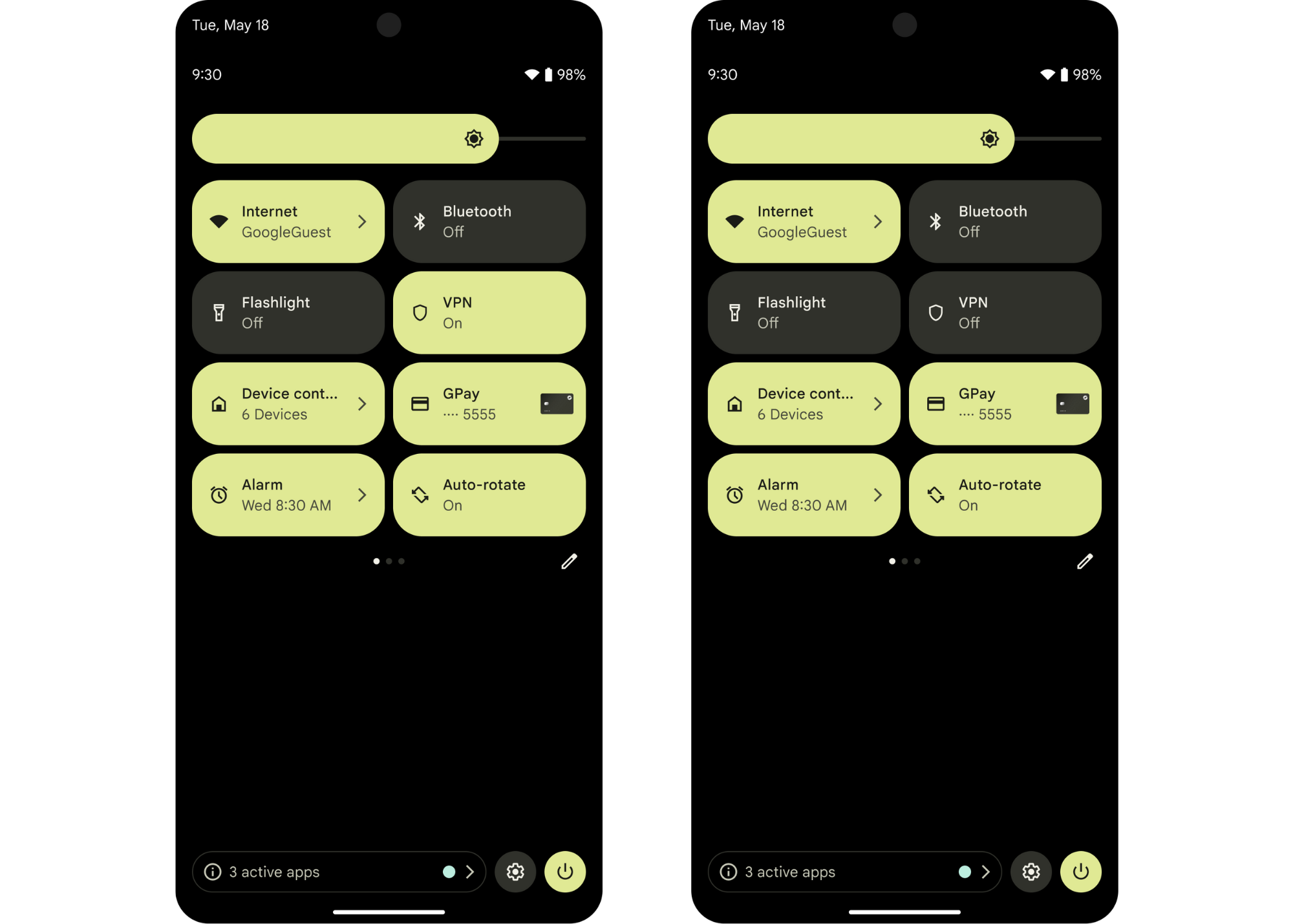
Cài đặt nhanh là các thẻ thông tin xuất hiện trong bảng Cài đặt nhanh, thể hiện các thao tác mà người dùng có thể nhấn vào để nhanh chóng hoàn tất các tác vụ định kỳ.
