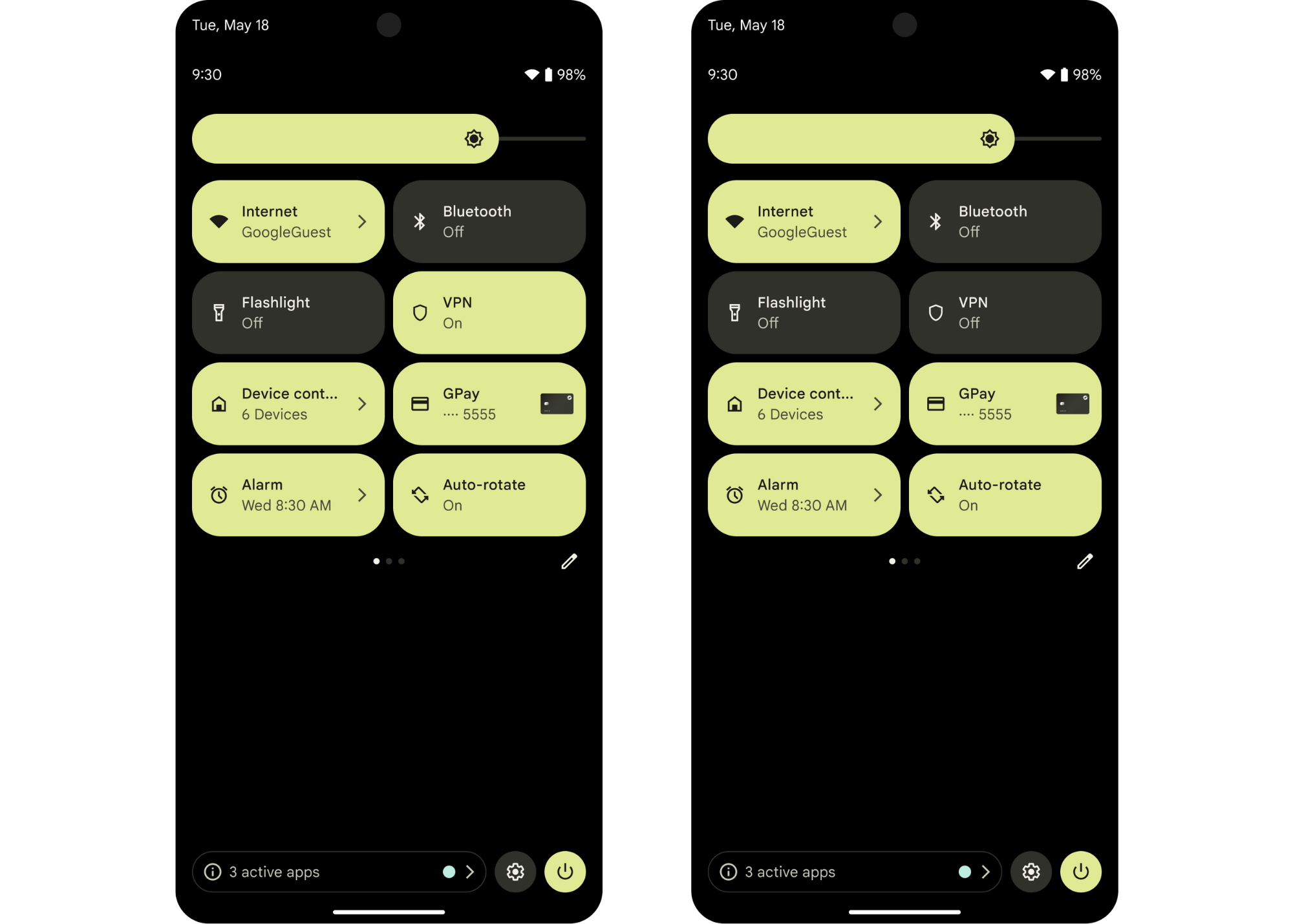
Hızlı Ayarlar, Hızlı Ayarlar panelinde gösterilen ve kullanıcıların tekrar eden görevleri hızlıca tamamlamak için dokunabileceği işlemleri temsil eden kutucuklardır.
