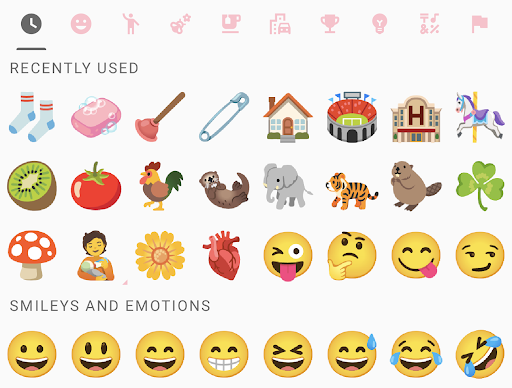
Selektor emoji to rozwiązanie interfejsu, które zapewnia nowoczesny wygląd, aktualne emoji i łatwość obsługi. Użytkownicy mogą przeglądać i wybierać emotikony oraz ich warianty lub korzystać z ostatnio używanych emotikonów.
Dzięki tej bibliotece aplikacje z różnych źródeł mogą zapewniać użytkownikom spójne i kompleksowe wrażenia związane z emoji bez konieczności tworzenia i utrzymywania własnego selektora emoji od podstaw.
Funkcje
Selektor emotikonów ma te funkcje:
Aktualne emotikony
Nowe emotikony są wybiórczo dodawane do selektora emotikonów. Biblioteka EmojiPicker jest zgodna z wieloma wersjami Androida i urządzeniami.
Warianty przyklejone
Przytrzymaj emotikon, aby wyświetlić menu z jego wariantami, np. różnymi płciami lub odcieniami skóry. Wybrany wariant zostanie zapisany w selektorze emotikonów, a ostatnio wybrany wariant będzie używany w panelu głównym.
Dzięki tej funkcji użytkownicy mogą wysyłać preferowane warianty emotikonów jednym kliknięciem.

Ostatnio używane emotikony

Za udostępnianie emotikonów w kategorii Ostatnio używane odpowiada RecentEmojiProvider. Biblioteka ma domyślnego dostawcę ostatnio używanych emotikonów, który spełnia najczęstsze wymagania:
- Wszystkie wybrane emoji są zapisywane w ustawieniach udostępnionych poszczególnych aplikacji.
- Selektor wyświetla maksymalnie 3 wiersze wybranych emotikonów w odwrotnej kolejności chronologicznej.
Jeśli to domyślne działanie jest wystarczające, nie musisz używać parametru setRecentEmojiProvider().
Może być jednak konieczne dostosowanie działania dostawcy. Oto kilka typowych scenariuszy:
- Chcesz przechowywać różne wybrane emoji na poszczególnych kontach użytkowników.
- Chcesz używać innego sposobu przechowywania danych niż ustawienia współdzielone.
- Chcesz wyświetlać ostatnio używane emotikony posortowane według częstotliwości.
Następnie możesz wdrożyć interfejs RecentEmojiProvider i ustawić go za pomocą setRecentEmojiProvider().
Selektor kierunku
Od Emoji 15.1 selektor emotikonów obsługuje emotikony dwukierunkowe. Użytkownicy mogą kliknąć przełącznik dwukierunkowy, aby przełączać się między wersjami emotikonów skierowanymi w lewo i w prawo.

Rysunek 4. Dwukierunkowy emoji skierowany w lewo.

Rysunek 5. Dwukierunkowy emotikon skierowany w prawo.
Selektor emotikonów z wieloma osobami
Użytkownicy mogą nacisnąć i przytrzymać emotikony przedstawiające pary, aby wyświetlić wybór emotikonów przedstawiających wiele osób.

Rysunek 6. Naciśnij i przytrzymaj emotikon przedstawiający parę, aby wyświetlić wybór emotikonów przedstawiających wiele osób.

Rysunek 7. Wybierz emotikon przedstawiający osobę w lewej połowie.

Rysunek 8. Wybierz emotikon przedstawiający osobę z prawej strony.
Gdy użytkownik wybierze emotikon przedstawiający osobę z lewej lub prawej połowy pary, w prawym dolnym rogu selektora pojawi się podgląd, jak pokazano na ilustracjach 7 i 8. Po wybraniu obu połówek emotikony przedstawiającej parę użytkownicy mogą wybrać podgląd, aby utworzyć niestandardową emotikonę przedstawiającą parę.
Zgodność z EmojiCompat
Jeśli ta opcja jest włączona, w selektorze emotikonów używana jest instancja EmojiCompat, aby renderować jak najwięcej emotikonów. Selektor emotikonów nie wymaga jednak EmojiCompat.
Wymagania wstępne
Aplikacja musi być kierowana na Androida 5.0 (API na poziomie 21) lub nowszego.
Korzystanie z biblioteki
Zaimportuj
androidx.emoji2:emojipicker:$versionw plikubuild.gradleaplikacji.dependencies { implementation "androidx.emoji2:emojipicker:$version" }Rozwiń widok selektora emotikonów i opcjonalnie ustaw
emojiGridRowsiemojiGridColumns.- Domyślna liczba
emojiGridColumnsto 9. - Liczba wierszy jest obliczana na podstawie wysokości widoku nadrzędnego i wartości
emojiGridColumns. - Użyj wartości zmiennoprzecinkowej w przypadku parametru
emojiGridRows, aby wskazać, że użytkownik może przewijać, aby zobaczyć więcej emoji.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- Domyślna liczba
Użyj
setOnEmojiPickedListener(), aby dołączyć wybrany emotikon do widoku. Aby na przykład dołączyć element doEditText, wykonaj te czynności:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }Opcjonalnie ustaw
RecentEmojiProvider. Przykład implementacji znajdziesz w przykładowej aplikacji.Opcjonalnie dostosuj style. Utwórz własny styl, aby zastąpić atrybuty wspólnego motywu i zastosować go do elementu
EmojiPickerView. Na przykład zastąpieniecolorControlNormalzmienia kolor ikony kategorii.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
Przykładowa aplikacja
Przykładowa aplikacja Emoji Picker pokazuje podstawowe przypadki użycia oraz te dodatkowe scenariusze:
- Ponowne obliczanie układu po zresetowaniu wartości
emojiGridRowslubemojiGridColumns. - Zastąpiony dostawca ostatnio używanych emoji, który sortuje je według częstotliwości.
- Dodatkowe dostosowywanie stylu.
