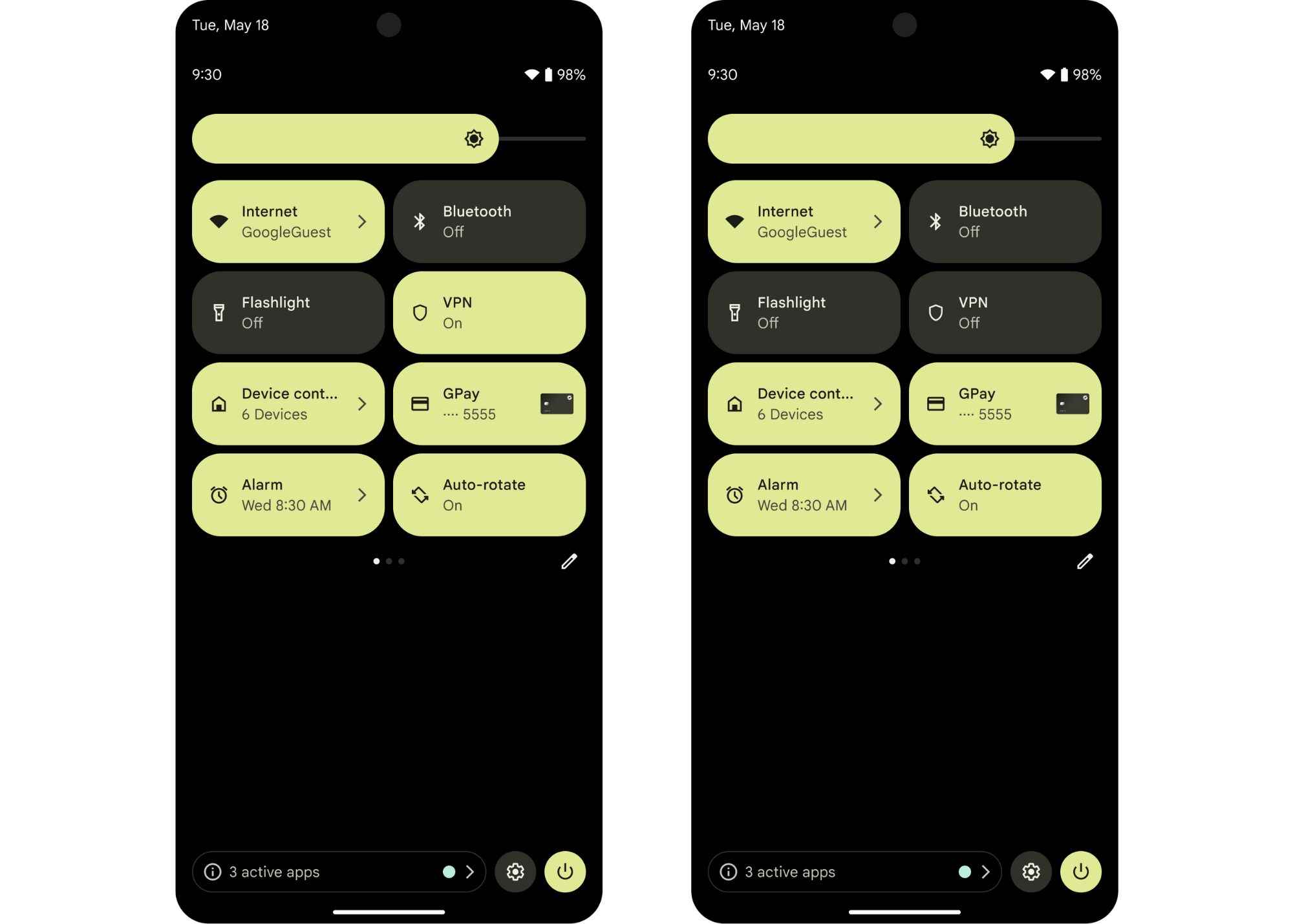
Szybkie ustawienia to kafelki wyświetlane w panelu Szybkich ustawień, które reprezentują działania, które użytkownicy mogą kliknąć, aby szybko wykonać powtarzające się zadania.
Aplikacja może udostępniać użytkownikom niestandardowy kafelek za pomocą klasy TileService i używać obiektu Tile do śledzenia stanu kafelka. Możesz na przykład utworzyć kafelek, który umożliwia użytkownikom włączanie i wyłączanie sieci VPN udostępnianej przez Twoją aplikację.