Uygulamanız, TileService sınıfı aracılığıyla kullanıcılara özel bir karo sağlayabilir ve karonun durumunu izlemek için Tile nesnesini kullanabilir. Örneğin, kullanıcıların uygulamanız tarafından sağlanan VPN'yi açıp kapatmasına olanak tanıyan bir kutucuk oluşturabilirsiniz.

Döşeme oluşturma zamanına karar verme
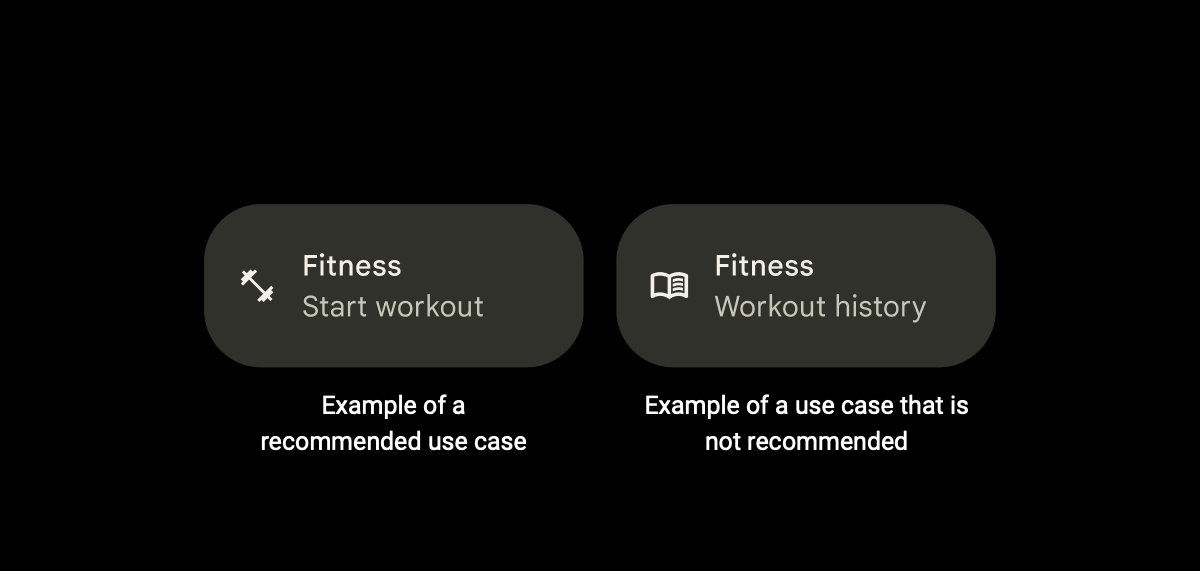
Kullanıcıların sık sık erişmesini veya hızlı erişmesi gerektiğini düşündüğünüz (ya da her ikisi de) belirli işlevler için kutucuklar oluşturmanızı öneririz. En etkili kutucuklar, bu iki özelliği de karşılayan ve sık gerçekleştirilen işlemlere hızlı erişim sağlayan kutucuklardır.
Örneğin, kullanıcıların antrenman oturumunu hızlıca başlatmasına olanak tanıyan bir fitness uygulaması için kutucuk oluşturabilirsiniz. Ancak kullanıcıların tüm antrenman geçmişlerini incelemelerine olanak tanıyan aynı uygulama için bir kutucuk oluşturmanızı önermeyiz.

Kutunuzun bulunabilirliğini ve kullanım kolaylığını artırmak için aşağıdaki uygulamalardan kaçınmanızı öneririz:
Uygulama başlatmak için kutucuk kullanmaktan kaçının. Bunun yerine uygulama kısayolu veya standart bir başlatıcı kullanın.
Tek seferlik kullanıcı işlemleri için kutucuk kullanmaktan kaçının. Bunun yerine uygulama kısayolu veya bildirim kullanın.
