Mit der Funktion „Dynamische Farben“, die in Android 12 eingeführt wurde, können Nutzer ihre Geräte personalisieren, sodass sie farblich zum Farbschema ihres persönlichen Hintergrunds passen. Alternativ können sie auch eine Farbe in der Hintergrundauswahl auswählen.
Sie können diese Funktion nutzen, indem Sie die DynamicColors API hinzufügen. Dadurch wird das Design auf Ihre App oder Aktivität angewendet, um die App für den Nutzer zu personalisieren.

Auf dieser Seite finden Sie eine Anleitung zum Implementieren dynamischer Farben in Ihrer App. Dieses Feature ist auch separat für Widgets und adaptive Symbole verfügbar, wie weiter unten auf dieser Seite beschrieben. Sie können auch das Codelab ausprobieren.
So erstellt Android Farbschemas
Unter Android werden die folgenden Schritte ausgeführt, um Farbschemas aus dem Hintergrundbild eines Nutzers zu generieren.
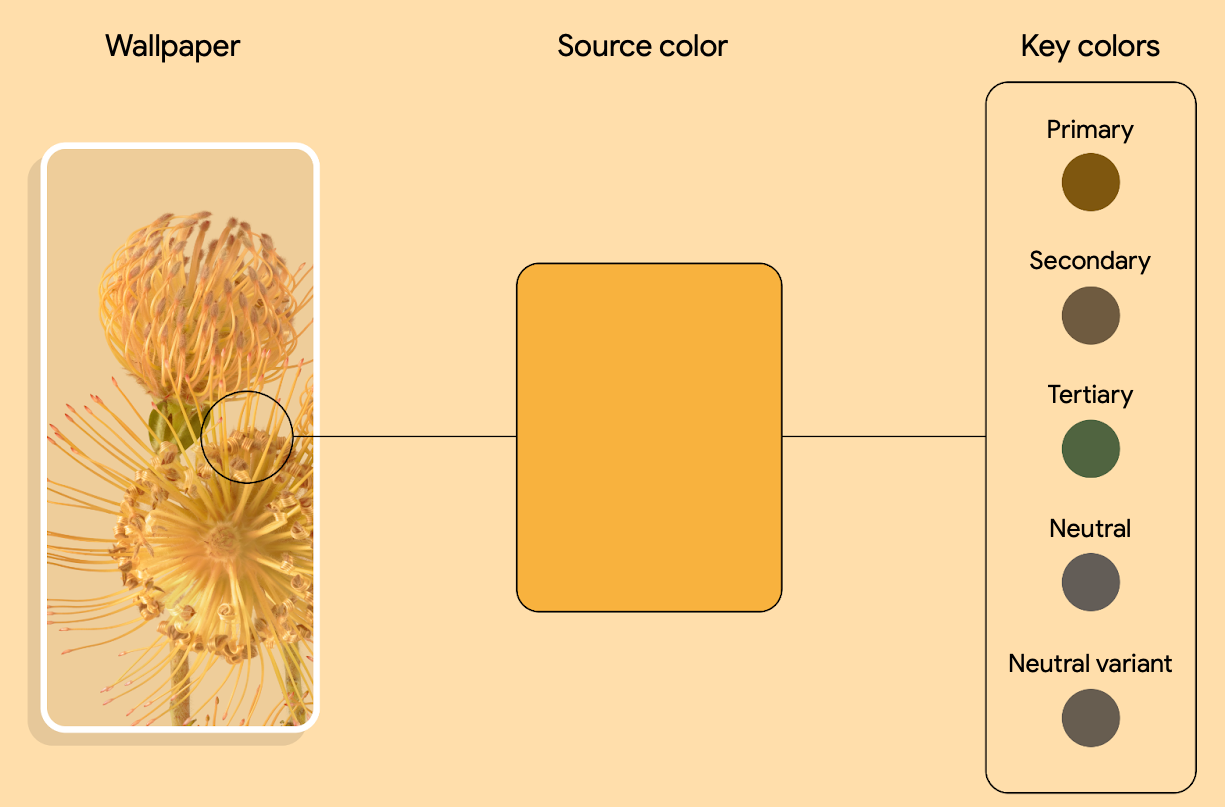
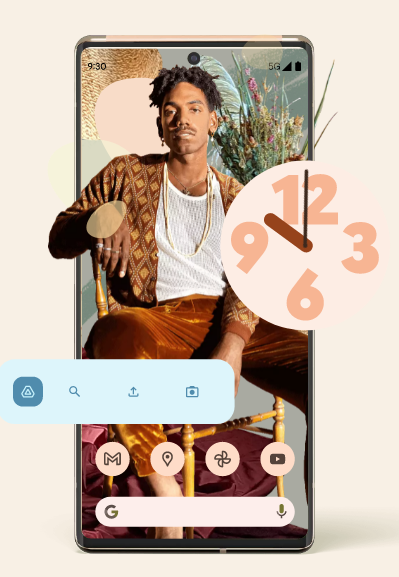
Das System erkennt die Hauptfarben im ausgewählten Hintergrundbild und extrahiert eine Quellfarbe.
