A cor dinâmica, adicionada no Android 12, permite que os usuários personalizem os dispositivos para se alinhar tonalmente com o esquema de cores do plano de fundo pessoal ou com uma cor selecionada no seletor de plano de fundo.
Para aproveitar esse recurso, adicione a API DynamicColors, que
aplica esse tema ao app ou à atividade para personalizar mais o app
para o usuário.

Esta página inclui instruções para implementar as cores dinâmicas no seu app. Esse recurso também está disponível separadamente para widgets e ícones adaptativos, conforme descrito mais adiante nesta página. Você também pode testar o codelab.
Como o Android cria esquemas de cores
O Android realiza as seguintes etapas para gerar esquemas de cores com base no plano de fundo de um usuário.
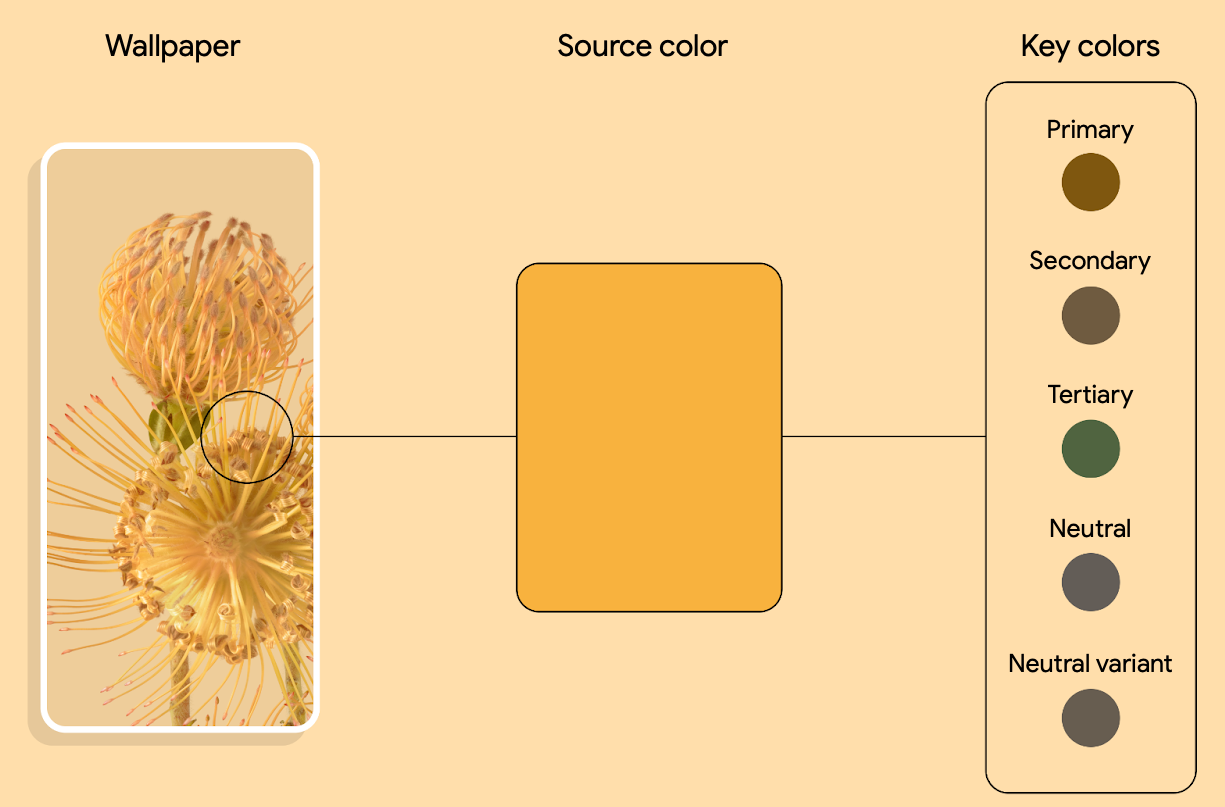
O sistema detecta as cores principais na imagem de plano de fundo selecionada e extrai uma cor de origem.
O sistema usa essa cor de origem para extrapolar cinco cores principais, conhecidas como Primária, Secundária, Terciária, Neutra e Variante neutra.