Çok fazla kutucuk oluşturmaktan kaçının. Uygulama başına en fazla iki tane kullanmanızı öneririz. Bunun yerine uygulama kısayolu kullanın.
Bilgi gösteren ancak kullanıcılar için etkileşimli olmayan kutucuklar kullanmaktan kaçının. Bunun yerine bildirim veya widget kullanın.
Kutunuzu oluşturma
Kutu oluşturmak için önce uygun bir kutu simgesi oluşturmanız, ardından uygulamanızın manifest dosyasında TileService oluşturup bildirmeniz gerekir.
Hızlı Ayarlar örneği, kutu oluşturma ve yönetme ile ilgili bir örnek sunar.
Özel simgenizi oluşturma
Hızlı Ayarlar panelindeki kutucukta gösterilen özel bir simge sağlamanız gerekir. (Bu simgeyi, sonraki bölümde açıklanan TileService öğesini beyan ederken eklersiniz.) Simge, şeffaf arka planlı, 24 x 24 dp boyutunda ve VectorDrawable şeklinde düz beyaz olmalıdır.

Kutunuzun amacını görsel olarak belirten bir simge oluşturun. Bu sayede kullanıcılar, kutucuğunuzun ihtiyaçlarına uygun olup olmadığını kolayca belirleyebilir. Örneğin, kullanıcıların egzersiz oturumu başlatmasına olanak tanıyan bir fitness uygulaması için kronometre simgesi oluşturabilirsiniz.
TileService'inizi oluşturma ve bildirme
TileService sınıfını genişleten bir karo hizmeti oluşturun.
Kotlin
class MyQSTileService: TileService() { // Called when the user adds your tile. override fun onTileAdded() { super.onTileAdded() } // Called when your app can update your tile. override fun onStartListening() { super.onStartListening() } // Called when your app can no longer update your tile. override fun onStopListening() { super.onStopListening() } // Called when the user taps on your tile in an active or inactive state. override fun onClick() { super.onClick() } // Called when the user removes your tile. override fun onTileRemoved() { super.onTileRemoved() } }
Java
public class MyQSTileService extends TileService { // Called when the user adds your tile. @Override public void onTileAdded() { super.onTileAdded(); } // Called when your app can update your tile. @Override public void onStartListening() { super.onStartListening(); } // Called when your app can no longer update your tile. @Override public void onStopListening() { super.onStopListening(); } // Called when the user taps on your tile in an active or inactive state. @Override public void onClick() { super.onClick(); } // Called when the user removes your tile. @Override public void onTileRemoved() { super.onTileRemoved(); } }
TileService uygulamanızın manifest dosyasında beyan edin. TileService adınızı ve etiketini, önceki bölümde oluşturduğunuz özel simgeyi ve uygun izni ekleyin.
<service
android:name=".MyQSTileService"
android:exported="true"
android:label="@string/my_default_tile_label" // 18-character limit.
android:icon="@drawable/my_default_icon_label"
android:permission="android.permission.BIND_QUICK_SETTINGS_TILE">
<intent-filter>
<action android:name="android.service.quicksettings.action.QS_TILE" />
</intent-filter>
</service>
TileService'inizi yönetme
Uygulama manifestinizde TileService oluşturup bildirdikten sonra durumunu yönetmeniz gerekir.
TileService, bağlama hizmetidir. TileService, uygulamanız tarafından istendiğinde veya sistemin onunla iletişim kurması gerektiğinde bağlanır. Tipik bir bağlı hizmet yaşam döngüsü aşağıdaki dört geri çağırma yöntemini içerir: onCreate(), onBind(), onUnbind() ve onDestroy(). Bu yöntemler, hizmet her yeni yaşam döngüsü aşamasına girdiğinde sistem tarafından çağrılır.
