התכונה 'צבע דינמי', שנוספה ב-Android 12, מאפשרת למשתמשים להתאים אישית את המכשירים שלהם כך שיתאימו מבחינת גוון לצבעים של הטפט האישי שלהם או לצבע שנבחר בכלי לבחירת טפטים.
כדי להשתמש בתכונה הזו, מוסיפים את DynamicColors API, שמחיל את ערכת העיצוב הזו על האפליקציה או על הפעילות כדי להתאים את האפליקציה למשתמש.

בדף הזה מוסבר איך להטמיע צבעים דינמיים באפליקציה. התכונה הזו זמינה גם בנפרד עבור ווידג'טים וסמלים דינמיים, כמו שמתואר בהמשך הדף. אפשר גם לנסות את ה-codelab.
איך מערכת Android יוצרת ערכות צבעים
מערכת Android מבצעת את השלבים הבאים כדי ליצור ערכות צבעים מטפט של משתמש.
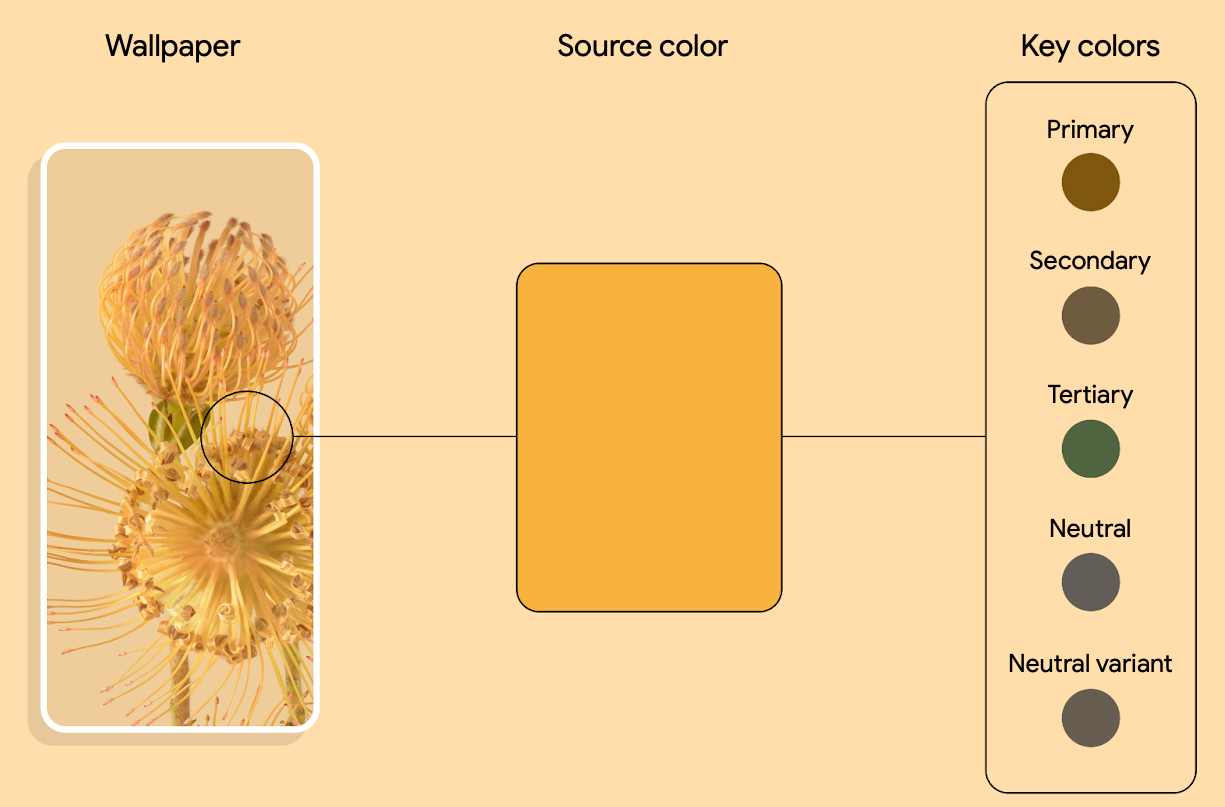
המערכת מזהה את הצבעים הראשיים בתמונת הטפט שנבחרה ומחלצת צבע מקור.
