Android 8.0 (API nivel 26) incluye fuentes en XML, una función que te permite usar fuentes como recursos. Puedes agregar el archivo font en la carpeta res/font/ para agrupar las fuentes como recursos. Estas fuentes se compilan en tu archivo R y están disponibles automáticamente en Android Studio. Puedes acceder a los recursos de fuentes mediante el tipo de recurso font. Por ejemplo, para acceder a un recurso de fuente, usa @font/myfont o R.font.myfont.
Para usar las fuentes en la función XML en dispositivos con Android 4.1 (API nivel 16) y versiones posteriores, usa la biblioteca de compatibilidad 26.0. Si quieres obtener más información sobre su uso, consulta la sección Cómo usar la biblioteca de compatibilidad.
Para agregar fuentes como recursos, realiza los siguientes pasos en Android Studio:
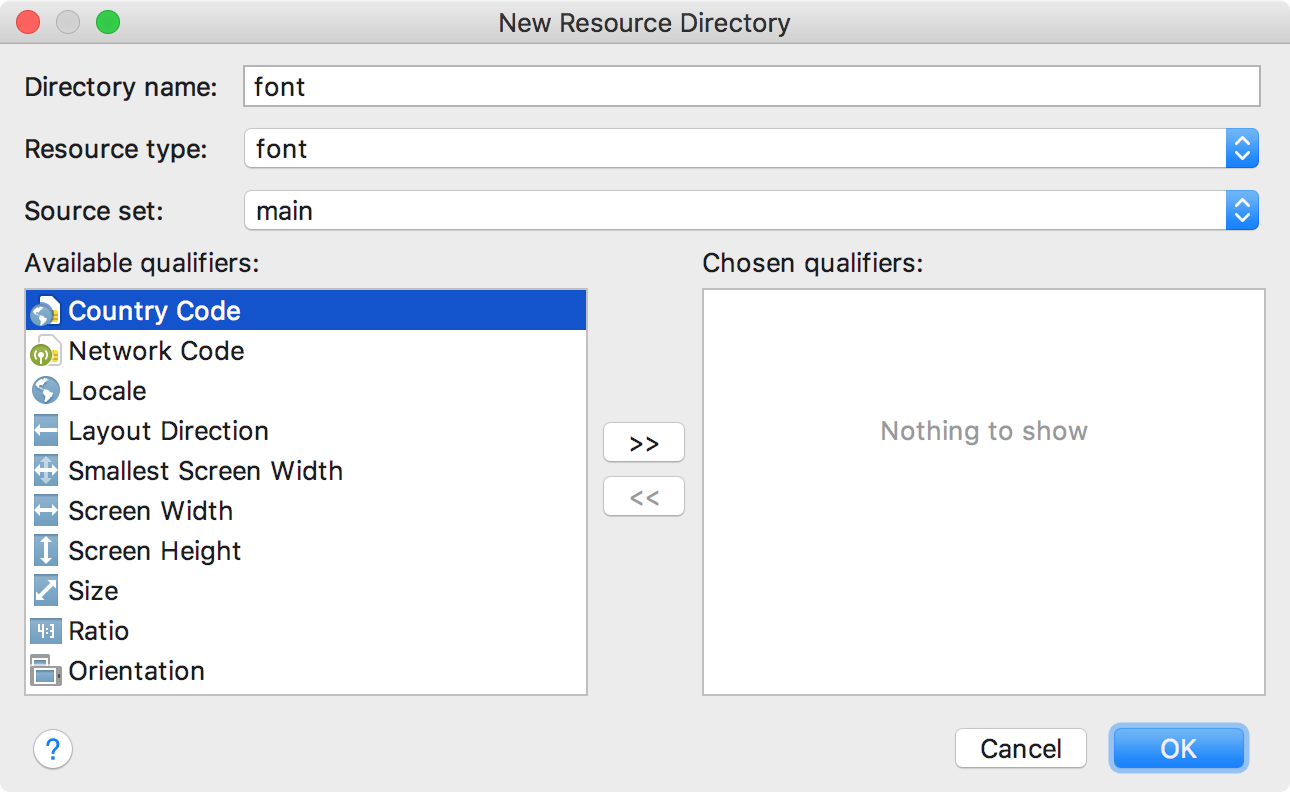
- Haz clic con el botón derecho en la carpeta res y ve a New > Android resource directory. Aparecerá la ventana New Resource Directory.
- En la lista Resource type, selecciona font y, luego, haz clic en OK.
Nota: El nombre del directorio de recursos debe ser font.

Figura 1: Cómo agregar el directorio de recursos de fuentes
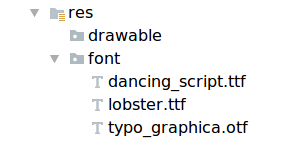
- Agrega los archivos de fuentes en la carpeta
font.La estructura de carpetas a continuación genera
R.font.dancing_script,R.font.lobsteryR.font.typo_graphica.
