La fonctionnalité Couleur dynamique, ajoutée dans Android 12, permet aux utilisateurs de personnaliser leurs appareils pour qu'ils s'harmonisent avec la palette de couleurs de leur fond d'écran personnel ou avec une couleur sélectionnée dans le sélecteur de fond d'écran.
Vous pouvez tirer parti de cette fonctionnalité en ajoutant l'API DynamicColors, qui applique ce thème à votre application ou activité pour la rendre plus personnalisée pour l'utilisateur.

Cette page explique comment implémenter les couleurs dynamiques dans votre application. Cette fonctionnalité est également disponible séparément pour les widgets et les icônes adaptatives, comme décrit plus loin sur cette page. Vous pouvez également essayer l'atelier de programmation.
Comment Android crée des jeux de couleurs
Android suit les étapes ci-après pour générer des jeux de couleurs à partir du fond d'écran d'un utilisateur.
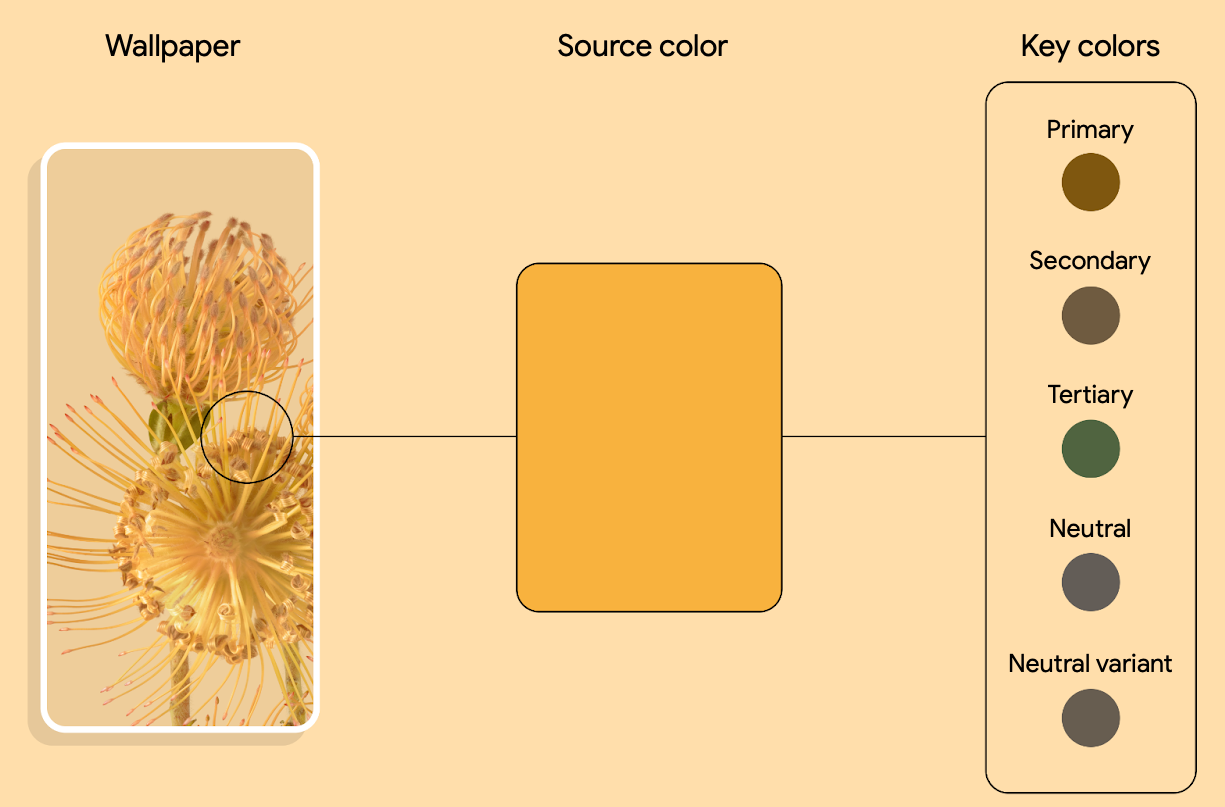
Le système détecte les couleurs principales de l'image de fond d'écran sélectionnée et extrait une couleur source.
Le système se base sur cette couleur source et en tire cinq couleurs clés appelées Primaire, Secondaire, Tertiaire, Neutre et Variante neutre.

