Android 14 (API cấp 34) trở lên cho phép người dùng viết vào bất kỳ trường nhập dữ liệu nào trong mọi ứng dụng bằng bút cảm ứng. Các trường nhập văn bản trên Android (bao gồm cả thành phần EditText và tiện ích văn bản WebView) hỗ trợ phương thức nhập bằng bút cảm ứng theo mặc định.
Tuy nhiên, nếu ứng dụng của bạn yêu cầu các trường nhập văn bản tuỳ chỉnh (xem phần Trình chỉnh sửa văn bản tuỳ chỉnh) hoặc có bố cục phức tạp với các trường nhập văn bản phủ lên một bề mặt vẽ, bạn sẽ cần tuỳ chỉnh ứng dụng của mình.
EditText
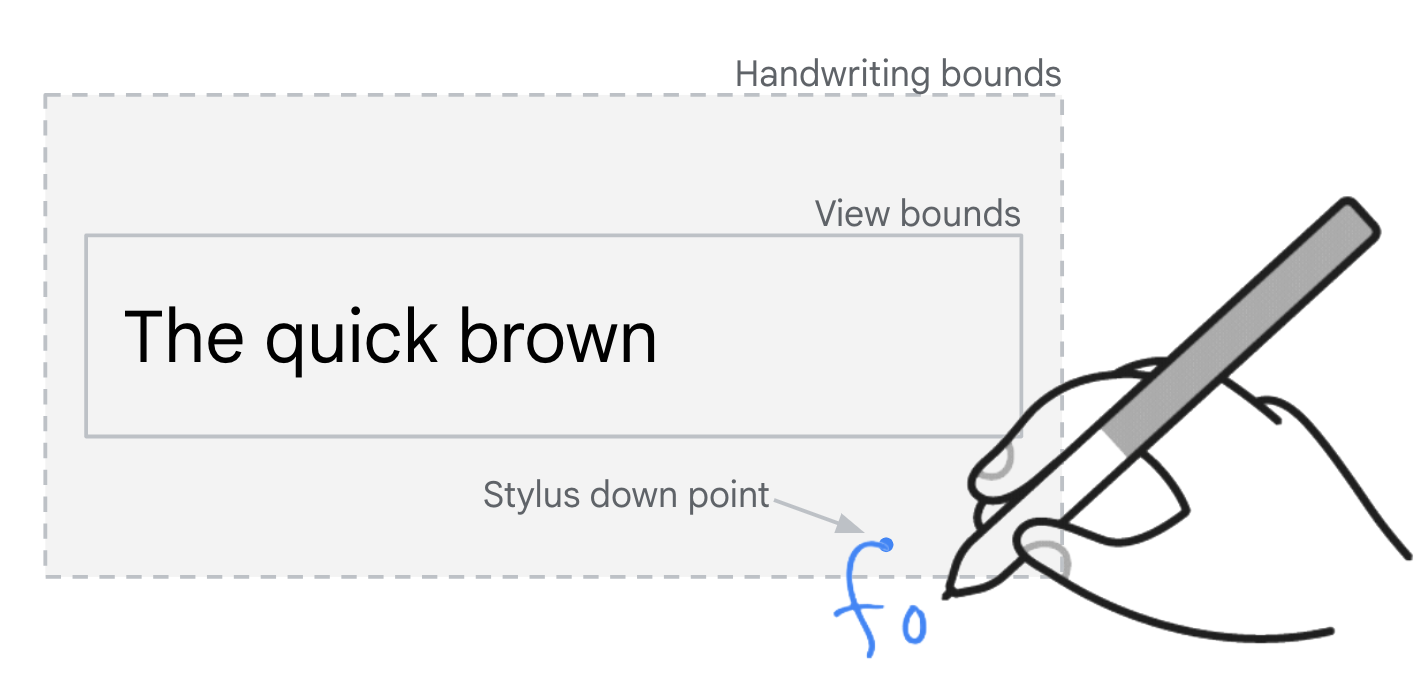
Theo mặc định, tính năng viết tay bằng bút cảm ứng được bật cho tất cả các trường EditText trên Android 14 trở lên. Chế độ viết tay sẽ bắt đầu cho một EditText khi phát hiện thấy sự kiện chuyển động của bút cảm ứng trong phạm vi viết tay của khung hiển thị.
