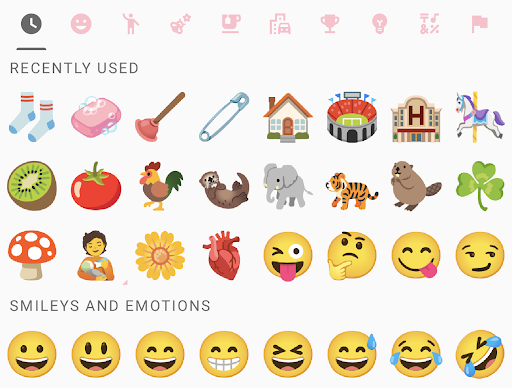
เครื่องมือเลือกอีโมจิเป็นโซลูชัน UI ที่มีรูปลักษณ์ทันสมัย อีโมจิที่อัปเดตล่าสุด และใช้งานง่าย ผู้ใช้สามารถเรียกดูและเลือกอีโมจิและรูปแบบย่อย หรือเลือกจากอีโมจิที่ใช้ล่าสุด
ไลบรารีนี้ช่วยให้แอปจากแหล่งที่มาต่างๆ มอบประสบการณ์การใช้อีโมจิที่ครอบคลุมและเป็นหนึ่งเดียวกันแก่ผู้ใช้ได้โดยที่นักพัฒนาแอปไม่ต้องสร้างและดูแลรักษาเครื่องมือเลือกอีโมจิของตนเองตั้งแต่ต้น
ฟีเจอร์
เครื่องมือเลือกอีโมจิมีฟีเจอร์ต่อไปนี้
อีโมจิที่อัปเดตล่าสุด
เราจะเลือกรวมอีโมจิที่เพิ่งเปิดตัวไว้ในเครื่องมือเลือกอีโมจิ ไลบรารีเครื่องมือเลือกอีโมจิใช้ได้ในหลายเวอร์ชันและอุปกรณ์ของ Android
รูปแบบย่อยที่ติดหนึบ
กดอีโมจิค้างไว้เพื่อแสดงเมนูรูปแบบย่อย เช่น เพศหรือสีผิวที่แตกต่างกัน ระบบจะบันทึกรูปแบบย่อยที่คุณเลือกไว้ในเครื่องมือเลือกอีโมจิ และใช้รูปแบบย่อยที่เลือกครั้งล่าสุดในแผงหลัก
ฟีเจอร์นี้ช่วยให้ผู้ใช้ส่งรูปแบบย่อยของอีโมจิที่ต้องการได้ด้วยการแตะเพียงครั้งเดียว

อีโมจิล่าสุด

RecentEmojiProvider มีหน้าที่รับผิดชอบในการจัดหาอีโมจิในหมวดหมู่ใช้ล่าสุด
ไลบรารีมีผู้ให้บริการอีโมจิที่ใช้ล่าสุดเริ่มต้น
ซึ่งตรงกับกรณีการใช้งานที่พบบ่อยที่สุด
- ระบบจะบันทึกอีโมจิที่เลือกทั้งหมดต่อแอปในค่ากำหนดที่แชร์
- เครื่องมือเลือกจะแสดงอีโมจิที่เลือกไว้สูงสุด 3 แถว โดยจะนำอีโมจิที่ซ้ำกันออกและแสดงตามลำดับเวลาแบบย้อนกลับ
หากลักษณะการทำงานเริ่มต้นนี้เพียงพอ คุณก็ไม่จำเป็นต้องใช้
setRecentEmojiProvider()
แต่คุณอาจต้องปรับแต่งลักษณะการทำงานของผู้ให้บริการ ตัวอย่างสถานการณ์ที่พบบ่อยมีดังนี้
- คุณต้องการจัดเก็บอีโมจิต่างๆ ที่เลือกไว้สำหรับในแต่ละบัญชีผู้ใช้
- คุณต้องการใช้ที่เก็บข้อมูลอื่นที่ไม่ใช่ค่ากำหนดที่ใช้ร่วมกัน
- คุณต้องการแสดงอีโมจิล่าสุดที่จัดเรียงตามความถี่
จากนั้นคุณจะใช้อินเทอร์เฟซ RecentEmojiProvider และตั้งค่าได้โดยใช้
setRecentEmojiProvider()
ตัวเลือกทิศทาง
ตั้งแต่อีโมจิ 15.1 เป็นต้นไป เครื่องมือเลือกอีโมจิจะรองรับ อีโมจิแบบสองทิศทาง ผู้ใช้สามารถแตะตัวสลับแบบ 2 ทางเพื่อสลับ ระหว่างอีโมจิเวอร์ชันหันไปทางซ้ายและขวา