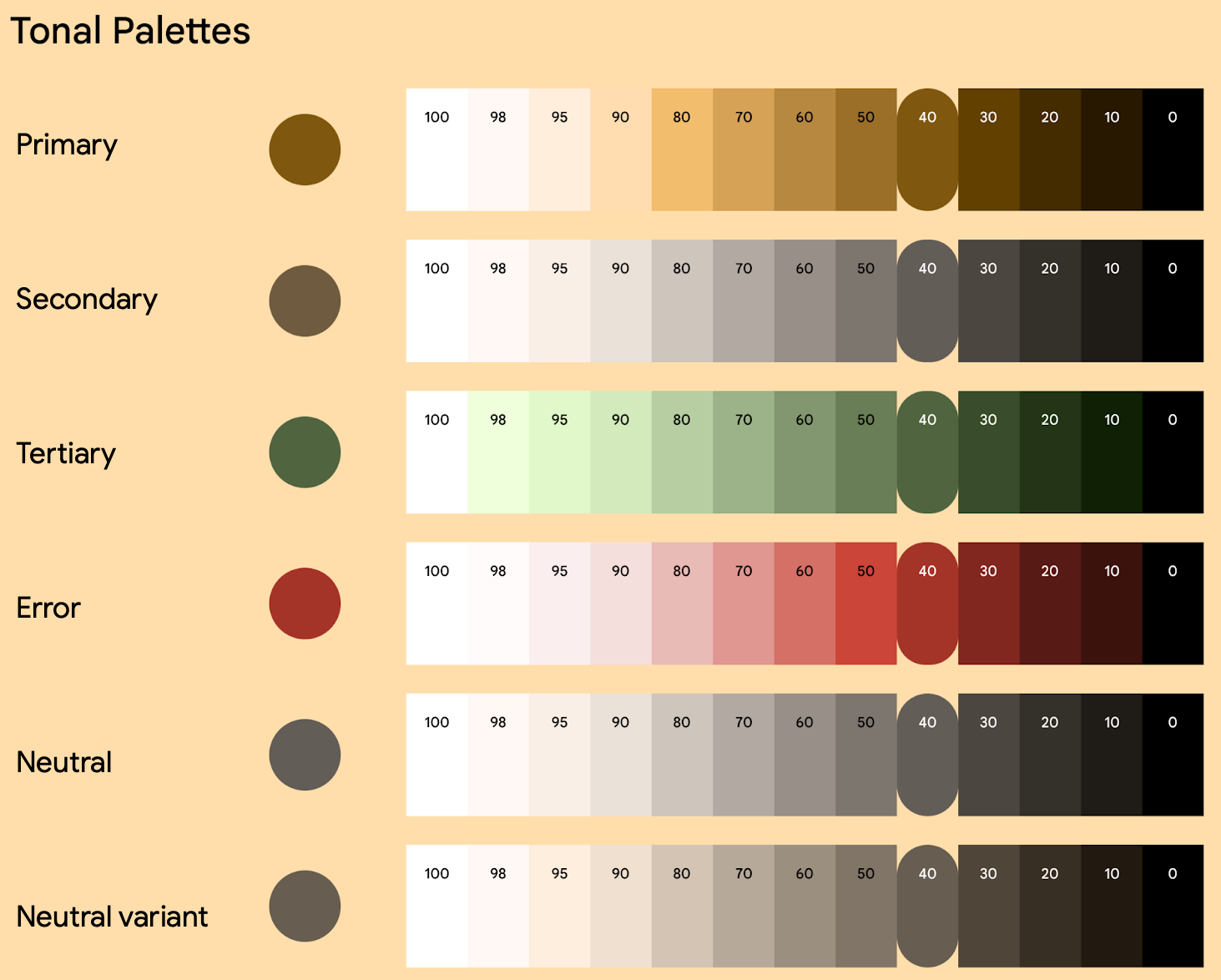
Figure 2 Exemple d'extraction de la couleur source à partir d'une image de fond d'écran et génération de cinq couleurs clés Le système interprète chaque couleur clé en une palette tonale de 13 tons.

Figure 3 Exemple de génération d'une palette tonale donnée Le système utilise ce fond d'écran unique pour générer cinq jeux de couleurs différents, qui servent de base à tous les thèmes clairs et sombres.
