カスタム テキスト エディタは、
EditText コンポーネントまたは
WebView 個のテキスト ウィジェットですが、
テキスト入力をサポートするには、
onCreateInputConnection()
このコールバックは、ビューがフォーカスされ、システムが
InputConnection
指定します。
お客様への呼び出し
onCheckIsTextEditor()
カスタム テキスト エディタから呼び出すと、true が返されます。
カスタム テキスト エディタでタッチペン手書き入力をサポートする
Android 14(API レベル 34)以降では、標準の Android でのタッチペン入力がサポートされています。 (テキストでのタッチペン入力を参照) フィールドをご覧ください)。 ただし、カスタムのテキスト入力フィールド(またはエディタ)には追加の開発が必要です。
カスタム テキスト エディタを作成する手順は次のとおりです。
- 手書き入力の開始を有効にする
- 手書き入力のサポートを宣言する
- 手書き入力のジェスチャーをサポートする(選択、削除、挿入など)
- カーソルの位置などの位置データを IME に提供する
- タッチペンの手書き入力のホバーアイコンを表示する
手書き入力の開始を有効にする
ビューが 1 つのテキスト エディタだけで構成されている場合、ビューシステムは ビューのタッチペン手書き入力が自動的に開始されます。それ以外の場合、ビューは 独自の手書き入力開始ロジックを実装できます。
手書き入力の自動開始
ビューにテキスト エディタが 1 つしか表示されず、他のコンテンツは何も表示されない場合、
を呼び出して、ビューシステムの自動手書き開始に組み込みます。
setAutoHandwritingEnabled(true)。
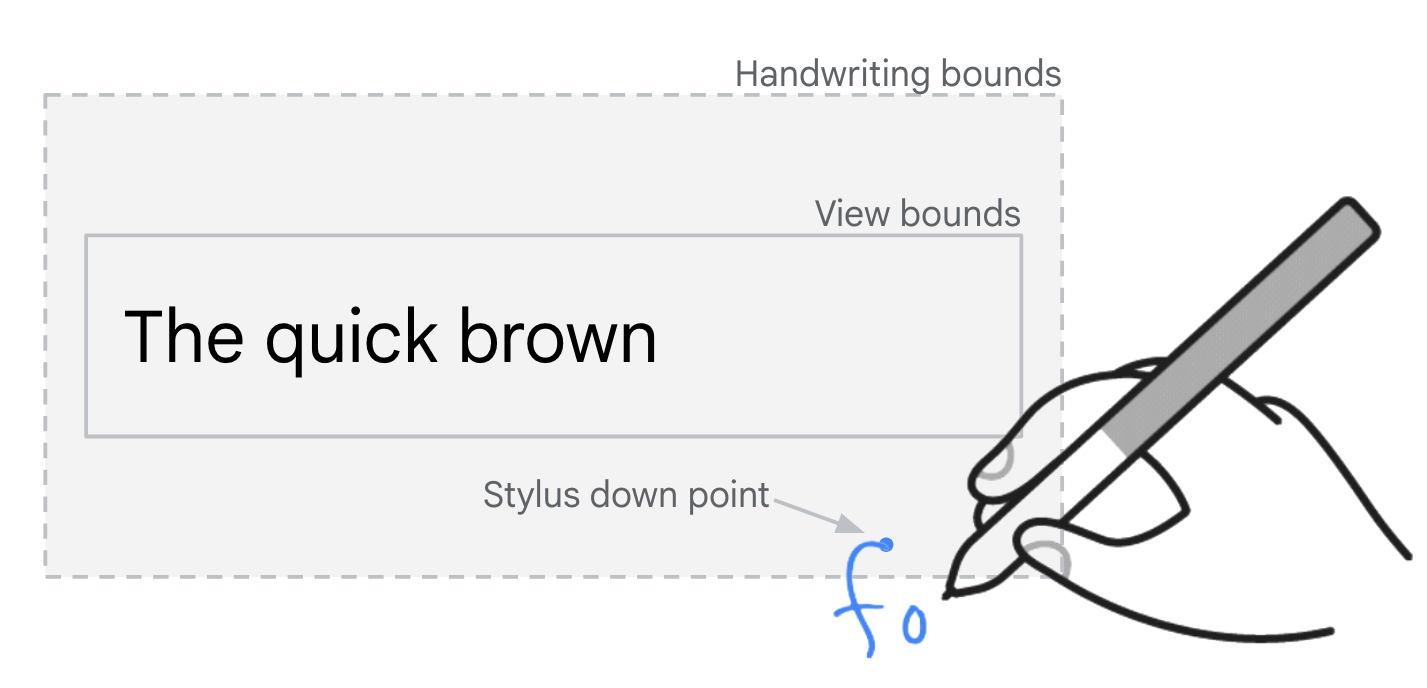
自動手書き入力を有効にすると、タッチペンの動きはビュー内の 手書き入力境界では、自動的に手書き入力モードが開始されます。入力方法 編集者(IME)が タッチペンのモーション イベントを検出し、認識されたテキストを commit します。

EditText フィールドの境界内の手書き入力。
カスタムの手書き入力の開始
ビューに 1 つのテキストに加えて、複数のテキスト エディタやコンテンツが含まれている場合 エディタでは、ビューは次のように独自の手書き入力開始ロジックを実装する必要があります。
以下を呼び出して、ビューシステムによる手書き入力の自動開始をオプトアウトする
setAutoHandwritingEnabled(false)。ビュー内に表示されるすべてのテキスト エディタを追跡します。
ビューが受信したモーション イベントを
dispatchTouchEvent()。タッチペンの動きがテキスト エディタの手書き入力の境界内で行われると、 テキスト エディタにフォーカスします(まだフォーカスされていない場合)。
エディタがまだフォーカスされていない場合は、エディタの IME を新しい 呼び出すことで、
InputMethodManager#restartInput()。呼び出してタッチペン手書きセッションを開始する
InputMethodManager#startStylusHandwriting()。
テキスト エディタがスクロール可能なビュー内にある場合、そのビュー内でのタッチペンの動きは
エディタの手書き入力の境界は、スクロールではなく手書き文字とみなされる必要があります。使用
ViewParent#requestDisallowInterceptTouchEvent()
スクロール可能な祖先ビューがテキストからのタッチイベントをインターセプトするのを防ぐ
クリックします。
API の詳細