Das System verwendet diese Quellfarbe, um fünf wichtige Farben zu extrapolieren, die als Primär, Sekundär, Tertiär, Neutral und Neutrale Variante bezeichnet werden.

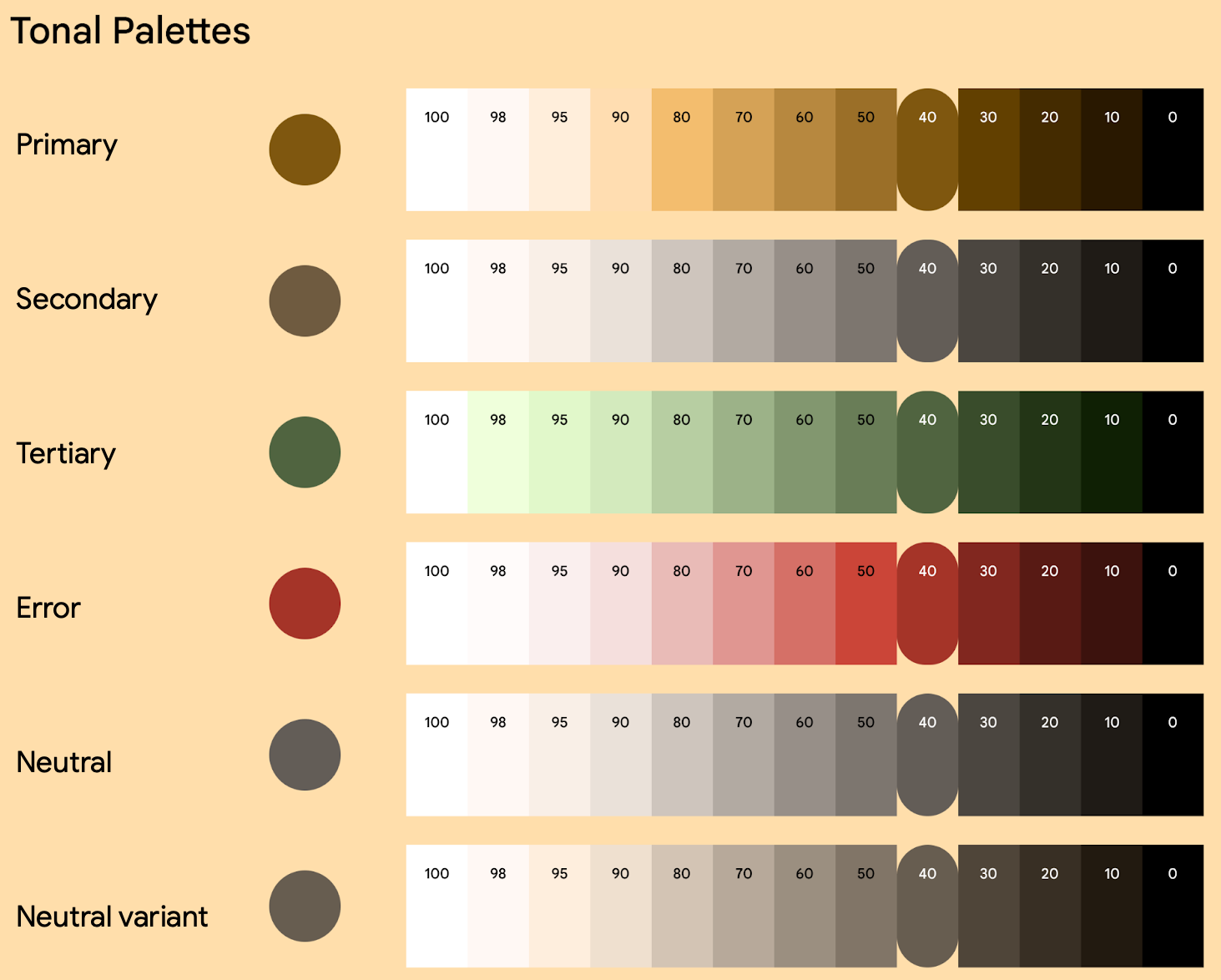
Abbildung 2. Beispiel für die Extraktion von Quellfarben aus einem Hintergrundbild und die Extraktion von fünf Hauptfarben Das System interpretiert jede Schlüsselfarbe in eine tonale Palette von 13 Tönen.

Abbildung 3. Beispiel für das Generieren einer bestimmten Farbpalette Das System verwendet diesen einzelnen Hintergrund, um