Il colore dinamico, aggiunto in Android 12, consente agli utenti di personalizzare i propri dispositivi in modo che si allineino tonalmente alla combinazione di colori dello sfondo personale o tramite un colore selezionato nel selettore dello sfondo.
Puoi sfruttare questa funzionalità aggiungendo l'API DynamicColors, che
applica questo tema alla tua app o attività per renderla più personalizzata
per l'utente.

Questa pagina include le istruzioni per implementare Dynamic Colors nella tua app. Questa funzionalità è disponibile anche separatamente per widget e icone adattive, come descritto più avanti in questa pagina. Puoi anche provare il codelab.
Come Android crea le combinazioni di colori
Android esegue i seguenti passaggi per generare combinazioni di colori dallo sfondo di un utente.
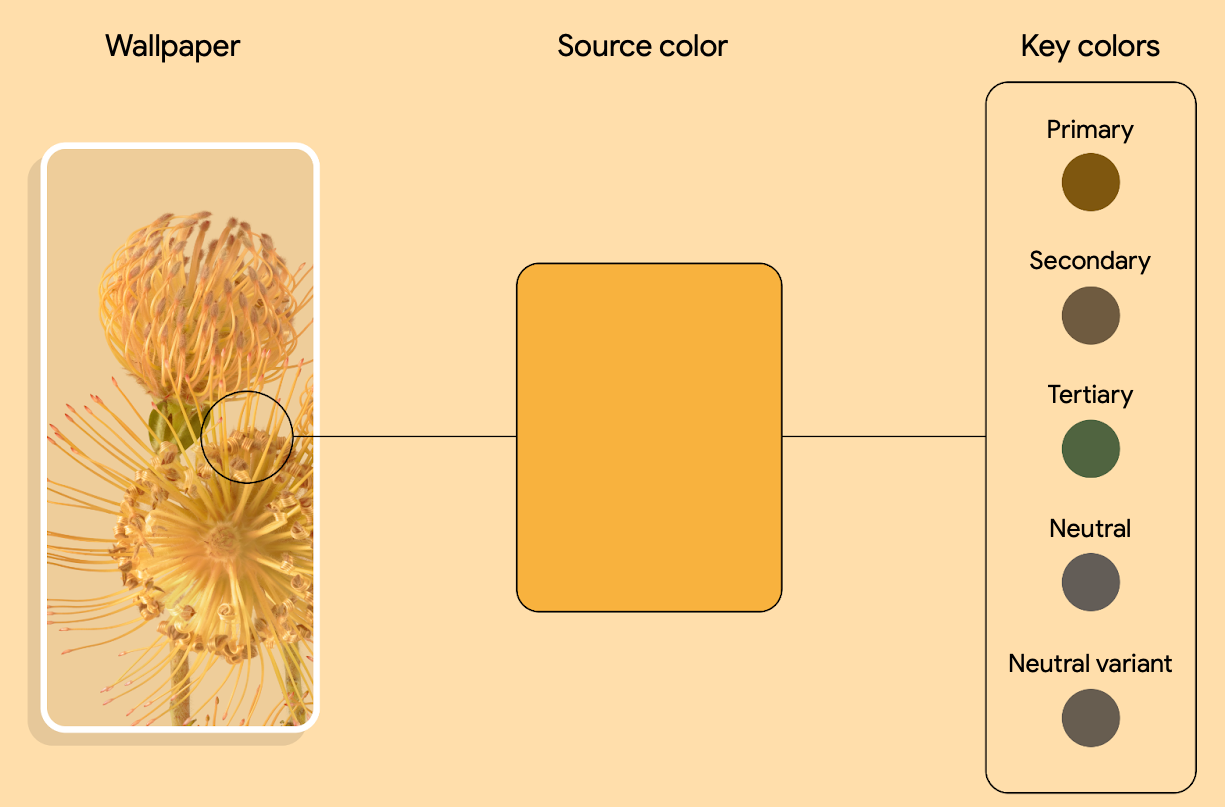
Il sistema rileva i colori principali nell'immagine dello sfondo selezionata ed estrae un colore di origine.
Il sistema utilizza questo colore di origine per estrapolare ulteriormente cinque colori chiave noti come Principale, Secondario, Terziario, Neutro e Variante neutra.