Decydowanie, kiedy utworzyć kafelek
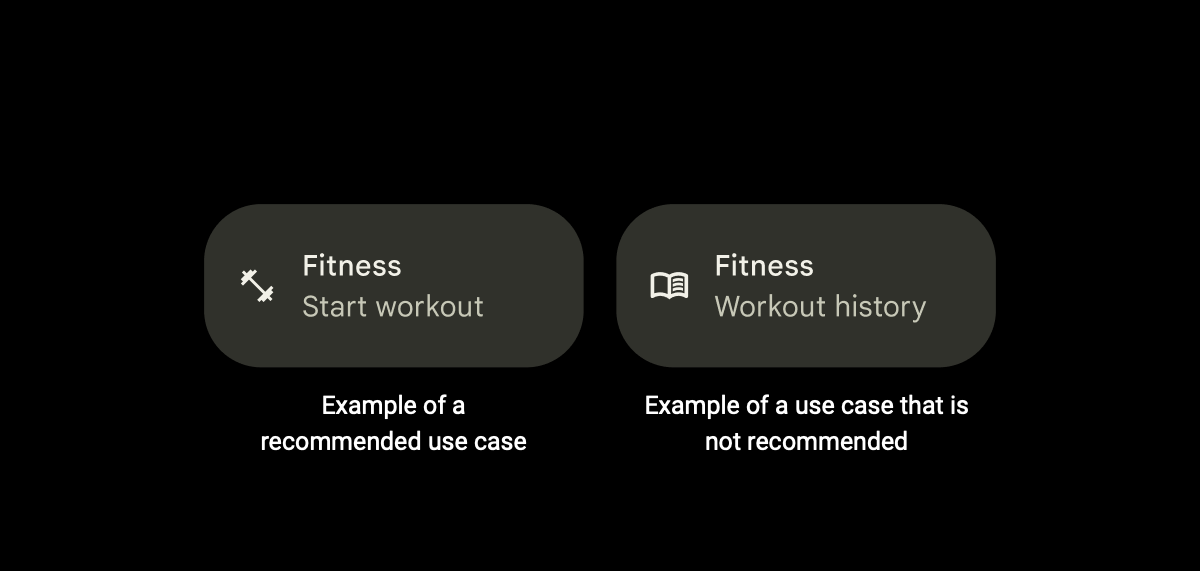
Zalecamy tworzenie kafelków dla konkretnych funkcji, do których użytkownicy będą często lub szybko potrzebować dostępu (lub obu tych rzeczy). Najskuteczniejsze kafelki to te, które spełniają oba te warunki, zapewniając szybki dostęp do często wykonywanych czynności.
Możesz na przykład utworzyć kafel dla aplikacji do fitnessu, który umożliwi użytkownikom szybkie rozpoczęcie sesji treningowej. Nie zalecamy jednak tworzenia kafelka dla tej samej aplikacji, który umożliwiałby użytkownikom przeglądanie całej historii treningów.

Aby zwiększyć wykrywalność i łatwość użycia kafelka, zalecamy unikanie tych praktyk:
Unikaj używania kafelków do uruchamiania aplikacji. Zamiast tego używaj skrótu do aplikacji lub standardowego launchera.
Unikaj używania kafelków w przypadku jednorazowych działań użytkownika. Zamiast tego użyj skrótu do aplikacji lub powiadomienia.
Unikaj tworzenia zbyt wielu kafelków. Zalecamy używanie maksymalnie 2 skrótów na aplikację. Zamiast tego używaj skrótu do aplikacji.
Unikaj używania kafelków, które wyświetlają informacje, ale nie są interaktywne dla użytkowników. Zamiast tego użyj powiadomienia lub widżetu.
Tworzenie kafelka
Aby utworzyć kafelek, musisz najpierw utworzyć odpowiednią ikonę kafelka, a następnie utworzyć i zadeklarować TileService w pliku manifestu aplikacji.
TileServicedziała jako interfejs z kafelkiem tylko po dodaniu go przez użytkownika.
Przykładowe szybkie ustawienia pokazują, jak tworzyć kafelki i nimi zarządzać.
Tworzenie ikony niestandardowej
Musisz podać niestandardową ikonę, która będzie wyświetlana na kafelku w panelu Szybkie ustawienia. (Tę ikonę dodasz podczas deklarowania TileService, o którym mowa w następnej sekcji). Ikona musi być w kolorze białym, mieć przezroczyste tło, wymiary 24 x 24 dp i być w formacie VectorDrawable.

Utwórz ikonę, która wizualnie sugeruje przeznaczenie kafelka. Ułatwi to użytkownikom sprawdzenie, czy kafel spełnia ich potrzeby. Możesz na przykład utworzyć ikonę stopera dla kafelka aplikacji do fitnessu, która umożliwia użytkownikom rozpoczęcie sesji treningowej.
Tworzenie i deklarowanie usługi TileService
Utwórz usługę dla kafelka, która rozszerza klasę TileService.
