הכלי לבחירת אמוג'י הוא פתרון לממשק משתמש שמציע מראה ותחושה מודרניים, אמוג'י עדכניים וקלות שימוש. המשתמשים יכולים לעיין בסמלי אמוג'י ובגרסאות שלהם ולבחור מביניהם, או לבחור מבין סמלי האמוג'י שבהם השתמשו לאחרונה.
הספרייה הזו מאפשרת לאפליקציות ממקורות שונים לספק למשתמשים חוויית אימוג'י כוללת ומאוחדת, בלי שמפתחים יצטרכו ליצור ולתחזק מאפס כלי לבחירת אימוג'י משלהם.
תכונות
בוחר האמוג'י כולל את התכונות הבאות.
אמוג'י עדכני
אמוג'י חדשים שיוצאים לאור נכללים בבוחר האמוג'י באופן סלקטיבי. ספריית בורר האימוג'י תואמת למגוון גרסאות ומכשירים של Android.
וריאציות קבועות
לוחצים לחיצה ארוכה על אמוג'י כדי להציג תפריט של וריאציות, כמו מגדרים שונים או גווני עור שונים. הווריאציה שתבחרו תישמר בבורר האמוג'י, והווריאציה האחרונה שנבחרה תשמש בחלונית הראשית.
התכונה הזו מאפשרת למשתמשים לשלוח את הגרסאות המועדפות של סמלי האמוג'י בלחיצה אחת.

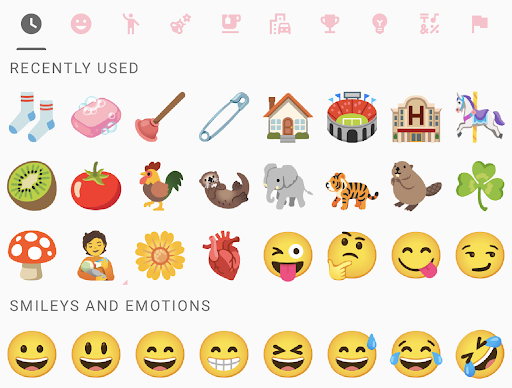
אמוג'י שהיו בשימוש לאחרונה

RecentEmojiProvider אחראית לספק אמוג'י בקטגוריה Recently Used. בספרייה יש ספק ברירת מחדל של אמוג'יס שהיו בשימוש לאחרונה,
שמתאים לתרחיש השימוש הנפוץ ביותר:
- כל האמוג'י שנבחרו נשמרים לפי אפליקציה בהעדפות משותפות.
- בכלי לבחירת אמוג'י מוצגות לכל היותר שלוש שורות של אמוג'י שנבחרו, ללא כפילויות, בסדר כרונולוגי הפוך.
אם התנהגות ברירת המחדל הזו מספיקה, אין צורך להשתמש ב-setRecentEmojiProvider().
יכול להיות שתצטרכו להתאים אישית את אופן הפעולה של הספק. הנה כמה תרחישים נפוצים:
- אתם רוצים לאחסן אמוג'י נבחרים שונים לכל חשבון משתמש.
- אתם רוצים להשתמש באחסון נתונים שאינו העדפות משותפות.
- אתם רוצים להציג אמוג'י שהיו בשימוש לאחרונה, ממוינים לפי תדירות השימוש.
אחר כך תוכלו להטמיע את הממשק RecentEmojiProvider ולהגדיר אותו באמצעות setRecentEmojiProvider().
בורר כיוון
החל מאמוג'י 15.1, בוחר האמוג'י תומך באמוג'י דו-כיווני. המשתמשים יכולים להקיש על המתג לשינוי הכיוון כדי לעבור בין גרסאות של אמוג'י שפונות ימינה או שמאלה.

איור 4. אמוג'י דו-כיווני שפונה שמאלה.

