Android 12 新增的動態色彩功能可讓使用者根據個人桌布的色調,或桌布挑選器中選取的顏色,自訂裝置的色彩配置。
如要運用這項功能,請新增 DynamicColors API,將主題套用至應用程式或活動,讓應用程式更符合使用者需求。

本頁說明如何在應用程式中導入動態色彩。如本頁稍後所述,這項功能也適用於小工具和自動調整圖示。您也可以試用程式碼實驗室。
Android 如何建立色彩配置
Android 會執行下列步驟,根據使用者的桌布產生色彩配置。
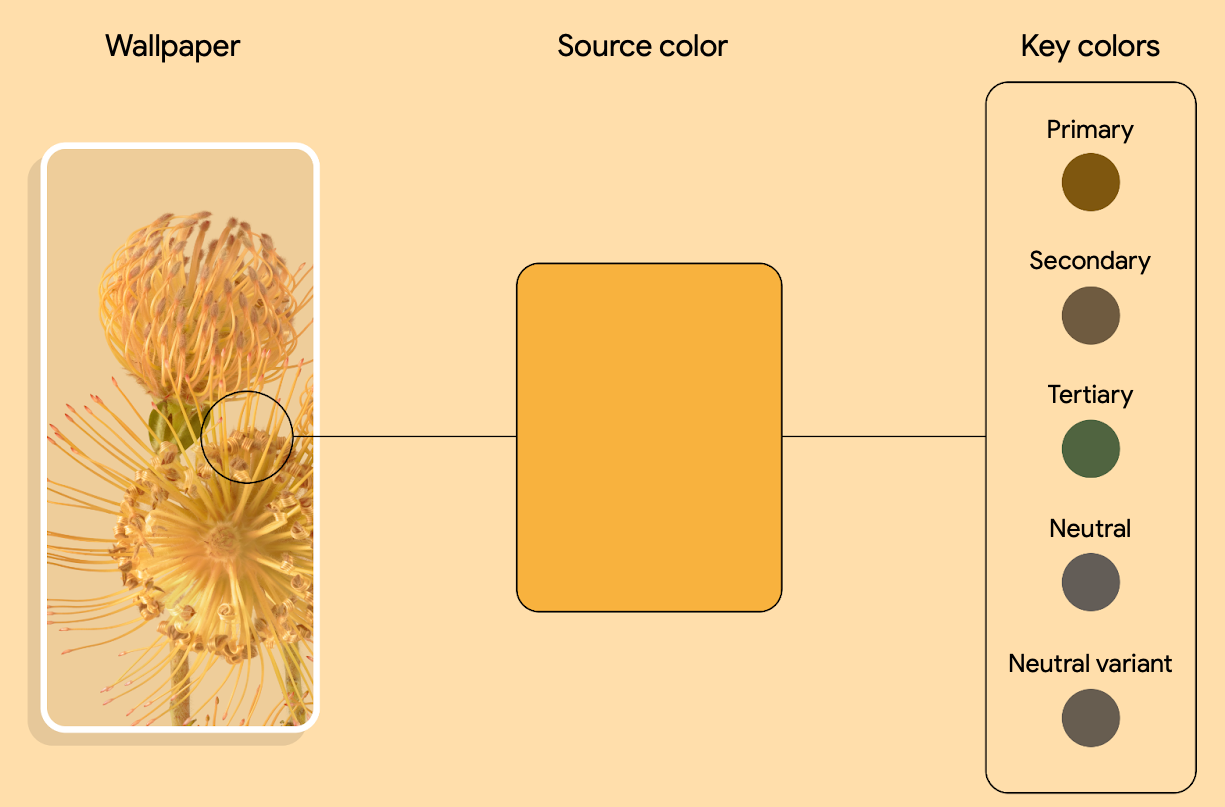
系統會偵測所選桌布圖片中的主要顏色,並擷取來源顏色。
系統會使用該來源顏色,進一步推斷出五種主要顏色,分別是「原色」、「次要」、「第三重要」、「中性」和「中性變體」。

