Uygulamanızda arama işlevi sunmak için uygulama çubuğunda bir öğe olarak SearchView
widget'ını kullanmanızı öneririz. Uygulama çubuğundaki tüm öğelerde olduğu gibi, SearchView'u her zaman veya yalnızca yer olduğunda gösterilecek şekilde tanımlayabilirsiniz. Ayrıca, SearchView simgesini başlangıçta simge olarak gösteren ve kullanıcı simgeye dokunduğunda uygulama çubuğunun tamamını arama alanı olarak kaplayan daraltılabilir bir işlem olarak da tanımlayabilirsiniz.
SearchView'ı uygulama çubuğuna ekleme
Uygulama çubuğuna SearchView widget eklemek için projenizde res/menu/options_menu.xml adlı bir dosya oluşturun ve dosyaya aşağıdaki kodu ekleyin. Bu kod, arama öğesinin nasıl oluşturulacağını (ör. kullanılacak simge ve öğenin başlığı) tanımlar. collapseActionView özelliği, SearchView öğenizin uygulama çubuğunun tamamını kaplayacak şekilde genişlemesini ve kullanılmadığında normal bir uygulama çubuğu öğesine küçülmesini sağlar. Cep telefonu cihazlardaki sınırlı uygulama çubuğu alanı nedeniyle daha iyi bir kullanıcı deneyimi sunmak için collapsibleActionView özelliğini kullanmanızı öneririz.
<?xml version="1.0" encodin>g<="utf-8"? menu xmlns:android="http://schemas.and>r<oid.com/apk/res/android" item android:id="@+id/search" android:title="@string/search_title" android:icon="@drawable/ic_search" android:showAsAction="collapseActionView|ifRoom" > < >android:actionViewClass="androidx.appcompat.widget.SearchView" / /menu