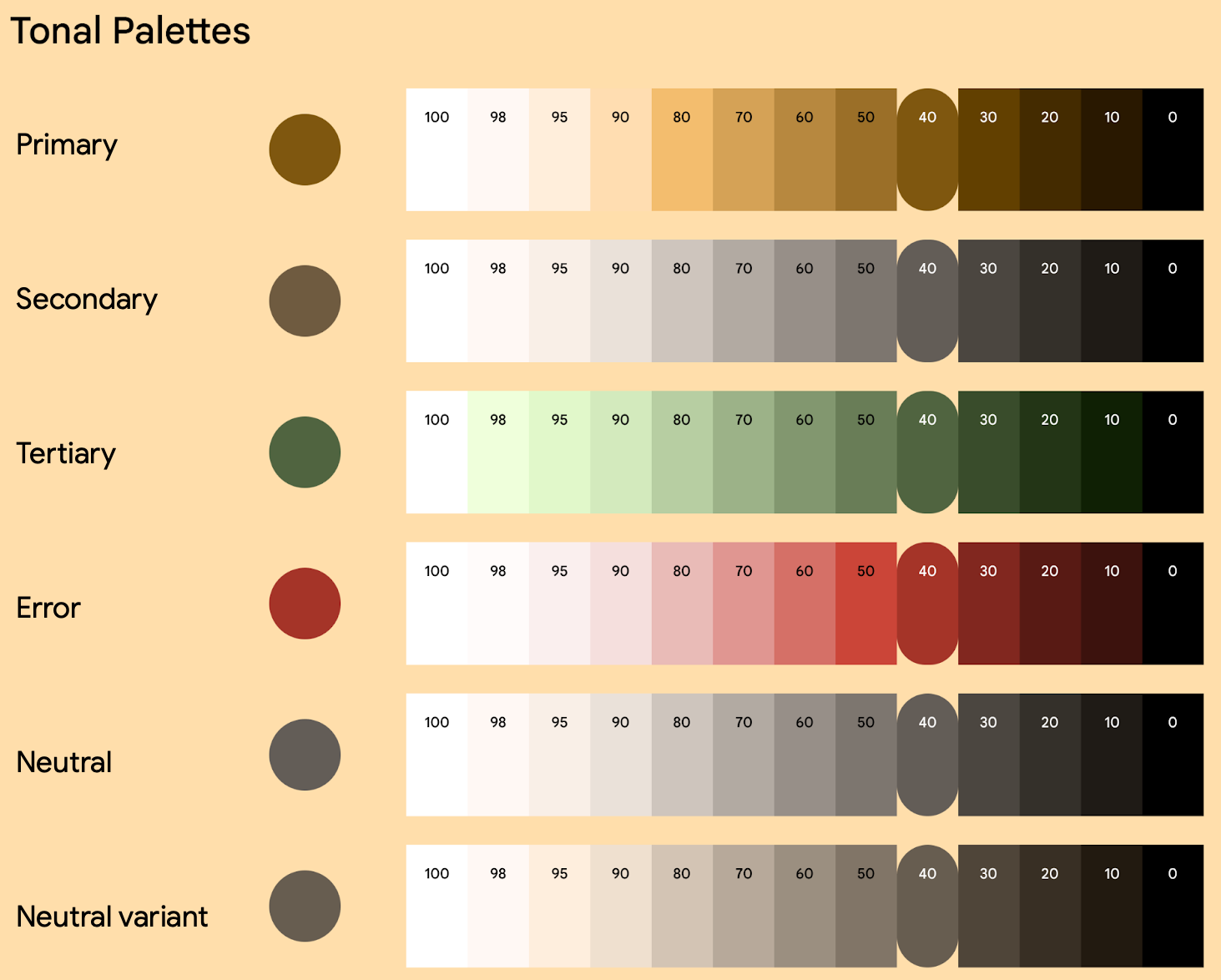
Figura 2. Exemplo de extração de cor de origem da imagem de plano de fundo e extração para cinco cores principais O sistema interpreta cada cor principal em uma paleta tonal de 13 tons.

Figura 3. Exemplo de geração de uma determinada paleta tonal O sistema usa esse único plano de fundo para derivar cinco esquemas de cores diferentes, que fornecem a base para temas claros e escuros.