איור 5. אמוג'י דו-כיווני שפונה ימינה.
בורר אמוג'י עם כמה אנשים
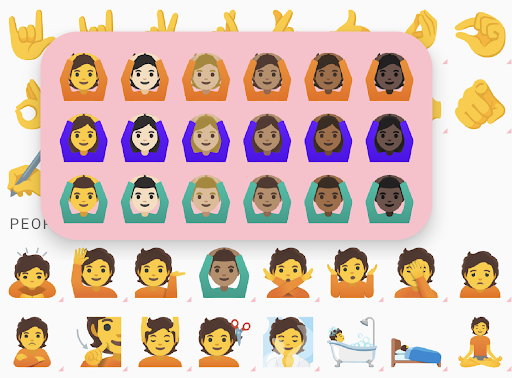
המשתמשים יכולים ללחוץ לחיצה ארוכה על זוגות אמוג'י כדי לראות מבחר של אמוג'י עם כמה אנשים.

איור 6. לוחצים לחיצה ארוכה על אמוג'י של זוג כדי לראות מבחר של אמוג'י עם כמה אנשים.

איור 7. בוחרים אמוג'י של חצי אדם שפונה שמאלה.

איור 8. בוחרים אמוג'י של חצי אדם שפונה שמאלה.
כשמשתמש בוחר אמוג'י של חצי אישה או חצי גבר מתוך אמוג'י של זוג, התצוגה המקדימה מופיעה בפינה השמאלית התחתונה של בוחר האמוג'י, כמו שמוצג באיורים 7 ו-8. אחרי שבוחרים את שני חצאי האמוג'י של הזוג, המשתמשים יכולים לבחור את התצוגה המקדימה כדי ליצור את האמוג'י המותאם אישית של הזוג.
תאימות ל-EmojiCompat
אם ההגדרה הזו מופעלת, נעשה שימוש במופע EmojiCompat בכלי לבחירת אמוג'י כדי להציג כמה שיותר אמוג'י. עם זאת, לא צריך EmojiCompat כדי להשתמש בבוחר האמוג'י.
דרישות מוקדמות
האפליקציה שלך צריכה לטרגט ל-Android 5.0 (API level 21) ומעלה.
שימוש בספרייה
מייבאים את
androidx.emoji2:emojipicker:$versionבקובץbuild.gradleשל האפליקציה.dependencies { implementation "androidx.emoji2:emojipicker:$version" }מגדילים את התצוגה של בוחר האמוג'י, ואם רוצים, מגדירים את
emojiGridRowsואתemojiGridColumns.- מספר ברירת המחדל של
emojiGridColumnsהוא 9. - ספירת השורות מחושבת על סמך הגובה של התצוגה הראשית והערך של
emojiGridColumns. - משתמשים בערך מסוג float בשדה
emojiGridRowsכדי לציין שהמשתמש יכול לגלול כדי לראות עוד סמלי אמוג'י.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- מספר ברירת המחדל של
משתמשים ב-
setOnEmojiPickedListener()כדי להוסיף את האמוג'י שנבחר לתצוגה. לדוגמה, כדי להוסיף ל-EditText, מבצעים את הפעולות הבאות:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }אפשר להגדיר את
RecentEmojiProvider. דוגמה להטמעה מופיעה באפליקציה לדוגמה.אפשר להתאים אישית את הסגנונות. אפשר ליצור סגנון משלכם כדי לשנות את מאפייני העיצוב המשותפים ולהחיל את הסגנון על התג
EmojiPickerView. לדוגמה, החלפתcolorControlNormalמשנה את צבע הסמל של הקטגוריה.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
אפליקציה לדוגמה
אפליקציית הדוגמה Emoji Picker מדגימה תרחישי שימוש בסיסיים, וגם את התרחישים הנוספים הבאים:
- חישוב מחדש של הפריסה כשמאפסים את
emojiGridRowsאוemojiGridColumns. - ספק אמוג'י עדכני שהוחלף וממיין לפי תדירות.
- התאמה אישית נוספת של הסגנון.