Đường viền chữ viết tay bao gồm 40 dp khoảng đệm dọc và 10 dp khoảng đệm ngang xung quanh khung hiển thị. Điều chỉnh ranh giới chữ viết tay bằng setHandwritingBoundsOffsets().
Tắt tính năng viết tay bằng setAutoHandwritingEnabled(false).

EditText.
Uỷ quyền đầu vào
Các ứng dụng có thể hiển thị các phần tử giữ chỗ trên giao diện người dùng trông giống như các trường nhập văn bản nhưng thực ra chỉ là các phần tử tĩnh trên giao diện người dùng không có khả năng nhập văn bản. Các trường tìm kiếm là một ví dụ phổ biến. Khi bạn nhấn vào phần tử giao diện người dùng tĩnh, một quá trình chuyển đổi sẽ diễn ra sang giao diện người dùng mới có chứa một trường nhập văn bản chức năng được lấy tiêu điểm để nhập.
Uỷ quyền phương thức nhập bằng bút cảm ứng
Sử dụng API uỷ quyền chữ viết tay để hỗ trợ phương thức nhập chữ viết tay bằng bút cảm ứng cho các trường nhập dữ liệu phần giữ chỗ (xem setHandwritingDelegatorCallback() và setIsHandwritingDelegate()). Phần tử giao diện người dùng phần giữ chỗ được định cấu hình để uỷ quyền chữ viết tay cho một trường nhập dữ liệu chức năng, ví dụ:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
Chuyển động của bút cảm ứng trên khung hiển thị trường nhập văn bản giữ chỗ sẽ gọi lệnh gọi lại.
Lệnh gọi lại sẽ kích hoạt quá trình chuyển đổi giao diện người dùng để hiện và lấy tiêu điểm cho trường nhập chức năng. Việc triển khai lệnh gọi lại thường giống với việc triển khai cho trình nghe lượt nhấp trên phần tử giữ chỗ. Khi trường nhập liệu chức năng tạo ra một InputConnection, chế độ viết tay bằng bút cảm ứng sẽ bắt đầu.
Material Design
Thư viện com.google.android.material.search cung cấp các lớp SearchBar và SearchView để hỗ trợ việc triển khai mẫu giao diện người dùng phần giữ chỗ.
Phần giữ chỗ và chế độ xem tìm kiếm chức năng được liên kết với setUpWithSearchBar().
Tính năng uỷ quyền chữ viết tay được định cấu hình trong thư viện Material mà không yêu cầu bạn phải phát triển thêm trong ứng dụng.
Chồng lên các bề mặt vẽ
Nếu ứng dụng của bạn có một bề mặt vẽ với một trường văn bản phủ lên bề mặt đó, thì bạn có thể cần tắt tính năng viết tay bằng bút cảm ứng để cho phép người dùng vẽ. Xem phần setAutoHandwritingEnabled().
Thử nghiệm
Chữ viết tay bằng bút cảm ứng được hỗ trợ trên các thiết bị chạy Android 14 trở lên có thiết bị nhập bằng bút cảm ứng tương thích và một trình chỉnh sửa phương thức nhập (IME) hỗ trợ các API chữ viết tay bằng bút cảm ứng trên Android 14.
Nếu không có thiết bị đầu vào bằng bút cảm ứng, hãy mô phỏng đầu vào bằng bút cảm ứng trên mọi thiết bị có quyền truy cập gốc (bao gồm cả trình mô phỏng) bằng các lệnh Cầu gỡ lỗi Android (adb) sau:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Sử dụng phiên bản beta của Gboard để kiểm thử nếu bạn đang dùng một thiết bị không hỗ trợ bút cảm ứng.
Tài nguyên khác
- Material Design – Trường văn bản
- Trình chỉnh sửa văn bản tuỳ chỉnh