fünf verschiedene Farbschemas abzuleiten, die die Grundlage für alle hellen und dunklen Designs bilden.
So werden Farbvarianten auf dem Gerät eines Nutzers angezeigt
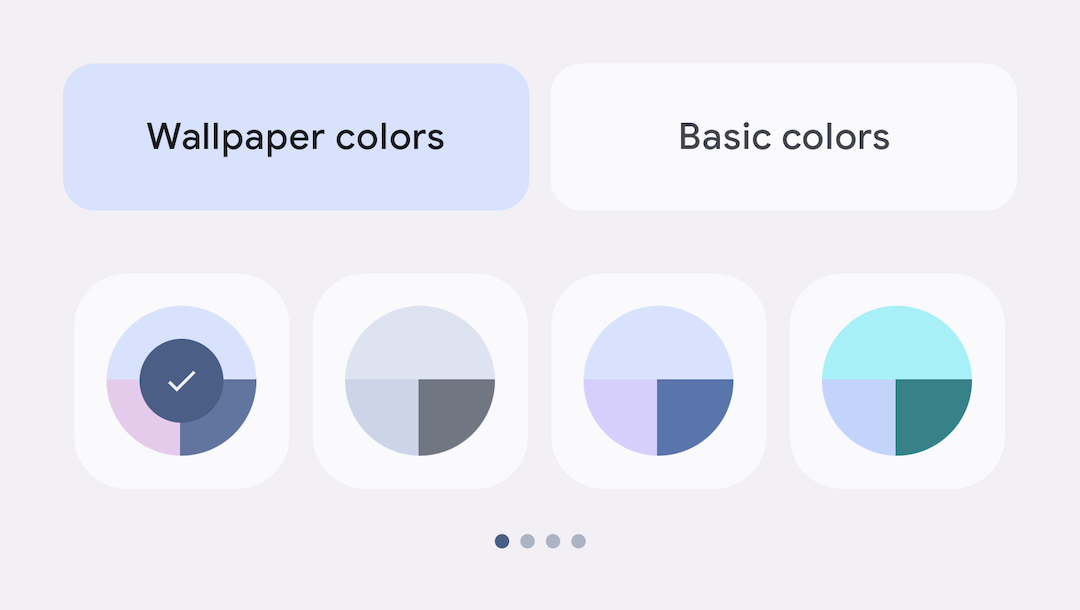
Ab Android 12 können Nutzer Farbvarianten aus Hintergrundfarben und verschiedenen Designs auswählen. In Android 13 wurden weitere Varianten hinzugefügt. Ein Nutzer mit einem Pixel Smartphone mit Android 13 wählt beispielsweise eine Variante in den Einstellungen für Hintergrund und Stil aus, wie in Abbildung 4 dargestellt.

