Recomendamos usar o widget
SearchView
como um item na barra de apps para oferecer a funcionalidade de pesquisa no app. Como
com todos os itens na barra de apps, é possível definir que o SearchView
seja mostrado o tempo todo ou apenas quando houver espaço. Também é possível definir uma
ação colapsável, que exibe o SearchView como um ícone
inicialmente e depois ocupa toda a barra de apps como um campo de pesquisa quando o usuário
toca no ícone.
Adicionar a SearchView à barra de apps
Para adicionar um widget SearchView à barra de apps, crie um arquivo no
projeto chamado res/menu/options_menu.xml e adicione o seguinte código
ao arquivo. Esse código define como criar o item de pesquisa, como o ícone
a ser usado e o título do item. O atributo collapseActionView
permite que a SearchView seja expandida para ocupar toda a barra de apps e
volte a ser um item normal da barra de apps quando não estiver em uso. Devido ao
espaço limitado da barra de apps em dispositivos móveis, recomendamos usar o
atributo collapsibleActionView para oferecer uma experiência
melhor ao usuário.
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/search" android:title="@string/search_title" android:icon="@drawable/ic_search" android:showAsAction="collapseActionView|ifRoom" android:actionViewClass="androidx.appcompat.widget.SearchView" /> </menu>
Se você quiser um ícone de pesquisa mais acessível, crie um
arquivo ic_search.xml na pasta /res/drawable e
inclua o seguinte código:
<vector android:height="24dp" android:tint="#000000" android:viewportHeight="24" android:viewportWidth="24" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android"> <path android:fillColor="@android:color/white" android:pathData="M15.5,14h-0.79l-0.28,-0.27C15.41,12.59 16,11.11 16,9.5 16,5.91 13.09,3 9.5,3S3,5.91 3,9.5 5.91,16 9.5,16c1.61,0 3.09,-0.59 4.23,-1.57l0.27,0.28v0.79l5,4.99L20.49,19l-4.99,-5zM9.5,14C7.01,14 5,11.99 5,9.5S7.01,5 9.5,5 14,7.01 14,9.5 11.99,14 9.5,14z"/> </vector>
Para mostrar o SearchView na barra de apps, infle o recurso de menu XML
res/menu/options_menu.xml no método
onCreateOptionsMenu()
da atividade:
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) return true }
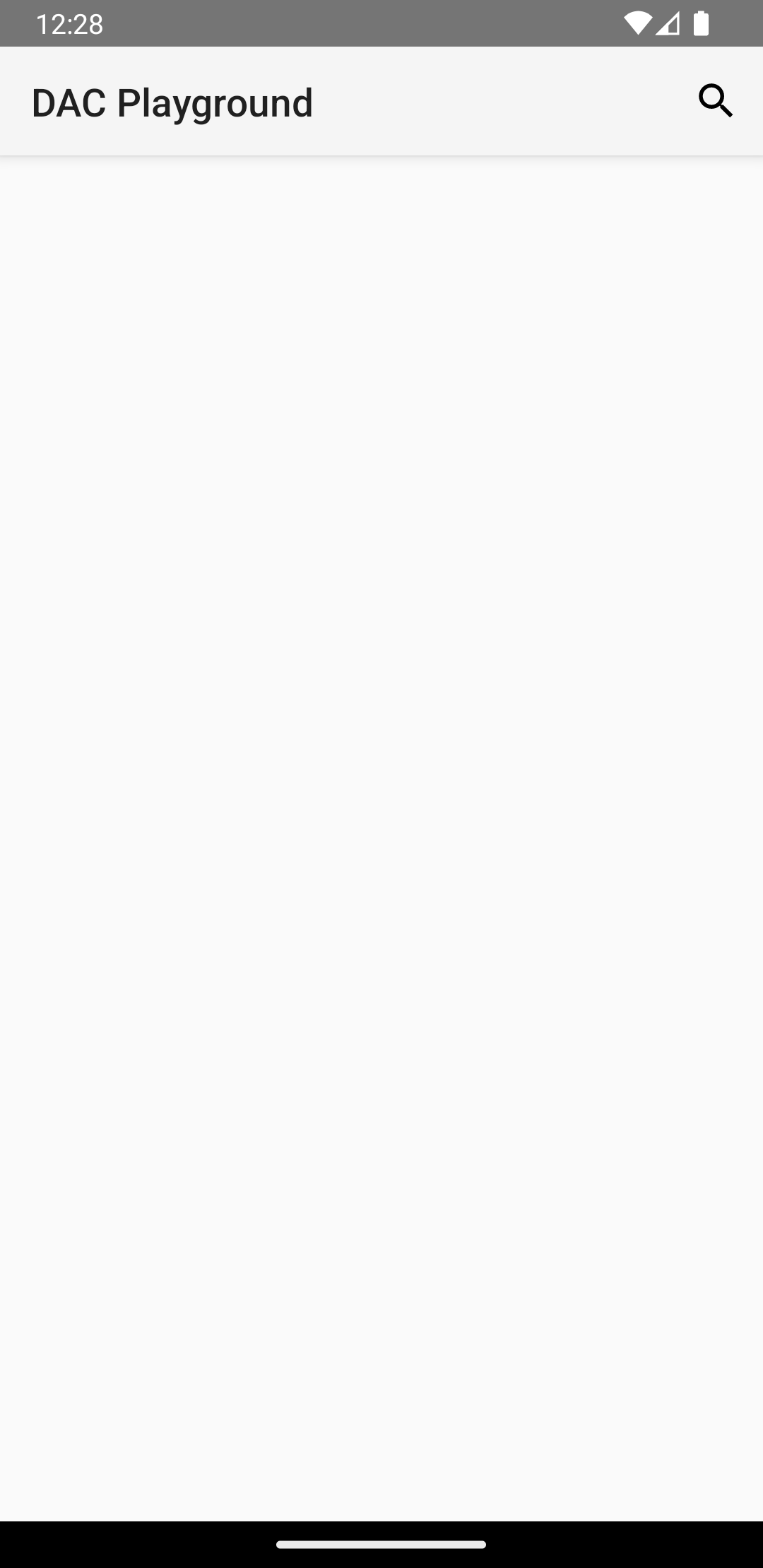
A execução do app gera algo como isto:

O SearchView aparece na barra do app, mas não é
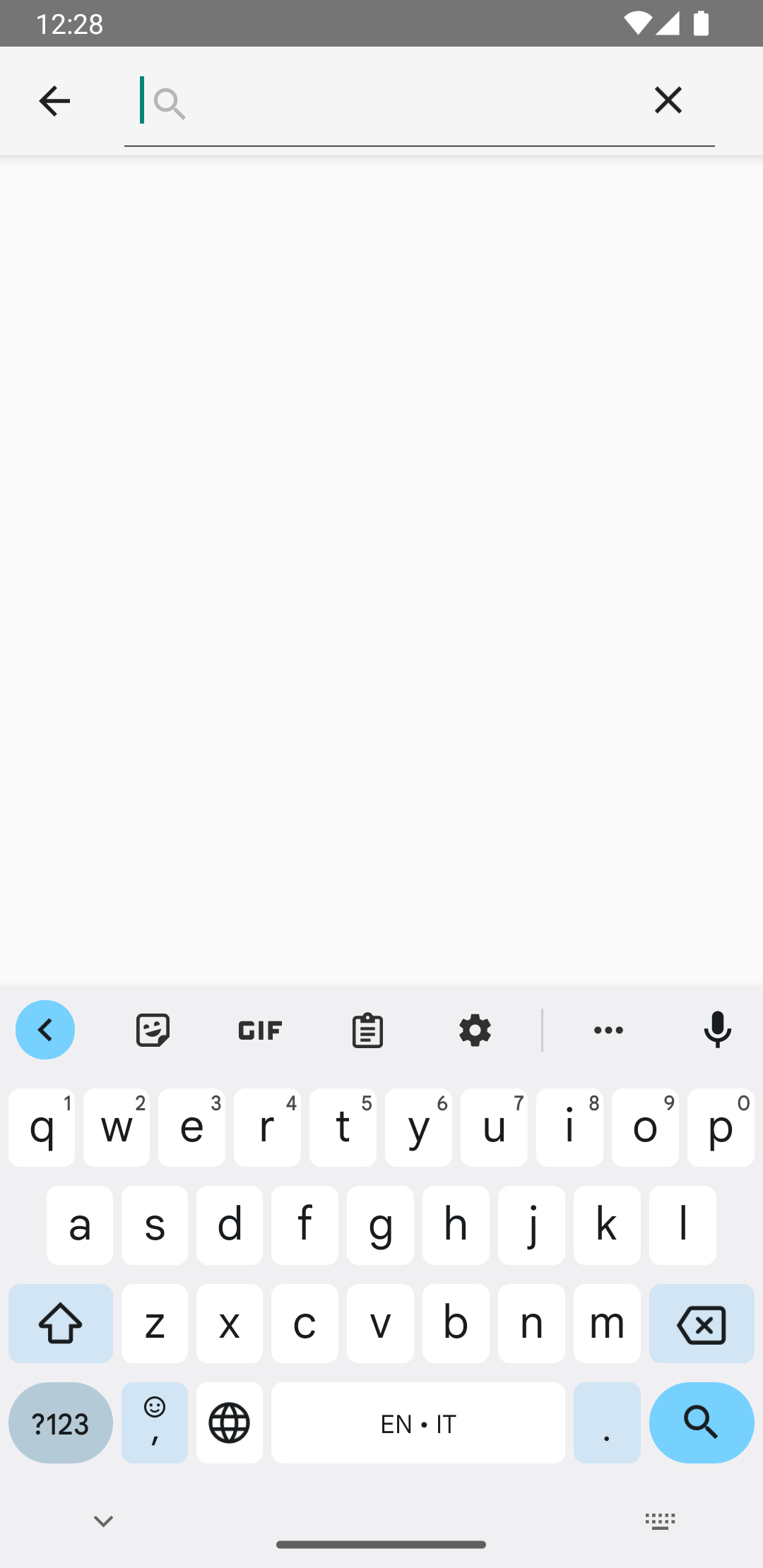
funcional. Se você tocar no ícone de pesquisa, vai aparecer algo como isto:

SearchView em ação.