Daha erişilebilir bir arama simgesi istiyorsanız /res/drawable klasöründe bir ic_search.xml dosyası oluşturun ve dosyaya aşağıdaki kodu ekleyin:
<vector android:height="24dp" android:tint="#000000" android:viewportHeight="24" android:viewportWidth="24" android:width="24dp" xmlns:android=&quo<t;http://schemas.android.com/apk/res/android"> path android:fillColor="@android:color/white" android:pathData="M15.5,14h-0.79l-0.28,-0.27C15.41,12.59 16,11.11 16,9.5 16,5.91 13.09,3 9.5,3S3,5.91 3,9.5 5.91,16 9.5,16c1.61,0 3.09,-0.59 4.23,-1.57l0.27,0.28v0.79l5,4.99L20.49,19l-4.99,-5z<M9.5,14C7.01,14 5,11.99 5,9.5S7.01,5 9.5,5 14,7.01 14,9.5 11.99,14 9.5,14z"/> /vector>
Uygulama çubuğunda SearchView simgesini görüntülemek için etkinliğinizin onCreateOptionsMenu() yönteminde XML menü kaynağını res/menu/options_menu.xml genişletin:
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) return true }
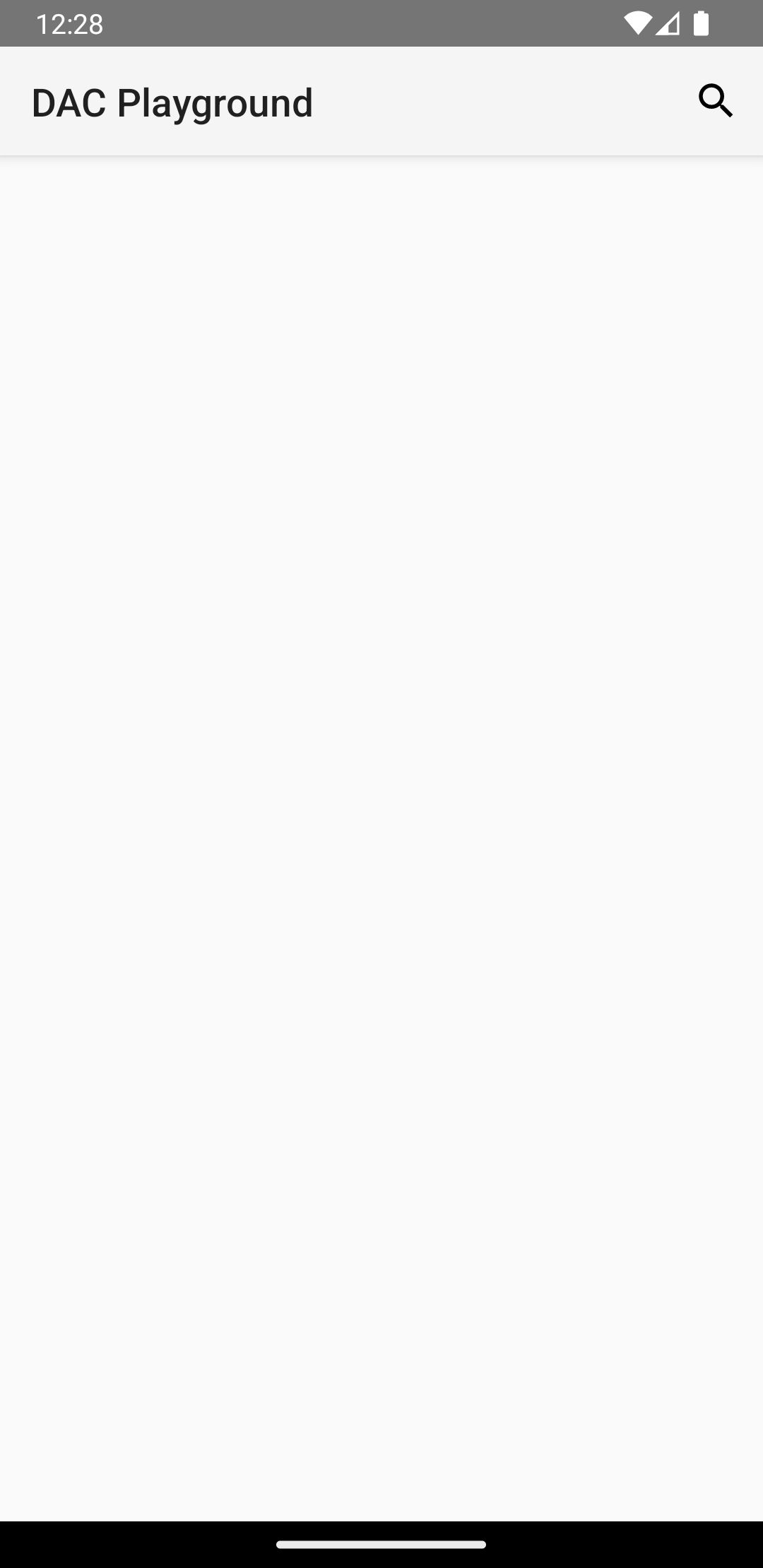
Uygulamayı çalıştırdığınızda aşağıdaki gibi bir sonuç elde edersiniz:

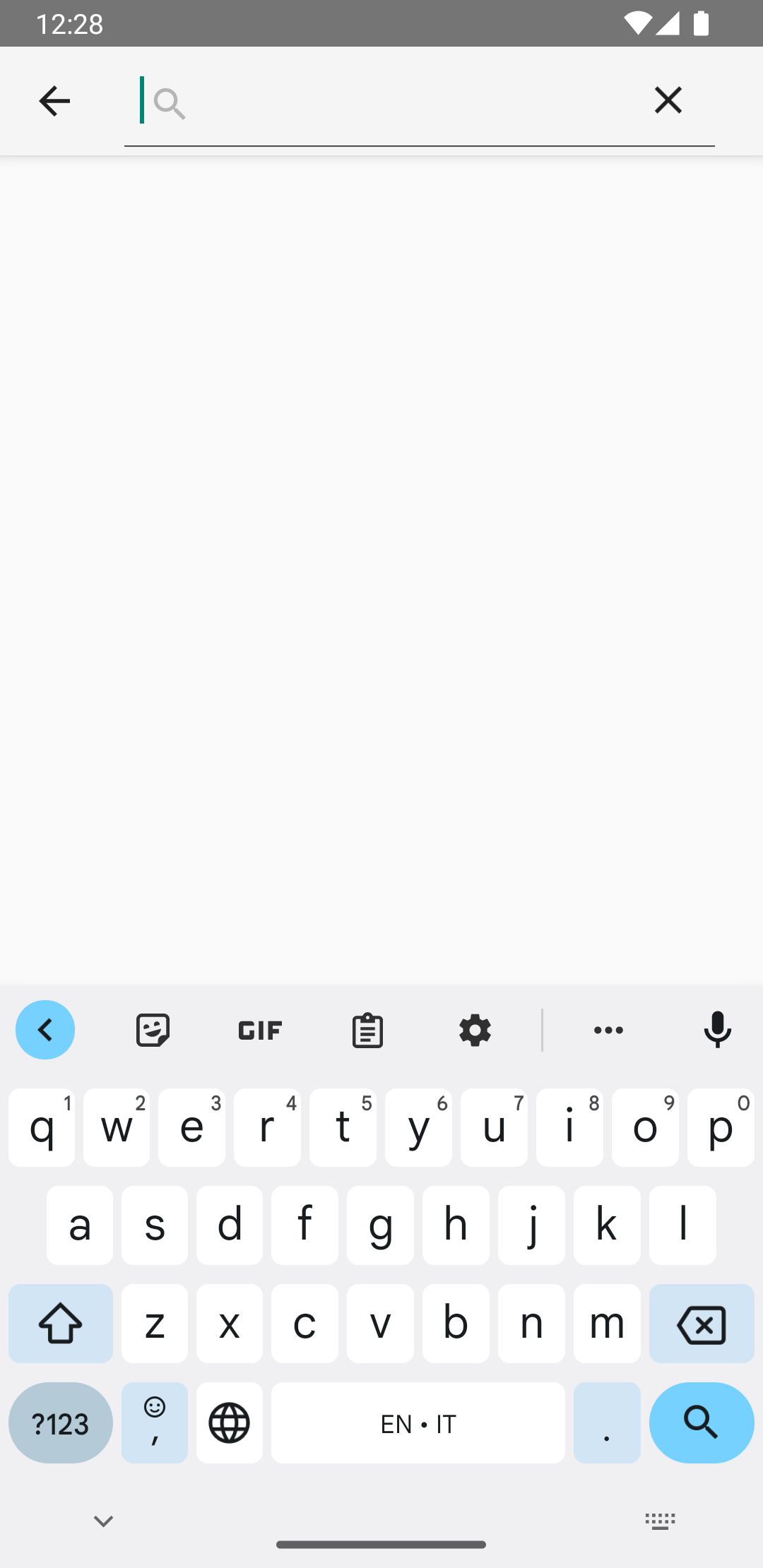
SearchView, uygulamanızın uygulama çubuğunda görünüyor ancak işlevsel değil. Arama simgesine dokunduğunuzda aşağıdaki gibi bir görünümle karşılaşırsınız:

SearchView
SearchView öğesini işlevsel hale getirmek için SearchView öğesinin nasıl davranacağını tanımlamanız gerekir.
