
El Tema oscuro está disponible en Android 10 (API nivel 29) y versiones posteriores. Tiene los siguientes beneficios:
- Reduce el consumo de energía en una cantidad significativa, según la tecnología de pantalla del dispositivo.
- Mejora el nivel de visibilidad para los usuarios con visión reducida y aquellos con sensibilidad a la luz brillante.
- Facilita el uso de los dispositivos en entornos con poca luz.
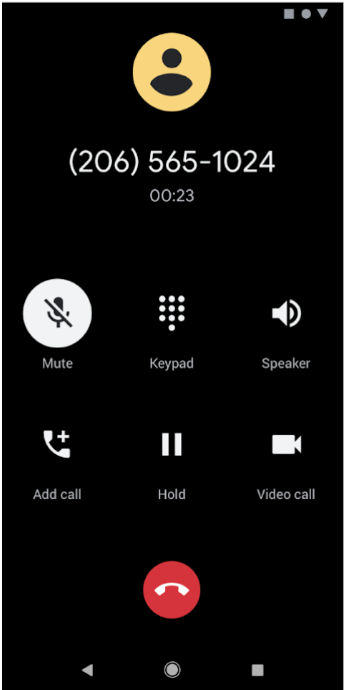
El tema oscuro se aplica tanto a la IU del sistema Android como a las apps que se ejecutan en el dispositivo.
Existen tres formas de habilitar el tema oscuro en Android 10 y versiones posteriores:
- Para habilitar el tema oscuro, usa la configuración del sistema. Para ello, navega a Configuración > Pantalla > Tema.
- Utiliza la tarjeta de Configuración rápida para cambiar de tema desde la bandeja de notificaciones cuando esté habilitada.
- En los dispositivos Pixel, habilita el modo de Ahorro de batería para habilitar el tema oscuro al mismo tiempo. Es posible que otros dispositivos no admitan este comportamiento.
Si quieres obtener instrucciones para aplicar un tema oscuro a contenido basado en la Web mediante un componente WebView, consulta Cómo oscurecer el contenido web en WebView.
Cómo admitir el tema oscuro en tu app
Para admitir el tema oscuro, configura el tema de tu app (que por lo general se encuentra en res/values/styles.xml) para que herede de un tema DayNight:
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
También puedes usar el tema oscuro de Material Components:
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
Esto vincula el tema principal de la app con los parámetros de modo nocturno controlados por el sistema y le otorga a la app un tema oscuro predeterminado cuando está habilitado.
Temas y estilos
Evita usar colores o íconos codificados diseñados para usarse con un tema claro. En su lugar, usa atributos de tema o recursos compatibles con modos nocturnos.
Dos atributos de tema son los más importantes para el tema oscuro:
?android:attr/textColorPrimary: Es un color de texto de uso general. Es casi negro en el tema claro y casi blanco en los temas oscuros. Contiene un estado inhabilitado.?attr/colorControlNormal: Es un color de ícono de uso general. Contiene un estado inhabilitado.
Se recomienda usar componentes de Material Design, ya que su sistema de aplicación de temas de color, como los atributos de tema ?attr/colorSurface y ?attr/colorOnSurface, brinda un acceso fácil a colores adecuados. Puedes personalizar estos atributos en tu tema.
Cómo cambiar temas desde la app
Puedes permitir que los usuarios cambien el tema de la app mientras se está ejecutando. Estas son las opciones recomendadas:
- Claro
- Oscuro
- Predeterminado del sistema (la opción predeterminada recomendada)
Estas opciones se asignan directamente a los modos de AppCompat.DayNight:
Claro:
MODE_NIGHT_NO.Oscuro:
MODE_NIGHT_YES.Valor predeterminado del sistema:
MODE_NIGHT_FOLLOW_SYSTEM.
Para cambiar el tema, haz lo siguiente:
En el nivel de API 31 y versiones posteriores, usa
UiModeManager#setApplicationNightModepara que el sistema sepa con qué tema se ejecuta tu app. Esto permite que el sistema coincida con el tema durante la pantalla de presentación.En el nivel de API 30 y versiones anteriores, usa
AppCompatDelegate.setDefaultNightMode()para cambiar el tema.