Ứng dụng của bạn có thể cung cấp một ô tuỳ chỉnh cho người dùng thông qua lớp TileService và sử dụng đối tượng Tile để theo dõi trạng thái của ô. Ví dụ: bạn có thể tạo một ô cho phép người dùng bật hoặc tắt VPN do ứng dụng của bạn cung cấp.

Quyết định thời điểm tạo thẻ thông tin
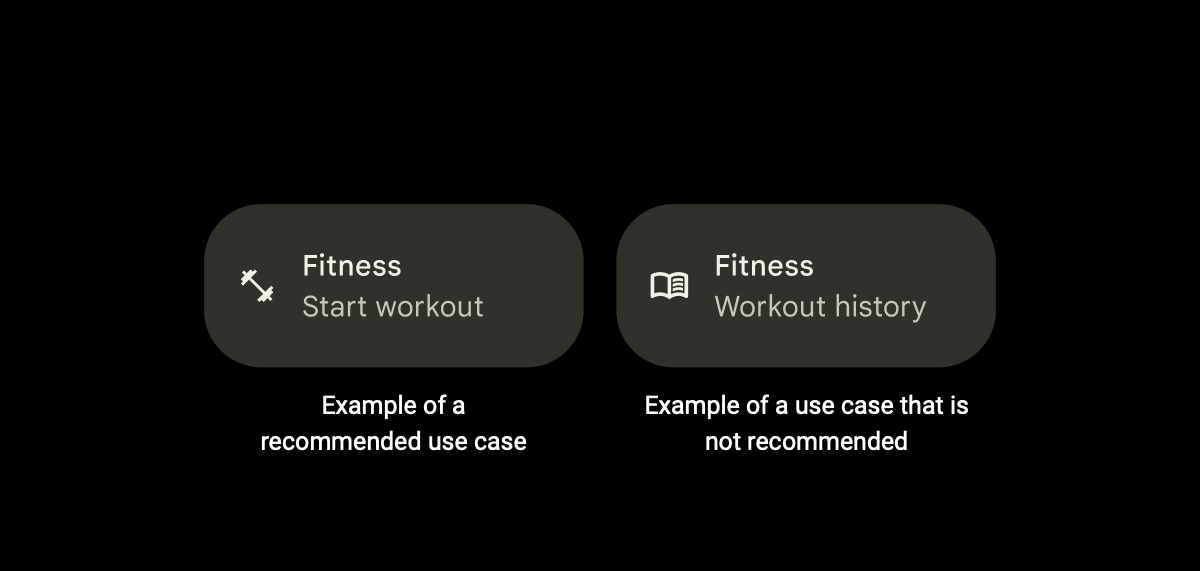
Bạn nên tạo thẻ thông tin cho các chức năng cụ thể mà bạn muốn người dùng thường xuyên truy cập hoặc cần truy cập nhanh (hoặc cả hai). Những ô có hiệu quả nhất là những ô đáp ứng cả hai tiêu chí này, giúp bạn truy cập nhanh vào các thao tác thường xuyên thực hiện.
Ví dụ: bạn có thể tạo một thẻ thông tin cho ứng dụng thể dục để cho phép người dùng nhanh chóng bắt đầu một phiên tập luyện. Tuy nhiên, bạn không nên tạo một ô cho cùng một ứng dụng để cho phép người dùng xem toàn bộ nhật ký tập luyện của họ.

Để cải thiện khả năng hiển thị và mức độ dễ sử dụng của ô, bạn nên tránh một số phương pháp sau:
Tránh dùng ô để chạy ứng dụng. Thay vào đó, hãy dùng lối tắt của ứng dụng hoặc trình chạy tiêu chuẩn.
Tránh sử dụng ô cho các hành động một lần của người dùng. Thay vào đó, hãy dùng một lối tắt ứng dụng hoặc một thông báo.