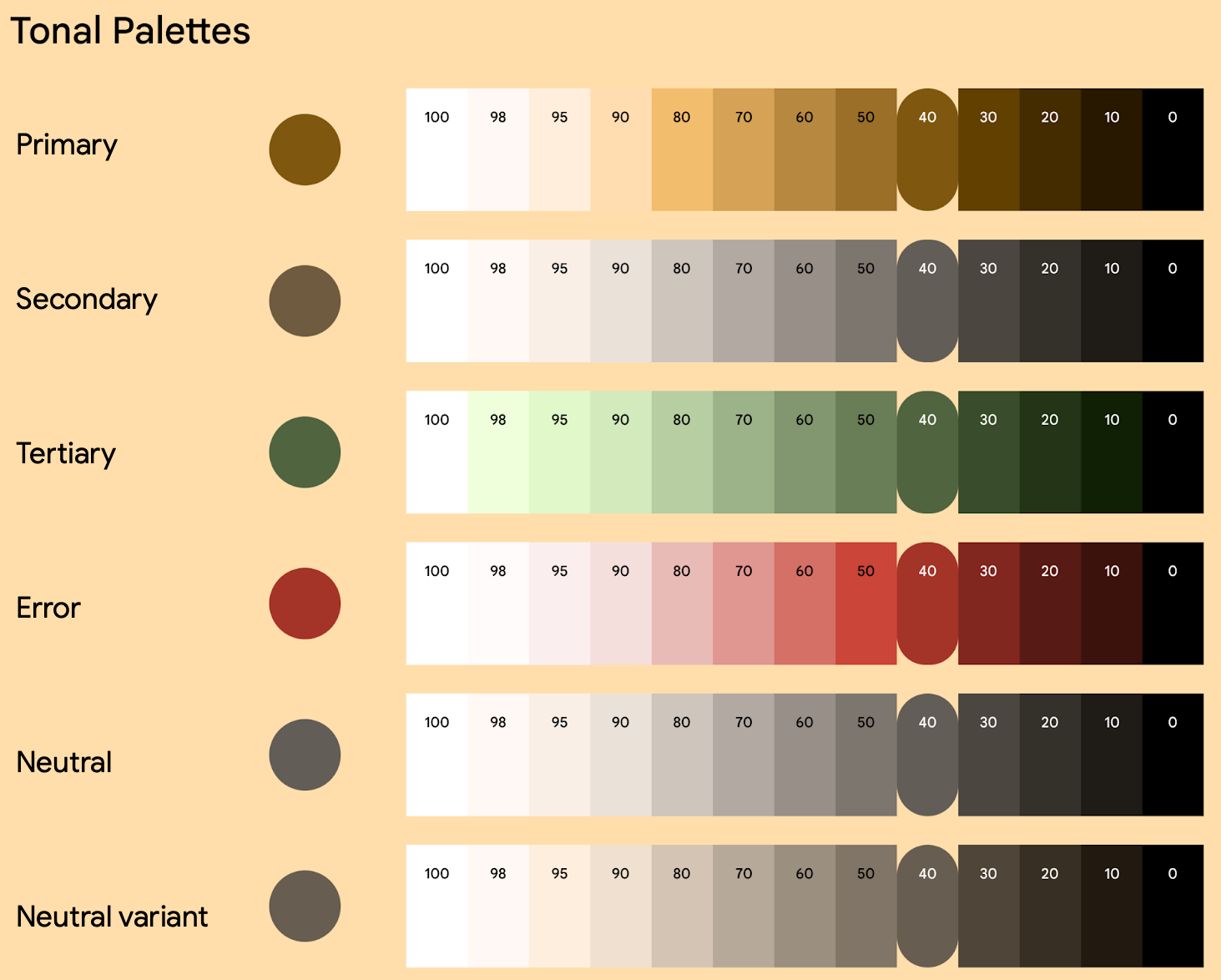
Figura 2. Esempio di estrazione del colore di origine dall'immagine dello sfondo ed estrazione in cinque colori chiave Il sistema interpreta ogni colore chiave in una tavolozza tonale di 13 tonalità.

Figura 3. Esempio di generazione di una determinata tavolozza tonale Il sistema utilizza questo singolo sfondo per derivare cinque diverse combinazioni di colori, che forniscono la base per qualsiasi tema chiaro e scuro.