Affichage des variantes de couleur sur l'appareil d'un utilisateur
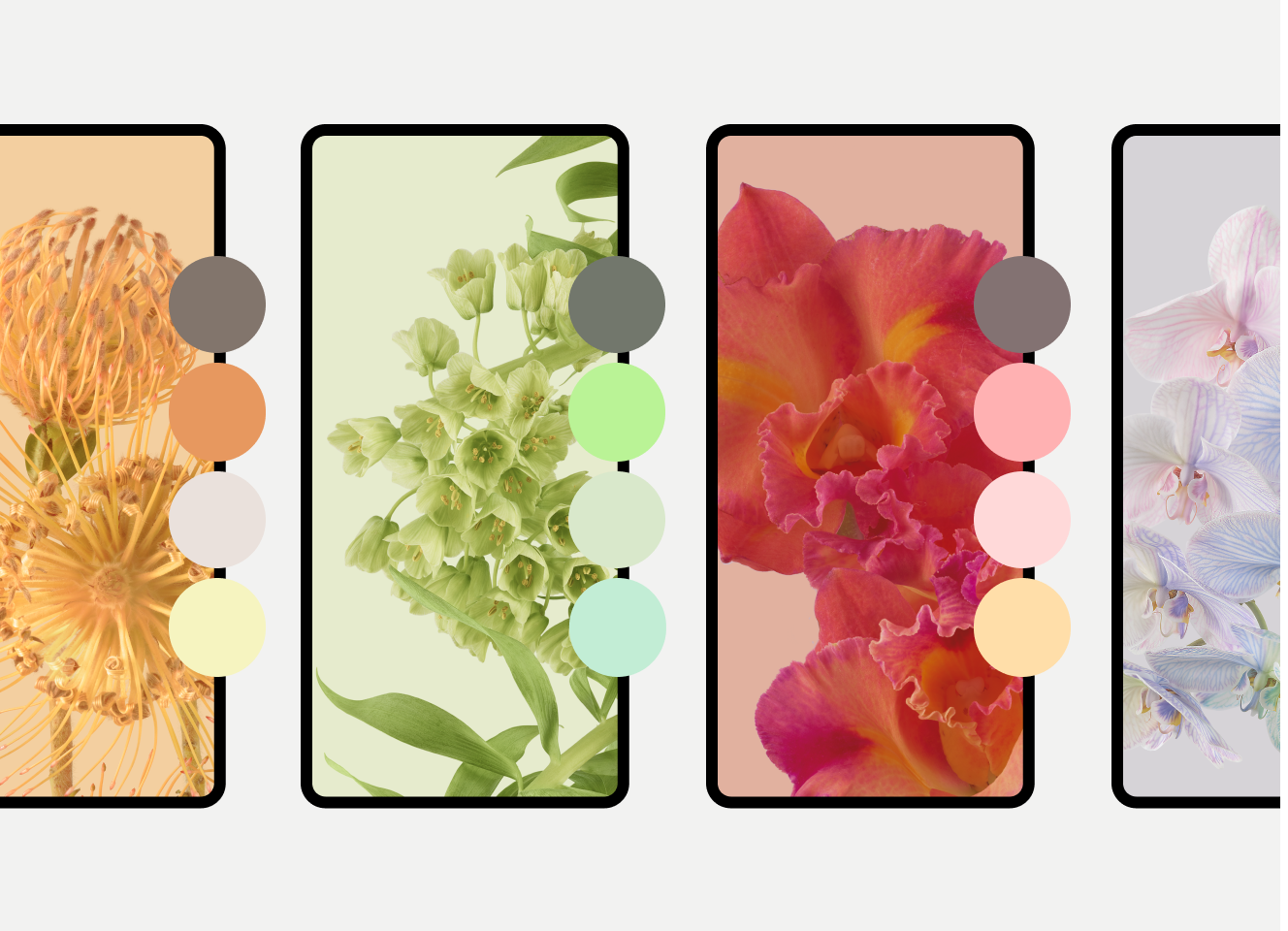
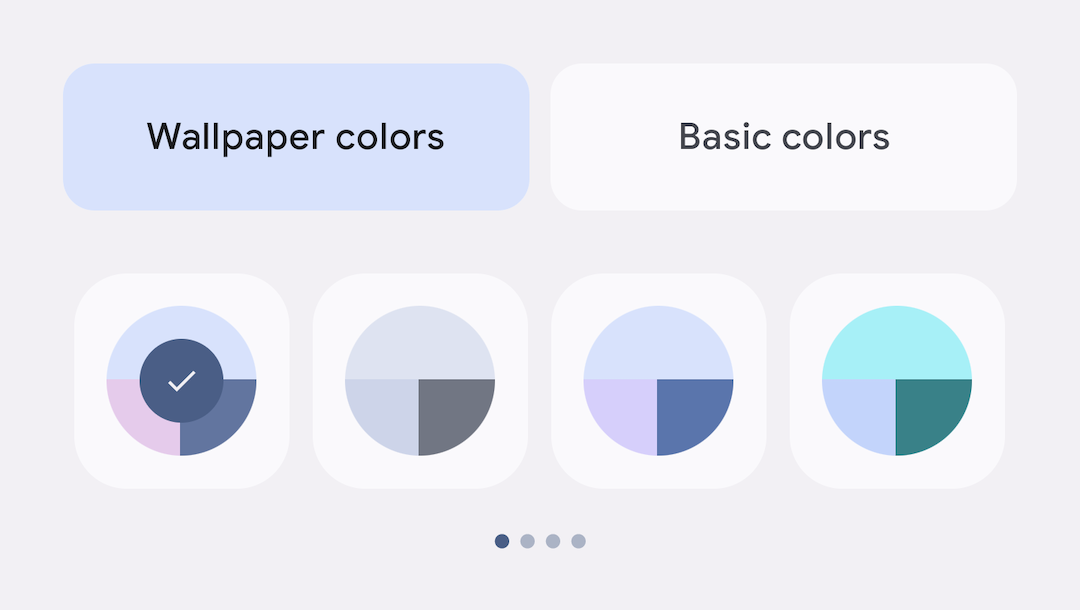
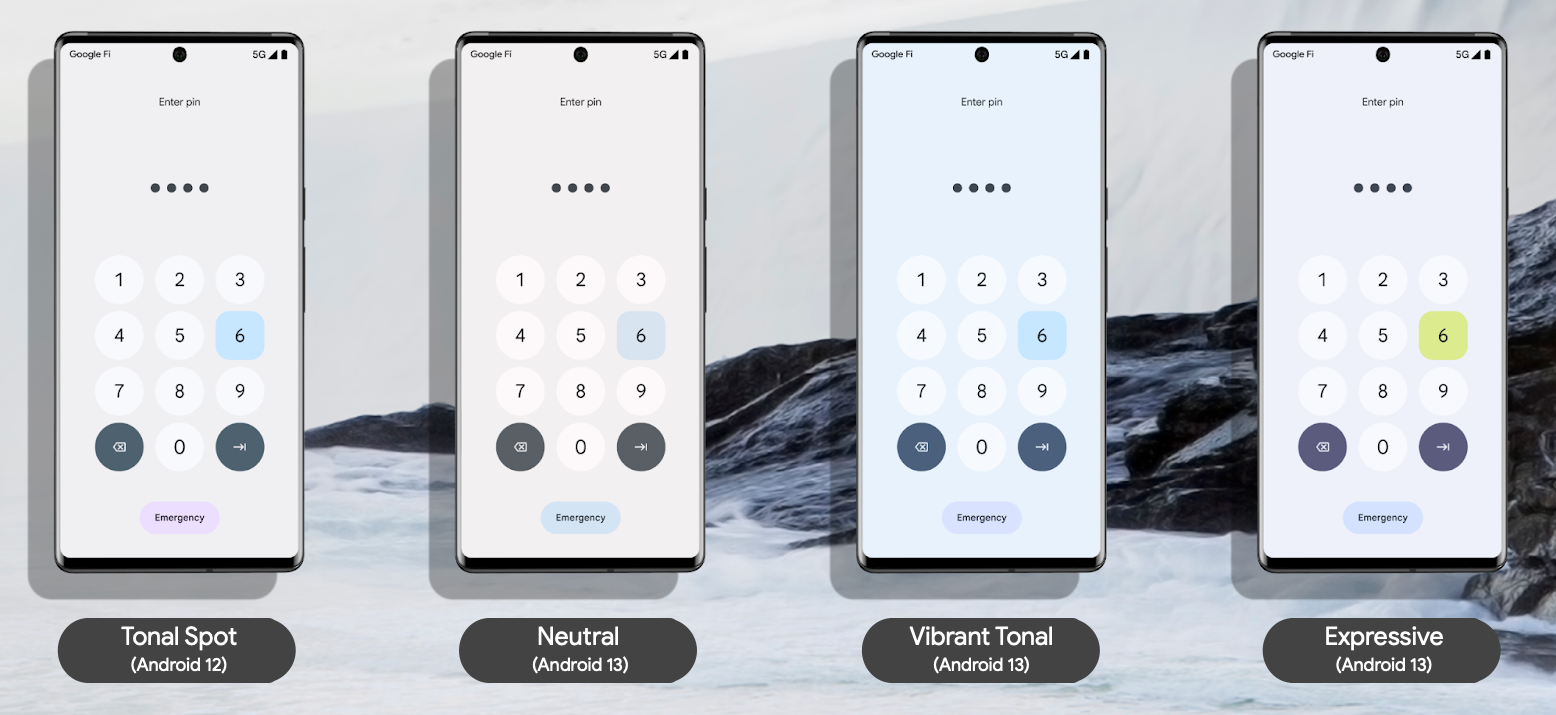
À partir d'Android 12, les utilisateurs peuvent sélectionner des variantes de couleurs à partir des couleurs extraites du fond d'écran et de différents thèmes. D'autres variantes ont été ajoutées dans Android 13. Par exemple, un utilisateur disposant d'un téléphone Pixel équipé d'Android 13 peut sélectionner une variante dans les paramètres Fond d'écran et style, comme illustré à la figure 4.

Android 12 a ajouté la variante Tonal Spot, suivie des variantes Neutral, Vibrant Tonal et Expressive dans Android 13. Chaque variante propose une combinaison unique, qui transforme les couleurs source du fond d'écran d'un utilisateur en modifiant la luminosité et en faisant pivoter la teinte. L'exemple suivant montre un seul jeu de couleurs exprimé à travers ces quatre variantes de couleurs.