Forzar oscuro
Android 10 proporciona Forzar el modo oscuro, una función que permite a los desarrolladores implementar rápidamente un tema oscuro sin tener que definir de manera explícita un tema DayNight.
Esta función analiza cada vista de tu app con tema claro y aplica un tema oscuro automáticamente antes de que se muestre en la pantalla. Puedes usar una combinación de Forzar oscuro y una implementación nativa para reducir el tiempo necesario para implementar el tema oscuro.
La app debe establecer el atributo android:forceDarkAllowed="true" en el tema de la actividad para habilitar Forzar oscuro. Este atributo se establece en todos los temas claros proporcionados por AndroidX y el sistema, como Theme.Material.Light. Cuando uses Forzar oscuro, prueba tu app exhaustivamente y excluye vistas según sea necesario.
Si tu app usa un tema oscuro, como Theme.Material), no se aplica Forzar oscuro. De manera similar, si el tema de tu app hereda de un tema DayNight, no se aplicará Forzar oscuro debido al cambio de tema automático.
Cómo inhabilitar la opción para forzar el modo oscuro en una vista
Esta función se puede controlar en vistas específicas con el atributo de diseño android:forceDarkAllowed o con setForceDarkAllowed().
Contenido web
Para obtener información sobre el uso de temas oscuros en el contenido basado en la Web, consulta Cómo oscurecer el contenido web en WebView. Para ver un ejemplo de tema oscuro aplicado a un WebView, consulta la demostración de WebView en GitHub.
Prácticas recomendadas
En las siguientes secciones, se proporcionan prácticas recomendadas para implementar temas oscuros.
Notificaciones y widgets
Para las superficies de la IU que muestras en el dispositivo, pero que no controlas directamente, asegúrate de que las vistas que uses reflejen el tema de la app host. Dos ejemplos son las notificaciones y los widgets del selector.
Notificaciones
Usa las plantillas de notificación que proporciona el sistema, como MessagingStyle. Esto significa que el sistema es responsable de aplicar el estilo de vista correcto.
Widgets y vistas de notificaciones personalizadas
Para los widgets del selector, o si tu app usa vistas de contenido de notificaciones personalizadas, prueba el contenido tanto en los temas claros como en los oscuros.
Estos son algunos de los problemas comunes que debes evitar:
- Se supone que el color de fondo siempre es claro.
- Codificar los colores del texto
- Configurar un color de fondo codificado mientras se usa el color de texto predeterminado
- Usar un ícono de diseño que es un color estático
En todos estos casos, usa los atributos de tema apropiados en lugar de colores codificados.
Pantallas de inicio
Si tu app tiene una pantalla de inicio personalizada, es posible que debas modificarla para que refleje el tema seleccionado.
Quita los colores codificados, como los colores de fondo establecidos de forma programática en blanco. En su lugar, usa el atributo de tema ?android:attr/colorBackground.
Cambios de configuración
Cuando se cambia el tema de la app, ya sea a través de la configuración del sistema o AppCompat, se activa un cambio de configuración de uiMode. Esto significa que las actividades se recrean automáticamente.
En algunos casos, tal vez quieras que una app controle el cambio de configuración. Por ejemplo, si deseas demorar un cambio de configuración porque se está reproduciendo un video.
Para controlar la implementación del tema oscuro, la app puede declarar que cada Activity controle el cambio de configuración de uiMode:
<activity
android:name=".MyActivity"
android:configChanges="uiMode" />
Cuando un Activity declara que controla los cambios de configuración, se llama a su método onConfigurationChanged() cuando hay un cambio de tema.
Para comprobar cuál es el tema actual, las apps pueden ejecutar un código como el siguiente:
Kotlin
val currentNightMode = configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK when (currentNightMode) { Configuration.UI_MODE_NIGHT_NO -> {} // Night mode is not active, we're using the light theme. Configuration.UI_MODE_NIGHT_YES -> {} // Night mode is active, we're using dark theme. }
Java
int currentNightMode = configuration.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (currentNightMode) { case Configuration.UI_MODE_NIGHT_NO: // Night mode is not active, we're using the light theme break; case Configuration.UI_MODE_NIGHT_YES: // Night mode is active, we're using dark theme break; }