Como as variantes de cor são exibidas no dispositivo de um usuário
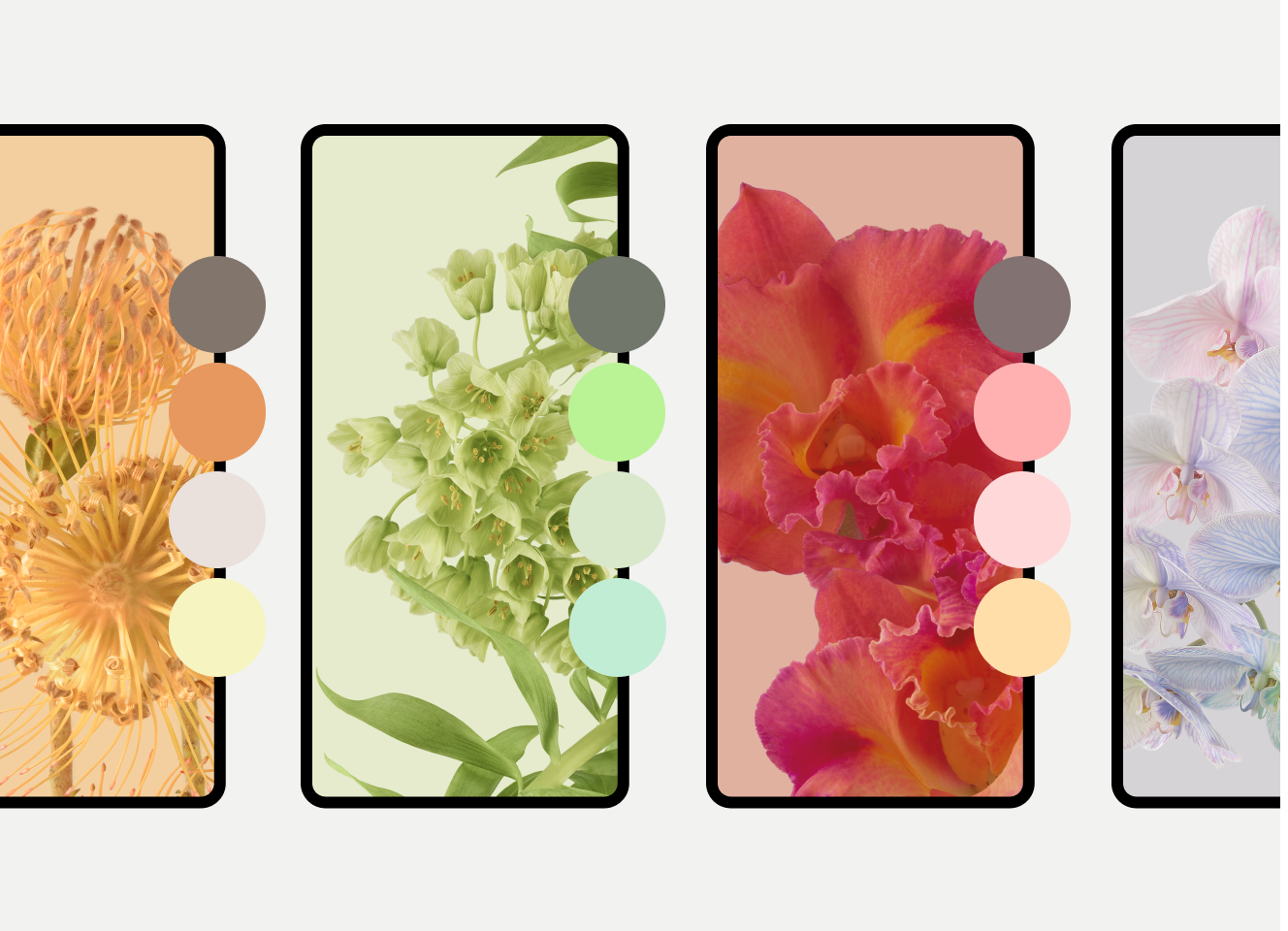
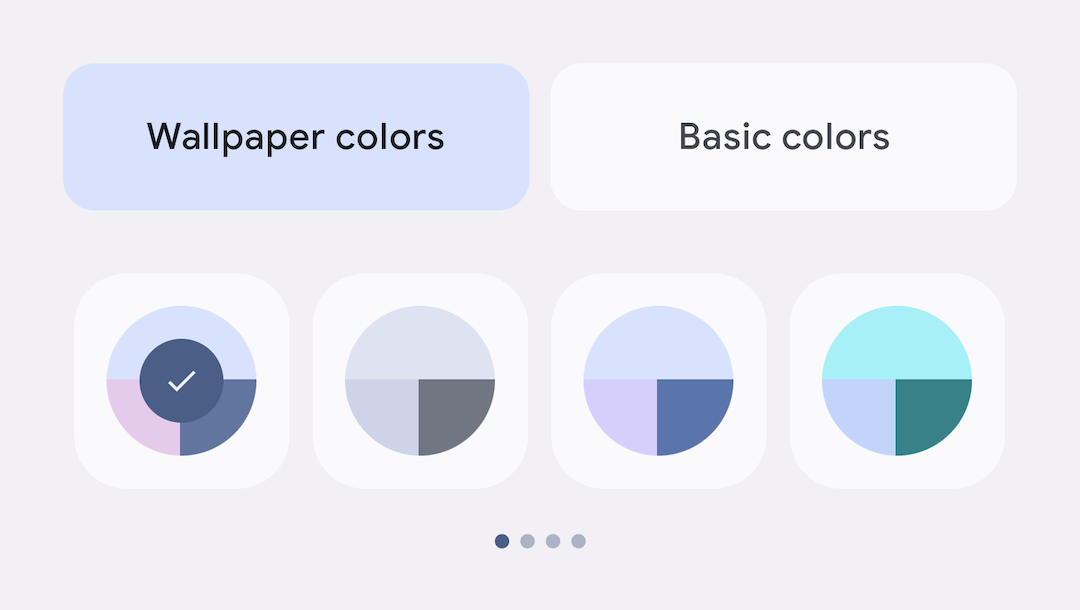
Os usuários podem selecionar variantes de cores extraídas do plano de fundo e temas diferentes a partir do Android 12, com mais variantes adicionadas no Android 13. Por exemplo, um usuário com um smartphone Pixel executando o Android 13 selecionaria uma variante nas configurações de Estilo e fundo de tela, conforme mostrado na Figura 4.

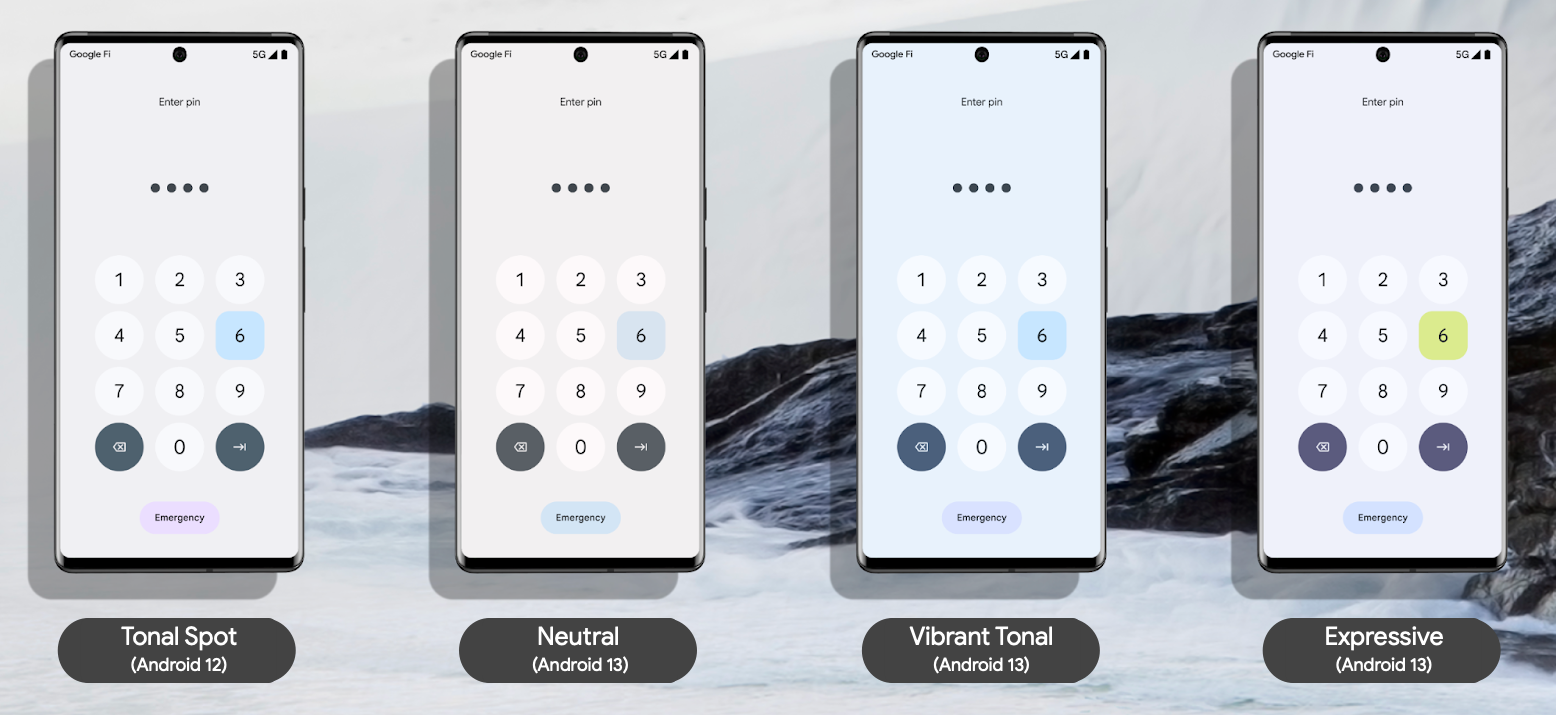
O Android 12 adicionou a variante Tonal Spot, seguida pelas variantes Neutral, Vibrant Tonal e Expressive no Android 13. Cada variante tem uma receita exclusiva que transforma as cores básicas do plano de fundo de um usuário usando a vibração e a rotação da tonalidade. O exemplo a seguir mostra um único esquema de cores expresso por essas quatro variantes.