Votre application utilise toujours les mêmes jetons pour accéder à ces couleurs. Pour en savoir plus sur les jetons, consultez Créer votre thème avec des jetons sur cette page.
Premiers pas avec les vues
Vous pouvez appliquer les couleurs dynamiques au niveau de l'application ou de l'activité. Pour ce faire, appelez applyToActivitiesIfAvailable() pour enregistrer un ActivityLifeCycleCallbacks dans votre application.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
Ensuite, ajoutez le thème à votre application.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Créer votre thème avec des jetons
Les couleurs dynamiques utilisent des jetons de conception pour simplifier et harmoniser l'attribution des couleurs à différents éléments d'interface utilisateur. Un jeton de conception vous permet d'attribuer sémantiquement des rôles de couleur, plutôt qu'une valeur définie, à différents éléments d'une UI. Ainsi, le système tonal de votre application est plus flexible, évolutif et cohérent. Un outil puissant lorsque vous concevez des thèmes clairs et sombres ou avec des couleurs dynamiques.
Les extraits suivants montrent des exemples de thèmes clair et sombre, ainsi qu'un fichier XML de couleur correspondant, après l'application de jetons de couleur dynamique.
Thème clair
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Thème sombre
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Fichier XML des couleurs
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Pour en savoir plus :
Pour en savoir plus sur les couleurs dynamiques, les couleurs personnalisées et la génération de jetons, consultez la page de Material 3 sur les couleurs dynamiques.
Pour générer la palette de couleurs de base, ainsi que les couleurs et le thème de votre application, consultez Material Theme Builder, disponible via un plug-in Figma ou dans le navigateur.
Pour savoir comment améliorer l'accessibilité de votre application grâce à l'utilisation des jeux de couleurs, consultez la page Material 3 sur l'accessibilité du système de couleurs.