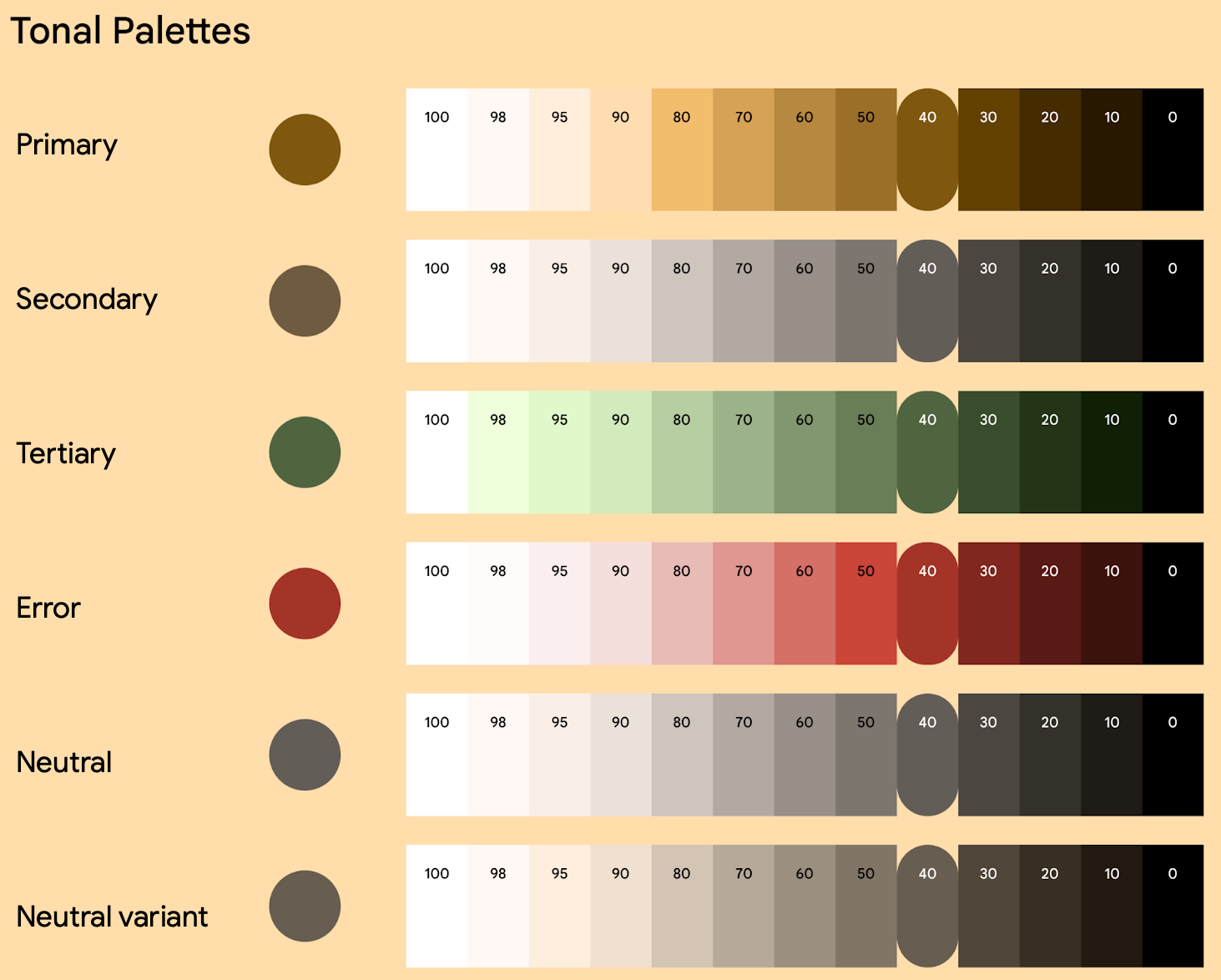
圖 2. 從桌布圖片擷取來源顏色,並擷取至五種主要顏色 系統會將每個主要顏色解讀為 13 種色調的調色盤。

圖 3 產生指定色調調色盤的範例 系統會使用這張桌布衍生出五種不同的色彩配置,做為淺色和深色主題的基礎。
顏色變體在使用者裝置上的顯示方式
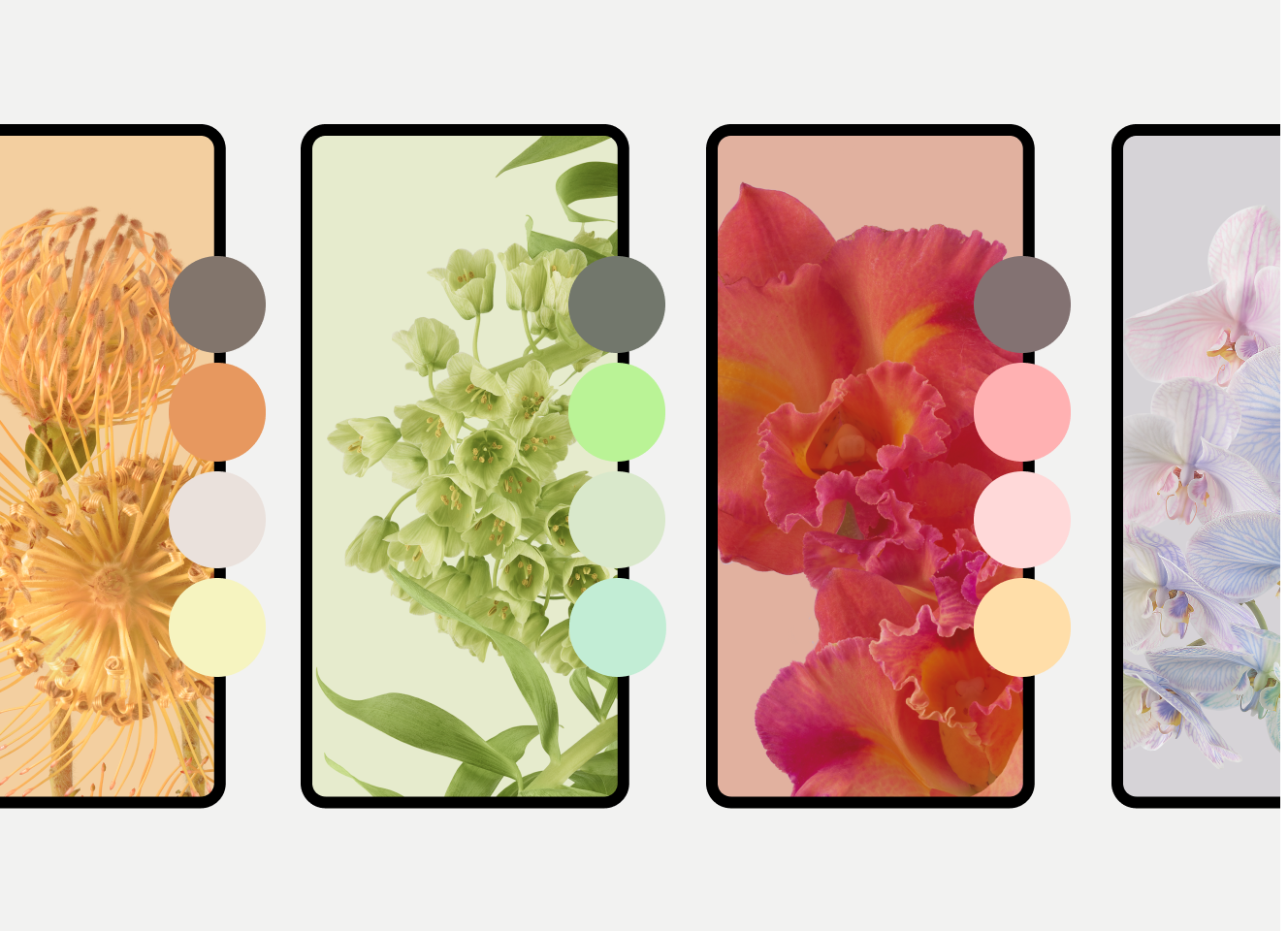
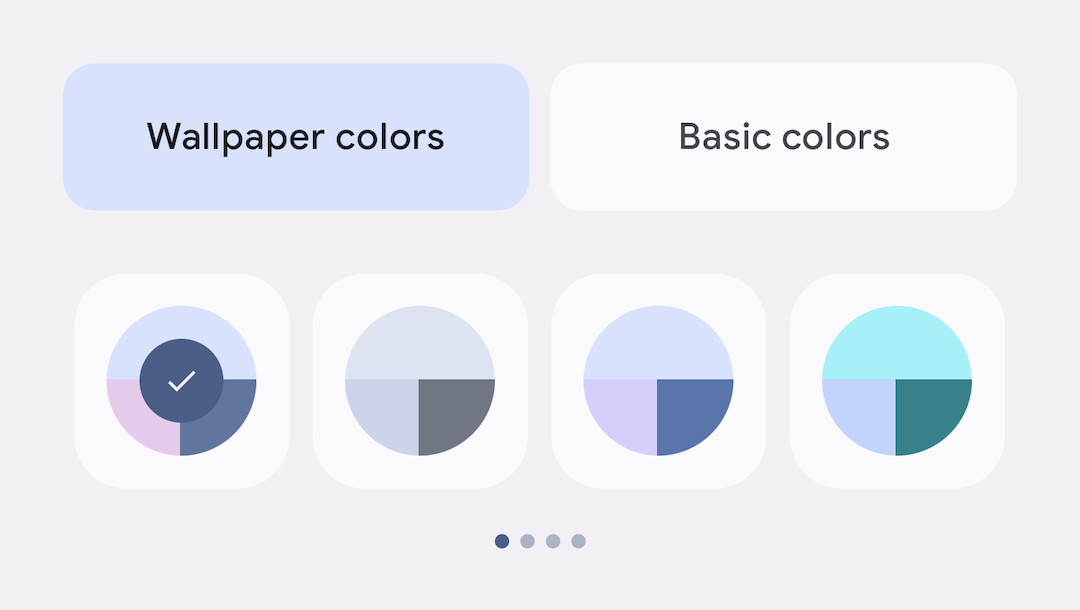
從 Android 12 開始,使用者可以從桌布擷取的顏色和不同主題中選取顏色變體,Android 13 則新增了更多變體。舉例來說,如果使用者使用搭載 Android 13 的 Pixel 手機,可以從「桌布和樣式」設定中選取變體,如圖 4 所示。