TileService yaşam döngüsüne genel bakış
Bağlı hizmetin yaşam döngüsünü kontrol eden geri çağırmaların yanı sıra TileService yaşam döngüsüne özgü diğer yöntemleri de uygulamanız gerekir. Service yaşam döngüsü yöntemleri ve TileService yaşam döngüsü yöntemleri iki ayrı asenkron iş parçacığında çağrıldığından bu yöntemler onCreate() ve onDestroy() dışında çağrılabilir.
TileService yaşam döngüsünde, TileService yeni bir yaşam döngüsü aşamasına her girdiğinde sistem tarafından çağrılan aşağıdaki yöntemler bulunur:
onTileAdded(): Bu yöntem yalnızca kullanıcı ilk kez kutunuzu eklediğinde ve kutunuzu kaldırıp tekrar eklediğinde çağrılır. Bu, tek seferlik başlatma işlemlerini yapmak için en uygun zamandır. Ancak bu, gerekli tüm başlatma işlemlerini karşılamayabilir.onStartListening()veonStopListening(): Bu yöntemler, uygulamanız kutucuğu her güncellediğinde ve sık sık çağrılır.TileService,onStartListening()veonStopListening()arasında bağlı kalır. Bu sayede uygulamanız, kutucuğu değiştirebilir ve güncellemeleri gönderebilir.onTileRemoved(): Bu yöntem yalnızca kullanıcı kutunuzu kaldırırsa çağrılır.
Dinleme modu seçme
TileService, etkin veya etkin olmayan modda dinler. Uygulama manifestinde beyan etmeniz gereken etkin modu kullanmanızı öneririz. Aksi takdirde, TileService standart moddur ve bildirilmesi gerekmez.
TileService yönteminizin onStartListening() ve onStopListening() yöntem çiftinin dışında yaşayacağını varsaymayın.
Etkin mod (önerilir)
Kendi sürecinde durumunu dinleyen ve izleyen bir TileService için etkin modu kullanın. Etkin moddaki bir TileService, onTileAdded(), onTileRemoved(), dokunma etkinlikleri ve uygulama süreci tarafından istendiğinde kullanılır.
TileService, kendi işlemiyle karo durumu güncellenmesi gerektiğinde bildirim alıyorsa etkin modu öneririz. Etkin kutucuklar, Hızlı Ayarlar paneli kullanıcıya her göründüğünde bağlanmaları gerekmediğinden sistem üzerindeki yükü azaltır.
Dinleme durumunun başlatılmasını istemek ve onStartListening() için geri çağırma almak üzere statik TileService.requestListeningState() yöntemi çağrılabilir.
Uygulamanızın manifest dosyasına META_DATA_ACTIVE_TILE ekleyerek etkin modu bildirebilirsiniz.
<service ...>
<meta-data android:name="android.service.quicksettings.ACTIVE_TILE"
android:value="true" />
...
</service>
Etkin olmayan mod
Etkin olmayan mod, standart moddur. Bir TileService, kullanıcının kutunuzu gördüğü her seferde bağlandığı için etkin olmayan moddadır. Bu, TileService öğenizin, kontrolü dışında olan zamanlarda yeniden oluşturulup bağlanabileceği anlamına gelir. Ayrıca, kullanıcı kutucuğu görüntülemediğinde de bağlantısı kaldırılıp yok edilebilir.
Kullanıcı Hızlı Ayarlar panelini açtıktan sonra uygulamanız onStartListening() için geri çağırma alır. Tile nesnenizi onStartListening() ile onStopListening() tarihleri arasında istediğiniz kadar güncelleyebilirsiniz.
Etkin olmayan modu beyan etmeniz gerekmez. Bunun için uygulamanızın manifest dosyasına META_DATA_ACTIVE_TILE eklememeniz yeterlidir.