Tránh tạo quá nhiều ô. Bạn nên dùng tối đa 2 lối tắt cho mỗi ứng dụng. Thay vào đó, hãy dùng lối tắt ứng dụng.
Tránh sử dụng các ô hiển thị thông tin nhưng không tương tác với người dùng. Thay vào đó, hãy dùng một thông báo hoặc tiện ích.
Tạo thẻ thông tin
Để tạo một ô, trước tiên, bạn cần tạo một biểu tượng ô thích hợp, sau đó tạo và khai báo TileService trong tệp kê khai của ứng dụng.
Mẫu Cài đặt nhanh cung cấp ví dụ về cách tạo và quản lý một ô.
Tạo biểu tượng tuỳ chỉnh
Bạn cần cung cấp một biểu tượng tuỳ chỉnh xuất hiện trên ô trong bảng Cài đặt nhanh. (Bạn sẽ thêm biểu tượng này khi khai báo TileService, như mô tả trong phần tiếp theo.) Biểu tượng phải có màu trắng trơn, nền trong suốt, kích thước 24 x 24 dp và ở dạng VectorDrawable.

Tạo một biểu tượng gợi ý trực quan về mục đích của ô. Điều này giúp người dùng dễ dàng xác định xem ô của bạn có phù hợp với nhu cầu của họ hay không. Ví dụ: bạn có thể tạo biểu tượng đồng hồ bấm giờ cho một ô của ứng dụng thể dục, cho phép người dùng bắt đầu một phiên tập luyện.
Tạo và khai báo TileService
Tạo một dịch vụ cho ô vuông của bạn, dịch vụ này mở rộng lớp TileService.
Kotlin
class MyQSTileService: TileService() { // Called when the user adds your tile. override fun onTileAdded() { super.onTileAdded() } // Called when your app can update your tile. override fun onStartListening() { super.onStartListening() } // Called when your app can no longer update your tile. override fun onStopListening() { super.onStopListening() } // Called when the user taps on your tile in an active or inactive state. override fun onClick() { super.onClick() } // Called when the user removes your tile. override fun onTileRemoved() { super.onTileRemoved() } }
Java
public class MyQSTileService extends TileService { // Called when the user adds your tile. @Override public void onTileAdded() { super.onTileAdded(); } // Called when your app can update your tile. @Override public void onStartListening() { super.onStartListening(); } // Called when your app can no longer update your tile. @Override public void onStopListening() { super.onStopListening(); } // Called when the user taps on your tile in an active or inactive state. @Override public void onClick() { super.onClick(); } // Called when the user removes your tile. @Override public void onTileRemoved() { super.onTileRemoved(); } }
Khai báo TileService trong tệp kê khai của ứng dụng. Thêm tên và nhãn của TileService, biểu tượng tuỳ chỉnh mà bạn đã tạo trong phần trước và quyền thích hợp.
<service
android:name=".MyQSTileService"
android:exported="true"
android:label="@string/my_default_tile_label" // 18-character limit.
android:icon="@drawable/my_default_icon_label"
android:permission="android.permission.BIND_QUICK_SETTINGS_TILE">
<intent-filter>
<action android:name="android.service.quicksettings.action.QS_TILE" />
</intent-filter>
</service>
Quản lý TileService
Sau khi tạo và khai báo TileService trong tệp kê khai ứng dụng, bạn phải quản lý trạng thái của TileService.
TileService là một dịch vụ ràng buộc. TileService của bạn sẽ được liên kết khi ứng dụng của bạn yêu cầu hoặc nếu hệ thống cần giao tiếp với ứng dụng đó. Vòng đời của dịch vụ liên kết thông thường chứa 4 phương thức gọi lại sau đây: onCreate(), onBind(), onUnbind() và onDestroy(). Hệ thống sẽ gọi các phương thức này mỗi khi dịch vụ chuyển sang một giai đoạn mới trong vòng đời.
