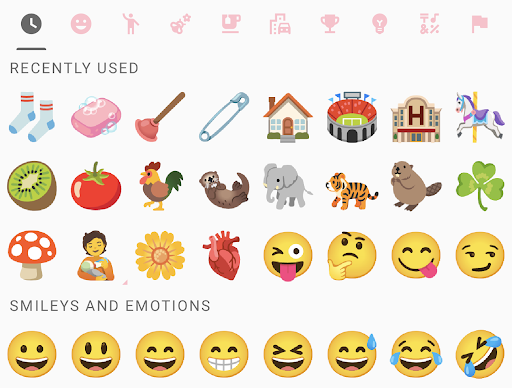
El selector de emojis es una solución de IU que ofrece un aspecto y una sensación modernos, emojis actualizados y facilidad de uso. Los usuarios pueden explorar y seleccionar emojis y sus variantes, o bien elegir entre los emojis que usaron recientemente.
Con esta biblioteca, las apps de diversas fuentes pueden proporcionar una experiencia de emoji inclusiva y unificada a sus usuarios sin que los desarrolladores tengan que compilar y mantener su propio selector de emoji desde cero.
Funciones
El selector de emojis tiene las siguientes características.
Emojis actualizados
Los emojis lanzados recientemente se incluyen de forma selectiva en el selector de emojis. La biblioteca de Emoji Picker es compatible con varias versiones y dispositivos de Android.
Variantes fijas
Mantén presionado un emoji para mostrar un menú de variantes, como diferentes géneros o tonos de piel. La variante que elijas se guardará en el selector de emojis, y la última variante seleccionada se usará en el panel principal.
Con esta función, los usuarios pueden enviar sus variantes de emojis preferidas con un solo toque.

Emojis recientes

El RecentEmojiProvider se encarga de proporcionar emojis en la categoría Usados recientemente. La biblioteca tiene un proveedor de emojis recientes predeterminado que satisface el caso de uso más común:
- Todos los emojis seleccionados se guardan por app en las preferencias compartidas.
- El selector muestra, como máximo, tres filas de emojis seleccionados, sin duplicados, en orden cronológico inverso.
Si este comportamiento predeterminado es suficiente, no necesitas usar setRecentEmojiProvider().
Sin embargo, es posible que debas personalizar el comportamiento del proveedor. Estos son algunos casos comunes:
- Quieres almacenar diferentes emojis seleccionados por cuenta de usuario.
- Quieres usar un almacenamiento de datos que no sean las preferencias compartidas.
- Quieres mostrar los emojis recientes ordenados por frecuencia.
Luego, puedes implementar la interfaz RecentEmojiProvider y configurarla con setRecentEmojiProvider().
Selector de dirección
A partir de Emoji 15.1, el selector de emojis admite emojis bidireccionales. Los usuarios pueden presionar el selector bidireccional para alternar entre las versiones de los emojis que miran hacia la izquierda y hacia la derecha.

Figura 4: Emoji bidireccional que mira hacia la izquierda.

Figura 5: Emoji bidireccional que mira hacia la derecha.
Selector de emojis para varias personas
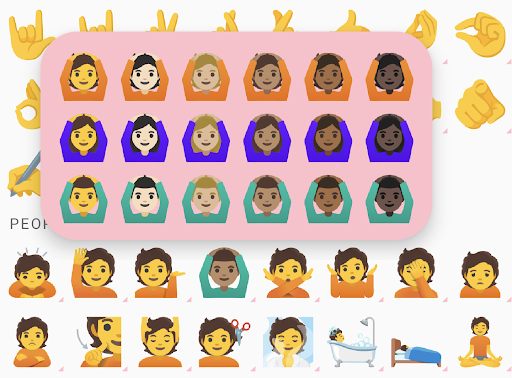
Los usuarios pueden mantener presionados los emojis de parejas para revelar selecciones de emojis con varias personas.

Figura 6: Mantén presionada una pareja de emojis para revelar selecciones de emojis con varias personas.

Figura 7: Selecciona un emoji de persona con la mitad izquierda.

Figura 8: Selecciona un emoji de persona de la mitad derecha.
Cuando el usuario selecciona la mitad izquierda o derecha de una persona emoji de una pareja de emojis, el selector muestra una vista previa en la parte inferior derecha, como se muestra en las figuras 7 y 8. Después de seleccionar ambas mitades de la pareja de emojis, los usuarios pueden seleccionar la vista previa para componer la pareja de emojis personalizados.
Compatibilidad con EmojiCompat
Si está habilitado, se usa una instancia de EmojiCompat en el selector de emojis para renderizar la mayor cantidad posible de emojis. Sin embargo, el selector de emojis no requiere EmojiCompat.
Requisitos previos
Tu app debe tener como objetivo Android 5.0 (nivel de API 21) o versiones posteriores.
Cómo usar la biblioteca
Importa
androidx.emoji2:emojipicker:$versionen el archivobuild.gradlede tu app.dependencies { implementation "androidx.emoji2:emojipicker:$version" }Infla la vista del selector de emojis y, de manera opcional, establece
emojiGridRowsyemojiGridColumns.- La cantidad predeterminada de
emojiGridColumnses 9. - El recuento de filas se calcula en función de la altura de la vista principal y el valor de
emojiGridColumns. - Usa un valor de número de punto flotante para
emojiGridRowspara indicar que el usuario puede desplazarse para ver más emojis.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- La cantidad predeterminada de
Usa
setOnEmojiPickedListener()para agregar el emoji seleccionado a una vista. Por ejemplo, para agregar datos a unEditText, haz lo siguiente:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }De manera opcional, configura
RecentEmojiProvider. Consulta la app de ejemplo para ver un ejemplo de implementación.Opcionalmente, personaliza los diseños. Crea tu propio estilo para anular los atributos comunes del tema y aplícalo al
EmojiPickerView. Por ejemplo, anularcolorControlNormalcambia el color del ícono de categoría.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
App de ejemplo
La app de ejemplo del selector de emojis muestra casos de uso básicos junto con los siguientes casos adicionales:
- Se vuelve a calcular el diseño cuando se restablecen
emojiGridRowsoemojiGridColumns. - Es un proveedor de emojis recientes anulado que ordena por frecuencia.
- Personalización de diseño adicional

