La libreria di supporto EmojiCompat ha lo scopo di
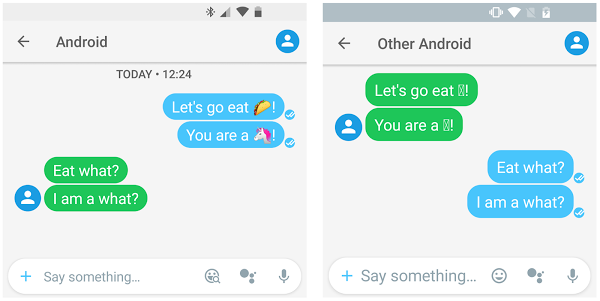
mantenere aggiornati i dispositivi Android con le emoji più recenti. Impedisce alla tua app
di mostrare i caratteri emoji mancanti sotto forma di ☐, il che
indica che il tuo dispositivo non dispone di un carattere per visualizzare il testo. Utilizzando
la libreria di supporto EmojiCompat,
gli utenti della tua app non devono attendere gli aggiornamenti del sistema operativo Android per ricevere le emoji più recenti.

Consulta le seguenti risorse correlate:
Come funziona EmojiCompat?
La libreria di supporto EmojiCompat fornisce
classi per implementare il supporto degli emoji compatibili con le versioni precedenti sui dispositivi con
Android 4.4 (livello API 19) e versioni successive. Puoi configurare
EmojiCompat con caratteri in bundle o
scaricabili. Per ulteriori informazioni sulla configurazione, consulta le
seguenti sezioni:
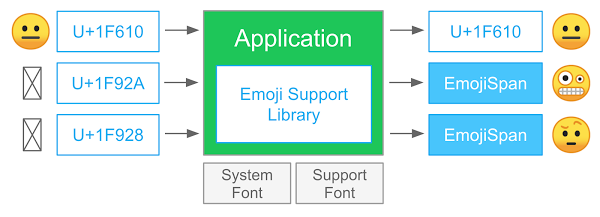
EmojiCompat identifica le emoji per un determinato
CharSequence, le sostituisce con
EmojiSpans, se necessario, e
infine esegue il rendering dei glifi delle emoji. La Figura 2 mostra la procedura.

Configurazione dei caratteri scaricabili
La configurazione dei caratteri scaricabili utilizza la funzionalità della libreria di supporto dei caratteri scaricabili per scaricare un carattere emoji. Aggiorna anche i metadati delle emoji necessari
alla libreria di supporto EmojiCompat
per rimanere al passo con le ultime versioni della specifica Unicode.
Aggiunta della dipendenza della libreria di supporto
Per utilizzare la libreria di supporto EmojiCompat,
devi modificare le dipendenze del classpath del progetto dell'app all'interno del tuo
ambiente di sviluppo.
Per aggiungere una libreria di supporto al progetto dell'applicazione:
- Apri il file
build.gradledella tua applicazione. - Aggiungi la libreria di supporto alla sezione
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Inizializzazione della configurazione del carattere scaricabile
Devi inizializzare EmojiCompat per
caricare i metadati e il carattere. Poiché l'inizializzazione può richiedere un po' di tempo,
la procedura di inizializzazione viene eseguita su un thread in background.
Per inizializzare EmojiCompat con la
configurazione dei caratteri scaricabili, segui questi passaggi:
- Crea un'istanza della classe
FontRequeste fornisci l'autorità del fornitore di caratteri, il pacchetto del fornitore di caratteri, la query sui caratteri e un elenco di set di hash per il certificato. Per ulteriori informazioni suFontRequest, consulta la sezione Utilizzo dei caratteri scaricabili a livello di programmazione nella documentazione relativa ai caratteri scaricabili. - Crea un'istanza di
FontRequestEmojiCompatConfige fornisci istanze diContexteFontRequest. - Inizializza
EmojiCompatchiamando il metodoinit()e passa l'istanza diFontRequestEmojiCompatConfig. - Utilizzare i widget
EmojiCompatnei file XML di layout. Se utilizziAppCompat, consulta la sezione Utilizzo dei widget EmojiCompat con AppCompat.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Per ulteriori informazioni su come configurare
EmojiCompat con la configurazione dei caratteri scaricabili, consulta l'app di esempio Compatibilità emoji
Java
| Kotlin.