Tổng quan về vòng đời TileService
Ngoài các lệnh gọi lại kiểm soát vòng đời của dịch vụ liên kết, bạn phải triển khai các phương thức khác dành riêng cho vòng đời TileService. Các phương thức này có thể được gọi bên ngoài onCreate() và onDestroy() vì các phương thức vòng đời Service và các phương thức vòng đời TileService được gọi trong 2 luồng không đồng bộ riêng biệt.
Vòng đời TileService chứa các phương thức sau. Hệ thống sẽ gọi các phương thức này mỗi khi TileService của bạn chuyển sang một giai đoạn mới trong vòng đời:
onTileAdded(): Phương thức này chỉ được gọi khi người dùng thêm ô của bạn lần đầu tiên và nếu người dùng xoá rồi thêm lại ô của bạn. Đây là thời điểm thích hợp nhất để thực hiện mọi quy trình khởi chạy một lần. Tuy nhiên, điều này có thể không đáp ứng được tất cả các yêu cầu khởi chạy cần thiết.onStartListening()vàonStopListening(): Các phương thức này được gọi bất cứ khi nào ứng dụng của bạn cập nhật ô và thường xuyên được gọi.TileServicevẫn được liên kết giữaonStartListening()vàonStopListening(), cho phép ứng dụng của bạn sửa đổi ô và gửi thông tin cập nhật.onTileRemoved(): Phương thức này chỉ được gọi nếu người dùng xoá ô của bạn.
Chọn một chế độ nghe
TileService của bạn sẽ ở chế độ đang hoạt động hoặc chế độ không hoạt động. Bạn nên sử dụng chế độ đang hoạt động và cần khai báo chế độ này trong tệp kê khai ứng dụng. Nếu không, TileService là chế độ tiêu chuẩn và không cần khai báo.
Đừng giả định rằng TileService của bạn sẽ nằm ngoài cặp phương thức onStartListening() và onStopListening().
Chế độ đang hoạt động (nên dùng)
Sử dụng chế độ đang hoạt động cho một TileService lắng nghe và giám sát trạng thái của chính nó trong quy trình riêng. TileService ở chế độ đang hoạt động được liên kết với onTileAdded(), onTileRemoved(), các sự kiện nhấn và khi được quy trình ứng dụng yêu cầu.
Bạn nên dùng chế độ hoạt động nếu TileService được thông báo khi trạng thái ô cần được cập nhật theo quy trình riêng. Các ô đang hoạt động giúp giảm tải cho hệ thống vì chúng không cần phải được liên kết mỗi khi người dùng nhìn thấy bảng Cài đặt nhanh.
Bạn có thể gọi phương thức tĩnh TileService.requestListeningState() để yêu cầu bắt đầu trạng thái nghe và nhận lệnh gọi lại đến onStartListening().
Bạn có thể khai báo chế độ đang hoạt động bằng cách thêm META_DATA_ACTIVE_TILE vào tệp kê khai của ứng dụng.
<service ...>
<meta-data android:name="android.service.quicksettings.ACTIVE_TILE"
android:value="true" />
...
</service>
Chế độ không hoạt động
Chế độ không hoạt động là chế độ tiêu chuẩn. TileService ở chế độ không hoạt động nếu được liên kết bất cứ khi nào người dùng nhìn thấy ô của bạn. Điều này có nghĩa là TileService của bạn có thể được tạo và liên kết lại vào những thời điểm nằm ngoài tầm kiểm soát của nó. Dịch vụ này cũng có thể không liên kết và bị huỷ khi người dùng không xem ô.
Ứng dụng của bạn sẽ nhận được một lệnh gọi lại đến onStartListening() sau khi người dùng mở bảng Cài đặt nhanh. Bạn có thể cập nhật đối tượng Tile bao nhiêu lần tuỳ ý trong khoảng thời gian từ onStartListening() đến onStopListening().
Bạn không cần khai báo chế độ không hoạt động – chỉ cần không thêm META_DATA_ACTIVE_TILE vào tệp kê khai của ứng dụng.
