
Тёмная тема доступна в Android 10 (API уровня 29) и выше. Она обладает следующими преимуществами:
- Значительно снижает энергопотребление в зависимости от технологии экрана устройства.
- Улучшает видимость для пользователей со слабым зрением и людей, чувствительных к яркому свету.
- Облегчает использование устройства в условиях слабого освещения.
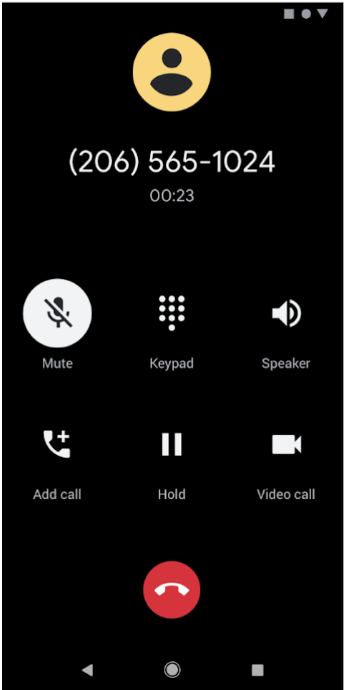
Темная тема применяется к пользовательскому интерфейсу системы Android и приложениям, работающим на устройстве.
Включить темную тему в Android 10 и выше можно тремя способами:
- Используйте системные настройки, перейдя в Настройки > Дисплей > Тема , чтобы включить темную тему.
- Используйте плитку быстрых настроек для переключения тем в области уведомлений, если она включена.
- На устройствах Pixel включите режим энергосбережения, чтобы одновременно активировать тёмную тему. Другие устройства могут не поддерживать эту функцию.
Инструкции по применению темной темы к веб-контенту с использованием компонента WebView см. в разделе Затемнение веб-контента в WebView .
Поддержите темную тему в вашем приложении
Для поддержки темной темы настройте тему вашего приложения (обычно она находится в res/values/styles.xml так, чтобы она наследовала тему DayNight :
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
Вы также можете использовать темную тему Material Components :
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
Это привязывает основную тему приложения к системным флагам ночного режима и задает приложению темную тему по умолчанию, когда она включена.
Темы и стили
Избегайте использования жёстко заданных цветов или значков, предназначенных для светлой темы. Вместо этого используйте атрибуты темы или ресурсы, предназначенные для ночной темы.
Для тёмной темы наиболее важны два атрибута темы:
-
?android:attr/textColorPrimary: универсальный цвет текста. Он почти чёрный в светлой теме и почти белый в тёмной. Содержит отключенное состояние. -
?attr/colorControlNormal: цвет значка общего назначения. Содержит отключенное состояние.
Мы рекомендуем использовать Material Design Components , поскольку его система управления цветовой темой , такая как атрибуты темы ?attr/colorSurface и ?attr/colorOnSurface , обеспечивает лёгкий доступ к подходящим цветам. Вы можете настроить эти атрибуты в своей теме.
Изменение тем в приложении
Вы можете разрешить пользователям менять тему приложения во время его работы. Рекомендуемые варианты:
- Свет
- Темный
- Системные настройки по умолчанию (рекомендуемый параметр по умолчанию)
Эти параметры напрямую соответствуют режимам AppCompat.DayNight :
Свет:
MODE_NIGHT_NO.Темный:
MODE_NIGHT_YES.Системное значение по умолчанию:
MODE_NIGHT_FOLLOW_SYSTEM.
Чтобы сменить тему, сделайте следующее:
На уровне API 31 и выше используйте
UiModeManager#setApplicationNightModeчтобы сообщить системе, какую тему использует ваше приложение. Это позволит системе использовать эту тему во время отображения заставки.На уровне API 30 и ниже для переключения темы используйте
AppCompatDelegate.setDefaultNightMode().
Сила Тьмы
В Android 10 реализована функция Force Dark , позволяющая разработчикам быстро реализовать темную тему без явной установки темы DayNight .
