В Android 8.0 (уровень API 26) появились шрифты в формате XML — функция, позволяющая использовать шрифты в качестве ресурсов. Вы можете добавить файл font в папку res/font/ чтобы объединить шрифты в качестве ресурсов. Эти шрифты скомпилированы в ваш R файл и автоматически доступны в Android Studio. Вы можете получить доступ к ресурсам шрифтов, используя тип ресурса font . Например, чтобы получить доступ к ресурсу шрифта, используйте @font/myfont или R.font.myfont .
Чтобы использовать функцию шрифтов в XML на устройствах под управлением Android 4.1 (уровень API 16) и выше, используйте библиотеку поддержки 26.0. Дополнительную информацию об использовании библиотеки поддержки см. в разделе «Использование библиотеки поддержки» .
Чтобы добавить шрифты в качестве ресурсов, выполните следующие действия в Android Studio:
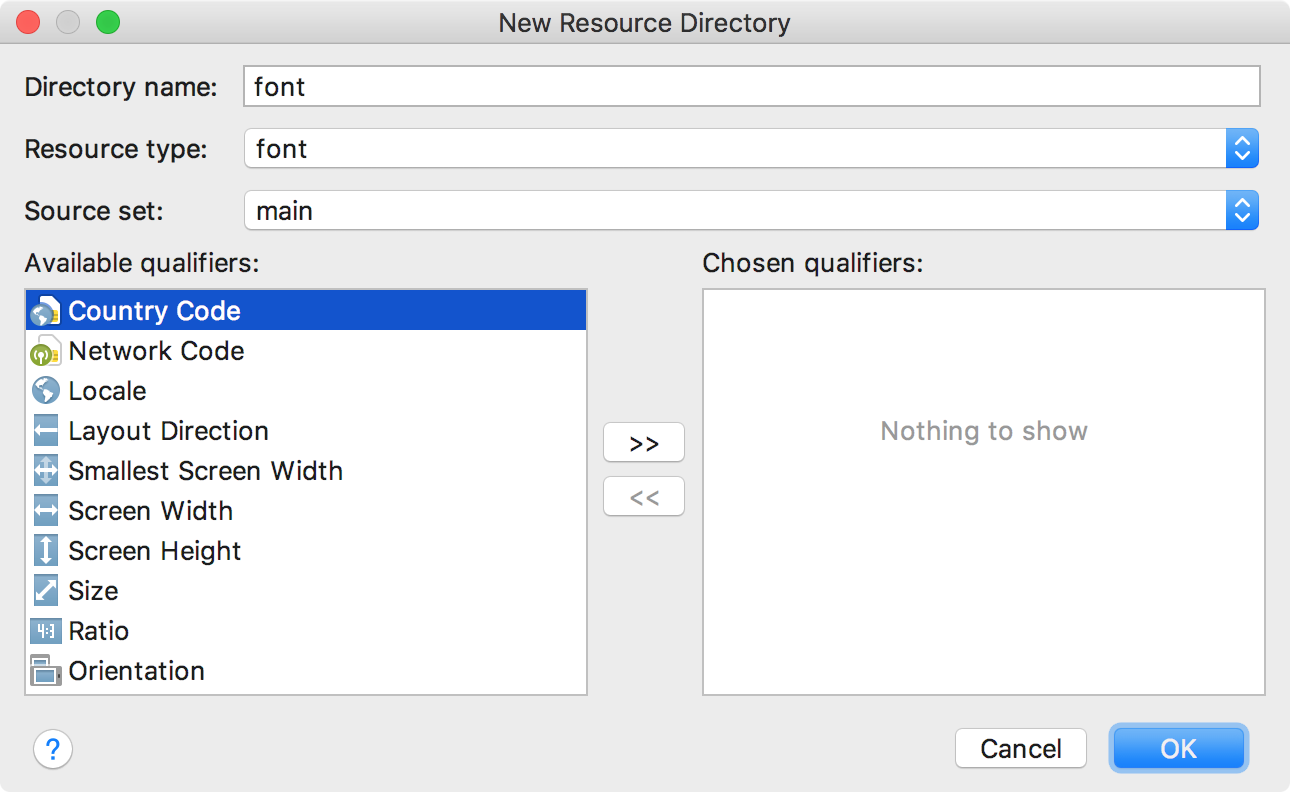
- Щелкните правой кнопкой мыши папку res и выберите «Создать» > «Каталог ресурсов Android» . Появится окно «Новый каталог ресурсов» .
