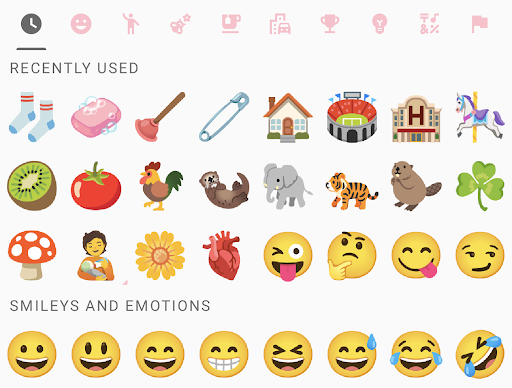
انتخابگر ایموجی یک راهکار رابط کاربری است که ظاهری مدرن، ایموجیهای بهروز و سهولت استفاده را ارائه میدهد. کاربران میتوانند ایموجیها و انواع آنها را مرور و انتخاب کنند یا از بین ایموجیهای اخیراً استفاده شده خود یکی را انتخاب کنند.
با این کتابخانه، برنامهها از منابع مختلف میتوانند یک تجربه ایموجی فراگیر و یکپارچه را برای کاربران خود فراهم کنند، بدون اینکه توسعهدهندگان مجبور باشند انتخابگر ایموجی خود را از ابتدا بسازند و نگهداری کنند.
ویژگیها
ابزار انتخاب ایموجی (Emoji Picker) ویژگیهای زیر را دارد.
ایموجی های به روز
ایموجیهای جدید به صورت انتخابی در Emoji Picker گنجانده شدهاند. کتابخانه Emoji Picker با نسخهها و دستگاههای مختلف اندروید سازگار است.
انواع چسبنده
برای نمایش منویی از انواع ایموجی، مانند جنسیتها یا رنگهای مختلف پوست، روی یک ایموجی انگشت خود را نگه دارید. ایموجی انتخابی شما در انتخابگر ایموجی ذخیره میشود و آخرین ایموجی انتخاب شده در پنل اصلی استفاده میشود.
با این ویژگی، کاربران میتوانند انواع ایموجیهای مورد علاقه خود را با یک ضربه ارسال کنند.

ایموجیهای اخیر

RecentEmojiProvider مسئول ارائه ایموجی در دسته اخیراً استفاده شده است . این کتابخانه یک ارائه دهنده ایموجی اخیر پیشفرض دارد که رایجترین کاربرد را برآورده میکند:
- تمام ایموجیهای انتخابشده به ازای هر برنامه در تنظیمات اشتراکی ذخیره میشوند.
- انتخابگر حداکثر سه ردیف از ایموجیهای انتخابشده را به ترتیب زمانی معکوس نمایش میدهد.
اگر این رفتار پیشفرض کافی است، نیازی به استفاده از setRecentEmojiProvider() ندارید.
با این حال، ممکن است لازم باشد رفتار ارائه دهنده را سفارشی کنید. در اینجا چند سناریوی رایج وجود دارد:
- شما میخواهید برای هر حساب کاربری، ایموجیهای انتخابشدهی متفاوتی را ذخیره کنید.
- شما میخواهید از فضای ذخیرهسازی دادهای غیر از تنظیمات برگزیده مشترک استفاده کنید.
- شما میخواهید ایموجیهای اخیر را بر اساس فراوانی نمایش دهید.
سپس میتوانید رابط RecentEmojiProvider را پیادهسازی کرده و آن را با استفاده از setRecentEmojiProvider() تنظیم کنید.
انتخابگر جهت
از نسخه ۱۵.۱ به بعد، ابزار انتخاب ایموجی از ایموجیهای دو جهته پشتیبانی میکند. کاربران میتوانند روی دکمه تغییر جهت دو جهته ضربه بزنند تا بین نسخههای چپ و راست ایموجیها جابجا شوند.

شکل ۴. ایموجیهای دو جهته رو به چپ.

شکل ۵. ایموجی دو جهته رو به راست.
انتخابگر ایموجی چند نفره
کاربران میتوانند زوجهای ایموجی را لمس کرده و نگه دارند تا انتخابهای ایموجی چند نفره را نشان دهند.

شکل ۶. برای نمایش انتخابهای ایموجی چند نفره، یک زوج ایموجی را لمس کرده و نگه دارید.

شکل ۷. یک ایموجی نیمه چپ به شکل آدمک انتخاب کنید.

شکل ۸. یک ایموجی نیمه راست از یک شخص انتخاب کنید.
وقتی کاربر ایموجی شخص سمت چپ یا راست یک زوج ایموجی را انتخاب میکند، انتخابگر پیشنمایشی را در پایین سمت راست نمایش میدهد، همانطور که در شکلهای ۷ و ۸ نشان داده شده است. پس از انتخاب هر دو نیمه زوج ایموجی، کاربران میتوانند پیشنمایش را برای ترکیب زوج ایموجی سفارشی انتخاب کنند.
سازگاری با EmojiCompat
در صورت فعال بودن، یک نمونه EmojiCompat در Emoji Picker برای رندر کردن حداکثر تعداد ممکن ایموجی استفاده میشود. با این حال، Emoji Picker EmojiCompat نیازی ندارد.
پیشنیازها
برنامه شما باید اندروید ۵.۰ (سطح API 21) یا بالاتر را هدف قرار دهد.
از کتابخانه استفاده کنید
androidx.emoji2:emojipicker:$versionدر فایلbuild.gradleبرنامه خود وارد کنید.dependencies { implementation "androidx.emoji2:emojipicker:$version" }نمای Emoji Picker را باز کنید و به صورت اختیاری
emojiGridRowsوemojiGridColumnsرا تنظیم کنید.- تعداد پیشفرض
emojiGridColumns9 است. - تعداد ردیفها بر اساس ارتفاع نمای والد و مقدار
emojiGridColumnsمحاسبه میشود. - از یک مقدار float برای
emojiGridRowsاستفاده کنید تا نشان دهید کاربر میتواند برای دیدن ایموجیهای بیشتر اسکرول کند.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- تعداد پیشفرض
از
setOnEmojiPickedListener()برای اضافه کردن ایموجی انتخاب شده به یک view استفاده کنید. برای مثال، برای اضافه کردن بهEditText، موارد زیر را انجام دهید:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }در صورت تمایل
RecentEmojiProviderرا تنظیم کنید، برای یک نمونه پیادهسازی به برنامه نمونه مراجعه کنید.به صورت اختیاری میتوانید استایلها را سفارشی کنید. استایل خودتان را برای لغو ویژگیهای رایج تم ایجاد کنید و آن استایل را روی
EmojiPickerViewاعمال کنید. برای مثال، لغوcolorControlNormalرنگ آیکون دستهبندی را تغییر میدهد.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
نمونه برنامه
برنامه نمونه Emoji Picker موارد استفاده اولیه را به همراه سناریوهای اضافی زیر نشان میدهد:
- محاسبه مجدد طرحبندی هنگام تنظیم مجدد
emojiGridRowsیاemojiGridColumns. - یک ارائهدهندهی ایموجی جدیدِ لغو شده که بر اساس فراوانی مرتبسازی میکند.
- سفارشیسازی سبک اضافی.

