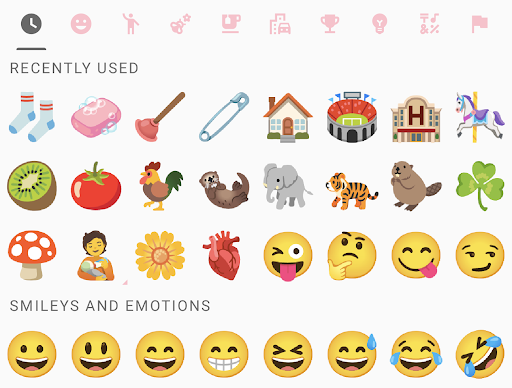
Il selettore di emoji è una soluzione UI che offre un aspetto moderno, emoji aggiornate e facilità d'uso. Gli utenti possono sfogliare e selezionare le emoji e le relative varianti oppure scegliere tra le emoji usate di recente.
Con questa libreria, le app di varie fonti possono offrire un'esperienza inclusiva e unificata con le emoji ai propri utenti senza che gli sviluppatori debbano creare e gestire il proprio selettore di emoji da zero.
Funzionalità
Il selettore di emoji ha le seguenti funzionalità.
Emoji aggiornate
Le emoji appena rilasciate vengono incluse selettivamente nel selettore di emoji. La libreria Emoji Picker è compatibile con più versioni e dispositivi Android.
Varianti persistenti
Premi a lungo un'emoji per visualizzare un menu di varianti, ad esempio diversi generi o tonalità della pelle. La variante che scegli viene salvata nel selettore di emoji e l'ultima variante selezionata viene utilizzata nel riquadro principale.
Con questa funzionalità, gli utenti possono inviare le loro varianti di emoji preferite con un solo tocco.

Emoji recenti

RecentEmojiProvider è responsabile della fornitura di emoji nella categoria
Usate di recente. La libreria ha un provider di emoji recenti predefinito
che soddisfa il caso d'uso più comune:
- Tutte le emoji selezionate vengono salvate per app nelle preferenze condivise.
- Il selettore mostra al massimo tre righe di emoji selezionate, deduplicate, in ordine cronologico inverso.
Se questo comportamento predefinito è sufficiente, non devi utilizzare
setRecentEmojiProvider().
Tuttavia, potrebbe essere necessario personalizzare il comportamento del fornitore. Ecco alcuni scenari comuni:
- Vuoi memorizzare emoji selezionate diverse per ogni account utente.
- Vuoi utilizzare uno spazio di archiviazione diverso dalle preferenze condivise.
- Vuoi visualizzare le emoji recenti ordinate per frequenza.
A questo punto, puoi implementare l'interfaccia RecentEmojiProvider e impostarla utilizzando
setRecentEmojiProvider().
Selettore della direzione
A partire da Emoji 15.1, il selettore di emoji supporta le emoji bidirezionali. Gli utenti possono toccare il selettore bidirezionale per alternare le versioni delle emoji rivolte a sinistra e a destra.

Figura 4. Emoji bidirezionale rivolta a sinistra.

Figura 5. Emoji bidirezionale rivolta verso destra.
Selettore di emoji per più persone
Gli utenti possono toccare e tenere premute le coppie di emoji per visualizzare le selezioni di emoji con più persone.

Figura 6. Tocca e tieni premuta una coppia di emoji per visualizzare le selezioni di emoji con più persone.

Figura 7. Seleziona un'emoji persona metà sinistra.

Figura 8. Seleziona un'emoji di persona nella metà destra.
Quando l'utente seleziona la persona emoji a sinistra o a destra di una coppia di emoji, il selettore mostra un'anteprima in basso a destra, come mostrato nelle figure 7 e 8. Dopo aver selezionato entrambe le metà della coppia di emoji, gli utenti possono selezionare l'anteprima per comporre la coppia di emoji personalizzata.
Compatibilità con EmojiCompat
Se attivata, nel selettore di emoji viene utilizzata un'istanza di EmojiCompat per visualizzare il maggior numero possibile di emoji. Tuttavia, il selettore di emoji non richiede EmojiCompat.
Prerequisiti
La tua app deve avere come target Android 5.0 (livello API 21) o versioni successive.
Utilizzare la libreria
Importa
androidx.emoji2:emojipicker:$versionnel filebuild.gradledella tua app.dependencies { implementation "androidx.emoji2:emojipicker:$version" }Espandi la visualizzazione del selettore di emoji e, se vuoi, imposta
emojiGridRowseemojiGridColumns.- Il numero predefinito di
emojiGridColumnsè 9. - Il conteggio delle righe viene calcolato in base all'altezza della visualizzazione principale e al valore di
emojiGridColumns. - Utilizza un valore float per
emojiGridRowsper indicare che l'utente può scorrere per visualizzare altre emoji.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- Il numero predefinito di
Utilizza
setOnEmojiPickedListener()per aggiungere l'emoji selezionata a una visualizzazione. Ad esempio, per aggiungere un elemento a unEditText, procedi nel seguente modo:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }(Facoltativo) Imposta
RecentEmojiProvider. Per un esempio di implementazione, consulta l'app di esempio.Personalizza gli stili (facoltativo). Crea il tuo stile per ignorare gli attributi del tema comune e applicarlo a
EmojiPickerView. Ad esempio, l'override dicolorControlNormalmodifica il colore dell'icona della categoria.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
App di esempio
L'app di esempio Emoji Picker mostra casi d'uso di base insieme ai seguenti scenari aggiuntivi:
- Ricalcolo del layout quando
emojiGridRowsoemojiGridColumnsvengono reimpostati. - Un fornitore di emoji recenti sottoposto a override che ordina le emoji in base alla frequenza.
- Personalizzazione aggiuntiva dello stile.