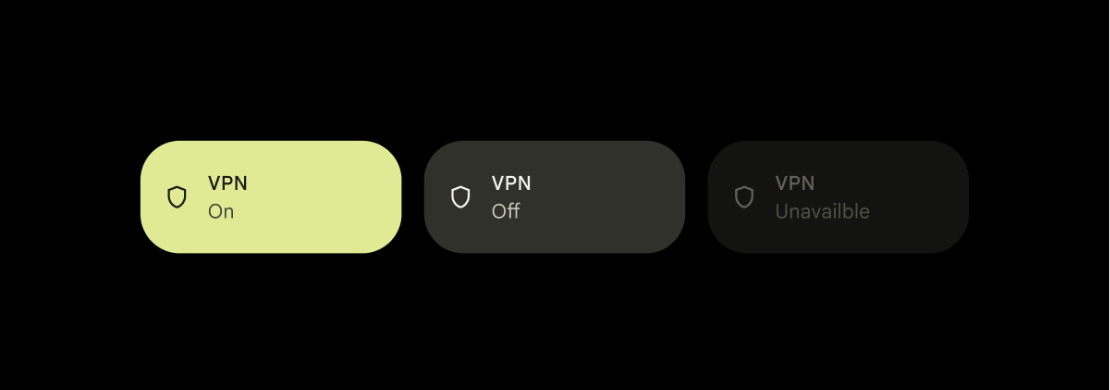
Tổng quan về các trạng thái của ô
Sau khi người dùng thêm ô của bạn, ô đó sẽ luôn ở một trong các trạng thái sau.
STATE_ACTIVE: Cho biết trạng thái bật hoặc đã bật. Người dùng có thể tương tác với ô của bạn khi ở trạng thái này.Ví dụ: đối với thẻ thông tin ứng dụng thể dục cho phép người dùng bắt đầu một phiên tập luyện có hẹn giờ,
STATE_ACTIVEcó nghĩa là người dùng đã bắt đầu một phiên tập luyện và bộ hẹn giờ đang chạy.STATE_INACTIVE: Cho biết trạng thái tắt hoặc tạm dừng. Người dùng có thể tương tác với ô của bạn khi ở trạng thái này.Để sử dụng lại ví dụ về ô ứng dụng thể dục, một ô trong
STATE_INACTIVEcó nghĩa là người dùng chưa bắt đầu một phiên tập luyện, nhưng có thể làm như vậy nếu muốn.STATE_UNAVAILABLE: Cho biết trạng thái tạm thời không hoạt động. Người dùng không thể tương tác với ô của bạn khi ở trạng thái này.Ví dụ: một ô trong
STATE_UNAVAILABLEcó nghĩa là ô đó hiện không có sẵn cho người dùng vì một lý do nào đó.
Hệ thống chỉ đặt trạng thái ban đầu của đối tượng Tile. Bạn thiết lập trạng thái của đối tượng Tile trong suốt phần còn lại của vòng đời.
Hệ thống có thể tô màu biểu tượng và nền của thẻ thông tin để phản ánh trạng thái của đối tượng Tile. Các đối tượng Tile được đặt thành STATE_ACTIVE là tối nhất, với STATE_INACTIVE và STATE_UNAVAILABLE ngày càng sáng hơn. Sắc độ chính xác tuỳ thuộc vào nhà sản xuất và phiên bản.

Cập nhật thẻ thông tin
Bạn có thể cập nhật ô sau khi nhận được lệnh gọi lại đến onStartListening().
Tuỳ thuộc vào chế độ của ô, ô của bạn có thể được cập nhật ít nhất một lần cho đến khi nhận được lệnh gọi lại đến onStopListening().
Ở chế độ đang hoạt động, bạn có thể cập nhật ô chính xác một lần trước khi nhận được lệnh gọi lại đến onStopListening(). Ở chế độ không hoạt động, bạn có thể cập nhật ô bao nhiêu lần tuỳ ý trong khoảng thời gian từ onStartListening() đến onStopListening().
