Unter Android 14 (API‑Level 34) und höher können Nutzer mit einem Eingabestift in jedes Texteingabefeld in jeder App schreiben. Android-Texteingabefelder, einschließlich EditText-Komponenten und WebView-Text-Widgets, unterstützen standardmäßig die Eingabe per Stylus.
Wenn Ihre App jedoch benutzerdefinierte Texteingabefelder erfordert (siehe Benutzerdefinierte Texteditoren) oder ein komplexes Layout mit Texteingabefeldern hat, die eine Zeichenfläche überlagern, müssen Sie Ihre App anpassen.
EditText
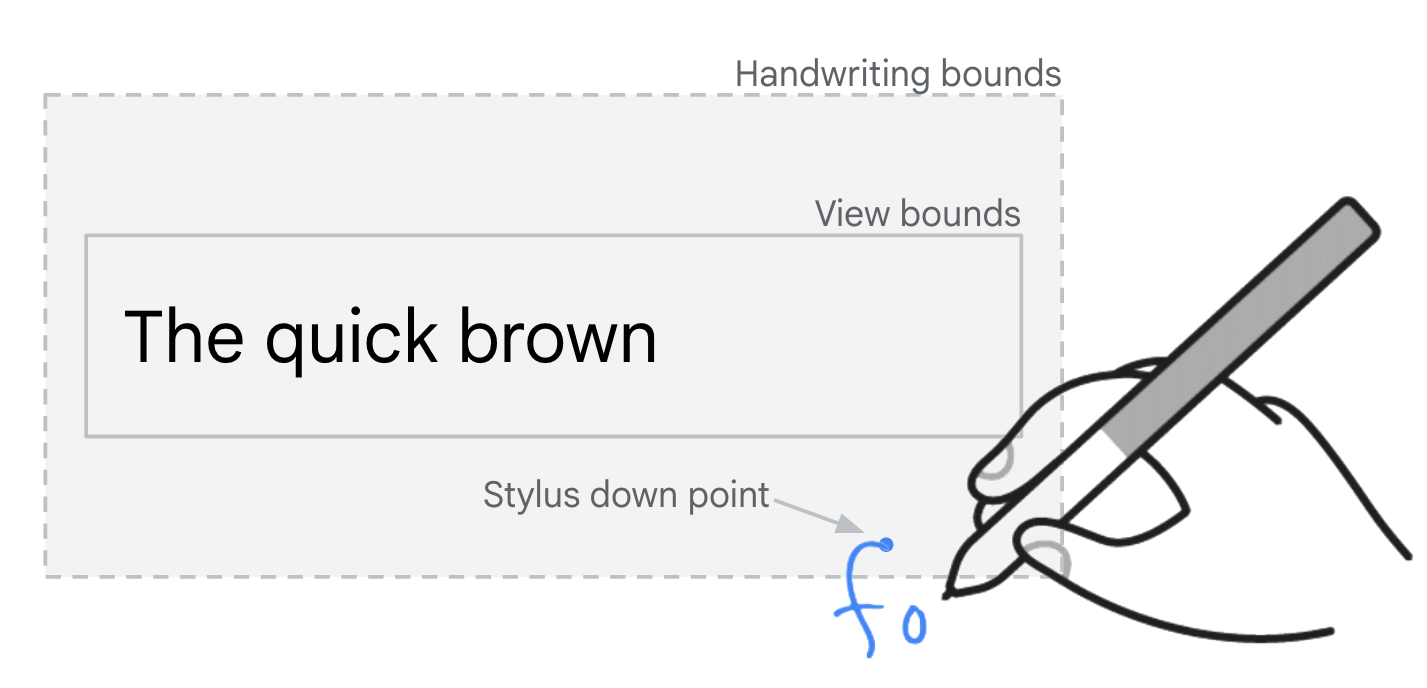
Das Schreiben mit Eingabestift ist auf Android 14 und höher standardmäßig für alle EditText-Felder aktiviert. Der Handschriftmodus wird für ein EditText gestartet, wenn innerhalb der Handschriftgrenzen der Ansicht ein Stiftbewegungsereignis erkannt wird.
Die Grenzen für die Handschrift enthalten einen vertikalen Abstand von 40 dp und einen horizontalen Abstand von 10 dp um die Ansicht herum. Passen Sie die Grenzen für die Handschrift mit setHandwritingBoundsOffsets() an.
Deaktivieren Sie die Handschrifteingabe mit setAutoHandwritingEnabled(false).

EditText-Felder.
Eingabeübertragung
Apps können Platzhalter-UI-Elemente anzeigen, die wie Texteingabefelder aussehen, aber tatsächlich nur statische UI-Elemente ohne Texteingabefunktion sind. Suchfelder sind ein häufiges Beispiel. Durch Tippen auf das statische UI-Element wird ein Übergang zu einer neuen Benutzeroberfläche ausgelöst, die ein funktionales Texteingabefeld enthält, das für die Eingabe fokussiert ist.
Delegierung der Eingabestifteingabe
Verwenden Sie die APIs für die Handschriftdelegierung, um die Eingabe von Handschrift mit einem Stylus für Platzhalter-Eingabefelder zu unterstützen (siehe setHandwritingDelegatorCallback() und setIsHandwritingDelegate()). Das Platzhalter-UI-Element ist so konfiguriert, dass die Handschrift an ein funktionales Eingabefeld delegiert wird, z. B.:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
Wenn der Stift über das Eingabefeld für Platzhaltertext bewegt wird, wird der Callback aufgerufen.
Der Callback löst den UI-Übergang aus, um das funktionale Eingabefeld anzuzeigen und zu fokussieren. Die Callback-Implementierung ist in der Regel dieselbe wie die Implementierung für einen Klick-Listener für das Platzhalterelement. Wenn im funktionalen Eingabefeld ein InputConnection erstellt wird, wird der Stifteingabemodus gestartet.
Material Design
Die Bibliothek com.google.android.material.search bietet die Klassen SearchBar und SearchView, um die Implementierung des Platzhalter-UI-Musters zu erleichtern.
Platzhalter- und funktionale Suchansichten sind mit setUpWithSearchBar() verknüpft.
Die Handschriftdelegierung wird in der Material-Bibliothek konfiguriert. In Ihrer App ist keine zusätzliche Entwicklung erforderlich.
Überschneidung mit Zeichenflächen
Wenn Ihre App eine Zeichenfläche mit einem Textfeld hat, das die Fläche überlagert, müssen Sie möglicherweise die Stifteingabe deaktivieren, damit der Nutzer zeichnen kann. Weitere Informationen finden Sie unter setAutoHandwritingEnabled().
Testen
Die Handschrifteingabe mit dem Stylus wird auf Geräten mit Android 14 und höher unterstützt, die über ein kompatibles Stylus-Eingabegerät und einen IME (Input Method Editor) verfügen, der die Android 14-APIs für die Handschrifteingabe mit dem Stylus unterstützt.
Wenn Sie kein Eingabegerät mit Stift haben, können Sie die Stifteingabe auf jedem Gerät mit Root-Zugriff (einschließlich Emulatoren) mit den folgenden Android Debug Bridge-Befehlen (adb) simulieren:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Wenn Sie ein Gerät verwenden, das keinen Stylus unterstützt, können Sie die Gboard-Betaversion zum Testen verwenden.
Zusätzliche Ressourcen
- Material Design – Textfelder
- Benutzerdefinierte Texteditoren