Come vengono visualizzate le varianti di colore sul dispositivo di un utente
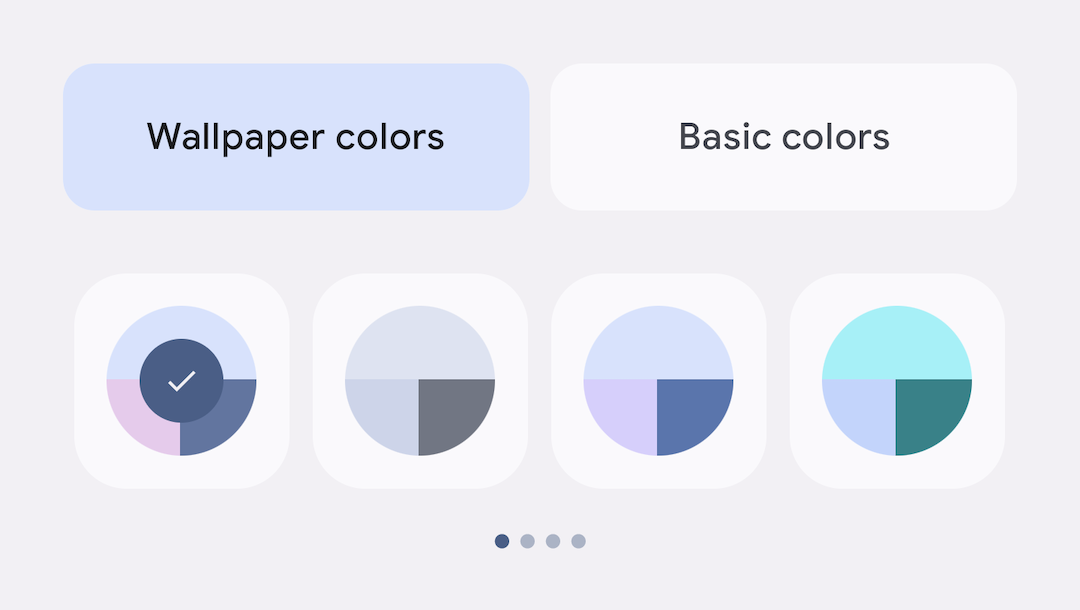
A partire da Android 12, gli utenti possono selezionare varianti di colore dai colori estratti dallo sfondo e da temi diversi, con l'aggiunta di altre varianti in Android 13. Ad esempio, un utente con uno smartphone Pixel con Android 13 selezionerebbe una variante dalle impostazioni di Sfondo e stile, come mostrato nella figura 4.

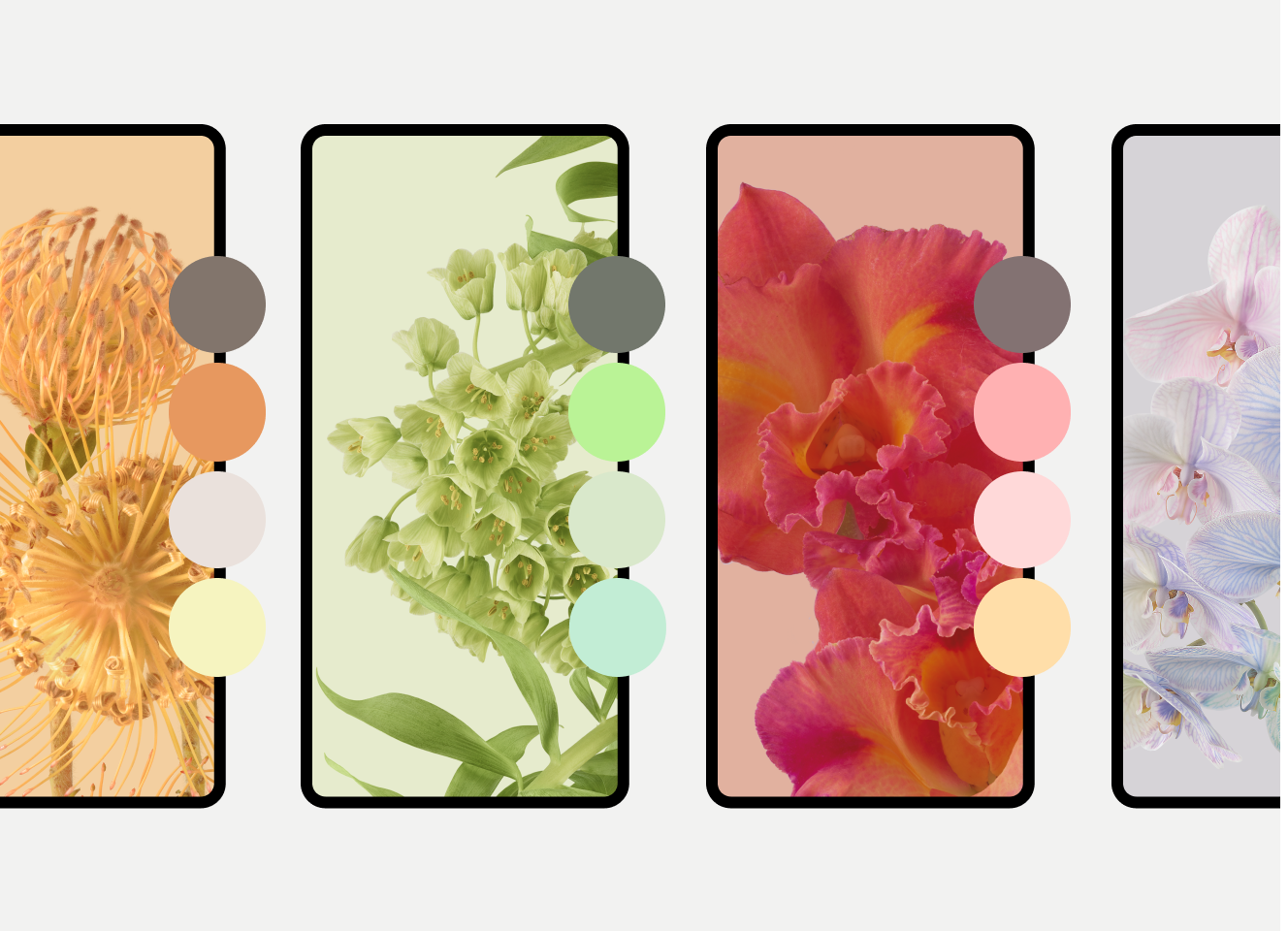
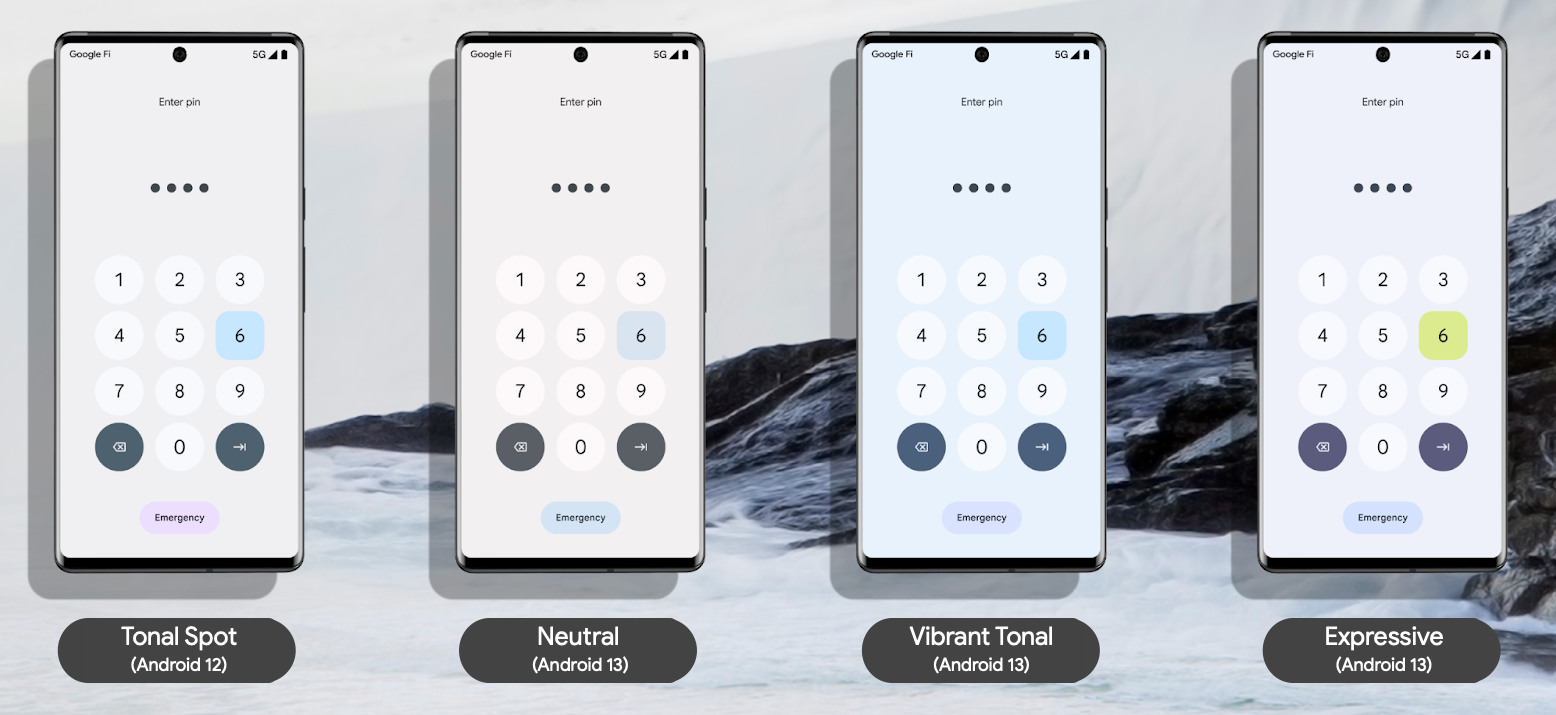
Android 12 ha aggiunto la variante Tonal Spot, seguita dalle varianti Neutro, Vibrante tonale ed Espressivo in Android 13. Ogni variante ha una ricetta unica che trasforma i colori di base dello sfondo di un utente attraverso la vivacità e la rotazione della tonalità. L'esempio seguente mostra una singola combinazione di colori espressa attraverso queste quattro varianti di colore.