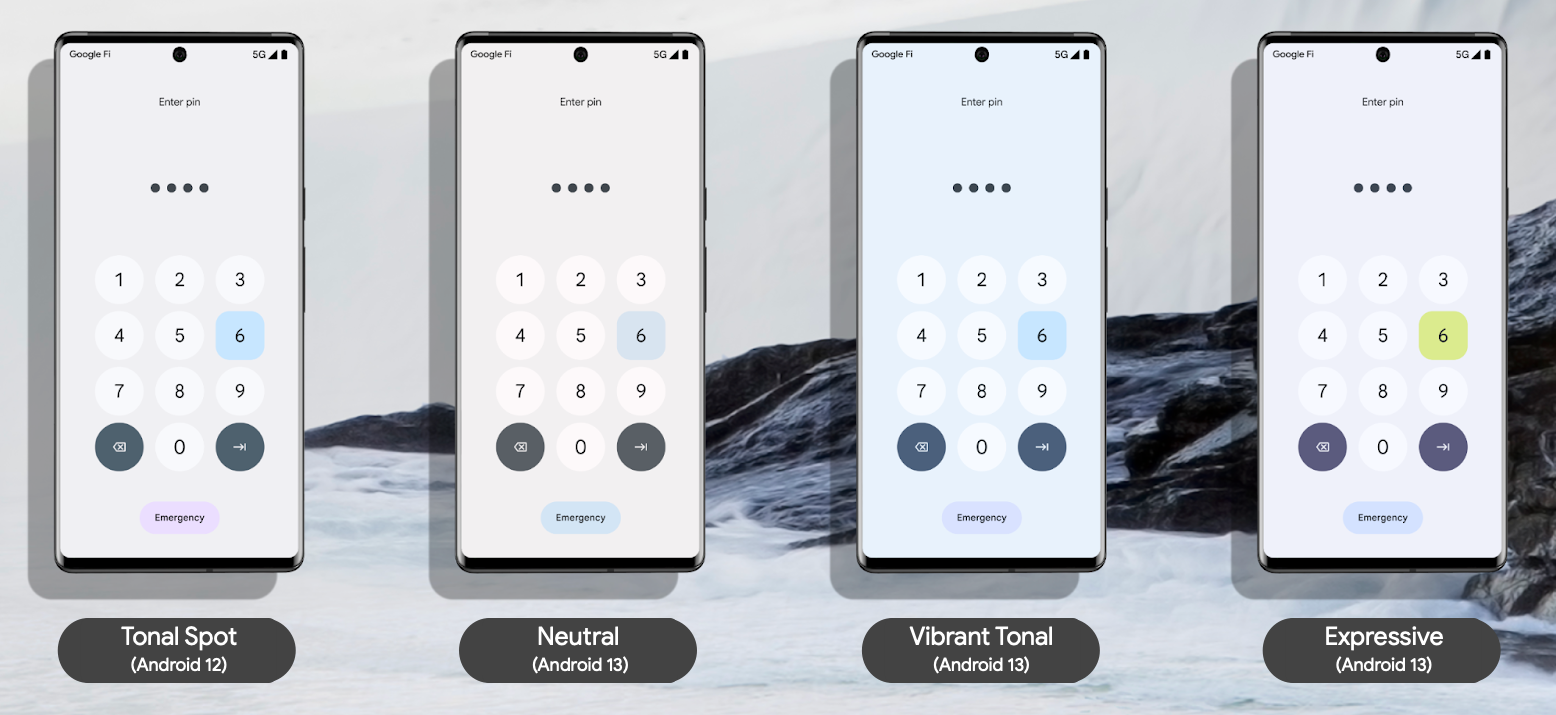
Android 12 新增了「色調點」變體,Android 13 則新增了「中性」、「鮮明色調」和「表現力」變體。每個變體都有獨特的配方,可透過鮮豔度和色調旋轉,轉換使用者桌布的種子顏色。以下範例顯示透過這四種顏色變體呈現的單一色彩配置。

應用程式仍會使用相同的權杖存取這些顏色。如要進一步瞭解權杖,請參閱本頁面的「使用權杖建立主題」。
開始使用 Views
您可以在應用程式或活動層級套用動態色彩。如要這麼做,請呼叫 applyToActivitiesIfAvailable(),向應用程式註冊 ActivityLifeCycleCallbacks。
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