המערכת משתמשת בצבע המקור הזה כדי לבצע אקסטרפולציה של חמישה צבעים מרכזיים, שנקראים ראשי, משני, שלישוני, ניטרלי ווריאציה ניטרלית.

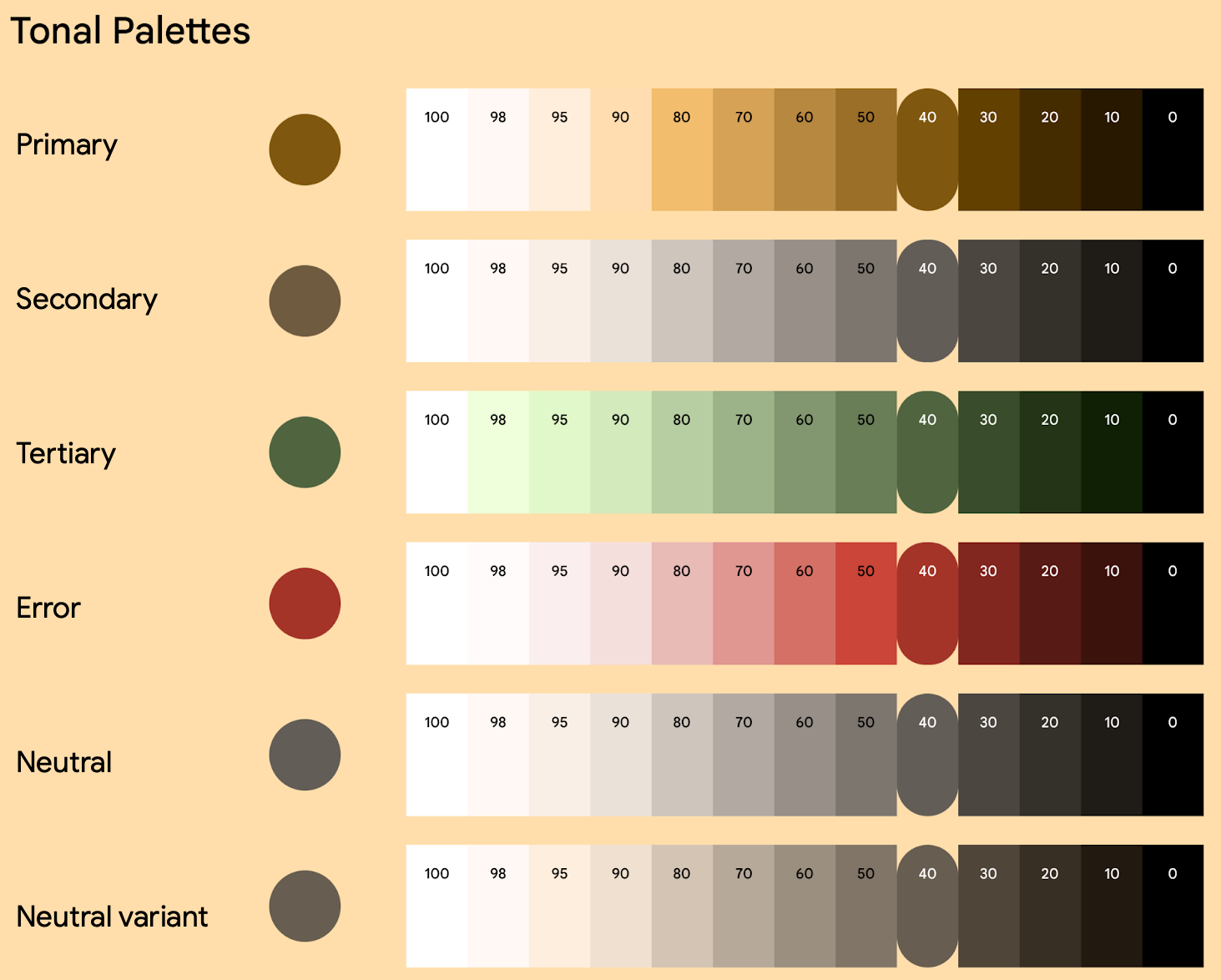
איור 2. דוגמה לחילוץ צבעים מהתמונה של הטפט וחילוץ של חמישה צבעים מרכזיים המערכת מפרשת כל צבע מפתח לפלטת גוונים של 13 גוונים.

