Nous vous recommandons d'utiliser le widget SearchView comme élément de la barre d'application pour fournir une fonctionnalité de recherche dans votre application. Comme pour tous les éléments de la barre d'application, vous pouvez définir l'SearchView pour qu'il s'affiche en permanence ou uniquement lorsqu'il y a de la place. Vous pouvez également la définir comme une action réductible, qui affiche SearchView sous forme d'icône au départ, puis occupe l'ensemble de la barre d'application en tant que champ de recherche lorsque l'utilisateur appuie sur l'icône.
Ajouter SearchView à la barre d'application
Pour ajouter un widget SearchView à la barre d'application, créez un fichier nommé res/menu/options_menu.xml dans votre projet et ajoutez-y le code suivant. Ce code définit la création de l'élément de recherche, comme l'icône à utiliser et le titre de l'élément. L'attribut collapseActionView permet à votre SearchView de se développer pour occuper toute la barre d'application et de se réduire à un élément de barre d'application normal lorsqu'il n'est pas utilisé. En raison de l'espace limité de la barre d'application sur les téléphones, nous vous recommandons d'utiliser l'attribut collapsibleActionView pour offrir une meilleure expérience utilisateur.
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/search" android:title="@string/search_title" android:icon="@drawable/ic_search" android:showAsAction="collapseActionView|ifRoom" android:actionViewClass="androidx.appcompat.widget.SearchView" /> </menu>
Si vous souhaitez une icône de recherche plus accessible, créez un fichier ic_search.xml dans le dossier /res/drawable et y incluez le code suivant:
<vector android:height="24dp" android:tint="#000000" android:viewportHeight="24" android:viewportWidth="24" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android"> <path android:fillColor="@android:color/white" android:pathData="M15.5,14h-0.79l-0.28,-0.27C15.41,12.59 16,11.11 16,9.5 16,5.91 13.09,3 9.5,3S3,5.91 3,9.5 5.91,16 9.5,16c1.61,0 3.09,-0.59 4.23,-1.57l0.27,0.28v0.79l5,4.99L20.49,19l-4.99,-5zM9.5,14C7.01,14 5,11.99 5,9.5S7.01,5 9.5,5 14,7.01 14,9.5 11.99,14 9.5,14z"/> </vector>
Pour afficher SearchView dans la barre d'application, gonflez la ressource de menu XML res/menu/options_menu.xml dans la méthode onCreateOptionsMenu() de votre activité:
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) return true }
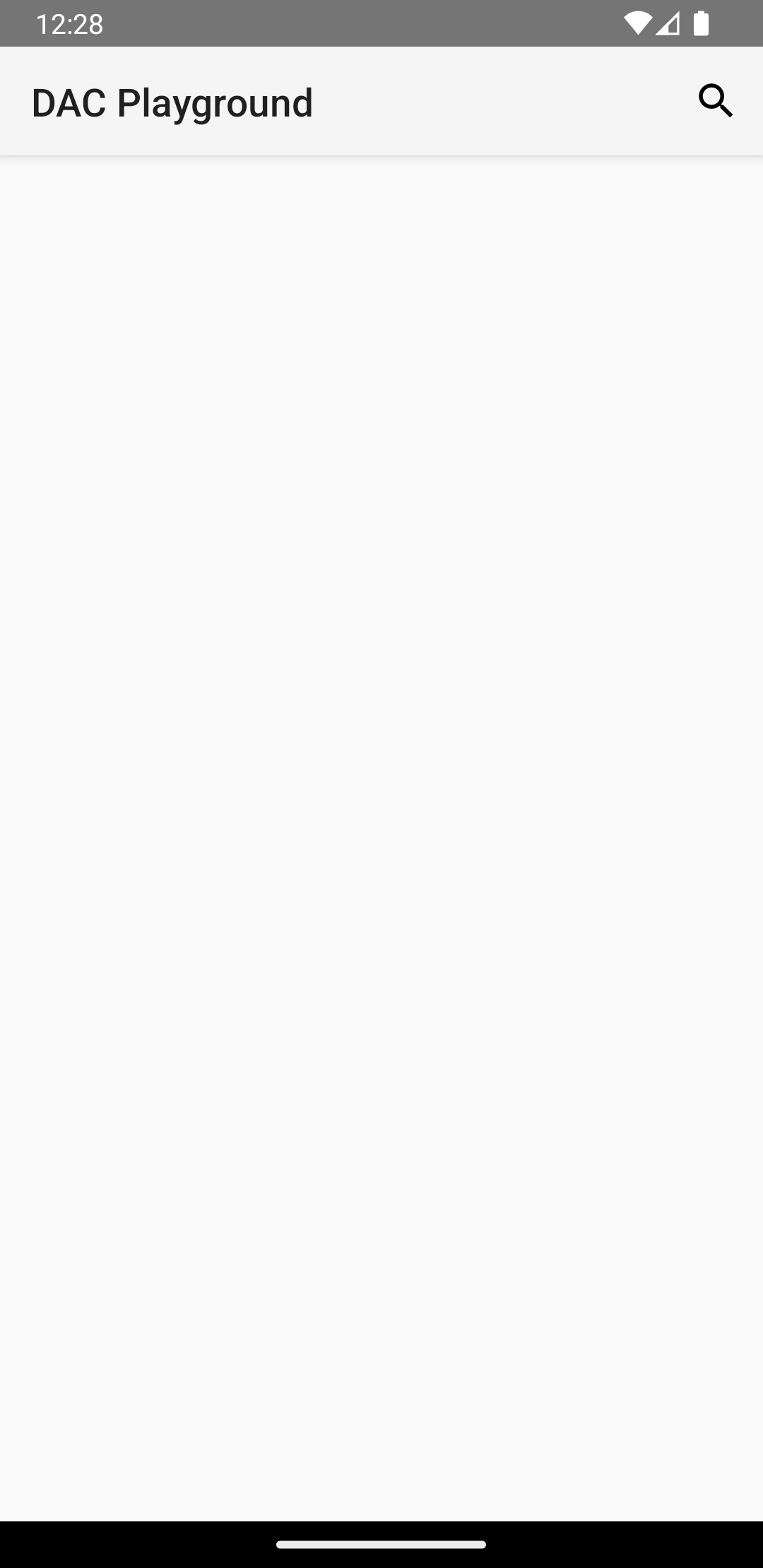
L'exécution de l'application génère un résultat semblable à celui-ci:

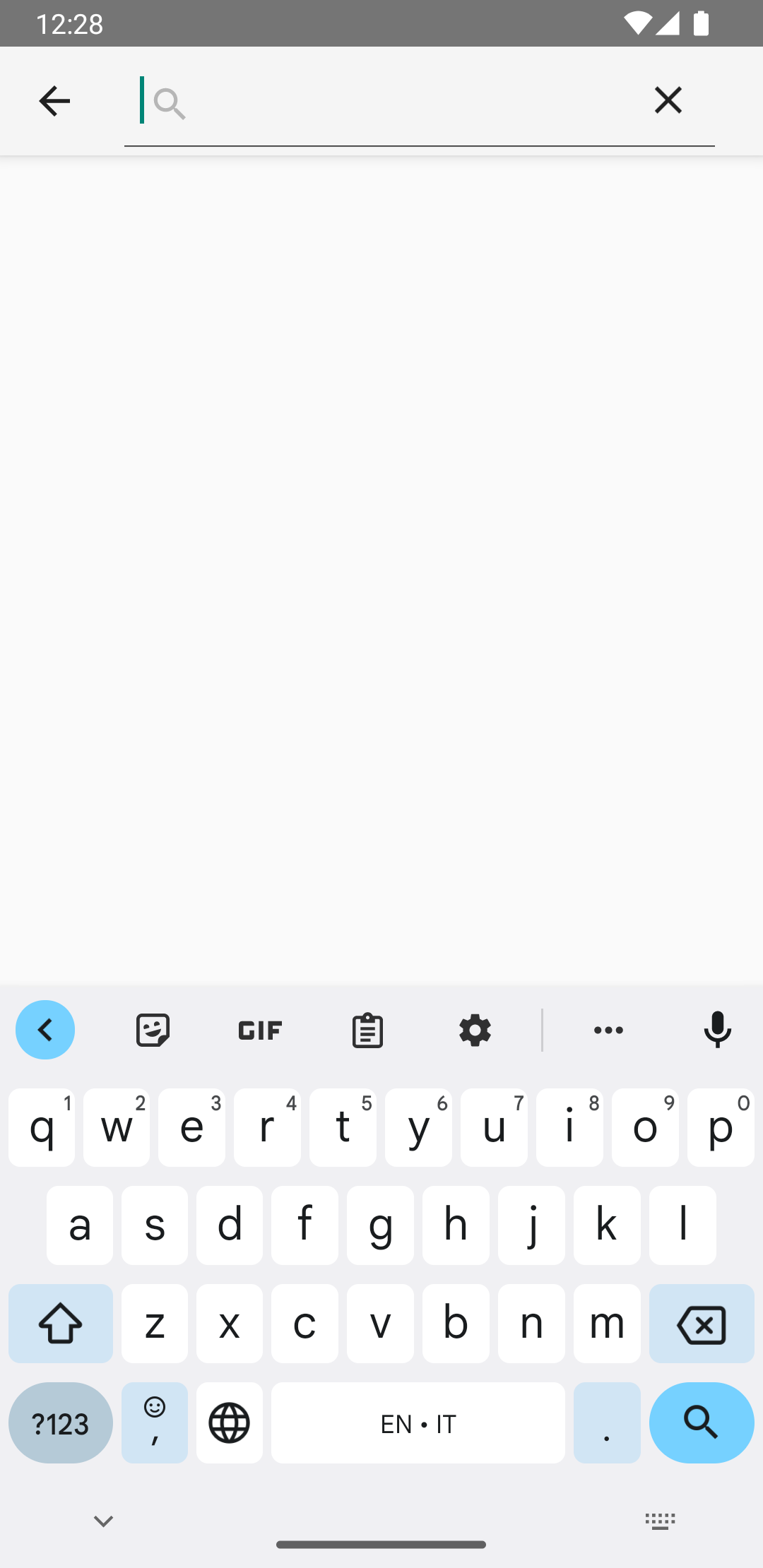
SearchView s'affiche dans la barre d'application de votre application, mais n'est pas fonctionnel. Si vous appuyez sur l'icône de recherche, vous obtenez un résultat semblable à celui-ci:

SearchView en action.