- В списке Тип ресурса выберите шрифт , затем нажмите «ОК» .
Примечание . Имя каталога ресурсов должно быть шрифтовым .

Рисунок 1. Добавление каталога ресурсов шрифтов.
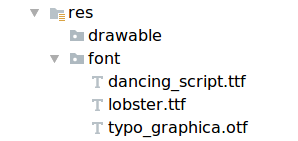
- Добавьте файлы шрифтов в папку
font.Приведенная ниже структура папок генерирует
R.font.dancing_script,R.font.lobsterиR.font.typo_graphica.
Рисунок 2. Добавление файлов шрифтов в каталог
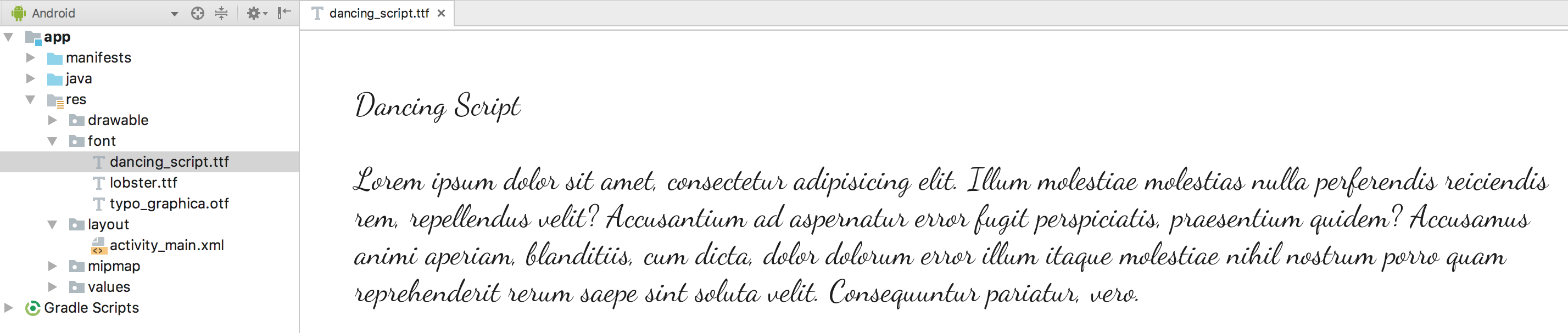
res/font. - Дважды щелкните файл шрифта, чтобы просмотреть шрифты файла в редакторе.

Рисунок 3. Предварительный просмотр файла шрифта.
Создать семейство шрифтов
Семейство шрифтов — это набор файлов шрифтов с деталями стиля и насыщенности. В Android вы можете создать новое семейство шрифтов как ресурс XML и обращаться к нему как к единому блоку, вместо того, чтобы ссылаться на каждый стиль и вес как на отдельные ресурсы. Сделав это, вы позволите системе выбрать правильный шрифт в зависимости от используемого вами стиля текста.
Чтобы создать семейство шрифтов, выполните следующие шаги в Android Studio:
- Щелкните правой кнопкой мыши папку
fontи выберите «Создать» > «Файл ресурсов шрифта» . Появится окно «Новый файл ресурсов» . - Введите имя файла, затем нажмите «ОК» . В редакторе откроется новый XML-ресурс шрифта.