La tua app utilizza ancora gli stessi token per accedere a questi colori. Per informazioni dettagliate sui token, vedi Creare il tema con i token in questa pagina.
Iniziare a utilizzare le visualizzazioni
Puoi applicare Dynamic Color a livello di app o attività. Per farlo, chiama
applyToActivitiesIfAvailable() per registrare un
ActivityLifeCycleCallbacks nella tua app.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
A questo punto, aggiungi il tema all'app.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Crea il tuo tema con i token
Dynamic Color sfrutta i token di progettazione per rendere l'assegnazione dei colori a diversi elementi dell'interfaccia utente più semplice e coerente. Un token di progettazione ti consente di assegnare semanticamente ruoli di colore, anziché un valore impostato, a diversi elementi di un'interfaccia utente. In questo modo, il sistema tonale della tua app può avere maggiore flessibilità, scalabilità e coerenza ed è particolarmente efficace quando progetti temi chiari e scuri e colori dinamici.
I seguenti snippet mostrano esempi di temi chiaro e scuro e un file XML dei colori corrispondente dopo l'applicazione dei token di colore dinamici.
Tema chiaro
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Tema scuro
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
XML dei colori
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Per avere maggiori informazioni:
Per saperne di più su Dynamic Color, sui colori personalizzati e sulla generazione di token, consulta la pagina Dynamic Color di Material 3.
Per generare la tavolozza dei colori di base e i colori e il tema della tua app, consulta Material Theme Builder, disponibile tramite un plug-in Figma o nel browser).
Per scoprire di più su come l'utilizzo di combinazioni di colori può migliorare l'accessibilità nella tua app, consulta la pagina di Material 3 relativa all'accessibilità del sistema di colori.