รูปที่ 4 อีโมจิแบบ 2 ทิศทางที่หันไปทางซ้าย

รูปที่ 5 อีโมจิแบบ 2 ทิศทางที่หันไปทางขวา
ตัวเลือกอีโมจิแบบมีคนหลายคน
ผู้ใช้สามารถแตะอีโมจิคู่รักค้างไว้เพื่อแสดงตัวเลือกของอีโมจิแบบมีคนหลายคน

รูปที่ 6 แตะอีโมจิคู่รักค้างไว้เพื่อแสดงตัวเลือกของอีโมจิแบบมีคนหลายคน

รูปที่ 7 เลือกอีโมจิคนทางด้านซ้าย

รูปที่ 8 เลือกอีโมจิคนทางด้านขวา
เมื่อผู้ใช้เลือกอีโมจิทางด้านซ้ายหรือขวาของอีโมจิคู่รัก ตัวเลือกจะแสดงตัวอย่างที่ด้านขวาล่าง ดังที่แสดงในรูปที่ 7 และ 8 หลังจากเลือกอีโมจิครบทั้ง 2 ด้านแล้ว ผู้ใช้สามารถเลือกตัวอย่างเพื่อประกอบอีโมจิคู่รักที่กำหนดเอง
ความเข้ากันได้กับ EmojiCompat
หากเปิดใช้ ระบบจะใช้อินสแตนซ์ EmojiCompat ในเครื่องมือเลือกอีโมจิเพื่อแสดงอีโมจิให้ได้มากที่สุด
แต่เครื่องมือเลือกอีโมจิไม่จำเป็นต้องใช้ EmojiCompat
สิ่งที่ต้องมีก่อน
แอปของคุณต้องกำหนดเป้าหมายเป็น Android 5.0 (API ระดับ 21) ขึ้นไป
ใช้คลัง
นำเข้า
androidx.emoji2:emojipicker:$versionในไฟล์build.gradleของแอปdependencies { implementation "androidx.emoji2:emojipicker:$version" }ขยายมุมมองเครื่องมือเลือกอีโมจิ และตั้งค่า
emojiGridRowsและemojiGridColumns(ไม่บังคับ)- จำนวน
emojiGridColumnsเริ่มต้นคือ 9 - ระบบจะคำนวณจำนวนแถวตามความสูงของมุมมองหลักและค่าของ
emojiGridColumns - ใช้ค่าลอยตัวสำหรับ
emojiGridRowsเพื่อระบุว่าผู้ใช้สามารถ เลื่อนเพื่อดูอีโมจิเพิ่มเติมได้
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- จำนวน
ใช้
setOnEmojiPickedListener()เพื่อเพิ่มอีโมจิที่เลือกไปยังมุมมอง เช่น หากต้องการต่อท้ายEditTextให้ทำดังนี้emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }ตั้งค่า
RecentEmojiProvider(ไม่บังคับ) ดูตัวอย่างการติดตั้งใช้งานได้ในแอปตัวอย่างปรับแต่งสไตล์ (ไม่บังคับ) สร้างสไตล์ของคุณเองเพื่อลบล้างแอตทริบิวต์ธีมทั่วไป และใช้สไตล์กับ
EmojiPickerViewเช่น การลบล้างcolorControlNormalจะเปลี่ยนสีไอคอนหมวดหมู่<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
แอปตัวอย่าง
แอปตัวอย่างของเครื่องมือเลือกอีโมจิแสดงกรณีการใช้งานพื้นฐานพร้อมกับสถานการณ์เพิ่มเติมต่อไปนี้
- การคำนวณเลย์เอาต์ใหม่เมื่อรีเซ็ต
emojiGridRowsหรือemojiGridColumns - ผู้ให้บริการอีโมจิที่ใช้ล่าสุดซึ่งถูกแทนที่และจัดเรียงตามความถี่
- การปรับแต่งสไตล์เพิ่มเติม