Figura 2: Adición de los archivos de fuentes en el directorio
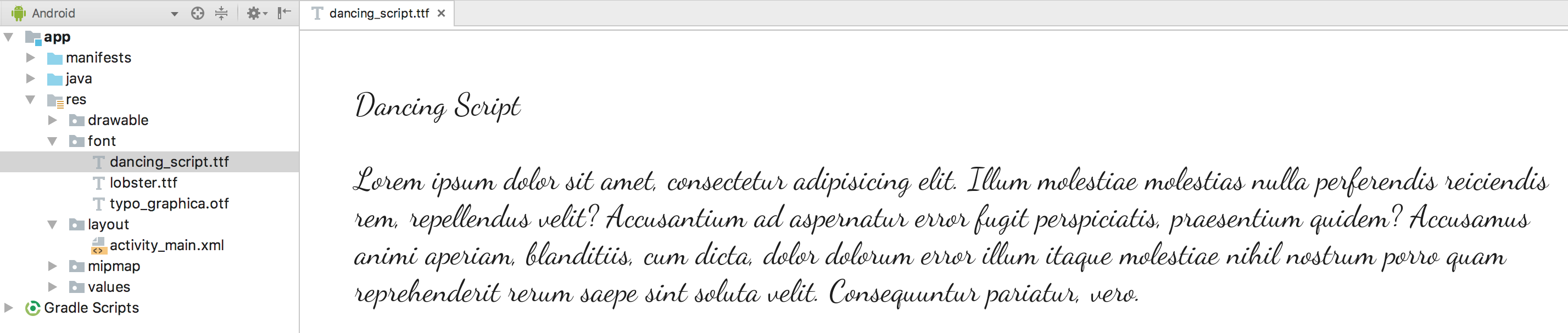
res/font - Haz doble clic en un archivo de fuente para obtener una vista previa de las fuentes del archivo en el editor.

Figura 3: Vista previa del archivo de fuente
Cómo crear una familia de fuentes
Una familia de fuentes es un conjunto de archivos de fuentes junto con detalles de estilo y peso. En Android, puedes crear una nueva familia de fuentes como un recurso XML y acceder a ella como una sola unidad, en lugar de hacer referencia a cada estilo y peso como recursos separados. De esta manera, permites que el sistema seleccione la fuente correcta según el estilo de texto que estás usando.
Para crear una familia de fuentes, sigue estos pasos en Android Studio:
- Haz clic con el botón derecho en la carpeta
fonty selecciona New > Font resource file. Aparecerá la ventana New Resource File. - Ingresa el nombre del archivo y haz clic en Aceptar. Se abrirá en el editor, el nuevo XML de recursos de fuentes.
- Adjunta cada atributo de peso, estilo y archivo de fuente en el elemento
<font>. En el siguiente XML, se muestra cómo se agregan los atributos relacionados con fuentes en el XML de recursos de fuentes:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
Cómo usar fuentes en diseños XML
Usa tus fuentes, ya sea un archivo de una sola fuente o una familia de fuentes, en objetos TextView o en estilos con el atributo fontFamily.
Nota: Cuando usas una familia de fuentes, el objeto TextView cambia automáticamente, según sea necesario, para usar los archivos de fuentes de esa familia.
Cómo agregar fuentes a una TextView
Para configurar una fuente para un TextView, realiza una de las siguientes acciones:
- En el archivo en formato XML de diseño, configura el atributo
fontFamilyen el archivo de fuentes al que deseas acceder.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
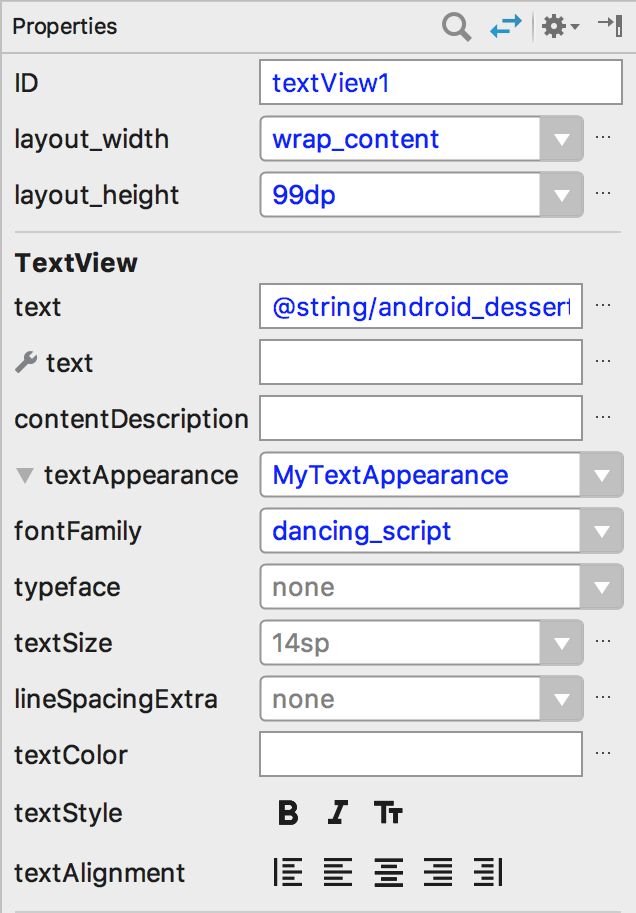
- Abre la ventana Properties para configurar la fuente correspondiente al objeto
TextView.- Selecciona una vista para abrir la ventana Properties.