Blok durumlarına genel bakış
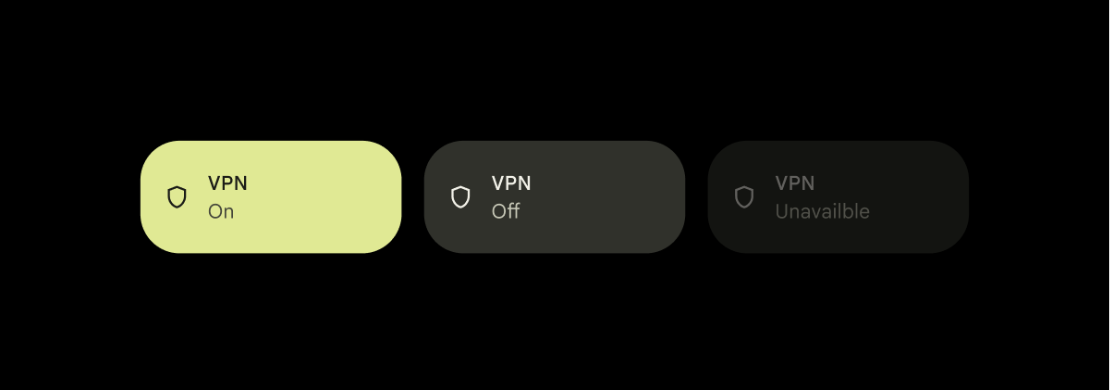
Kullanıcılar kutunuzu ekledikten sonra kutunuz her zaman aşağıdaki durumlardan birinde olur.
STATE_ACTIVE: Açık veya etkin durumu gösterir. Kullanıcı bu durumdayken kutunuzla etkileşimde bulunabilir.Örneğin, kullanıcıların zamanlanmış bir egzersiz oturumu başlatmasına olanak tanıyan bir fitness uygulaması kutusunda
STATE_ACTIVE, kullanıcının bir egzersiz oturumu başlattığı ve zamanlayıcının çalıştığı anlamına gelir.STATE_INACTIVE: Kapalı veya duraklatılmış durumu gösterir. Kullanıcı bu durumdayken kutunuzla etkileşimde bulunabilir.Fitness uygulaması kutucuğu örneğini tekrar kullanmak için
STATE_INACTIVEiçindeki bir kutucuk, kullanıcının antrenman oturumu başlatmadığı ancak isterse başlatabileceği anlamına gelir.STATE_UNAVAILABLE: Geçici olarak kullanılamayan bir durumu gösterir. Kullanıcı bu durumdayken kutucuğunuzla etkileşimde bulunamaz.Örneğin,
STATE_UNAVAILABLEuygulamasındaki bir kutucuk, kutucuğun şu anda kullanılamadığı anlamına gelir.
Sistem yalnızca Tile nesnenizin başlangıç durumunu ayarlar. Tile
Nesnenin durumunu yaşam döngüsünün geri kalanında ayarlarsınız.
Sistem, Tile nesnenizin durumunu yansıtmak için karo simgesini ve arka planı renklendirebilir. Tile olarak ayarlanan nesneler en koyu renkte olup STATE_ACTIVE ve STATE_INACTIVE giderek daha açık renktedir.STATE_UNAVAILABLE Tam renk tonu, üreticiye ve sürüme göre değişir.

Bloğunuzu güncelleme
onStartListening() numarasına geri arama yapıldıktan sonra kutunuzu güncelleyebilirsiniz.
Kutucuğun moduna bağlı olarak, onStopListening() numarasına geri arama yapılana kadar kutucuğunuz en az bir kez güncellenebilir.
Etkin modda, onStopListening() numarasına geri arama almadan önce kutunuzu tam olarak bir kez güncelleyebilirsiniz. Etkin olmayan modda, kutunuzu onStartListening() ile onStopListening() arasında istediğiniz kadar güncelleyebilirsiniz.
getQsTile() işlevini çağırarak Tile nesnenizi alabilirsiniz. Tile nesnenizin belirli alanlarını güncellemek için aşağıdaki yöntemleri çağırın:
Tile nesnesinin alanlarını doğru değerlere ayarlamayı tamamladıktan sonra kutunuzu güncellemek için updateTile() işlevini çağırmanız gerekir. Bu işlem, sistemin güncellenen döşeme verilerini ayrıştırmasını ve kullanıcı arayüzünü güncellemesini sağlar.