- Заключите каждый файл шрифта, стиль и атрибут веса в элементе
<font>. Следующий XML-код иллюстрирует добавление атрибутов, связанных со шрифтом, в XML-файл ресурса шрифта:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
Используйте шрифты в макетах XML
Используйте свои шрифты (один файл шрифта или шрифт из семейства шрифтов) в объектах TextView или в стилях с помощью атрибута fontFamily .
Примечание. Когда вы используете семейство шрифтов, TextView при необходимости самостоятельно переключается на использование файлов шрифтов из этого семейства.
Добавить шрифты в TextView
Чтобы установить шрифт для TextView , выполните одно из следующих действий:
- В XML-файле макета установите атрибут
fontFamilyдля файла шрифта, к которому вы хотите получить доступ.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
- Откройте окно «Свойства» , чтобы установить шрифт для
TextView.- Выберите представление, чтобы открыть окно свойств .
Примечание. Окно «Свойства» доступно только тогда, когда открыт редактор дизайна. Выберите вкладку «Дизайн» в нижней части окна.
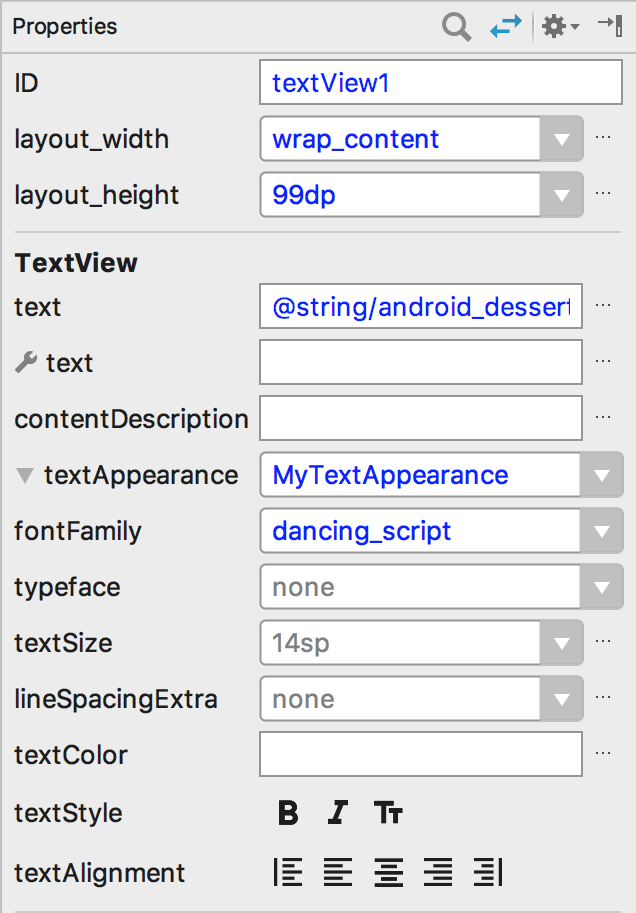
- Разверните свойство textAppearance , а затем выберите шрифт из списка FontFamily .

Рисунок 4. Выбор шрифта в окне свойств .
- Выберите представление, чтобы открыть окно свойств .
