Android 14 (API na poziomie 34) i nowsze umożliwiają użytkownikom pisanie rysikiem w dowolnym polu tekstowym w dowolnej aplikacji. Pola wpisywania tekstu na Androidzie, w tym komponenty EditText i widżety tekstowe WebView, domyślnie obsługują wpisywanie za pomocą rysika.
Jeśli jednak Twoja aplikacja wymaga niestandardowych pól wprowadzania tekstu (patrz Niestandardowe edytory tekstu) lub ma złożony układ z polami wprowadzania tekstu nakładającymi się na obszar rysowania, musisz dostosować aplikację.
EditText
Pismo odręczne rysikiem jest domyślnie włączone we wszystkich polach EditText na urządzeniach z Androidem 14 lub nowszym. Tryb pisma odręcznego jest włączany w przypadku elementu EditText, gdy w obszarze pisma odręcznego widoku zostanie wykryte zdarzenie ruchu rysika.
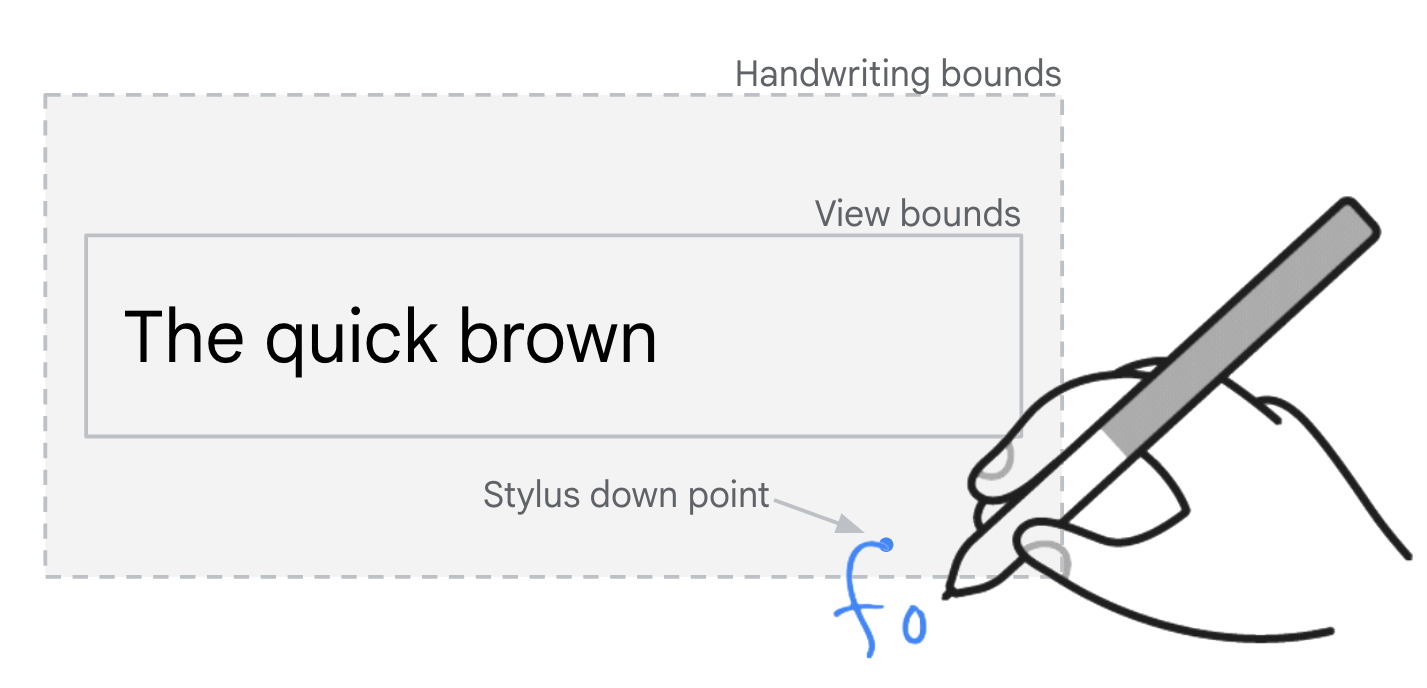
Obszar pisma odręcznego obejmuje 40 dp dopełnienia pionowego i 10 dp dopełnienia poziomego wokół widoku. Dostosuj granice pisma odręcznego za pomocą metody setHandwritingBoundsOffsets().
Wyłącz pismo odręczne za pomocą
setAutoHandwritingEnabled(false).

EditText.
Przekazywanie danych wejściowych
Aplikacje mogą wyświetlać elementy interfejsu zastępczego, które wyglądają jak pola wprowadzania tekstu, ale w rzeczywistości są tylko statycznymi elementami interfejsu bez możliwości wprowadzania tekstu. Typowym przykładem są pola wyszukiwania. Kliknięcie statycznego elementu interfejsu powoduje przejście do nowego interfejsu, który zawiera aktywne pole wprowadzania tekstu.
Przekazywanie danych wejściowych z rysika
Użyj interfejsów API przekazywania pisma odręcznego, aby obsługiwać wpisywanie odręczne za pomocą rysika w polach wejściowych symboli zastępczych (patrz setHandwritingDelegatorCallback() i setIsHandwritingDelegate()). Element interfejsu symbolu zastępczego jest skonfigurowany tak, aby przekazywać pismo odręczne do funkcjonalnego pola wejściowego, np.:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
Ruch rysika nad widokiem pola wprowadzania tekstu w symbolu zastępczym wywołuje wywołanie zwrotne.
Wywołanie zwrotne powoduje przejście interfejsu, aby wyświetlić i skupić się na funkcjonalnym polu wprowadzania. Implementacja wywołania zwrotnego jest zwykle taka sama jak implementacja detektora kliknięć w elemencie zastępczym. Gdy funkcjonalne pole wprowadzania utworzy InputConnection, rozpocznie się tryb pisania odręcznego za pomocą rysika.
Material Design
Biblioteka com.google.android.material.search udostępnia klasy SearchBar i SearchView, które ułatwiają implementację wzorca interfejsu zastępczego.
Widoki wyszukiwania z elementem zastępczym i funkcjonalne są połączone z setUpWithSearchBar().
Delegowanie pisma odręcznego jest konfigurowane w bibliotece Material i nie wymaga dodatkowych zmian w aplikacji.
Nakładanie się z powierzchniami do rysowania
Jeśli aplikacja ma obszar rysowania z polem tekstowym nałożonym na ten obszar, może być konieczne wyłączenie pisma odręcznego za pomocą rysika, aby umożliwić użytkownikowi rysowanie. Zobacz setAutoHandwritingEnabled().
Testowanie
Pismo odręczne za pomocą rysika jest obsługiwane na urządzeniach z Androidem 14 lub nowszym, które mają kompatybilne urządzenie wejściowe w postaci rysika i edytor metody wprowadzania (IME) obsługujący interfejsy API do pisma odręcznego za pomocą rysika w Androidzie 14.
Jeśli nie masz urządzenia wejściowego z rysikiem, możesz symulować wprowadzanie danych za pomocą rysika na dowolnym urządzeniu z dostępem do roota (w tym na emulatorach), używając tych poleceń Android Debug Bridge (adb):
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Jeśli używasz urządzenia, które nie obsługuje rysika, do testowania używaj wersji beta klawiatury Gboard.
Dodatkowe materiały
- Material Design – pola tekstowe
- Niestandardowe edytory tekstu