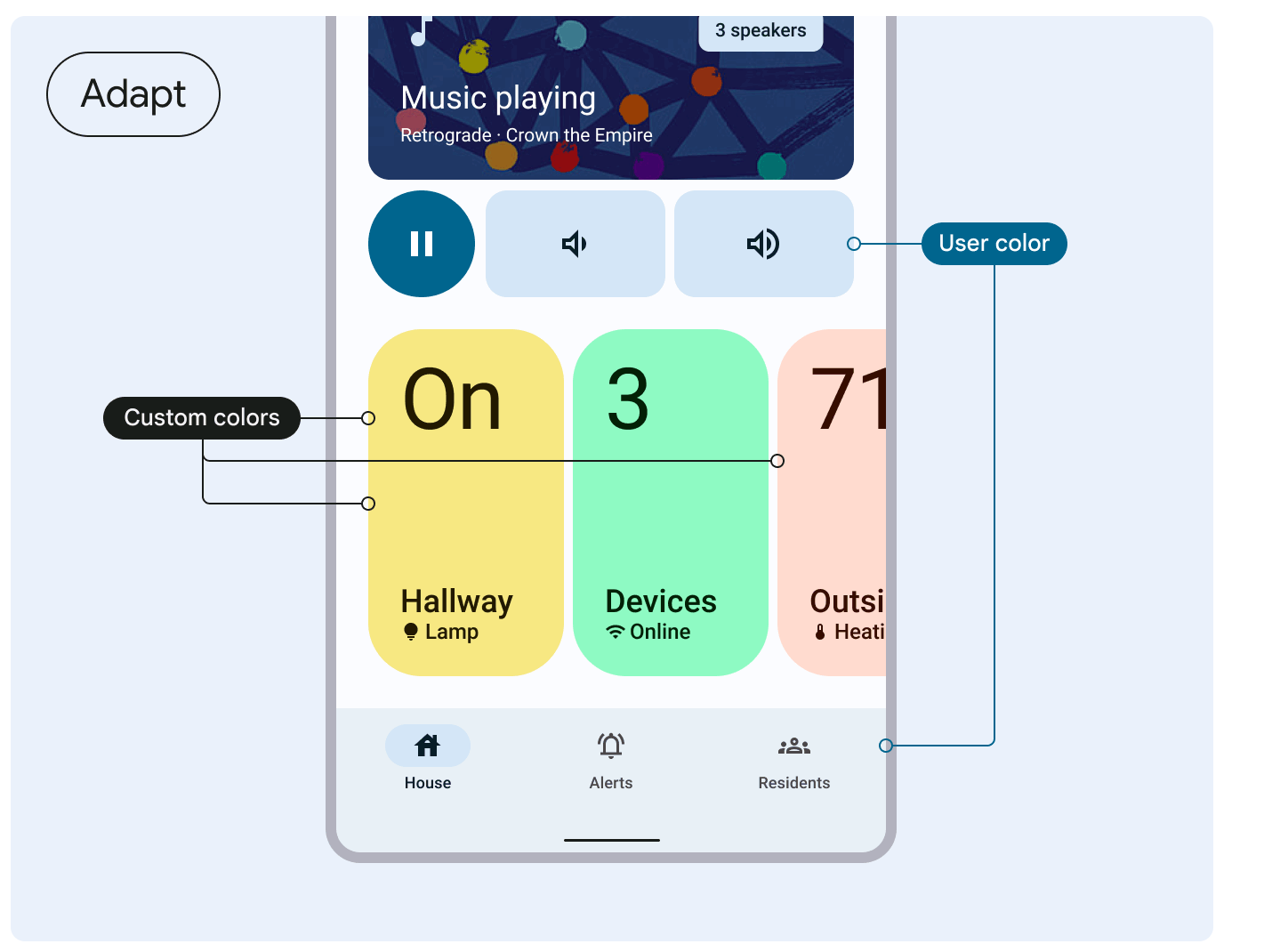
Conserver les couleurs personnalisées ou de la marque
Si votre application comporte des couleurs personnalisées ou de marque que vous ne souhaitez pas modifier en fonction des préférences de l'utilisateur, vous pouvez les ajouter individuellement lorsque vous créez votre jeu de couleurs. Exemple :
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Vous pouvez également utiliser Material Theme Builder pour importer des couleurs supplémentaires qui étendent votre jeu de couleurs, créant ainsi un système de couleurs unifié.
Avec cette option, utilisez HarmonizedColors pour modifier la tonalité des couleurs personnalisées. Combinée avec des couleurs générées par l'utilisateur, elle permet d'équilibrer le visuel et d'améliorer l'accessibilité grâce au contraste. Elle est appliquée au moment de l'exécution, avec applyToContextIfAvailable().

Consultez les conseils de Material 3 sur l'harmonisation des couleurs personnalisées.
Appliquer des couleurs dynamiques à vos icônes et widgets adaptatifs

En plus d'activer les thèmes de couleurs dynamiques dans votre application, vous pouvez également les appliquer aux widgets à partir d'Android 12 et aux icônes adaptatives à partir d'Android 13.