O app ainda usa os mesmos tokens para acessar essas cores. Para mais detalhes sobre tokens, consulte Criar seu tema com tokens nesta página.
Começar a usar as visualizações
Você pode aplicar a cor dinâmica no nível do app ou da atividade. Para isso, chame
applyToActivitiesIfAvailable() para registrar um
ActivityLifeCycleCallbacks no seu app.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
Em seguida, adicione o tema ao app.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Criar seu tema com tokens
A cor dinâmica usa tokens de design para simplificar e tornar mais consistente a atribuição de cores a diferentes elementos da interface. Um token de design permite atribuir semanticamente funções de cor, em vez de um valor definido, a diferentes elementos de uma interface. Isso permite que o sistema tonal do app tenha mais flexibilidade, escalonabilidade e consistência, sendo particularmente útil ao criar temas claros e escuros e cores dinâmicas.
Os snippets a seguir mostram exemplos de temas claro e escuro e um XML de cor correspondente após a aplicação de tokens de cores dinâmicas.
Tema claro
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Tema escuro
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
XML de cores
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Para mais informações:
Para saber mais sobre cores dinâmicas, cores personalizadas e geração de tokens, confira a página Cores dinâmicas do Material 3.
Para gerar a paleta de cores base e as cores e o tema do seu app, confira o Material Theme Builder, disponível em um plug-in do Figma ou no navegador.
Para saber mais sobre como o uso de esquemas de cores pode melhorar a acessibilidade no seu app, consulte a página do Material 3 sobre Acessibilidade do sistema de cores.