Bạn có thể truy xuất đối tượng Tile bằng cách gọi getQsTile(). Để cập nhật các trường cụ thể của đối tượng Tile, hãy gọi các phương thức sau:
Bạn phải gọi updateTile() để cập nhật ô sau khi hoàn tất việc đặt các trường của đối tượng Tile thành các giá trị chính xác. Thao tác này sẽ khiến hệ thống phân tích cú pháp dữ liệu thẻ thông tin đã cập nhật và cập nhật giao diện người dùng.
Kotlin
data class StateModel(val enabled: Boolean, val label: String, val icon: Icon) override fun onStartListening() { super.onStartListening() val state = getStateFromService() qsTile.label = state.label qsTile.contentDescription = tile.label qsTile.state = if (state.enabled) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.icon = state.icon qsTile.updateTile() }
Java
public class StateModel { final boolean enabled; final String label; final Icon icon; public StateModel(boolean e, String l, Icon i) { enabled = e; label = l; icon = i; } } @Override public void onStartListening() { super.onStartListening(); StateModel state = getStateFromService(); Tile tile = getQsTile(); tile.setLabel(state.label); tile.setContentDescription(state.label); tile.setState(state.enabled ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setIcon(state.icon); tile.updateTile(); }
Xử lý thao tác nhấn
Người dùng có thể nhấn vào thẻ thông tin của bạn để kích hoạt một hành động nếu thẻ thông tin của bạn ở trạng thái STATE_ACTIVE hoặc STATE_INACTIVE. Sau đó, hệ thống sẽ gọi lệnh gọi lại onClick() của ứng dụng.
Sau khi nhận được lệnh gọi lại đến onClick(), ứng dụng có thể khởi chạy một hộp thoại hoặc hoạt động, kích hoạt hoạt động chạy trong nền hoặc thay đổi trạng thái của ô.
Kotlin
var clicks = 0 override fun onClick() { super.onClick() counter++ qsTile.state = if (counter % 2 == 0) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.label = "Clicked $counter times" qsTile.contentDescription = qsTile.label qsTile.updateTile() }
Java
int clicks = 0; @Override public void onClick() { super.onClick(); counter++; Tile tile = getQsTile(); tile.setState((counter % 2 == 0) ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setLabel("Clicked " + counter + " times"); tile.setContentDescription(tile.getLabel()); tile.updateTile(); }
Khởi chạy hộp thoại
showDialog() thu gọn bảng Cài đặt nhanh và cho thấy một hộp thoại.
Sử dụng hộp thoại để thêm bối cảnh cho hành động nếu hành động đó yêu cầu thêm thông tin đầu vào hoặc sự đồng ý của người dùng.
Khởi chạy một hoạt động
startActivityAndCollapse() bắt đầu một hoạt động trong khi thu gọn bảng điều khiển. Các hoạt động sẽ hữu ích nếu có nhiều thông tin chi tiết hơn để hiển thị so với trong một hộp thoại, hoặc nếu hành động của bạn có tính tương tác cao.
Nếu ứng dụng của bạn yêu cầu người dùng tương tác đáng kể, thì ứng dụng chỉ nên khởi chạy một hoạt động như một phương án cuối cùng. Thay vào đó, hãy cân nhắc sử dụng một hộp thoại hoặc một nút bật/tắt.
Khi người dùng nhấn và giữ một ô, màn hình Thông tin ứng dụng sẽ xuất hiện. Để ghi đè hành vi này và thay vào đó khởi chạy một hoạt động để đặt lựa chọn ưu tiên, hãy thêm <intent-filter> vào một trong các hoạt động của bạn bằng ACTION_QS_TILE_PREFERENCES.
Bắt đầu từ Android API 28, PendingIntent phải có Intent.FLAG_ACTIVITY_NEW_TASK:
if (Build.VERSION.SDK_INT >= 28) {
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
}
Ngoài ra, bạn có thể thêm cờ trong AndroidManifest.xml ở phần Activity cụ thể.
Đánh dấu ô là có thể chuyển đổi
Bạn nên đánh dấu ô là có thể bật/tắt nếu ô đó chủ yếu hoạt động như một công tắc hai trạng thái (đây là hành vi phổ biến nhất của các ô). Điều này giúp cung cấp thông tin về hành vi của ô cho hệ điều hành và cải thiện khả năng tiếp cận tổng thể.