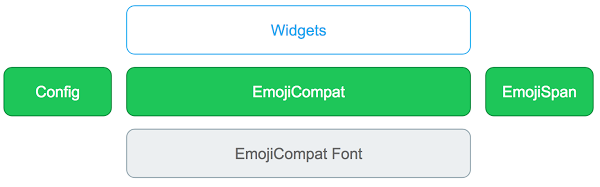
Componenti della raccolta

- Widget:
EmojiEditText,EmojiTextView,EmojiButton - Implementazioni predefinite dei widget da utilizzare
EmojiCompatconTextView,EditTexteButton. EmojiCompat- Superficie pubblica principale per la libreria di assistenza. Esegue tutte le chiamate esterne e si coordina con le altre parti del sistema.
EmojiCompat.Config- Configura la creazione dell'istanza singleton.
EmojiSpan- Una sottoclasse
ReplacementSpanche sostituisce i caratteri (sequenze) e visualizza il glifo. EmojiCompatCarattereEmojiCompatutilizza un carattere per visualizzare le emoji. Questo carattere è una versione modificata del carattere emoji Android. Il carattere viene modificato come segue:- Per garantire la compatibilità con le versioni precedenti per il rendering delle emoji, tutti i caratteri emoji sono rappresentati con un singolo codepoint Unicode nell'area di utilizzo privato supplementare A di Unicode a partire da U+F0001.
-
I metadati delle emoji aggiuntive vengono inseriti in formato binario nel carattere e
vengono analizzati in fase di runtime da
EmojiCompat. I dati sono incorporati nella tabellametadel carattere, con il tag privato Emji.
Opzioni di configurazione
Puoi utilizzare l'istanza EmojiCompat per
modificare il comportamento di EmojiCompat. Puoi utilizzare
i seguenti metodi della classe base per impostare la configurazione:
setReplaceAll(): Determina seEmojiCompatdeve sostituire tutte le emoji trovate conEmojiSpans. Per impostazione predefinita,EmojiCompatcerca di capire se il sistema può eseguire il rendering di un'emoji e non la sostituisce. Se impostato sutrue,EmojiCompatsostituisce tutte le emoji trovate conEmojiSpans.setEmojiSpanIndicatorEnabled(): indica seEmojiCompatha sostituito un'emoji con unEmojiSpan. Se impostato sutrue,EmojiCompatdisegna uno sfondo perEmojiSpan. Questo metodo viene utilizzato principalmente a scopo di debug.setEmojiSpanIndicatorColor(): Imposta il colore per indicare unEmojiSpan. Il valore predefinito èGREEN.registerInitCallback: Informa l'app sullo stato di inizializzazione diEmojiCompat.
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Java
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
Aggiunta di listener di inizializzazione
Le classi EmojiCompat e EmojiCompat forniscono metodi registerInitCallback() e unregisterInitCallback() per registrare un callback di inizializzazione. Per utilizzare questi metodi, crea
un'istanza della
classe EmojiCompat.InitCallback. Chiama
questi metodi e passa l'istanza della
classe EmojiCompat.InitCallback. Quando l'inizializzazione della libreria di supporto EmojiCompat va a buon fine, la classe EmojiCompat chiama il metodo onInitialized(). Se l'inizializzazione della libreria non va a buon fine, la classe EmojiCompat chiama il metodo onFailed().
Per controllare lo stato di inizializzazione in qualsiasi momento, chiama il metodo
getLoadState(). Restituisce uno dei seguenti valori:
LOAD_STATE_LOADING,
LOAD_STATE_SUCCEEDED,
o LOAD_STATE_FAILED.
Utilizzo di EmojiCompat con i widget AppCompat
Se utilizzi AppCompat widgets, puoi
utilizzare i widget EmojiCompat che si estendono
da AppCompat widgets.
- Aggiungi la libreria di supporto alla sezione delle dipendenze.
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- Utilizza i widget
EmojiCompatAppCompat Widgetnei file XML di layout.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Configurazione dei caratteri inclusi
La libreria di supporto EmojiCompat è disponibile anche in una versione con caratteri in bundle. Questo pacchetto include il carattere con i
metadati incorporati. Il pacchetto include anche un
BundledEmojiCompatConfig
che utilizza AssetManager per caricare i metadati
e i caratteri.
Nota: le dimensioni del carattere sono di diversi megabyte.
Aggiunta della dipendenza della libreria di supporto
Per utilizzare la libreria di supporto EmojiCompat
con la configurazione dei caratteri in bundle, devi modificare le dipendenze del classpath del progetto dell'app all'interno dell'ambiente di sviluppo.
