Material Design è una guida completa per il design visivo, di movimento e di interazione su piattaforme e dispositivi. Per utilizzare Material Design nelle tue app per Android, segui le linee guida definite nella le specifiche di Material Design. Se la tua app utilizza Jetpack Scrivi, puoi utilizzare Compose Material 3 (Componi la raccolta Material 3). Se la tua app utilizza le viste, puoi utilizzare Componenti in materiali Android libreria.
Android offre le seguenti funzionalità per aiutarti a sviluppare app Material Design:
- Un tema dell'app Material Design per applicare uno stile a tutti i tuoi widget dell'UI
- Widget per visualizzazioni complesse, come elenchi e schede
- API per ombre e animazioni personalizzate
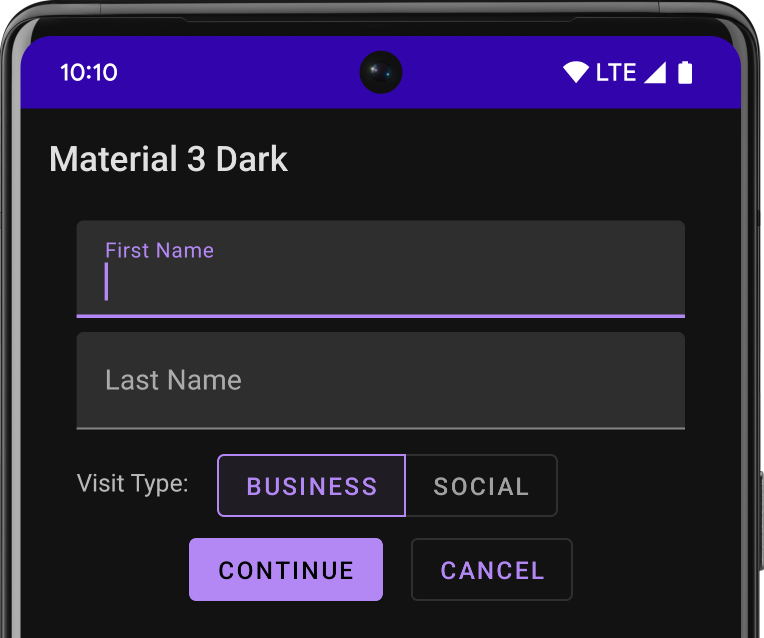
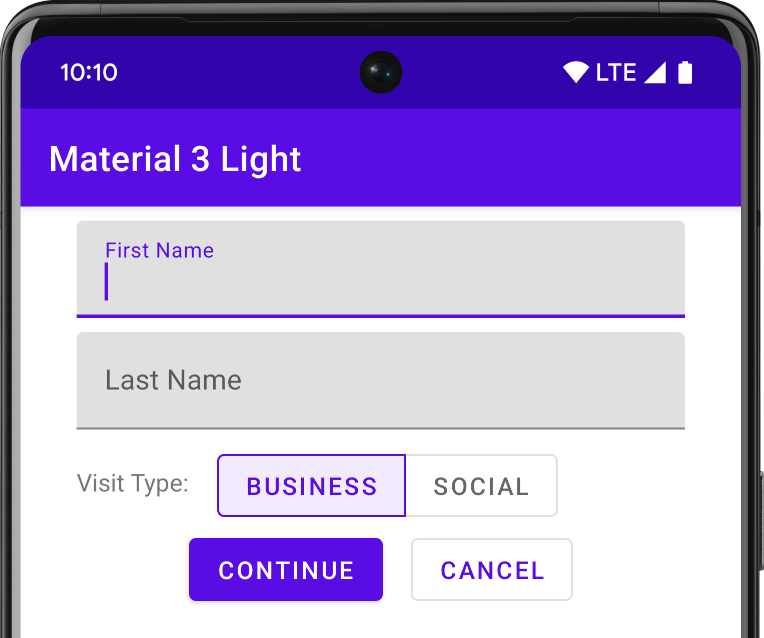
Tema Material e widget
Per sfruttare le funzionalità Material, ad esempio lo stile dei widget UI standard, e per semplifica la definizione dello stile della tua app, applica un tema basato su materiale all'app.


Se usi Android Studio per creare il tuo progetto Android, per impostazione predefinita verrà applicato un tema Materiale. Per scoprire come aggiornare il tema del progetto, consulta Stili e temi.
Per offrire agli utenti un'esperienza familiare, utilizza i pattern UX più comuni di Material:
- Promuovi l'azione principale della UI con un pulsante di azione flottante (FAB).
- Mostra il tuo brand, la navigazione, la ricerca e altre azioni utilizzando lo barra delle app.
- Mostra e nascondi la navigazione dell'app con il riquadro di navigazione a scomparsa.
- Scegli tra i molti altri componenti Material per il layout e la navigazione dell'app, ad esempio: barre degli strumenti compresse, schede, una barra di navigazione inferiore e altro ancora. Per visualizzarli tutti, consulta il catalogo Componenti Material per Android.