Kotlin
data class StateModel(val enabled: Boolean, val label: String, val icon: Icon) override fun onStartListening() { super.onStartListening() val state = getStateFromService() qsTile.label = state.label qsTile.contentDescription = tile.label qsTile.state = if (state.enabled) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.icon = state.icon qsTile.updateTile() }
Java
public class StateModel { final boolean enabled; final String label; final Icon icon; public StateModel(boolean e, String l, Icon i) { enabled = e; label = l; icon = i; } } @Override public void onStartListening() { super.onStartListening(); StateModel state = getStateFromService(); Tile tile = getQsTile(); tile.setLabel(state.label); tile.setContentDescription(state.label); tile.setState(state.enabled ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setIcon(state.icon); tile.updateTile(); }
Herkese açık kullanıcı adlarına dokunma
Kullanıcılar, döşemeniz STATE_ACTIVE veya STATE_INACTIVE konumundaysa döşemenize dokunarak bir işlemi tetikleyebilir. Sistem daha sonra uygulamanızın onClick() geri çağırma işlevini çağırır.
Uygulamanız onClick() için geri çağırma aldıktan sonra bir iletişim kutusu veya etkinlik başlatabilir, arka plan çalışmasını tetikleyebilir ya da kutunuzun durumunu değiştirebilir.
Kotlin
var clicks = 0 override fun onClick() { super.onClick() counter++ qsTile.state = if (counter % 2 == 0) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.label = "Clicked $counter times" qsTile.contentDescription = qsTile.label qsTile.updateTile() }
Java
int clicks = 0; @Override public void onClick() { super.onClick(); counter++; Tile tile = getQsTile(); tile.setState((counter % 2 == 0) ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setLabel("Clicked " + counter + " times"); tile.setContentDescription(tile.getLabel()); tile.updateTile(); }
İletişim kutusu başlatma
showDialog(), Hızlı Ayarlar panelini daraltır ve bir iletişim kutusu gösterir.
Ek giriş veya kullanıcı izni gerektiren işlemlerinize bağlam eklemek için iletişim kutusu kullanın.
Etkinlik başlatma
startActivityAndCollapse(), paneli daraltırken bir etkinlik başlatır. Etkinlikler, iletişim kutusunda gösterilebilecekten daha ayrıntılı bilgiler varsa veya işleminiz oldukça etkileşimliyse faydalıdır.
Uygulamanız önemli kullanıcı etkileşimi gerektiriyorsa yalnızca son çare olarak bir etkinlik başlatmalıdır. Bunun yerine iletişim kutusu veya açma/kapatma düğmesi kullanabilirsiniz.
Bir karoya uzun basıldığında kullanıcı için Uygulama Bilgileri ekranı açılır. Bu davranışı geçersiz kılmak ve bunun yerine tercihleri ayarlamak için bir etkinlik başlatmak istiyorsanız ACTION_QS_TILE_PREFERENCES ile etkinliklerinizden birine <intent-filter> ekleyin.
Android API 28'den itibaren PendingIntent, Intent.FLAG_ACTIVITY_NEW_TASK içermelidir:
if (Build.VERSION.SDK_INT >= 28) {
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
}
Alternatif olarak, işareti AndroidManifest.xml bölümündeki Activity kısmına da ekleyebilirsiniz.
Döşemenizi açılıp kapatılabilir olarak işaretleme
Döşemeniz öncelikle iki durumlu bir anahtar olarak işlev görüyorsa (döşemelerin en yaygın davranışı) döşemenizi açılıp kapatılabilir olarak işaretlemenizi öneririz. Bu, işletim sistemine kutunun davranışı hakkında bilgi verilmesine ve genel erişilebilirliğin iyileştirilmesine yardımcı olur.
Döşemenizi açılıp kapatılabilir olarak işaretlemek için TOGGLEABLE_TILE meta verilerini true olarak ayarlayın.