Đặt siêu dữ liệu TOGGLEABLE_TILE thành true để đánh dấu ô là có thể chuyển đổi.
<service ...>
<meta-data android:name="android.service.quicksettings.TOGGLEABLE_TILE"
android:value="true" />
</service>
Chỉ thực hiện các thao tác an toàn trên thiết bị đã khoá an toàn
Ô của bạn có thể xuất hiện ở trên cùng của màn hình khoá trên các thiết bị bị khoá. Nếu ô chứa thông tin nhạy cảm, hãy kiểm tra giá trị của isSecure() để xác định xem thiết bị có ở trạng thái an toàn hay không và TileService của bạn sẽ thay đổi hành vi cho phù hợp.
Nếu thao tác trên ô an toàn khi thực hiện ở trạng thái khoá, hãy dùng startActivity() để chạy một hoạt động ở trên cùng của màn hình khoá.
Nếu thao tác trên thẻ thông tin không an toàn, hãy dùng unlockAndRun() để nhắc người dùng mở khoá thiết bị. Nếu thành công, hệ thống sẽ thực thi đối tượng Runnable mà bạn truyền vào phương thức này.
Phân loại ô
Để cải thiện trải nghiệm người dùng trong phần Cài đặt nhanh, bạn có thể phân loại ô. Hệ thống sắp xếp các ô thành các danh mục như Kết nối, Màn hình và Quyền riêng tư. Hệ thống sử dụng các danh mục này để sắp xếp và nhóm các ô trong chế độ chỉnh sửa Cài đặt nhanh, giúp người dùng dễ dàng tìm thấy và quản lý các ô này.
Triển khai
Để chỉ định một danh mục cho TileService, hãy thêm một trường siêu dữ liệu vào khai báo dịch vụ trong tệp AndroidManifest.xml:
- Trong
AndroidManifest.xml, trong phần tử<service>choTileService, hãy thêm phần tử<meta-data>. android:name: Đặt giá trị này thànhandroid.service.quicksettings.TILE_CATEGORY.android:value: Chỉ định một trong các hằng số danh mục được xác định trước, chẳng hạn nhưandroid.service.quicksettings.CATEGORY_CONNECTIVITYhoặcandroid.service.quicksettings.CATEGORY_DISPLAY.
Như trong ví dụ sau:
<service
android:name=".MyConnectivityTileService"
[...]
>
<meta-data android:name="android.service.quicksettings.TILE_CATEGORY"
android:value="android.service.quicksettings.CATEGORY_CONNECTIVITY" />
</service>
API này cung cấp một tập hợp các danh mục được xác định trước để bạn lựa chọn. Các danh mục này được xác định dưới dạng hằng số chuỗi trong lớp TileService.
Nếu bạn không chỉ định danh mục, hệ thống sẽ tự động chỉ định một danh mục mặc định:
- Từ các ứng dụng hệ thống: Đối với những ô thuộc một ứng dụng hệ thống.
- Từ các ứng dụng bạn đã cài đặt: Đối với các ô từ những ứng dụng do người dùng cài đặt.
Mặc dù các thiết bị Google Pixel sử dụng các danh mục trong phần Cài đặt nhanh, nhưng các OEM có thể sử dụng hoặc bỏ qua thông tin danh mục này trong giao diện người dùng hệ thống tương ứng của họ.
Nhắc người dùng thêm ô của bạn
Để thêm ô theo cách thủ công, người dùng phải làm theo một số bước:
- Vuốt xuống để mở bảng điều khiển Cài đặt nhanh.
- Nhấn vào nút chỉnh sửa.
- Di chuyển qua tất cả các ô trên thiết bị của họ cho đến khi họ tìm thấy ô của bạn.
- Nhấn và giữ ô bạn muốn, rồi kéo ô đó vào danh sách các ô đang hoạt động.
Người dùng cũng có thể di chuyển hoặc xoá ô của bạn bất cứ lúc nào.