איור 3. דוגמה ליצירת פלטות גוונים נתונות המערכת משתמשת בטפט הזה כדי ליצור חמש ערכות צבעים שונות, שמהוות את הבסיס לכל העיצובים הבהירים והכהים.
איך וריאציות של צבעים מוצגות במכשיר של משתמש
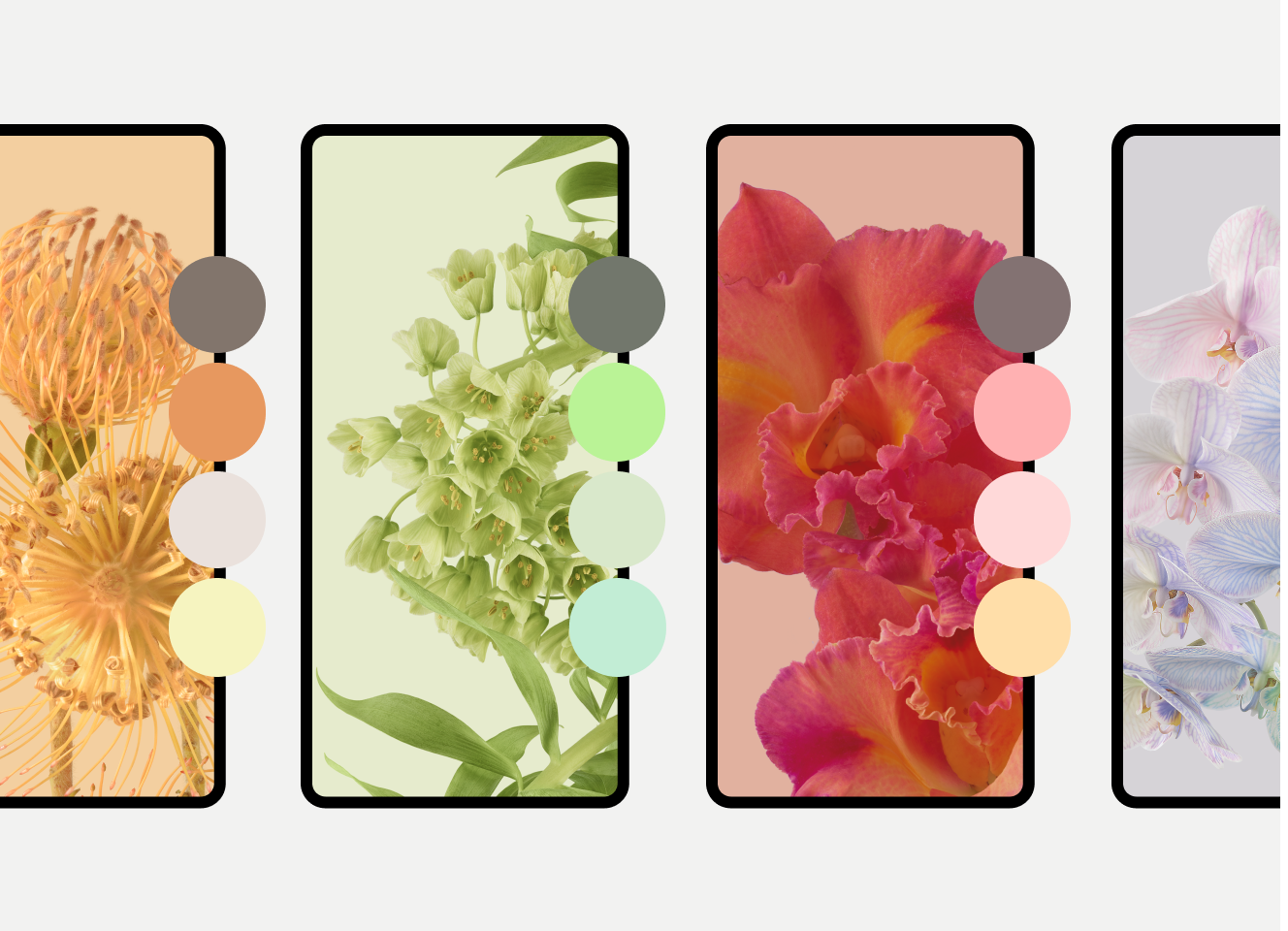
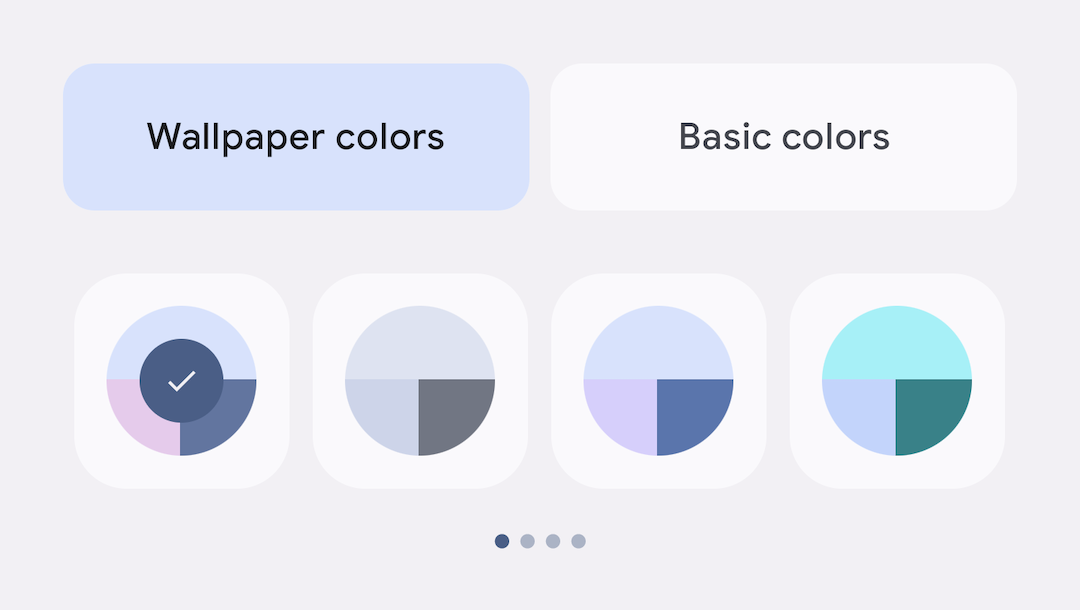
החל מ-Android 12, המשתמשים יכולים לבחור וריאציות של צבעים מתוך צבעים שחולצו מהטפט וערכות נושא שונות. ב-Android 13 נוספו עוד וריאציות. לדוגמה, משתמש עם טלפון Pixel שמריץ Android 13 יכול לבחור וריאציה מתוך ההגדרות של טפט וסגנון, כמו שמוצג באיור 4.