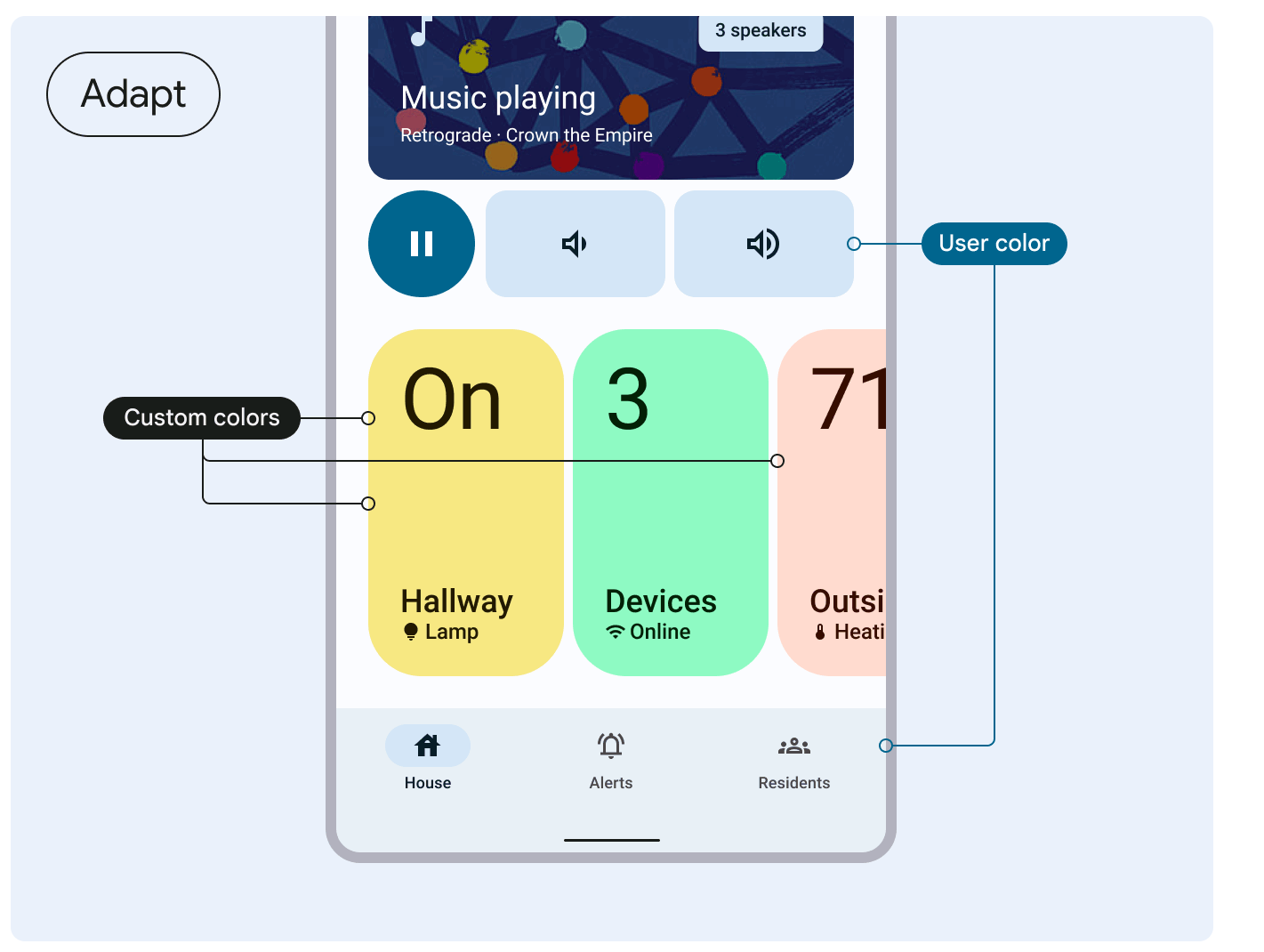
Manter cores personalizadas ou da marca
Se o app tiver cores personalizadas ou da marca que você não quer mudar com as preferências do usuário, adicione-as individualmente ao criar o esquema de cores. Exemplo:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Como alternativa, use o Material Theme Builder para importar outras cores que estendem seu esquema de cores, criando um sistema de cores unificado.
Com essa opção, use HarmonizedColors para mudar o tom das cores
personalizadas. Isso alcança um equilíbrio visual e um contraste acessível quando combinado
com cores geradas pelo usuário. Isso ocorre no tempo de execução com
applyToContextIfAvailable().

Consulte as orientações do Material 3 sobre como harmonizar cores personalizadas.
Aplicar cores dinâmicas aos ícones adaptativos e widgets

Além de ativar a tematização de cores dinâmicas no app, você também pode oferecer suporte a ela para widgets a partir do Android 12 e para ícones adaptáveis a partir do Android 13.