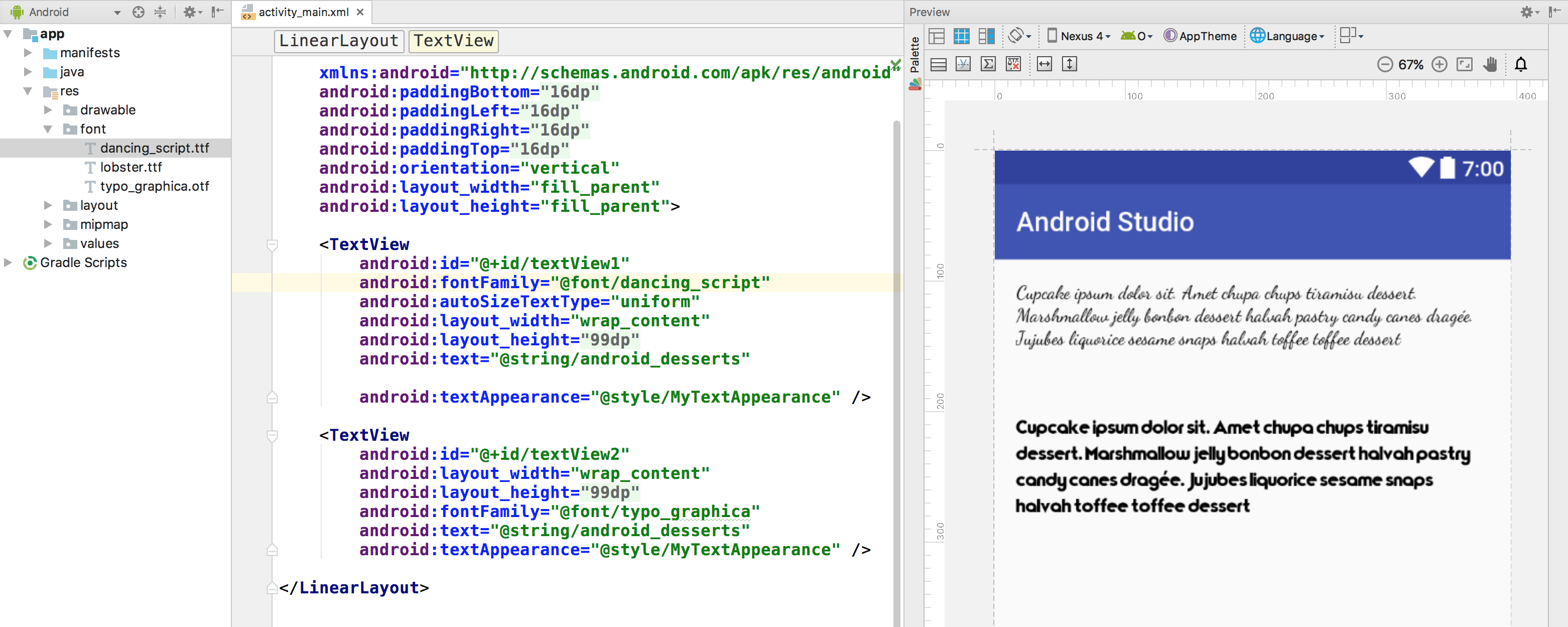
Предварительный просмотр макета Android Studio, показанный в самой правой панели на рис. 5, позволяет предварительно просмотреть шрифт, установленный в TextView .

Рисунок 5. Предварительный просмотр шрифтов в предварительном просмотре макета.
Добавление шрифтов в стиль
Откройте файл styles.xml и установите атрибут fontFamily для файла шрифта, к которому вы хотите получить доступ.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
Программное использование шрифтов
Чтобы получить шрифты программным способом, вызовите метод getFont(int) и укажите идентификатор ресурса шрифта, который вы хотите получить. Этот метод возвращает объект Typeface . Хотя система выбирает для вас лучший стиль на основе информации о шрифтах, вы можете использовать метод setTypeface(android.graphics.Typeface, int) для установки шрифта с определенными стилями.
Примечание. TextView сделает это за вас.
Котлин
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Ява
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
Используйте библиотеку поддержки
Библиотека поддержки 26.0 поддерживает шрифты в формате XML на устройствах под управлением Android 4.1 (уровень API 16) и выше.
Примечание . Когда вы объявляете семейства шрифтов в макете XML через библиотеку поддержки, используйте пространство имен приложения , чтобы гарантировать загрузку ваших шрифтов.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
Чтобы получить шрифты программным способом, вызовите метод ResourceCompat.getFont(Context, int) и предоставьте экземпляр Context и идентификатор ресурса.
Котлин
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Ява
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);