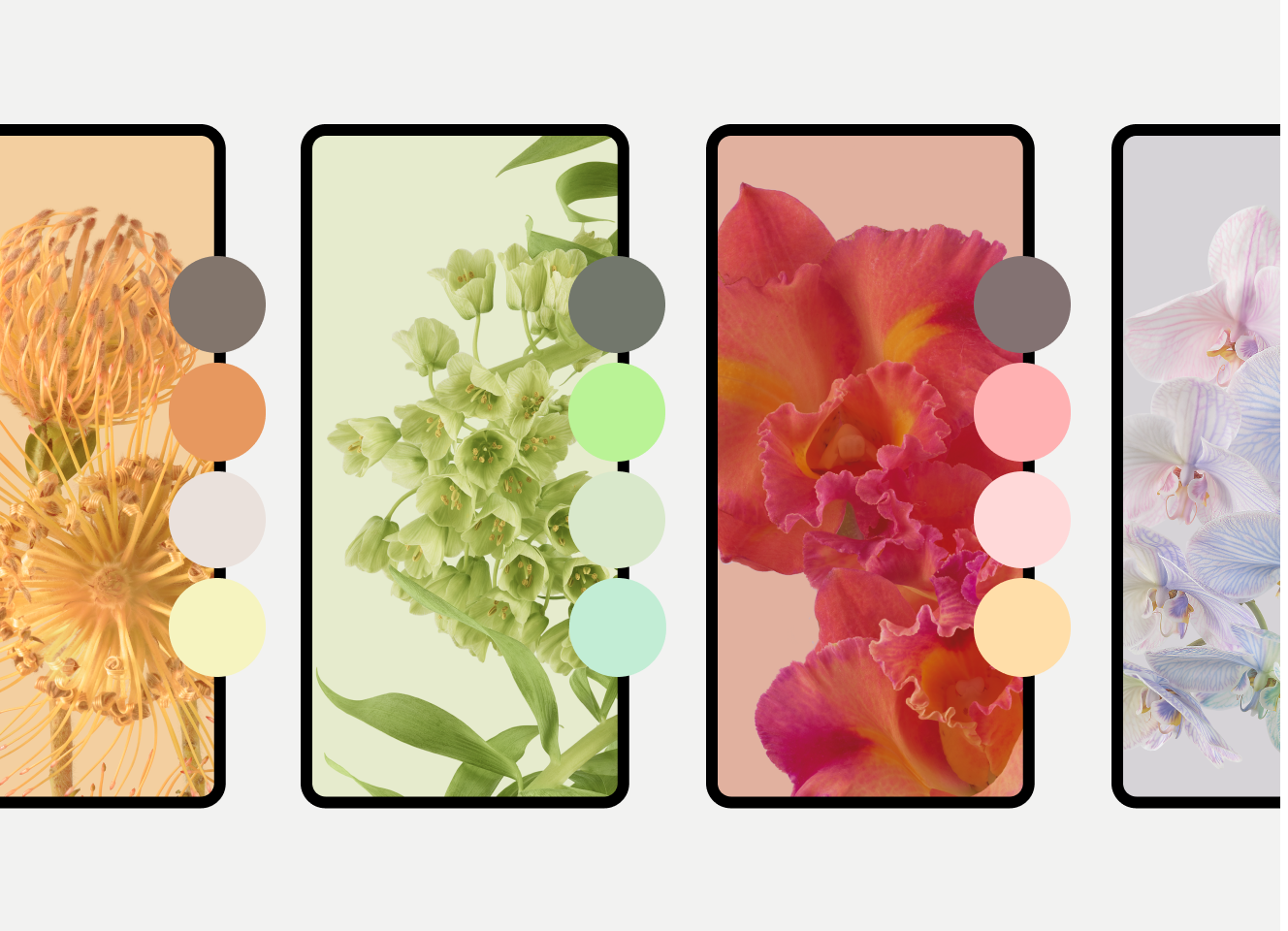
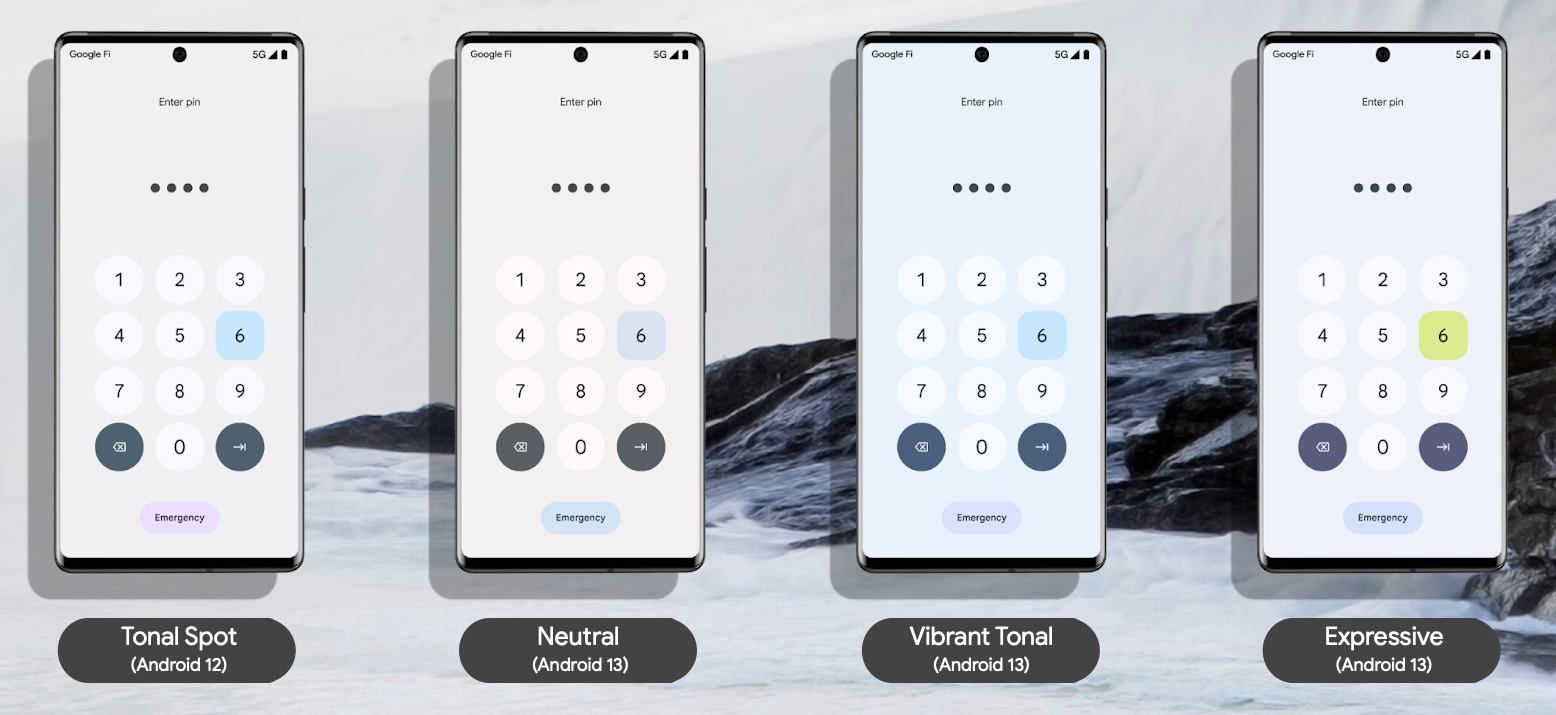
In Android 12 wurde die Variante Ton in Ton eingeführt, gefolgt von den Varianten Neutral, Lebhaft Ton in Ton und Ausdrucksstark in Android 13. Jede Variante hat ein eigenes Rezept, mit dem die Ausgangsfarben des Hintergrundbilds eines Nutzers durch die Anpassung der Sättigung und die Drehung des Farbtons transformiert werden. Das folgende Beispiel zeigt ein einzelnes Farbschema, das durch diese vier Farbvarianten dargestellt wird.