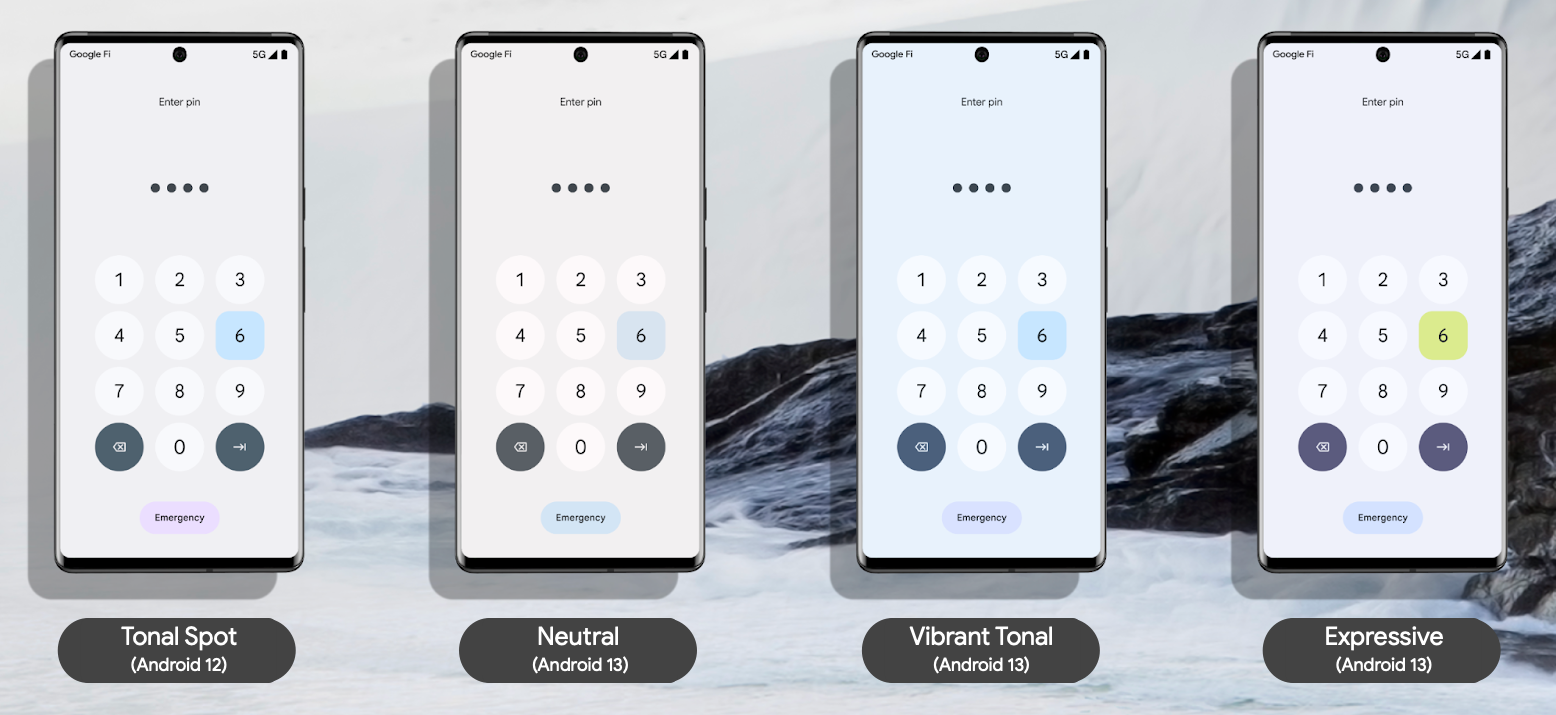
ב-Android 12 נוסף הווריאנט Tonal Spot, ואחריו הווריאנטים Neutral, Vibrant Tonal ו-Expressive ב-Android 13. לכל וריאנט יש מתכון ייחודי שמשנה את צבעי הבסיס של הטפט של המשתמש באמצעות שינוי עוצמת הצבע וסיבוב הגוון. בדוגמה הבאה מוצגת סכמת צבעים אחת שמבוטאת באמצעות ארבע וריאציות הצבע האלה.