<service ...>
<meta-data android:name="android.service.quicksettings.TOGGLEABLE_TILE"
android:value="true" />
</service>
Güvenli bir şekilde kilitlenmiş cihazlarda yalnızca güvenli işlemler yapma
Kilitli cihazlarda kutunuz, kilit ekranının üst kısmında gösterilebilir. Döşemede hassas bilgiler varsa cihazın güvenli durumda olup olmadığını belirlemek için isSecure() değerini kontrol edin. TileService, davranışını buna göre değiştirmelidir.
Kilitliyken güvenli bir şekilde gerçekleştirilebilen karo işlemleri için startActivity()
kullanarak kilit ekranının üzerinde bir etkinlik başlatın.
Kutu işlemi güvenli değilse kullanıcıdan cihazının kilidini açmasını istemek için unlockAndRun() simgesini kullanın. Başarılı olursa sistem, bu yönteme ilettiğiniz Runnable nesnesini yürütür.
Kutu sınıflandırma
Hızlı Ayarlar'da kullanıcı deneyimini iyileştirmek için kutunuzu kategorize edebilirsiniz. Sistem, öğeleri Bağlantı, Ekran ve Gizlilik gibi kategoriler halinde düzenler. Sistem, bu kategorileri kullanarak Hızlı Ayarlar düzenleme modundaki kutucukları sıralar ve gruplandırır. Böylece kullanıcılar bu kutucukları daha kolay bulup yönetebilir.
Uygulama
TileService için bir kategori belirtmek üzere AndroidManifest.xml dosyasındaki hizmet bildirimine bir meta veri alanı ekleyin:
AndroidManifest.xmldosyanızda,TileServiceiçin<service>öğesinin içine bir<meta-data>öğesi ekleyin.android:name: Bu değeriandroid.service.quicksettings.TILE_CATEGORYolarak ayarlayın.android:value: Önceden tanımlanmış kategori sabitlerinden birini (ör.android.service.quicksettings.CATEGORY_CONNECTIVITYveyaandroid.service.quicksettings.CATEGORY_DISPLAY) atayın.
Aşağıdaki örnekte gösterildiği gibi:
<service
android:name=".MyConnectivityTileService"
[...]
>
<meta-data android:name="android.service.quicksettings.TILE_CATEGORY"
android:value="android.service.quicksettings.CATEGORY_CONNECTIVITY" />
</service>
API, aralarından seçim yapabileceğiniz bir dizi önceden tanımlanmış kategori sunar. Bu kategoriler, TileService sınıfında dize sabitleri olarak tanımlanır.
Kategori belirtilmezse sistem otomatik olarak varsayılan bir kategori atar:
- Sistem uygulamalarından: Sistem uygulamasına ait kutucuklar için.
- Yüklediğiniz uygulamalardan: Kullanıcı tarafından yüklenen uygulamalardaki kutucuklar için.
Google Pixel cihazlar, Hızlı Ayarlar'da kategorilerden yararlansa da OEM'ler, kendi sistem kullanıcı arayüzlerinde bu kategori bilgilerini kullanabilir veya göz ardı edebilir.
Kullanıcıdan kutunuzu eklemesini isteme
Kullanıcıların kutunuzu manuel olarak eklemek için birkaç adımı uygulaması gerekir:
- Hızlı Ayarlar panelini açmak için parmağınızı aşağı doğru hızlıca kaydırın.
- Düzenle düğmesine dokunun.
- Cihazlarındaki tüm kutuları kaydırarak kutunuzu bulmalarını sağlayın.
- Kutunuzu basılı tutun ve etkin kutular listesine sürükleyin.
Kullanıcılar, döşemenizi istedikleri zaman taşıyabilir veya kaldırabilir.
