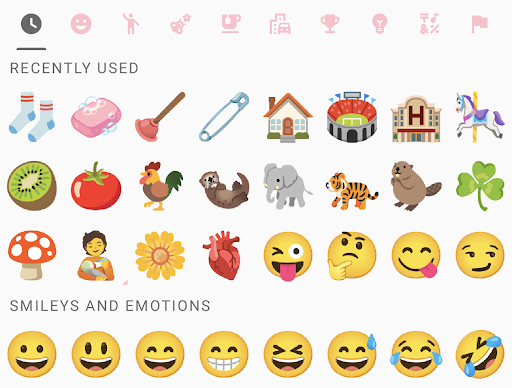
絵文字選択ツールは、最新のデザインと操作性、最新の絵文字、使いやすさを提供する UI ソリューションです。ユーザーは絵文字とそのバリエーションを閲覧して選択したり、最近使用した絵文字から選択したりできます。
このライブラリを使用すると、さまざまなソースのアプリで、デベロッパーが独自の絵文字選択ツールをゼロから構築して維持する必要なく、包括的で統一された絵文字エクスペリエンスをユーザーに提供できます。
機能
絵文字ピッカーには次の機能があります。
最新の絵文字
新しくリリースされた絵文字は、絵文字選択ツールに選択的に含まれます。Emoji Picker ライブラリは、複数の Android バージョンとデバイスで互換性があります。
固定バリエーション
絵文字を長押しすると、性別や肌の色などのバリエーションのメニューが表示されます。選択したバリエーションは絵文字選択ツールに保存され、最後に選択したバリエーションがメインパネルで使用されます。
この機能を使用すると、ユーザーは 1 回のタップで好みの絵文字のバリエーションを送信できます。

最近使った絵文字

RecentEmojiProvider は、[最近使用した絵文字] カテゴリに絵文字を提供します。ライブラリには、最も一般的なユースケースを満たすデフォルトの最新の絵文字プロバイダがあります。
- 選択したすべての絵文字がアプリごとに共有設定に保存されます。
- 選択ツールに、選択した絵文字が最大 3 行で、重複が排除された形で、新しい順に表示されます。
このデフォルトの動作で十分な場合は、setRecentEmojiProvider() を使用する必要はありません。
ただし、プロバイダの動作をカスタマイズする必要がある場合があります。一般的なシナリオを次にいくつか紹介します。
- ユーザー アカウントごとに異なる選択済みの絵文字を保存したい。
- 共有設定以外のデータ ストレージを使用したい。
- 最近使用した絵文字を頻度順に表示したい。
その後、RecentEmojiProvider インターフェースを実装し、setRecentEmojiProvider() を使用して設定できます。
方向セレクタ
Emoji 15.1 以降、絵文字選択ツールは双方向の絵文字をサポートしています。双方向切り替えボタンをタップすると、絵文字の左向きと右向きを切り替えることができます。

図 4. 左を向いている双方向の絵文字。

図 5. 右向きの双方向絵文字。
複数人の絵文字セレクタ
絵文字のカップルを長押しすると、複数人の絵文字の選択肢が表示されます。

図 6. 絵文字のカップルを長押しすると、複数人の絵文字の選択肢が表示されます。

図 7. 左半分の絵文字の人物を選択します。

図 8. 右半分の絵文字の人物を選択します。
ユーザーが絵文字カップルの左半分または右半分の絵文字を選択すると、図 7 と図 8 に示すように、セレクタの右下にプレビューが表示されます。絵文字カップルの両方の半分を選択したら、プレビューを選択してカスタム絵文字カップルを作成できます。
EmojiCompat との互換性
有効にすると、絵文字選択ツールで EmojiCompat インスタンスを使用して、できるだけ多くの絵文字をレンダリングします。ただし、絵文字選択ツールには EmojiCompat は必要ありません。
前提条件
アプリの対象 OS は、Android 5.0(API レベル 21)以上にする必要があります。
ライブラリを使用する
アプリの
build.gradleファイルでandroidx.emoji2:emojipicker:$versionをインポートします。dependencies { implementation "androidx.emoji2:emojipicker:$version" }絵文字選択ツール ビューを拡張し、必要に応じて
emojiGridRowsとemojiGridColumnsを設定します。emojiGridColumnsのデフォルト値は 9 です。- 行数は、親ビューの高さと
emojiGridColumnsの値に基づいて計算されます。 emojiGridRowsに浮動小数点値を使用して、ユーザーがスクロールしてさらに絵文字を表示できることを示します。
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)setOnEmojiPickedListener()を使用して、選択した絵文字をビューに追加します。たとえば、EditTextに追加するには、次の操作を行います。emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }必要に応じて
RecentEmojiProviderを設定します。実装例については、サンプルアプリをご覧ください。必要に応じてスタイルをカスタマイズします。独自のスタイルを作成して、共通のテーマ属性をオーバーライドし、そのスタイルを
EmojiPickerViewに適用します。たとえば、colorControlNormalをオーバーライドすると、カテゴリ アイコンの色が変わります。<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
サンプルアプリ
絵文字選択ツールのサンプルアプリは、基本的なユースケースと次の追加シナリオを示しています。
emojiGridRowsまたはemojiGridColumnsがリセットされたときのレイアウトの再計算。- 頻度で並べ替える、オーバーライドされた最新の絵文字プロバイダ。
- その他のスタイルのカスタマイズ。