MotionEvent#getToolType()-MotionEventがタッチペンからのものであるかどうかを示します(タッチペンの場合)。 戻り値はTOOL_TYPE_STYLUSまたはTOOL_TYPE_ERASER。InputMethodManager#isStylusHandwritingAvailable()- IME がタッチペン手書き入力をサポートしているかどうかを示します。電話をかける メソッドをInputMethodManager#startStylusHandwriting()を呼び出すたびに指定してください。 手書き入力を利用できるかどうかが変わる可能性があるためです。InputMethodManager#startStylusHandwriting()- IME を手書き入力モードにします。「ACTION_CANCELモーション イベントがアプリにディスパッチされ、現在の操作がキャンセルされます。タッチペン モーション イベントがアプリにディスパッチされなくなりました。すでにディスパッチされている現在の操作のタッチペン モーション イベント アプリは IME に転送されます。タッチペンのインクを表示するには IME が必要です IME がこれに続くすべての
MotionEventオブジェクトを受け取るウィンドウ。 IME は、InputConnectionAPIIME が手書き入力モードを開始できない場合、このメソッド呼び出しは何もしません。
手書き入力のサポートを宣言する
予測入力値を入力する際は
EditorInfo 引数
/
View#onCreateInputConnection(EditorInfo) 件の通話
setStylusHandwritingEnabled(): テキスト エディタが手書き入力に対応していることを IME に通知します。
以下を使用して、サポートされているジェスチャーを宣言する
setSupportedHandwritingGestures()
および
setSupportedHandwritingGesturePreviews()。
手書き入力ジェスチャーをサポートする
IME は、テキストを丸で囲んで選択するなど、さまざまな手書きのジェスチャーに対応できます。 文字をなぞって削除できます。
カスタムエディタでは
InputConnection#performHandwritingGesture()
および
InputConnection#previewHandwritingGesture()
さまざまな
HandwritingGesture
例:
SelectGesture
DeleteGesture
InsertGesture
EditorInfo 引数の入力時に、サポートされている手書き入力操作を宣言する
View#onCreateInputConnection(EditorInfo) を使用(手書き入力の宣言
サポートセクションをご参照ください)。
API の詳細
InputConnection#performHandwritingGesture(HandwritingGesture, Executor, IntConsumer)- ジェスチャーを実装します。HandwritingGesture引数には次のものが含まれます。 テキスト内のどの部分をテキストに 操作します。たとえば、SelectGestureには、RectFオブジェクトの は、選択されたテキスト範囲を指定し、InsertGestureは、PointFオブジェクトを テキストを挿入するテキスト オフセットを指定します。ExecutorとIntConsumerパラメータ オペレーションの結果を送り返します。エグゼキュータとエグゼキュータの両方が 引数がある場合は、エグゼキュータを使用してIntConsumer#accept()次に例を示します。executor.execute { consumer.accept(HANDWRITING_GESTURE_RESULT_SUCCESS) }HandwritingGesture#getFallbackText()- カーソル位置で commit するフォールバック テキストを提供する(存在しない場合) 該当するテキストが手書き入力操作の領域の下にあります。IME がタッチペン ジェスチャーを判別できないことがあります。 テキストの手書き入力を目的としています。カスタム テキスト 編集者はユーザーの意図を判定し (コンテキストに応じて)ジェスチャーの位置で適切なアクションを実行します。