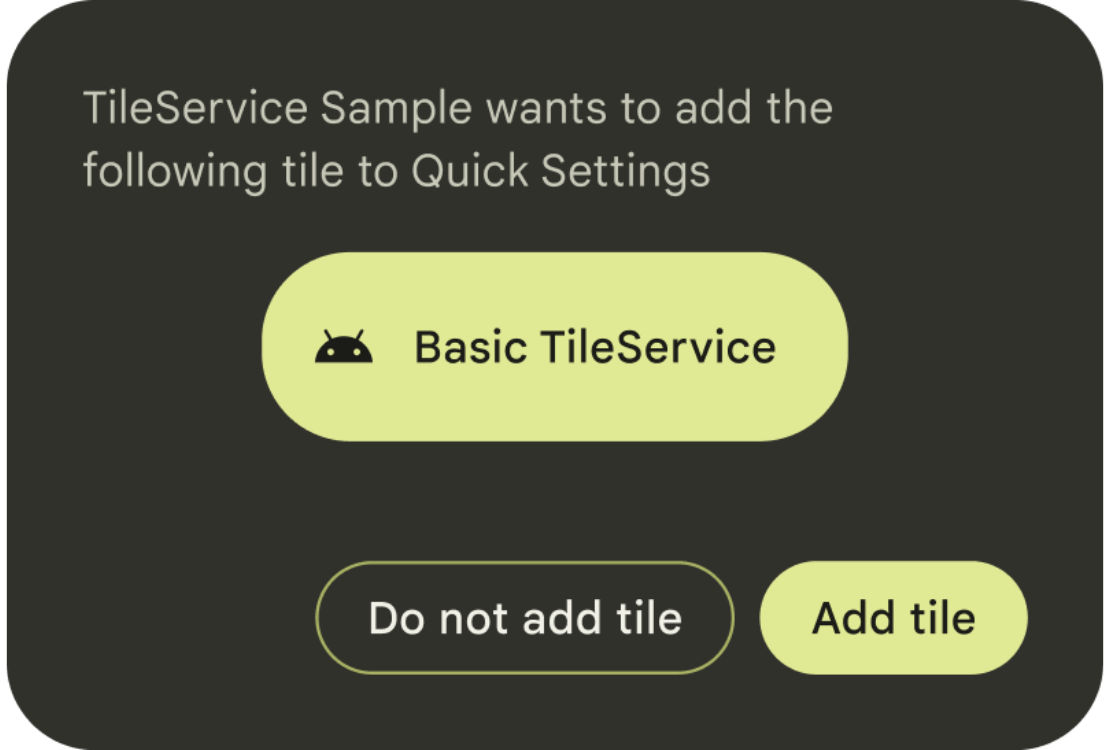
Android 13'ten itibaren, kullanıcıların kutunuzu cihaza eklemesini çok daha kolay hale getirmek için requestAddTileService() yöntemini kullanabilirsiniz. Bu yöntem, kullanıcılara kutunuzu doğrudan Hızlı Ayarlar panellerine hızlıca eklemelerini isteyen bir istem gösterir. İstemde uygulama adı, sağlanan etiket ve simge yer alır.

public void requestAddTileService (
ComponentName tileServiceComponentName,
CharSequence tileLabel,
Icon icon,
Executor resultExecutor,
Consumer<Integer> resultCallback
)
Geri çağırma, kutucuğun eklenip eklenmediği, zaten eklenmiş olup olmadığı veya herhangi bir hata oluşup oluşmadığı hakkında bilgi içerir.
Kullanıcılara ne zaman ve ne sıklıkta istem göndereceğinize karar verirken dikkatli olun. requestAddTileService() işlevinin yalnızca bağlam içinde (ör. kullanıcı, kutucuğunuzun kolaylaştırdığı bir özellikle ilk kez etkileşimde bulunduğunda) çağrılmasını öneririz.
Sistem, daha önce kullanıcı tarafından yeterince kez reddedildiyse belirli bir ComponentName için isteklerin işlenmesini durdurabilir. Kullanıcı, bu hizmeti almak için kullanılan Context ile belirlenir. Kullanıcı, mevcut kullanıcıyla eşleşmelidir.
