متن سفارشی مراجعه کنید) یا طرحبندی پیچیدهای با فیلدهای ورودی متن دارد که روی یک سطح ترسیم قرار گرفتهاند، باید برنامه خود را سفارشی کنید.
EditText
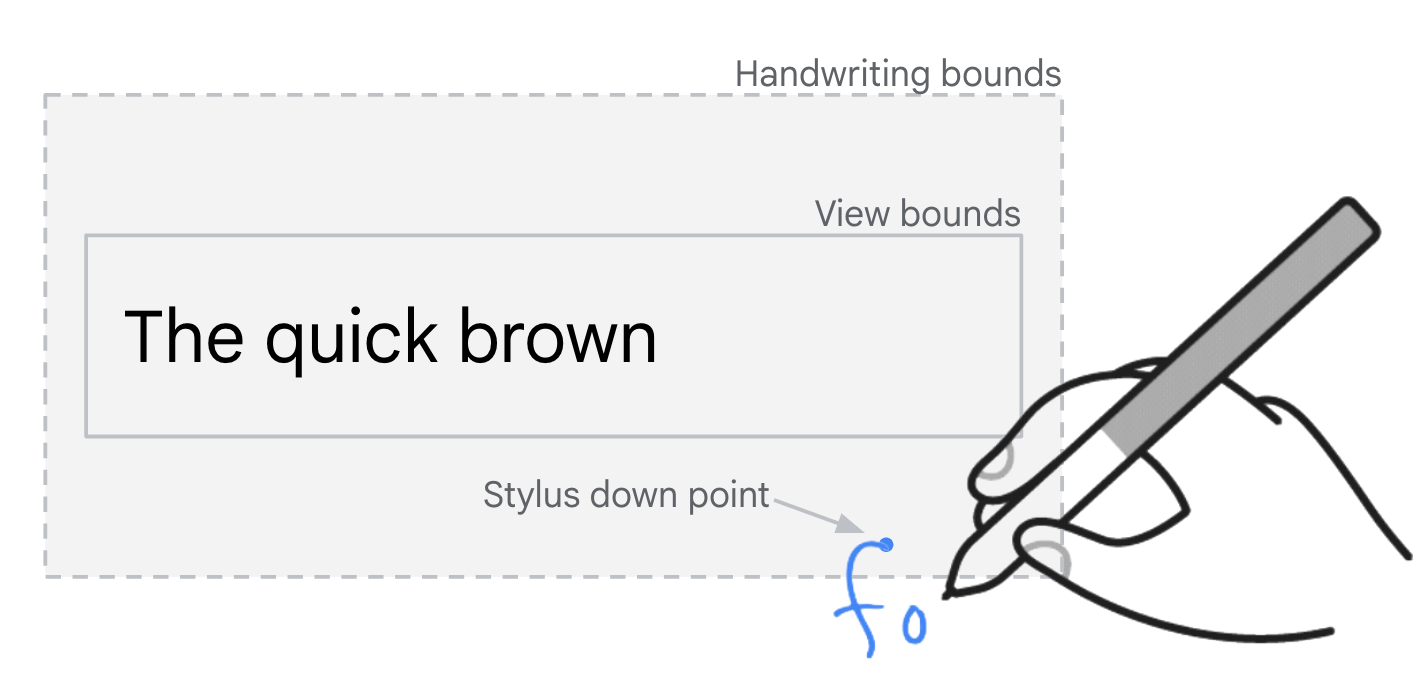
قابلیت نوشتن با قلم نوری (Stylus handwriting) به طور پیشفرض برای همه فیلدهای EditText در اندروید ۱۴ و بالاتر فعال است. حالت نوشتن با قلم نوری برای یک EditText زمانی فعال میشود که یک رویداد حرکت قلم نوری در محدوده دستخط نمای مورد نظر شناسایی شود.
محدودههای دستخط شامل ۴۰ dp فاصله عمودی و ۱۰ dp فاصله افقی در اطراف نما هستند. محدودههای دستخط را با setHandwritingBoundsOffsets() تنظیم کنید. دستخط را با setAutoHandwritingEnabled(false) غیرفعال کنید.

EditText .تفویض ورودی
برنامهها میتوانند عناصر رابط کاربری placeholder را نمایش دهند که به نظر میرسد فیلدهای ورودی متن هستند، اما در واقع فقط عناصر رابط کاربری ثابت و بدون قابلیت ورودی متن هستند. فیلدهای جستجو یک مثال رایج هستند. ضربه زدن روی عنصر رابط کاربری ثابت، انتقال به یک رابط کاربری جدید را آغاز میکند که شامل یک فیلد ورودی متن کاربردی است که برای ورودی متمرکز شده است.
واگذاری ورودی قلم
از APIهای واگذاری دستخط برای پشتیبانی از ورودی دستخط قلم برای فیلدهای ورودی جانگهدار استفاده کنید (به setHandwritingDelegatorCallback() و setIsHandwritingDelegate() مراجعه کنید). عنصر رابط کاربری جانگهدار طوری پیکربندی شده است که دستخط را به یک فیلد ورودی کاربردی واگذار کند، برای مثال:
کاتلین
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
جاوا
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
حرکت قلم روی نمای فیلد ورودی متن placeholder، فراخوانی callback را فراخوانی میکند. این callback باعث میشود که گذار رابط کاربری نمایش داده شود و فیلد ورودی تابعی متمرکز شود. پیادهسازی callback معمولاً مشابه پیادهسازی یک شنونده کلیک روی عنصر placeholder است. هنگامی که فیلد ورودی تابعی یک InputConnection ایجاد میکند، حالت دستنویس قلم شروع میشود.
طراحی متریال
کتابخانه com.google.android.material.search کلاسهای SearchBar و SearchView را برای تسهیل پیادهسازی الگوی رابط کاربری placeholder ارائه میدهد.
نماهای جستجوی تابعی و placeholder با setUpWithSearchBar() به هم مرتبط میشوند.
واگذاری دستخط در کتابخانه متریال پیکربندی شده است و نیازی به توسعه اضافی در برنامه شما ندارد.
همپوشانی با سطوح ترسیم
اگر برنامه شما دارای یک سطح رسم با یک فیلد متنی است که روی سطح را پوشانده است، ممکن است لازم باشد دستخط قلم را غیرفعال کنید تا به کاربر اجازه رسم بدهید. به setAutoHandwritingEnabled() مراجعه کنید.
آزمایش
قابلیت نوشتن با قلم استایلوس در دستگاههای اندروید ۱۴ و بالاتر که دارای دستگاه ورودی قلم سازگار و ویرایشگر روش ورودی (IME) هستند و از APIهای مربوط به نوشتن با قلم استایلوس اندروید ۱۴ پشتیبانی میکنند، پشتیبانی میشود.
اگر دستگاه ورودی قلم ندارید، با استفاده از دستورات Android Debug Bridge (adb) زیر، ورودی قلم را در هر دستگاهی که دسترسی روت دارد (از جمله شبیهسازها) شبیهسازی کنید:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
اگر از دستگاهی استفاده میکنید که از قلم پشتیبانی نمیکند، از نسخه بتای Gboard برای آزمایش استفاده کنید.
منابع اضافی
- طراحی متریال - فیلدهای متنی
- ویرایشگرهای متن سفارشی