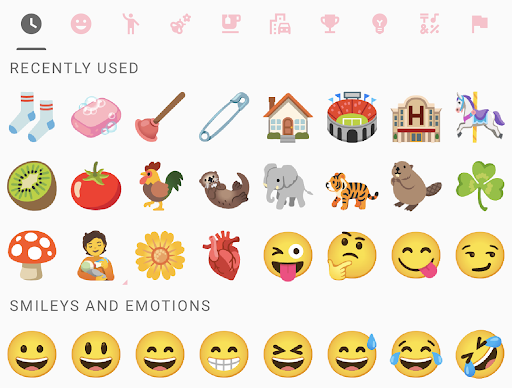
表情符號挑選器是 UI 解決方案,提供新穎的外觀和風格、最新表情符號,以及簡單易用的操作方式。使用者可以瀏覽及選取表情符號和變體,或從最近使用的表情符號中選擇。
有了這個程式庫,各種來源的應用程式都能為使用者提供包容且統一的表情符號體驗,開發人員不必從頭建構及維護自己的表情符號選取器。
功能
表情符號挑選器提供下列功能。
最新表情符號
表情符號挑選器會選擇性地納入新發布的表情符號。表情符號挑選器程式庫可與多個 Android 版本和裝置相容。
頁緣固定廣告變化版本
長按表情符號即可顯示變體選單,例如不同性別或膚色。你選擇的變化版本會儲存在表情符號挑選器中,主要面板則會使用上次選取的變化版本。
這項功能可讓使用者輕觸一下,即可傳送偏好的表情符號變體。

最近使用的表情符號

RecentEmojiProvider 負責提供「最近使用」類別中的表情符號。程式庫提供預設的近期表情符號提供者,可滿足最常見的用途:
- 系統會將選取的表情符號儲存在每個應用程式的共用偏好設定中。
- 挑選器會按時間先後進行反向排序,顯示最多三列重複選取的表情符號。
如果預設行為已足夠,則不需要使用 setRecentEmojiProvider()。
不過,您可能需要自訂供應商行為。以下列舉幾個常見情況:
- 您想為每個使用者帳戶儲存不同的所選表情符號。
- 您想使用共用偏好設定以外的資料儲存空間。
- 您想依使用頻率顯示最近使用的表情符號。
接著,您可以實作 RecentEmojiProvider 介面,並使用 setRecentEmojiProvider() 進行設定。
方向選取器
從 Emoji 15.1 開始,表情符號挑選器支援雙向表情符號。使用者可以輕觸雙向切換器,在表情符號的左右版本之間切換。

圖 4. 雙向表情符號,面向左側。

圖 5. 雙向表情符號,面向右側。
多人表情符號選取器
使用者可以按住情侶表情符號,顯示多個表情符號選項。

圖 6. 按住情侶表情符號,即可顯示多人表情符號選項。

圖 7. 選取左半邊的表情符號人像。

圖 8. 選取右半邊的表情符號人像。
使用者選取情侶表情符號的左半或右半部分時,選取器會在右下角顯示預覽畫面,如圖 7 和圖 8 所示。選取一對表情符號的兩半後,使用者可以選取預覽畫面,組合出自訂表情符號。
與 EmojiCompat 的相容性
如果啟用這項設定,表情符號挑選器會使用 EmojiCompat 執行個體,盡可能轉譯更多表情符號。不過,表情符號挑選器不需要 EmojiCompat。
必要條件
應用程式必須指定 Android 5.0 (API 級別 21) 以上版本。
使用程式庫
在應用程式的
build.gradle檔案中匯入androidx.emoji2:emojipicker:$version。dependencies { implementation "androidx.emoji2:emojipicker:$version" }展開「表情符號挑選器」檢視畫面,並視需要設定
emojiGridRows和emojiGridColumns。- 預設的
emojiGridColumns數量為 9。 - 系統會根據父項檢視區塊高度和
emojiGridColumns的值計算列數。 - 使用
emojiGridRows的浮點值,表示使用者可以捲動查看更多表情符號。
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- 預設的
使用
setOnEmojiPickedListener()將所選表情符號附加至檢視區塊。舉例來說,如要附加至EditText,請執行下列操作:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }(選用) 設定
RecentEmojiProvider,如需導入範例,請參閱範例應用程式。視需要自訂樣式。您可以建立自己的樣式,覆寫常見的主題屬性,並將樣式套用至
EmojiPickerView。舉例來說,覆寫colorControlNormal會變更類別圖示顏色。<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
範例應用程式
表情符號挑選器範例應用程式會示範基本用途,以及下列其他情境:
- 重設
emojiGridRows或emojiGridColumns時重新計算版面配置。 - 系統會覆寫近期表情符號提供者,並依頻率排序。
- 其他樣式自訂項目。