たとえば、ユーザーが描画を意図していたかどうかを IME が確認できない場合、 下向きのキャレット ⋁ を押すと、スペースを挿入したり、 「v」の文字IME は代替テキスト「v」を含む
InsertGestureを送信できます。エディタでは、まずスペースを挿入するジェスチャーを行います。もし 操作できない(たとえば、その場所にテキストがない) 「v」が挿入されると、エディタは代わりに「v」の挿入を行います。カーソルを合わせると なります。
InputConnection#previewHandwritingGesture(PreviewableHandwritingGesture, CancellationSignal)- 進行中のジェスチャーをプレビューします。たとえば、ユーザーが描画を開始したとき、 選択部分のライブ プレビューを ユーザーが描画を続けると継続的に更新されます。特定のみ 操作のタイプはプレビュー可能です(PreviewableHandwritingGesture)。IME は
CancellationSignalパラメータを使用して、 プレビューします。他のイベント(テキストが変更されたなど)でプレビューが中断された場合 発生した場合、または新しいInputConnectionコマンドが実行された場合)は、カスタム エディタが プレビューをキャンセルできますプレビュー操作は表示専用です。エディタの あります。たとえば、
SelectGestureプレビューでは、エディタの現在の 選択範囲が表示され、ジェスチャーのプレビュー範囲がハイライト表示されます。しかし、 プレビューがキャンセルされた場合、エディタは以前の選択範囲を復元します。
カーソルの位置とその他の位置データを指定します
手書き入力モードでは、IME はカーソルの位置などの位置データをリクエストできる
InputConnection#requestCursorUpdates()。
カスタム エディタは、
InputMethodManager#updateCursorAnchorInfo(View,
CursorAnchorInfo)。
ここに含まれるデータは
CursorAnchorInfo
タッチペンの手書き入力に関連する
CursorAnchorInfo.Builder
メソッド:
setInsertionMarkerLocation()- カーソルの位置を設定します。IME はこの値を使用してアニメーション化する 手書きインクをカーソルの位置に移動します。setEditorBoundsInfo()- エディタの境界と手書き入力の境界を設定します。IME は以下を使用します。 このデータを使用して IME の手書き入力ツールバーを画面上に配置します。addVisibleLineBounds()- すべての表示可能(または部分的に表示される)テキスト行の境界を設定します。 クリックします。IME は線の境界を使用して、認識精度を高めます。 手書き入力のジェスチャーを行えます。setTextAppearanceInfo()- テキストからの情報でテキストの外観を設定する 表示されます。IME はこの情報を使用して手書きインクのスタイルを設定します。
タッチペンの手書き入力のホバーアイコンを表示する
タッチペンがカーソルを合わせたときに、手書き入力のホバー アイコンが表示されます。
カスタム テキスト エディタの手書き入力境界と、選択した IME でサポートされる
タッチペン手書き入力
(InputMethodManager#isStylusHandwritingAvailable())。
オーバーライド
View#onResolvePointerIcon()
タッチペン手書き入力のホバーアイコンが表示されます。オーバーライドでは、次を呼び出します。
PointerIcon.getSystemIcon(context, PointerIcon.TYPE_HANDWRITING)
システムのタッチペン手書き入力ホバー アイコンにアクセスします。