Per aggiungere una libreria di supporto al progetto dell'applicazione:
- Apri il file
build.gradledella tua applicazione. - Aggiungi la libreria di supporto alla sezione
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Utilizzo dei caratteri in bundle per configurare EmojiCompat
Per utilizzare i caratteri in bundle per configurare
EmojiCompat, segui questi passaggi:
- Utilizza
BundledEmojiCompatConfigper creare un'istanza diEmojiCompate fornire un'istanza diContext. - Chiama il metodo
init()per inizializzareEmojiCompate passa l'istanza diBundledEmojiCompatConfig.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
Utilizzare EmojiCompat senza widget
EmojiCompat utilizza
EmojiSpan per il rendering delle immagini corrette.
Pertanto, deve convertire qualsiasi CharSequence in
istanze Spanned con
EmojiSpans. La classe
EmojiCompat fornisce un metodo per
convertire CharSequences in
istanze Spanned con
EmojiSpans. Utilizzando questo metodo,
puoi elaborare e memorizzare nella cache le istanze elaborate anziché la stringa non elaborata,
il che migliora le prestazioni della tua applicazione.
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Java
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
Utilizzo di EmojiCompat per gli IME
Utilizzando la libreria di supporto EmojiCompat,
le tastiere possono eseguire il rendering delle emoji supportate dall'applicazione con cui
interagiscono. Gli IME possono utilizzare il metodo
hasEmojiGlyph()
per verificare se EmojiCompat è in grado
di eseguire il rendering di un'emoji. Questo metodo accetta un CharSequence di
un'emoji e restituisce true se
EmojiCompat può rilevare e visualizzare
l'emoji.
La tastiera può anche controllare la versione della
libreria di supporto EmojiCompat supportata
dall'app per determinare quali emoji visualizzare nella tavolozza. Per controllare la
versione, se disponibile, la tastiera deve verificare se le seguenti
chiavi esistono nel
bundle EditorInfo.extras:
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
Se la chiave esiste nel bundle, il valore rappresenta la
versione dei metadati delle emoji utilizzata dall'app. Se questa chiave non
esiste, l'app non utilizza EmojiCompat.
Se la chiave esiste ed è impostata su true, indica che l'app ha chiamato il metodo SetReplaceAll(). Per ulteriori informazioni sulla
configurazione di EmojiCompat,
consulta la sezione Opzioni di configurazione.
Dopo aver ricevuto le chiavi nel bundle EditorInfo.extras, la tastiera può utilizzare il metodo hasEmojiGlyph(), dove metadataVersion è il valore di EDITOR_INFO_METAVERSION_KEY, per verificare se l'app può eseguire il rendering di una determinata emoji.
Utilizzo di EmojiCompat con widget personalizzati
Puoi sempre utilizzare il metodo process()
per preelaborare CharSequence nella tua app e aggiungerlo
a qualsiasi widget in grado di visualizzare istanze Spanned; ad esempio, TextView. Inoltre,
EmojiCompat fornisce le seguenti classi helper per widget
per consentirti di arricchire i tuoi widget personalizzati con il supporto delle emoji con
il minimo sforzo.
- TextView di esempio
- Sample EditText
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Java
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Java
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
Domande frequenti
- Come faccio ad avviare il download del carattere?
- Quanto tempo ci vuole per inizializzare?
- Quanta memoria utilizza la libreria di supporto EmojiCompat?
- Posso utilizzare EmojiCompat per un TextView personalizzato?
- Cosa succede se aggiungo widget nei file XML di layout sui dispositivi che eseguono Android 4.4 (livello API 19) o versioni precedenti?
I caratteri emoji vengono scaricati alla prima richiesta, se non esistono sul dispositivo. La pianificazione dei download è trasparente per l'app.
Dopo il download del carattere, sono necessari circa 150 millisecondi
per inizializzare EmojiCompat.
Al momento, la struttura dei dati per trovare l'emoji viene caricata nella memoria dell'app e utilizza circa 200 KB.
Sì. EmojiCompat fornisce classi helper per i widget personalizzati. È anche
possibile preelaborare una determinata stringa e convertirla in
Spanned. Per saperne di più sulle classi helper dei widget, consulta la sezione Utilizzare EmojiCompat con widget personalizzati.
Puoi includere la libreria di supporto EmojiCompat o i relativi widget nelle tue applicazioni che supportano i dispositivi con Android 4.4 (livello API 19) o versioni precedenti. Tuttavia, se un dispositivo esegue
una versione di Android precedente al livello API 19,
EmojiCompat e i suoi widget sono in uno
stato "nessuna operazione". Ciò significa che
EmojiTextView si comporta esattamente
come un normale TextView.
istanza EmojiCompat; passa immediatamente
allo stato
LOAD_STATE_SUCCEEDED
quando chiami il metodo
init().
Risorse aggiuntive
Per ulteriori informazioni sull'utilizzo della libreria
EmojiCompat, guarda EmojiCompat.