האפליקציה שלכם עדיין משתמשת באותם אסימונים כדי לגשת לצבעים האלה. פרטים נוספים על אסימונים זמינים בקטע יצירת ערכת נושא עם אסימונים בדף הזה.
איך מתחילים להשתמש בתצוגות
אפשר להחיל צבע דינמי ברמת האפליקציה או ברמת הפעילות. כדי לעשות את זה, מתקשרים אל applyToActivitiesIfAvailable() כדי לרשום ActivityLifeCycleCallbacks באפליקציה.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
בשלב הבא, מוסיפים את העיצוב לאפליקציה.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
יצירת עיצוב באמצעות טוקנים
התכונה 'צבע דינמי' משתמשת בטוקנים של עיצוב כדי לייעל את הקצאת הצבעים לרכיבים שונים בממשק המשתמש ולשמור על עקביות. טוקן עיצוב מאפשר לכם להקצות תפקידי צבע באופן סמנטי, במקום ערך מוגדר, לרכיבים שונים בממשק משתמש. השימוש במערכת הזו מאפשר לאפליקציה להיות גמישה, עקבית וניתנת להרחבה יותר, והוא שימושי במיוחד כשמעצבים עיצובים בהירים וכהים וצבעים דינמיים.
בקטעי הקוד הבאים מוצגות דוגמאות לעיצובים בהירים וכהים, וקובץ XML של צבעים תואם, אחרי החלת אסימוני צבע דינמיים.
עיצוב בהיר
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
עיצוב כהה
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
קובץ XML של צבעים
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
איפה יש מידע נוסף:
מידע נוסף על צבע דינמי, צבעים בהתאמה אישית ויצירת טוקנים זמין בדף צבע דינמי ב-Material 3.