Arama yapılandırması oluşturma
Arama yapılandırması, SearchView'nin nasıl davrandığını belirtir ve bir res/xml/searchable.xml dosyasında tanımlanır. Bir arama yapılandırması, Android manifest'inizdeki <application> veya <activity> öğesinin android:label özelliğiyle aynı değere sahip en az bir android:label özelliği içermelidir. Ancak kullanıcıya arama kutusuna ne gireceği hakkında fikir vermek için bir android:hint özelliği eklemenizi de öneririz.
<?xml version="1.0" encodin>g=<"utf-8"? searchable xmlns:android="http://schemas.android.com/apk/res/android" android:label="@string/app_name" > android:hint="@string/search_hint" /
Uygulamanızın manifest dosyasında, res/xml/searchable.xml dosyasını işaret eden bir <meta-data> öğesi beyan edin. Öğeyi, SearchView öğesini göstermek istediğiniz bir <activity> içinde tanımlayın.
<activity android:name=".SearchResultsActivity" android:exported="false" android:label="@string/title_activity_search_results" android:launchMode="singleTop" android:th<eme="@style/Theme.<AppCompat.Light"> intent-filter> ac<tion android:name=&q<uot;android.intent.action.SEARCH" /> /intent-filter> meta-data android:name<="android.app.searchable" android:resource="@xml/searchable" /> /activity>
Oluşturduğunuz onCreateOptionsMenu() yönteminde, setSearchableInfo(SearchableInfo)'yi çağırarak arama yapılandırmasını SearchView ile ilişkilendirin:
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) val searchManager = getSystemService(Context.SEARCH_SERVICE) as SearchManager val searchView = menu.findItem(R.id.search).actionView as SearchView val component = ComponentName(this, SearchResultsActivity::class.java) val searchableInfo = searchManager.getSearchableInfo(component) searchView.setSearchableInfo(searchableInfo) return true }
getSearchableInfo() çağrısı, arama yapılandırması XML dosyasından oluşturulan bir SearchableInfo nesnesi alır. Arama yapılandırması SearchView ile doğru şekilde ilişkilendirildiğinde ve kullanıcı bir sorgu gönderdiğinde SearchView, ACTION_SEARCH intent'iyle bir etkinlik başlatır. Ardından, bu intent için filtre uygulayabilecek ve arama sorgusunu işleyebilecek bir etkinliğe ihtiyacınız vardır.
Aralanabilir etkinlik oluşturma
Aralanabilir etkinlik, ACTION_SEARCH amacını filtreler ve sorguyu bir veri kümesinde arar. Aralanabilir bir etkinlik oluşturmak için ACTION_SEARCHintent'ine göre filtrelemek üzere seçtiğiniz bir etkinliği bildirin:
<activity android:name=".SearchResultsActivity&>quot; ... < ... int>ent-filte<r action android:name="android.intent.a>ction<.SEARCH" >/ /in<tent-filt>er ... /activity
Aralanabilir etkinliğinizde, ACTION_SEARCH intent'ini onCreate() yönteminizde kontrol ederek işleyin.
Kotlin
class SearchResultsActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_search_results) handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { if (Intent.ACTION_SEARCH == intent.action) { val query = intent.getStringExtra(SearchManager.QUERY) Log.d("SEARCH", "Search query was: $query") } } }
Artık SearchView, kullanıcının sorgusunu kabul edebilir ve ACTION_SEARCH intent'iyle aranabilir etkinliğinizi başlatabilir.
Arama sorgusunu aldıktan sonra ViewModel'e iletebilirsiniz. Burada, gösterilecek arama sonuçlarını almak için mimarinizin diğer katmanlarında kullanabilirsiniz.