Para tornar o SearchView funcional, você precisa definir como o
SearchView se comporta.
Criar uma configuração de pesquisa
Uma configuração
de pesquisa especifica como a SearchView se comporta e é
definida em um arquivo res/xml/searchable.xml. Uma configuração de pesquisa
precisa conter, no mínimo, um atributo android:label que tenha o
mesmo valor que o atributo android:label do elemento
<application>
ou <activity>
no manifesto do Android. No entanto, também recomendamos adicionar um
atributo android:hint para que o usuário tenha noção do que inserir
na caixa de pesquisa.
<?xml version="1.0" encoding="utf-8"?> <searchable xmlns:android="http://schemas.android.com/apk/res/android" android:label="@string/app_name" android:hint="@string/search_hint" />
No arquivo de manifesto do app, declare um
elemento <meta-data>
que aponte para o arquivo res/xml/searchable.xml. Declare o
elemento em uma <activity> em que você quer exibir a
SearchView.
<activity android:name=".SearchResultsActivity" android:exported="false" android:label="@string/title_activity_search_results" android:launchMode="singleTop" android:theme="@style/Theme.AppCompat.Light"> <intent-filter> <action android:name="android.intent.action.SEARCH" /> </intent-filter> <meta-data android:name="android.app.searchable" android:resource="@xml/searchable" /> </activity>
No método onCreateOptionsMenu() que você criou, associe
a configuração de pesquisa ao SearchView chamando
setSearchableInfo(SearchableInfo):
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) val searchManager = getSystemService(Context.SEARCH_SERVICE) as SearchManager val searchView = menu.findItem(R.id.search).actionView as SearchView val component = ComponentName(this, SearchResultsActivity::class.java) val searchableInfo = searchManager.getSearchableInfo(component) searchView.setSearchableInfo(searchableInfo) return true }
A chamada para
getSearchableInfo()
resulta em um objeto
SearchableInfo
criado a partir do arquivo XML de configuração de pesquisa. Quando a configuração
de pesquisa é associada corretamente à SearchView e o
usuário envia uma consulta, a SearchView inicia uma atividade com a
intent
ACTION_SEARCH. Você precisa de uma atividade que possa filtrar essa intent e processar a
consulta de pesquisa.
Criar uma atividade pesquisável
Uma atividade pesquisável filtra a intent ACTION_SEARCH e
pesquisa a consulta em um conjunto de dados. Para criar uma atividade pesquisável, declare
uma atividade da sua escolha para filtrar a intent
ACTION_SEARCH:
<activity android:name=".SearchResultsActivity" ... > ... <intent-filter> <action android:name="android.intent.action.SEARCH" /> </intent-filter> ... </activity>
Na atividade pesquisável, processe a intent ACTION_SEARCH,
procurando-a no método
onCreate().
Kotlin
class SearchResultsActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_search_results) handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { if (Intent.ACTION_SEARCH == intent.action) { val query = intent.getStringExtra(SearchManager.QUERY) Log.d("SEARCH", "Search query was: $query") } } }
Agora, a SearchView pode aceitar a consulta do usuário e iniciar sua
atividade pesquisável com a intent ACTION_SEARCH.
Depois de receber a consulta de pesquisa, ela pode ser transmitida para o
ViewModel, onde pode ser usada em outras camadas da
arquitetura para recuperar os resultados da pesquisa a serem exibidos.