כדי ליצור את לוח הצבעים הבסיסי, את הצבעים של האפליקציה ואת העיצוב שלה, אפשר להיעזר ב-Material Theme Builder, שזמין באמצעות תוסף ל-Figma או בדפדפן).
מידע נוסף על השימוש בסכימות צבעים לשיפור הנגישות באפליקציה זמין בדף בנושא נגישות של מערכת הצבעים ב-Material 3.
שמירה של צבעים בהתאמה אישית או צבעי מותג
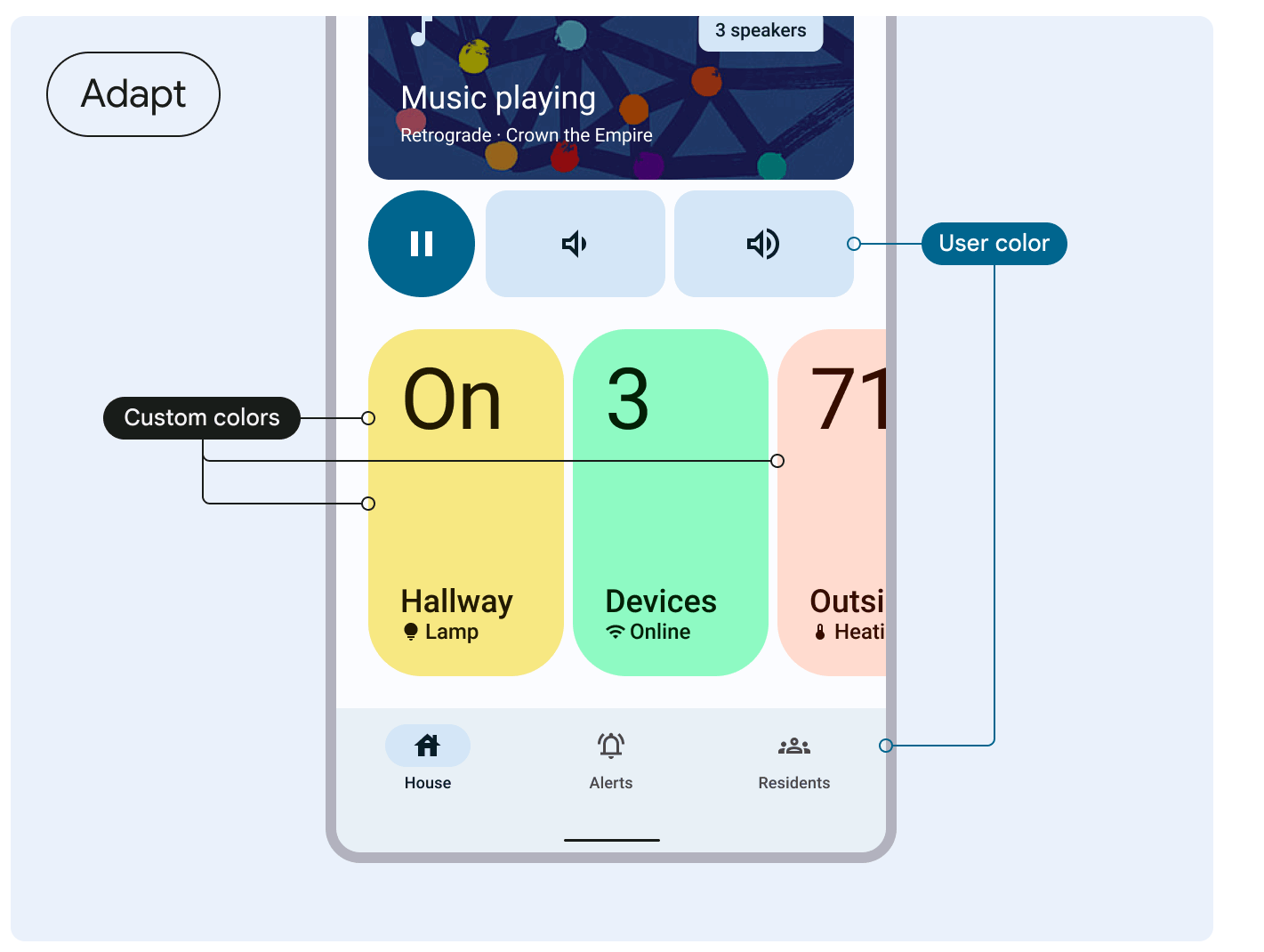
אם לאפליקציה שלכם יש צבעים מותאמים אישית או צבעי מותג שאתם לא רוצים לשנות בהתאם להעדפות המשתמש, אתם יכולים להוסיף אותם בנפרד כשאתם יוצרים את ערכת הצבעים. לדוגמה:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
אפשרות אחרת היא להשתמש ב-Material Theme Builder כדי לייבא צבעים נוספים שמרחיבים את ערכת הצבעים, וכך ליצור מערכת צבעים מאוחדת.
באמצעות האפשרות הזו, אפשר להשתמש בHarmonizedColors כדי לשנות את הגוון של צבעים מותאמים אישית. כך מתקבל איזון ויזואלי וניגודיות נגישה כשמשלבים את הצבעים האלה עם צבעים שנוצרו על ידי המשתמשים. היא מתרחשת בזמן ריצה עם
applyToContextIfAvailable().

אפשר לעיין בהנחיות של Material 3 בנושא התאמת צבעים בהתאמה אישית.
החלת צבע דינמי על סמלים ווידג'טים שניתנים להתאמה

בנוסף להפעלת ערכות נושא של צבעים דינמיים באפליקציה, אפשר גם לתמוך בערכות נושא של צבעים דינמיים עבור ווידג'טים החל מ-Android 12, ועבור סמלים דינמיים החל מ-Android 13.