Pour rendre SearchView fonctionnel, vous devez définir son comportement.SearchView
Créer une configuration de recherche
Une configuration de recherche spécifie le comportement de SearchView et est définie dans un fichier res/xml/searchable.xml. Une configuration de recherche doit contenir au moins un attribut android:label ayant la même valeur que l'attribut android:label de l'élément <application> ou <activity> dans votre fichier manifeste Android. Toutefois, nous vous recommandons également d'ajouter un attribut android:hint pour donner à l'utilisateur une idée de ce qu'il doit saisir dans le champ de recherche.
<?xml version="1.0" encoding="utf-8"?> <searchable xmlns:android="http://schemas.android.com/apk/res/android" android:label="@string/app_name" android:hint="@string/search_hint" />
Dans le fichier manifeste de votre application, déclarez un élément <meta-data> qui pointe vers le fichier res/xml/searchable.xml. Déclarez l'élément dans un <activity> dans lequel vous souhaitez afficher le SearchView.
<activity android:name=".SearchResultsActivity" android:exported="false" android:label="@string/title_activity_search_results" android:launchMode="singleTop" android:theme="@style/Theme.AppCompat.Light"> <intent-filter> <action android:name="android.intent.action.SEARCH" /> </intent-filter> <meta-data android:name="android.app.searchable" android:resource="@xml/searchable" /> </activity>
Dans la méthode onCreateOptionsMenu() que vous créez, associez la configuration de recherche à SearchView en appelant setSearchableInfo(SearchableInfo):
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) val searchManager = getSystemService(Context.SEARCH_SERVICE) as SearchManager val searchView = menu.findItem(R.id.search).actionView as SearchView val component = ComponentName(this, SearchResultsActivity::class.java) val searchableInfo = searchManager.getSearchableInfo(component) searchView.setSearchableInfo(searchableInfo) return true }
L'appel à getSearchableInfo() obtient un objet SearchableInfo créé à partir du fichier XML de configuration de la recherche. Lorsque la configuration de recherche est correctement associée à votre SearchView et que l'utilisateur envoie une requête, SearchView démarre une activité avec l'intent ACTION_SEARCH. Vous avez ensuite besoin d'une activité capable de filtrer cet intent et de gérer la requête de recherche.
Créer une activité pouvant être recherchée
Une activité pouvant être recherchée filtre l'intent ACTION_SEARCH et recherche la requête dans un ensemble de données. Pour créer une activité pouvant être recherchée, déclarez une activité de votre choix pour filtrer l'intent ACTION_SEARCH:
<activity android:name=".SearchResultsActivity" ... > ... <intent-filter> <action android:name="android.intent.action.SEARCH" /> </intent-filter> ... </activity>
Dans votre activité pouvant être recherchée, gérez l'intent ACTION_SEARCH en le recherchant dans votre méthode onCreate().
Kotlin
class SearchResultsActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_search_results) handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { if (Intent.ACTION_SEARCH == intent.action) { val query = intent.getStringExtra(SearchManager.QUERY) Log.d("SEARCH", "Search query was: $query") } } }
SearchView peut maintenant accepter la requête de l'utilisateur et démarrer votre activité de recherche avec l'intent ACTION_SEARCH.
Une fois que vous avez obtenu la requête de recherche, vous pouvez la transmettre à ViewModel, où vous pouvez l'utiliser dans d'autres couches de votre architecture pour récupérer les résultats de recherche à afficher.