Ihre App verwendet weiterhin dieselben Tokens für den Zugriff auf diese Farben. Weitere Informationen zu Tokens finden Sie auf dieser Seite unter Theme mit Tokens erstellen.
Erste Schritte mit Ansichten
Sie können die dynamische Farbe auf App- oder Aktivitätsebene anwenden. Rufen Sie dazu applyToActivitiesIfAvailable() auf, um ein ActivityLifeCycleCallbacks für Ihre App zu registrieren.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
Fügen Sie das Design als Nächstes Ihrer App hinzu.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Design mit Tokens erstellen
Bei Dynamic Color werden Design-Tokens verwendet, um die Zuweisung von Farben zu verschiedenen UI-Elementen zu optimieren und konsistenter zu gestalten. Mit einem Design-Token können Sie verschiedenen Elementen einer Benutzeroberfläche semantisch Farbrollen anstelle eines festgelegten Werts zuweisen. So kann das tonale System Ihrer App flexibler, skalierbarer und konsistenter sein. Das ist besonders nützlich, wenn Sie Designs für helle und dunkle Designs sowie dynamische Farben erstellen.
Die folgenden Snippets zeigen Beispiele für helle und dunkle Designs sowie eine entsprechende XML-Datei für Farben nach der Anwendung dynamischer Farb-Tokens.
Helles Design
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Dunkles Design
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
colors.xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Weitere Informationen:
Weitere Informationen zu dynamischen Farben, benutzerdefinierten Farben und dem Generieren von Tokens finden Sie auf der Seite Dynamic Color (Dynamische Farben) in Material 3.
