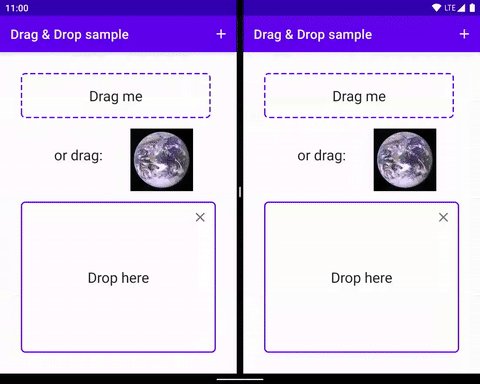
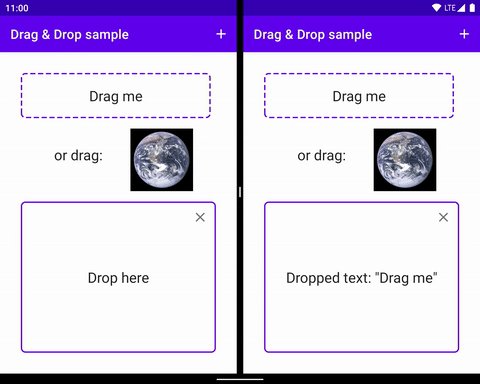
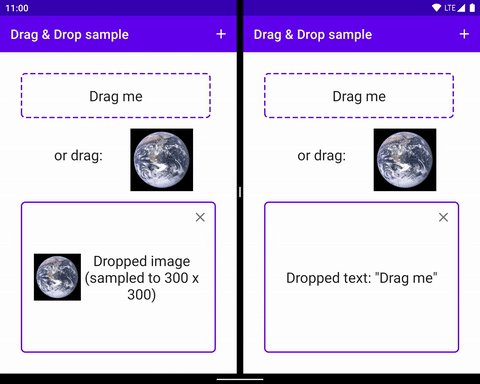
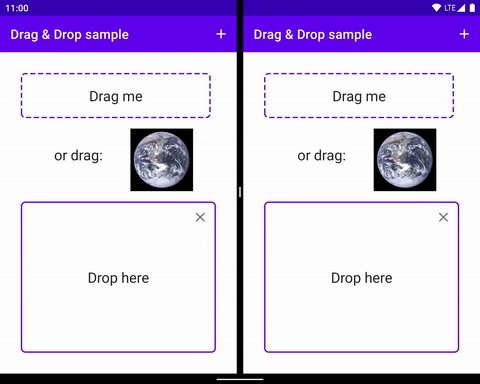
Mit dem Drag-and-drop-Framework von Android können Sie Ihrer App interaktive Drag-and-drop-Funktionen hinzufügen. Damit können Nutzer Text, Bilder, Objekte und alle Inhalte, die durch einen URI dargestellt werden können, kopieren oder verschieben – von einem View zu einem anderen oder zwischen Apps im Mehrfenstermodus.

|

|
|
|
|
Das Framework enthält eine Drag-Ereignisklasse, Drag-Listener sowie Hilfsklassen und -methoden. Das Framework wurde in erster Linie für die Datenübertragung entwickelt. Sie können es aber auch für andere UI-Aktionen verwenden. Sie können beispielsweise eine App erstellen, die Farben mischt, wenn Nutzer ein Farbsymbol über ein anderes Symbol ziehen. Im Rest des Dokuments wird jedoch das Drag-and-drop-Framework im Kontext der Datenübertragung beschrieben.
Übersicht
Am Drag-Prozess sind einige Elemente beteiligt.
Drag-Quelle: der Startpunkt des Drag-and-drop-Prozesses.
Drop-Ziel: Eine Ansicht, die Drag-Daten übernehmen kann.
Drag-Shadow: Ein Drag Shadow ist eine Darstellung der gezogenen Daten. Er ist für Nutzer sichtbar.
Drag-Events: Wenn der Nutzer den Ziehschatten über das Layout der App verschiebt, sendet das System Ziehereignisse an die Drag-Event-Listener und Callback-Methoden, die den
View-Objekten im Layout zugeordnet sind.
Ein Drag-and-drop-Vorgang beginnt, wenn der Nutzer eine UI-Geste ausführt, die von Ihrer App als Signal zum Ziehen von Daten erkannt wird. Als Antwort benachrichtigt die App das System, dass ein Drag-and-drop-Vorgang gestartet wird. Das System ruft Ihre App zurück, um einen Drag-and-drop zu erhalten und den Nutzern während des Drag-and-drop-Vorgangs zu zeigen.
Verschiebt der Nutzer den Drag-Shadow über das Layout der App, sendet das System Drag-Ereignisse an die Drag-Event-Listener und Callback-Methoden, die den View-Objekten im Layout zugeordnet sind. Wenn der Nutzer den Drag-Shadow über ein Drop-Ziel loslässt, sendet das System die Daten an dieses. Der Drag-and-drop-Vorgang endet, wenn der Nutzer den Drag-Schatten loslässt, unabhängig davon, ob sich der Drag-Schatten über einem Drop-Ziel befindet.
Themen
- Schlüsselkonzepte
- Der Drag-and-drop-Prozess
- DropHelper für vereinfachtes Drag-and-drop
- Hier erfahren Sie, wie Sie Drag-and-drop mit
DropHelperimplementieren. - Drag-and-drop mit Ansichten implementieren
- Alternativ können Sie Drag-and-drop mit Android-Ansichten implementieren, um Entwicklern mehr Kontrolle über die Details zu geben.
- Drag-and-drop im Mehrfenstermodus
- Unterstützt Drag-and-drop im Mehrfenstermodus, sodass Objekte zwischen verschiedenen Anwendungen verschoben werden können.
Zusätzliche Ressourcen
- Codelab für Drag-and-drop mit Ansichten
- Drag-and-drop für nahtloses Multitasking
- Drag-and-drop-Beispiele bietet verschiedene Möglichkeiten zur Implementierung von Drag-and-drop sowie die Annahme von Rich Media.


