그림 이모티콘 선택 도구는 최신 디자인과 분위기, 최신 그림 이모티콘, 사용 편의성을 제공하는 UI 솔루션입니다. 사용자는 그림 이모티콘과 변형을 탐색하고 선택하거나 최근에 사용한 그림 이모티콘 중에서 선택할 수 있습니다.
이 라이브러리를 사용하면 다양한 소스의 앱이 개발자가 처음부터 자체 이모티콘 선택기를 빌드하고 유지관리하지 않아도 사용자에게 포괄적이고 통합된 이모티콘 환경을 제공할 수 있습니다.
기능
이모티콘 선택기에는 다음과 같은 기능이 있습니다.
최신 그림 이모티콘
새로 출시된 그림 이모티콘은 그림 이모티콘 선택 도구에 선택적으로 포함됩니다. 그림 이모티콘 선택기 라이브러리는 여러 Android 버전과 기기에서 호환됩니다.
고정 변형
그림 이모티콘을 길게 눌러 성별이나 피부색과 같은 변형 메뉴를 표시합니다. 선택한 변형은 그림 이모티콘 선택 도구에 저장되며, 마지막으로 선택한 변형은 기본 패널에 사용됩니다.
이 기능을 사용하면 사용자가 탭 한 번으로 원하는 그림 이모티콘 변형을 보낼 수 있습니다.

최근 이모티콘

RecentEmojiProvider는 최근 사용 카테고리에 그림 이모티콘을 제공한 제공자입니다. 이 라이브러리에는 가장 일반적인 사용 사례를 충족하는 기본 최근 그림 이모티콘 제공자가 있습니다.
- 선택한 모든 그림 이모티콘이 공유 환경설정에서 앱별로 저장됩니다.
- 선택 도구에서 최대 3개 행의 중복 제거된 그림 이모티콘을 역순으로 표시합니다.
이 기본 동작으로 충분하다면 setRecentEmojiProvider()을 사용하지 않아도 됩니다.
하지만 제공자 동작을 맞춤설정해야 할 수도 있습니다. 다음은 몇 가지 일반적인 시나리오입니다.
- 사용자 계정별로 선택한 이모티콘을 다르게 저장하고 싶습니다.
- 공유 환경설정 이외의 데이터 스토리지를 사용하려고 합니다.
- 최근 이모티콘을 빈도순으로 표시하고 싶습니다.
그런 다음 RecentEmojiProvider 인터페이스를 구현하고 setRecentEmojiProvider()를 사용하여 설정할 수 있습니다.
방향 선택기
Emoji 15.1부터 그림 이모티콘 선택 도구는 양방향 그림 이모티콘을 지원합니다. 사용자는 양방향 전환기를 탭하여 왼쪽 버전과 오른쪽 버전의 그림 이모티콘 간에 전환할 수 있습니다.

그림 4. 왼쪽을 향하는 양방향 이모티콘

그림 5. 오른쪽을 향하는 양방향 그림 이모티콘
여러 사람 그림 이모티콘 선택기
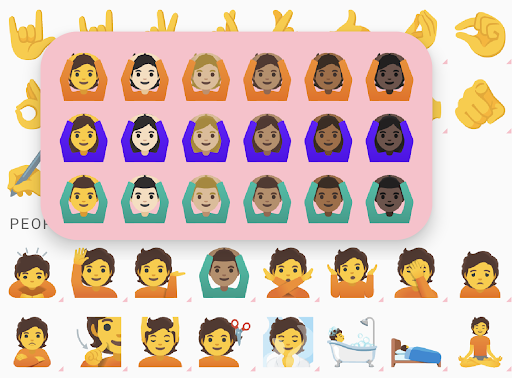
사용자는 이모티콘 커플을 길게 터치하여 여러 사람이 있는 이모티콘 선택을 표시할 수 있습니다.

그림 6. 이모티콘 커플을 길게 터치하면 여러 사람이 있는 이모티콘 선택이 표시됩니다.

그림 7. 왼쪽 절반 이모티콘 사람을 선택합니다.

그림 8. 오른쪽 절반 이모티콘 사람을 선택합니다.
사용자가 이모티콘 커플의 왼쪽 또는 오른쪽 절반 이모티콘을 선택하면 선택기가 오른쪽 하단에 미리보기를 표시합니다(그림 7 및 8 참고). 이모티콘 커플의 두 부분을 모두 선택한 후 미리보기를 선택하여 맞춤 이모티콘 커플을 구성할 수 있습니다.
EmojiCompat와의 호환성
사용 설정된 경우 EmojiCompat 인스턴스가 그림 이모티콘 선택 도구에서 최대한 많은 그림 이모티콘을 렌더링하는 데 사용됩니다. 하지만 그림 이모티콘 선택기에는 EmojiCompat가 필요하지 않습니다.
기본 요건
앱이 Android 5.0 (API 수준 21) 이상을 타겟팅해야 합니다.
라이브러리 사용
앱의
build.gradle파일에서androidx.emoji2:emojipicker:$version를 가져옵니다.dependencies { implementation "androidx.emoji2:emojipicker:$version" }그림 이모티콘 선택기 뷰를 확장하고 원하는 경우
emojiGridRows및emojiGridColumns을 설정합니다.emojiGridColumns의 기본값은 9입니다.- 행 수는 상위 뷰 높이와
emojiGridColumns값을 기반으로 계산됩니다. emojiGridRows에 부동 소수점 값을 사용하여 사용자가 스크롤하여 더 많은 그림 이모티콘을 볼 수 있음을 나타냅니다.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)setOnEmojiPickedListener()를 사용하여 선택한 그림 이모티콘을 뷰에 추가합니다. 예를 들어EditText에 추가하려면 다음을 실행합니다.emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }원하는 경우
RecentEmojiProvider를 설정합니다. 구현 예시는 샘플 앱을 참고하세요.원하는 경우 스타일을 맞춤설정합니다. 자체 스타일을 만들어 일반적인 테마 속성을 재정의하고
EmojiPickerView에 스타일을 적용합니다. 예를 들어colorControlNormal를 재정의하면 카테고리 아이콘 색상이 변경됩니다.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
샘플 앱
그림 이모티콘 선택 도구 샘플 앱은 기본 사용 사례와 함께 다음 추가 시나리오를 보여줍니다.
emojiGridRows또는emojiGridColumns이 재설정될 때 레이아웃 재계산- 빈도별로 정렬되는 재정의된 최근 그림 이모티콘 제공자
- 추가 스타일 맞춤설정