Force Dark анализирует каждое представление вашего приложения со светлой темой и автоматически применяет тёмную тему перед его отображением на экране. Вы можете использовать сочетание Force Dark и нативной реализации, чтобы сократить время, необходимое для реализации тёмной темы.
Приложения должны использовать Force Dark, установив атрибут android:forceDarkAllowed="true" в теме действия. Этот атрибут устанавливается для всех светлых тем, предоставляемых системой и AndroidX, например Theme.Material.Light . При использовании Force Dark тщательно протестируйте приложение и при необходимости исключите представления.
Если в вашем приложении используется тёмная тема, например Theme.Material , эффект Force Dark не применяется. Аналогично, если тема вашего приложения наследует тему DayNight , эффект Force Dark не применяется из-за автоматического переключения тем.
Отключить принудительное затемнение в представлении
Force Dark можно контролировать в определенных представлениях с помощью атрибута макета android:forceDarkAllowed или с помощью setForceDarkAllowed() .
Веб-контент
Информацию об использовании тёмных тем в веб-контенте см. в статье «Затемнение веб-контента в WebView» . Пример тёмной темы, применённой к WebView, см. в демо-версии WebView на GitHub .
Лучшие практики
В следующих разделах приведены рекомендации по реализации темных тем.
Уведомления и виджеты
Для поверхностей пользовательского интерфейса, которые вы отображаете на устройстве, но не контролируете напрямую, убедитесь, что все используемые вами представления соответствуют теме основного приложения. Например, уведомления и виджеты панели запуска.
Уведомления
Используйте системные шаблоны уведомлений, такие как MessagingStyle . Это означает, что система сама отвечает за применение правильного стиля представления.
Виджеты и пользовательские представления уведомлений
Для виджетов запуска или если ваше приложение использует пользовательские представления содержимого уведомлений, протестируйте содержимое как на светлой, так и на темной теме.
Ниже перечислены распространенные подводные камни, на которые следует обратить внимание:
- Предположим, что цвет фона всегда светлый.
- Жесткое кодирование цветов текста.
- Установка жестко заданного цвета фона при использовании цвета текста по умолчанию.
- Использование рисуемого значка статического цвета.
Во всех этих случаях используйте соответствующие атрибуты темы вместо жестко заданных цветов.
Экраны запуска
Если у вашего приложения есть собственный экран запуска, вам может потребоваться изменить его так, чтобы он отражал выбранную тему.
Удалите все жёстко заданные цвета, например, программно заданные белые фоновые цвета. Вместо этого используйте атрибут темы ?android:attr/colorBackground .
Изменения конфигурации
При изменении темы приложения, будь то через системные настройки или AppCompat, происходит изменение конфигурации uiMode . Это означает, что действия автоматически пересоздаются.
В некоторых случаях может потребоваться, чтобы изменение конфигурации обрабатывалось приложением. Например, можно отложить изменение конфигурации, пока воспроизводится видео.
Приложение может реализовать темную тему, объявив, что каждое Activity может обрабатывать изменение конфигурации uiMode :
<activity
android:name=".MyActivity"
android:configChanges="uiMode" />
Когда Activity объявляет, что оно обрабатывает изменения конфигурации, его метод onConfigurationChanged() вызывается при изменении темы.
Чтобы проверить текущую тему, приложения могут запустить следующий код:
Котлин
val currentNightMode = configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK when (currentNightMode) { Configuration.UI_MODE_NIGHT_NO -> {} // Night mode is not active, we're using the light theme. Configuration.UI_MODE_NIGHT_YES -> {} // Night mode is active, we're using dark theme. }
Ява
int currentNightMode = configuration.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (currentNightMode) { case Configuration.UI_MODE_NIGHT_NO: // Night mode is not active, we're using the light theme break; case Configuration.UI_MODE_NIGHT_YES: // Night mode is active, we're using dark theme break; }