Wenn Sie die Grundfarbpalette sowie die Farben und das Design Ihrer App generieren möchten, können Sie den Material Theme Builder verwenden, der als Figma-Plug-in oder im Browser verfügbar ist.
Weitere Informationen dazu, wie Farbschemas die Barrierefreiheit Ihrer App verbessern können, finden Sie auf der Material 3-Seite zur Barrierefreiheit des Farbsystems.
Benutzerdefinierte Farben oder Markenfarben beibehalten
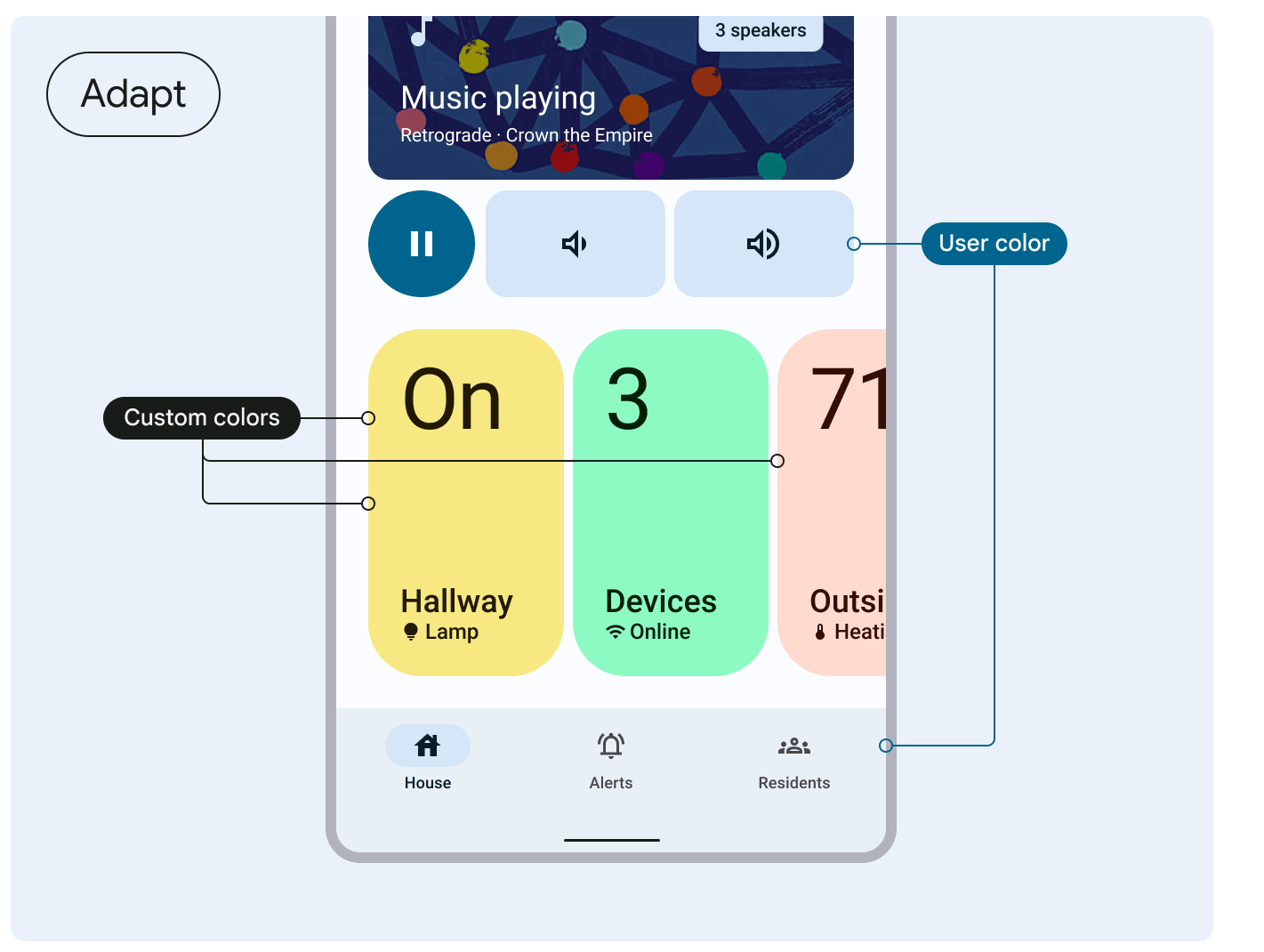
Wenn Ihre App benutzerdefinierte Farben oder Markenfarben hat, die nicht an die Einstellungen des Nutzers angepasst werden sollen, können Sie sie beim Erstellen des Farbschemas einzeln hinzufügen. Beispiel:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Alternativ können Sie mit dem Material Theme Builder zusätzliche Farben importieren, um Ihr Farbschema zu erweitern und so ein einheitliches Farbsystem zu erstellen.
Verwenden Sie mit dieser Option HarmonizedColors, um den Farbton von benutzerdefinierten Farben zu ändern. So wird in Kombination mit nutzergenerierten Farben ein visuelles Gleichgewicht und ein barrierefreier Kontrast erreicht. Sie tritt zur Laufzeit mit applyToContextIfAvailable() auf.

Weitere Informationen finden Sie in den Material 3-Richtlinien zum Harmonisieren benutzerdefinierter Farben.
Dynamische Farben auf adaptive Symbole und Widgets anwenden

Neben der Aktivierung von dynamischen Farben für das Design Ihrer App können Sie ab Android 12 auch dynamische Farben für Widgets und ab Android 13 für adaptive Symbole unterstützen.