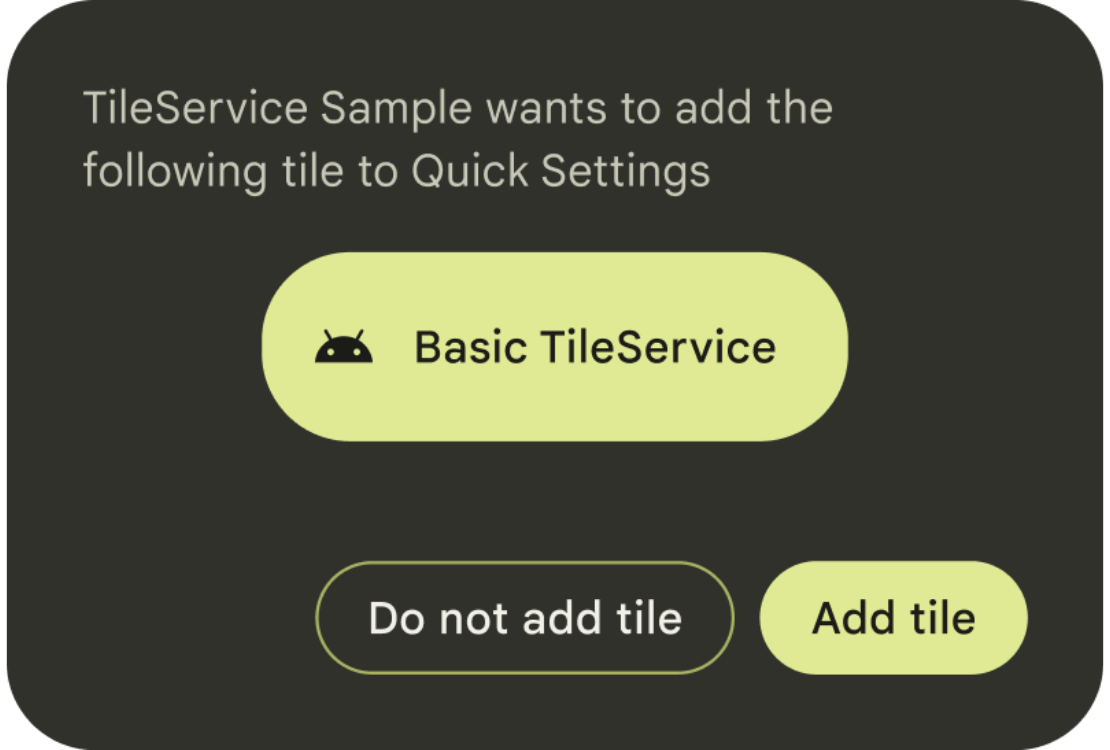
Kể từ Android 13, bạn có thể sử dụng phương thức requestAddTileService() để giúp người dùng dễ dàng thêm ô của bạn vào thiết bị. Phương thức này nhắc người dùng bằng một yêu cầu thêm nhanh ô của bạn trực tiếp vào bảng Cài đặt nhanh. Lời nhắc bao gồm tên ứng dụng, nhãn và biểu tượng được cung cấp.

public void requestAddTileService (
ComponentName tileServiceComponentName,
CharSequence tileLabel,
Icon icon,
Executor resultExecutor,
Consumer<Integer> resultCallback
)
Lệnh gọi lại chứa thông tin về việc ô đã được thêm hay chưa, nếu ô đã có sẵn hoặc nếu có lỗi xảy ra.
Hãy tuỳ ý quyết định thời điểm và tần suất nhắc người dùng. Bạn nên chỉ gọi requestAddTileService() trong bối cảnh – chẳng hạn như khi người dùng tương tác lần đầu với một tính năng mà ô của bạn hỗ trợ.
Hệ thống có thể chọn ngừng xử lý các yêu cầu cho một ComponentName nhất định nếu người dùng đã từ chối yêu cầu đó nhiều lần trước đây. Người dùng được xác định từ Context dùng để truy xuất dịch vụ này – phải khớp với người dùng hiện tại.