Mantenere i colori personalizzati o del brand
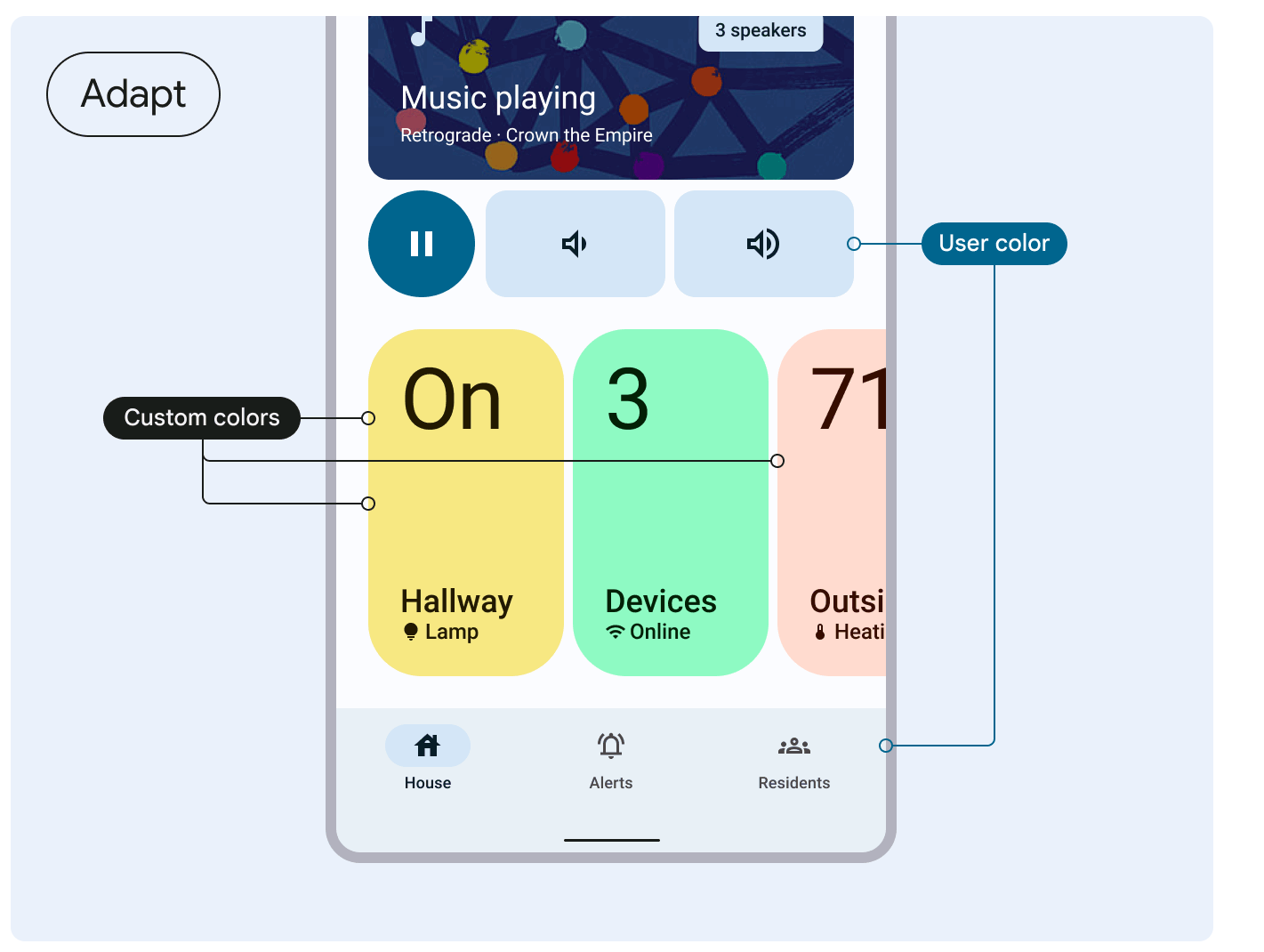
Se la tua app ha colori personalizzati o del brand che non vuoi modificare in base alle preferenze dell'utente, puoi aggiungerli singolarmente mentre crei la combinazione di colori. Ad esempio:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
In alternativa, puoi utilizzare lo strumento per la creazione di temi Material per importare colori aggiuntivi che estendono la combinazione di colori, creando così un sistema di colori unificato.
Con questa opzione, utilizza HarmonizedColors per modificare la tonalità dei colori personalizzati. In questo modo si ottiene un equilibrio visivo e un contrasto accessibile se combinati
con i colori generati dagli utenti. Si verifica in fase di runtime con
applyToContextIfAvailable().

Consulta le indicazioni di Material 3 sull'armonizzazione dei colori personalizzati.
Applicare Dynamic Color a icone e widget adattivi

Oltre ad attivare i temi Dynamic Color nella tua app, puoi anche supportare i temi Dynamic Color per i widget a partire da Android 12 e per le icone adattive a partire da Android 13.