接著,將主題新增至應用程式。
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
使用權杖建立主題
動態色彩會運用設計符記,讓指派顏色給不同 UI 元素時更簡化且一致。設計符記可讓您為 UI 的不同元素語意指派顏色角色,而非一組值。這可讓應用程式的色調系統更具彈性、可擴充性及一致性,在設計淺色和深色主題以及動態色彩時,特別能發揮強大功能。
下列程式碼片段顯示套用動態色彩權杖後,淺色和深色主題的範例,以及對應的顏色 XML。
淺色主題
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
深色主題
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
顏色 XML
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
詳情請參閱:
如要進一步瞭解動態色彩、自訂顏色和產生符記,請參閱 Material 3 的「動態色彩」頁面。
如要產生基本調色盤,以及應用程式的顏色和主題,請使用 Material Design 主題設定建構工具 (可透過 Figma 外掛程式或瀏覽器存取)。
如要進一步瞭解如何使用色彩配置提升應用程式的無障礙功能,請參閱 Material 3 頁面中的色彩系統無障礙功能。
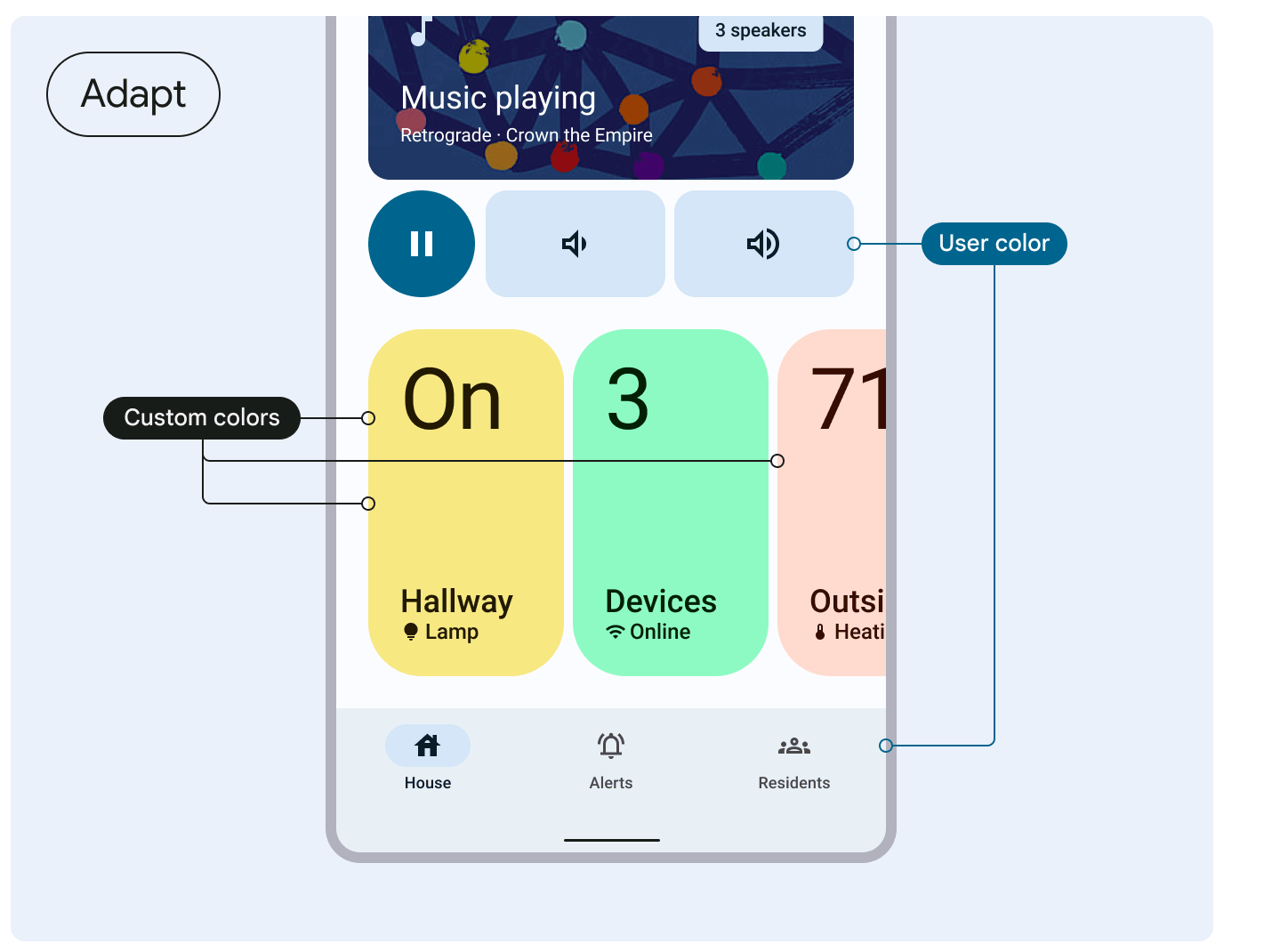
保留自訂或品牌顏色
如果應用程式有自訂或品牌顏色,且您不想根據使用者的偏好設定變更這些顏色,可以在建構色彩配置時個別新增。例如:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
或者,您也可以使用 Material Design 主題設定建構工具匯入其他顏色,擴充色彩配置,進而建立統一的色彩系統。使用這個選項時,請按一下 HarmonizedColors 調整自訂色調。與使用者產生的顏色搭配使用時,可達到視覺平衡和無障礙對比度。這會在執行階段發生,並顯示 applyToContextIfAvailable()。

請參閱 Material 3 的自訂顏色協調指南。
將動態色彩套用至自動調整圖示和小工具

除了在應用程式中啟用動態色彩主題,您也可以從 Android 12 開始,為小工具支援動態色彩主題,並從 Android 13 開始,為自動調整圖示支援動態色彩主題。