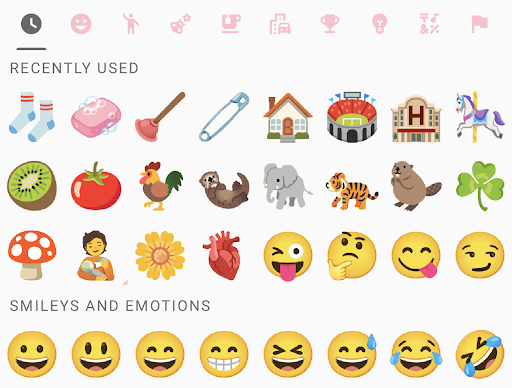
Die Emoji-Auswahl ist eine UI-Lösung mit einem modernen Look-and-Feel, aktuellen Emojis und einer einfachen Bedienung. Nutzer können Emojis und ihre Varianten durchsuchen und auswählen oder aus ihren zuletzt verwendeten Emojis auswählen.
Mit dieser Bibliothek können Apps aus verschiedenen Quellen ihren Nutzern eine inklusive und einheitliche Emoji-Auswahl bieten, ohne dass Entwickler ihre eigene Emoji-Auswahl von Grund auf neu erstellen und verwalten müssen.
Funktionen
Die Emoji-Auswahl hat die folgenden Funktionen.
Aktuelle Emojis
Neu veröffentlichte Emojis werden selektiv in die Emoji-Auswahl aufgenommen. Die Emoji Picker-Bibliothek ist mit vielen Android-Versionen und Geräten kompatibel.
Fixierte Varianten
Halten Sie ein Emoji gedrückt, um ein Menü mit Varianten wie verschiedenen Geschlechtern oder Hautfarben aufzurufen. Die ausgewählte Variante wird in der Emoji-Auswahl gespeichert und die zuletzt ausgewählte Variante wird im Hauptbereich verwendet.
Mit dieser Funktion können Nutzer ihre bevorzugten Emoji-Varianten mit einem einzigen Tippen senden.

Zuletzt verwendete Emojis

Die RecentEmojiProvider ist für die Bereitstellung von Emojis in der Kategorie Kürzlich verwendet verantwortlich. Die Bibliothek enthält einen Standardanbieter für zuletzt verwendete Emojis, der den häufigsten Anwendungsfall abdeckt:
- Alle ausgewählten Emojis werden pro App in den gemeinsamen Einstellungen gespeichert.
- In der Auswahl werden maximal drei Zeilen mit ausgewählten Emojis in umgekehrt chronologischer Reihenfolge angezeigt.
Wenn dieses Standardverhalten ausreicht, müssen Sie setRecentEmojiProvider() nicht verwenden.
Möglicherweise müssen Sie das Verhalten des Anbieters jedoch anpassen. Hier einige häufige Szenarien:
- Sie möchten für jedes Nutzerkonto unterschiedliche ausgewählte Emojis speichern.
- Sie möchten einen anderen Datenspeicher als freigegebene Einstellungen verwenden.
- Sie möchten die zuletzt verwendeten Emojis nach Häufigkeit sortiert anzeigen lassen.
Anschließend können Sie die RecentEmojiProvider-Schnittstelle implementieren und mit setRecentEmojiProvider() festlegen.
Richtungsauswahl
Ab Emoji 15.1 unterstützt die Emoji-Auswahl bidirektionale Emojis. Nutzer können auf den bidirektionalen Schalter tippen, um zwischen den nach links und rechts ausgerichteten Versionen von Emojis zu wechseln.

Abbildung 4: Bidirektionales Emoji, das nach links zeigt.

Abbildung 5: Bidirektionales Emoji, das nach rechts zeigt.
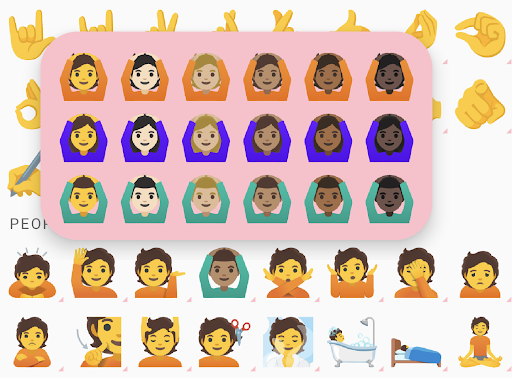
Auswahl für Emojis mit mehreren Personen
Nutzer können Emoji-Paare gedrückt halten, um Emoji-Auswahlen für mehrere Personen aufzurufen.

Abbildung 6 Halten Sie ein Emoji-Paar gedrückt, um Emojis mit mehreren Personen aufzurufen.

Abbildung 7. Wählen Sie ein Emoji aus, das eine Person in der linken Hälfte zeigt.

Abbildung 8. Wählen Sie ein Emoji mit einer Person auf der rechten Hälfte aus.
Wenn der Nutzer die linke oder rechte Hälfte einer Emoji-Person eines Emoji-Paars auswählt, wird in der Auswahl unten rechts eine Vorschau angezeigt (siehe Abbildung 7 und 8). Nachdem Nutzer beide Hälften des Emoji-Paars ausgewählt haben, können sie die Vorschau auswählen, um das benutzerdefinierte Emoji-Paar zu erstellen.
Kompatibilität mit EmojiCompat
Wenn diese Option aktiviert ist, wird in der Emoji-Auswahl eine EmojiCompat-Instanz verwendet, um so viele Emojis wie möglich zu rendern. Für die Emoji-Auswahl ist EmojiCompat jedoch nicht erforderlich.
Voraussetzungen
Ihre App muss auf Android 5.0 (API‑Level 21) oder höher ausgerichtet sein.
Bibliothek verwenden
Importieren Sie
androidx.emoji2:emojipicker:$versionin die Dateibuild.gradleIhrer App.dependencies { implementation "androidx.emoji2:emojipicker:$version" }Die Ansicht der Emoji-Auswahl wird aufgebläht und optional werden
emojiGridRowsundemojiGridColumnsfestgelegt.- Der Standardwert für
emojiGridColumnsist 9. - Die Zeilenanzahl wird anhand der Höhe der übergeordneten Ansicht und des Werts von
emojiGridColumnsberechnet. - Verwenden Sie einen Gleitkommawert für
emojiGridRows, um anzugeben, dass der Nutzer scrollen kann, um weitere Emojis zu sehen.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- Der Standardwert für
Mit
setOnEmojiPickedListener()können Sie das ausgewählte Emoji an eine Ansicht anhängen. So hängen Sie beispielsweise an eineEditTextan:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }Legen Sie optional
RecentEmojiProviderfest. Ein Beispiel für die Implementierung finden Sie in der Beispiel-App.Sie können die Stile optional anpassen. Erstellen Sie einen eigenen Stil, um allgemeine Designattribute zu überschreiben und den Stil auf
EmojiPickerViewanzuwenden. Wenn Sie beispielsweisecolorControlNormalüberschreiben, ändert sich die Farbe des Kategorie-Symbols.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
Beispiel-App
Die Emoji-Auswahl-Beispiel-App veranschaulicht grundlegende Anwendungsfälle sowie die folgenden zusätzlichen Szenarien:
- Neuberechnung des Layouts, wenn
emojiGridRowsoderemojiGridColumnszurückgesetzt werden. - Ein überschriebener Anbieter für zuletzt verwendete Emojis, der nach Häufigkeit sortiert.
- Zusätzliche Anpassungsmöglichkeiten für das Design.