Se possibile, utilizza le icone Material predefinite. Ad esempio, per il "menu" di navigazione . per il riquadro di navigazione a scomparsa, utilizza il formato standard "hamburger" . Consulta Icone di Material Design per un elenco delle icone disponibili. Puoi anche importare icone SVG dalla raccolta Material Icon con l'interfaccia utente di Android Studio Vector Asset Studio.
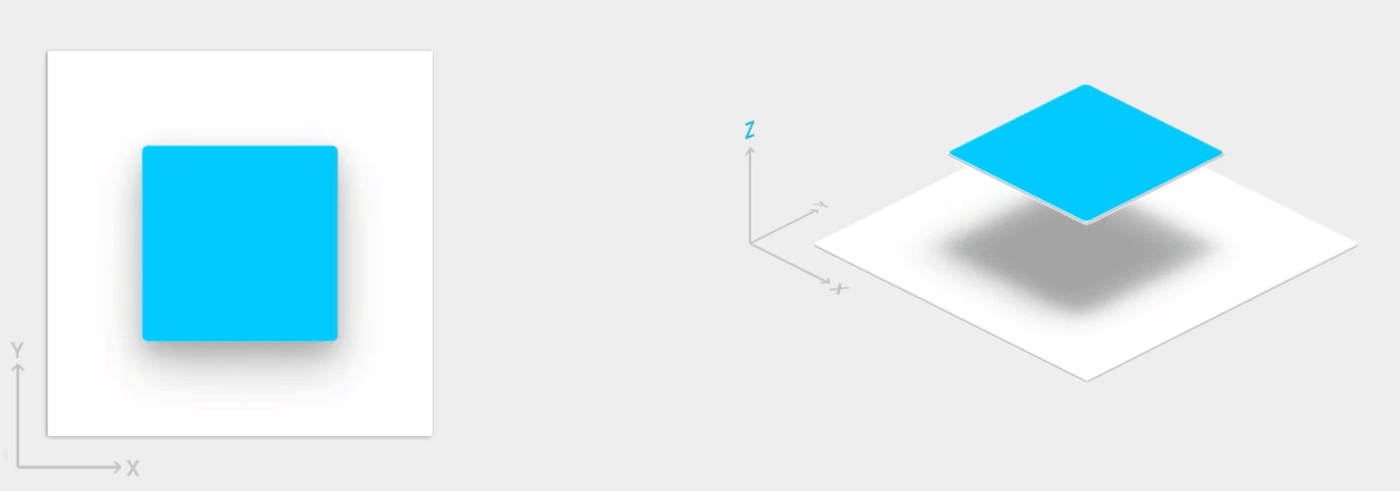
Ombre e schede di elevazione
Oltre alle proprietà X e Y, le visualizzazioni in Android hanno una proprietà Z. Questa proprietà rappresenta l'elevazione di una vista, che determina quanto segue:
- Le dimensioni dell'ombra: le visualizzazioni con valori Z più elevati proiettano ombre più grandi.
- L'ordine di disegno: le visualizzazioni con valori Z più elevati vengono visualizzate sopra le altre visualizzazioni.

Puoi applicare l'elevazione a un layout basato su schede, che ti consente di visualizzare informazioni importanti all'interno di schede che offrono un look Material. Puoi utilizzare il
widget CardView per
creare schede con un'elevazione predefinita. Per ulteriori informazioni, vedi
Crea un layout basato su schede.
Per informazioni sull'aggiunta dell'elevazione ad altre viste, consulta Crea ombre e visualizzazioni dei clip.
Animazioni
Le API di animazione consentono di creare animazioni personalizzate per il feedback al tocco nei controlli dell'interfaccia utente, cambiamenti nello stato di visualizzazione e nelle transizioni delle attività.
Queste API ti consentono di:
- Rispondere agli eventi di tocco nelle visualizzazioni con animazioni di feedback al tocco.
- Nascondi e mostra le visualizzazioni con animazioni a rivelamento circolare.
- Passa da un'attività all'altra con animazioni di transizione attività personalizzate.
- Crea animazioni più naturali con i moti curvi.
- Anima le modifiche in una o più proprietà di vista con le animazioni di modifica dello stato di visualizzazione.
- Mostra animazioni nei disegni dell'elenco di stati tra le modifiche dello stato della visualizzazione.
Le animazioni con feedback al tocco sono integrate in diverse visualizzazioni standard, come i pulsanti. Le API di animazione ti consentono di personalizzare queste animazioni e aggiungerle alle tue visualizzazioni personalizzate.
Per ulteriori informazioni, vedi Introduzione alle animazioni.
Drawable
Queste funzionalità per gli elementi drawable ti aiutano a implementare le app Material Design:
- Gli elementi Drawable vettoriali sono scalabili senza perdere definizione e sono perfetti per le icone in-app monocolore. Scopri di più su disegni vettoriali.
- La colorazione disegnabile consente di definire le bitmap come maschera alfa e di colorarle con un colore al momento dell'attivazione. Scopri come aggiungere la tinta ai drawable.
- Estrazione dei colori consente di estrarre automaticamente i colori più prominenti da una bitmap dell'immagine. Scopri come selezionare i colori con l'API Palette.