Nota: La ventana Properties solo está disponible cuando el editor de diseño está abierto. Selecciona la pestaña Design en la parte inferior de la ventana.
- Expande la propiedad textAppearance y selecciona la fuente de la lista fontFamily.
-

Figura 4: Selección de la fuente desde la ventana Properties
- Selecciona una vista para abrir la ventana Properties.
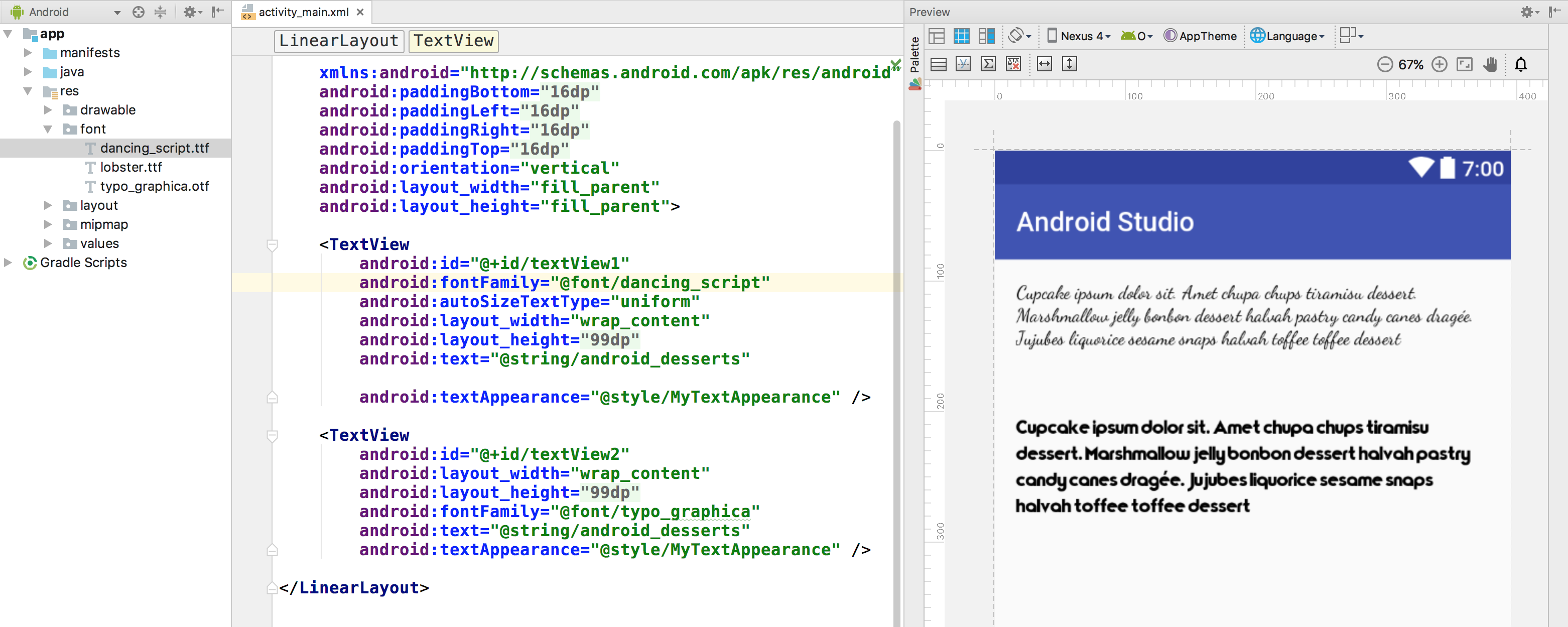
La vista previa del diseño de Android Studio, que se muestra en el panel del extremo derecho en la figura 5, te permite obtener una vista previa del conjunto de fuentes en TextView.

Figura 5: Vista previa de las fuentes en la vista previa del diseño.
Cómo agregar fuentes a un estilo
Abre el archivo styles.xml y configura el atributo fontFamily en el archivo de fuentes al que deseas acceder.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
Cómo usar fuentes de manera programática
Para recuperar fuentes de manera programática, llama al método getFont(int) y proporciona el identificador de recursos de la fuente que deseas recuperar. Este método muestra un objeto Typeface. Aunque el sistema elige el mejor estilo para ti a partir de la información de fuentes, puedes usar el método setTypeface(android.graphics.Typeface, int) para configurar el tipo de letra con estilos específicos.
Nota: TextView hace esto por ti.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
Usar la Biblioteca de soporte
La biblioteca de compatibilidad 26.0 admite fuentes en XML en dispositivos con Android 4.1 (nivel de API 16) y versiones posteriores.
Nota: Cuando declares las familias de fuentes en diseño XML a través de la biblioteca de compatibilidad, usa el espacio de nombres app para asegurarte de que se carguen las fuentes.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
Para recuperar fuentes de manera programática, llama al método ResourceCompat.getFont(Context, int) y proporciona una instancia de Context y el identificador de recursos.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);