Kotlin
class MyQSTileService: TileService() { // Called when the user adds your tile. override fun onTileAdded() { super.onTileAdded() } // Called when your app can update your tile. override fun onStartListening() { super.onStartListening() } // Called when your app can no longer update your tile. override fun onStopListening() { super.onStopListening() } // Called when the user taps on your tile in an active or inactive state. override fun onClick() { super.onClick() } // Called when the user removes your tile. override fun onTileRemoved() { super.onTileRemoved() } }
Java
public class MyQSTileService extends TileService { // Called when the user adds your tile. @Override public void onTileAdded() { super.onTileAdded(); } // Called when your app can update your tile. @Override public void onStartListening() { super.onStartListening(); } // Called when your app can no longer update your tile. @Override public void onStopListening() { super.onStopListening(); } // Called when the user taps on your tile in an active or inactive state. @Override public void onClick() { super.onClick(); } // Called when the user removes your tile. @Override public void onTileRemoved() { super.onTileRemoved(); } }
Zadeklaruj TileService w pliku manifestu aplikacji. Dodaj nazwę i etykietę TileService, ikonę niestandardową utworzoną w poprzedniej sekcji oraz odpowiednie uprawnienia.
<service
android:name=".MyQSTileService"
android:exported="true"
android:label="@string/my_default_tile_label" // 18-character limit.
android:icon="@drawable/my_default_icon_label"
android:permission="android.permission.BIND_QUICK_SETTINGS_TILE">
<intent-filter>
<action android:name="android.service.quicksettings.action.QS_TILE" />
</intent-filter>
</service>
Zarządzanie usługą TileService
Po utworzeniu i zadeklarowaniu TileService w pliku manifestu aplikacji musisz zarządzać jego stanem.
TileService to powiązana usługa. TileService jest powiązany, gdy
zażąda tego aplikacja lub gdy system musi się z nim komunikować. Typowy cykl życia usługi powiązanej obejmuje te 4 metody wywołania zwrotnego: onCreate(), onBind(), onUnbind() i onDestroy(). Te metody są wywoływane przez system za każdym razem, gdy usługa wchodzi w nową fazę cyklu życia.
Omówienie cyklu życia usługi TileService
Oprócz wywołań zwrotnych, które kontrolują cykl życia powiązanej usługi, musisz zaimplementować inne metody specyficzne dla cyklu życia TileService. Te metody można wywoływać poza onCreate() i onDestroy(), ponieważ metody cyklu życia Service i metody cyklu życia TileService są wywoływane w 2 osobnych wątkach asynchronicznych.
Cykl życia TileService zawiera te metody, które są wywoływane przez system za każdym razem, gdy TileService wchodzi w nową fazę cyklu życia:
onTileAdded(): ta metoda jest wywoływana tylko wtedy, gdy użytkownik po raz pierwszy dodaje kafelek, a także gdy go usunie i ponownie doda. To najlepszy moment na jednorazową inicjalizację. Może to jednak nie wystarczyć do przeprowadzenia pełnej inicjalizacji.onStartListening()ionStopListening(): te metody są wywoływane za każdym razem, gdy aplikacja aktualizuje kafelek, i są wywoływane często.TileServicepozostaje w zakresie odonStartListening()doonStopListening(), co umożliwia aplikacji modyfikowanie kafelka i wysyłanie aktualizacji.onTileRemoved(): ta metoda jest wywoływana tylko wtedy, gdy użytkownik usunie Twoją kartę.
Wybieranie trybu słuchania
Urządzenie TileService nasłuchuje w trybie aktywnym lub nieaktywnym. Zalecamy korzystanie z trybu aktywnego, który musisz zadeklarować w manifeście aplikacji. W przeciwnym razie TileService jest trybem standardowym i nie wymaga deklaracji.
Nie zakładaj, że Twoja TileService będzie działać poza onStartListening() i onStopListening().
Tryb aktywny (zalecany)
Używaj trybu aktywnego w przypadku TileService, która nasłuchuje i monitoruje swój stan w ramach własnego procesu. TileService w trybie aktywnym jest powiązany z onTileAdded(),onTileRemoved(), zdarzeniami kliknięcia i przetwarzaniem na żądanie aplikacji.
Tryb aktywny zalecamy, jeśli TileService otrzymuje powiadomienia, gdy stan kafelka powinien zostać zaktualizowany przez własny proces. Aktywne kafelki ograniczają obciążenie systemu, ponieważ nie muszą być powiązane za każdym razem, gdy panel Szybkie ustawienia staje się widoczny dla użytkownika.
Metodę statyczną TileService.requestListeningState() można wywołać, aby poprosić o rozpoczęcie stanu nasłuchiwania i otrzymać wywołanie zwrotne do onStartListening().
Aby zadeklarować tryb aktywny, dodaj element META_DATA_ACTIVE_TILE do pliku manifestu aplikacji.
<service ...>
<meta-data android:name="android.service.quicksettings.ACTIVE_TILE"
android:value="true" />
...
</service>
Tryb nieaktywny
Tryb nieaktywny jest trybem standardowym. TileService jest w trybie nieaktywnym, jeśli jest powiązany, gdy kafel jest widoczny dla użytkownika. Oznacza to, że TileService może być tworzony i ponownie wiązany w sposób niezależny od użytkownika. Może też zostać odłączony i usunięty, gdy użytkownik nie wyświetla kafelka.
Po otwarciu przez użytkownika panelu Szybkie ustawienia aplikacja otrzymuje wywołanie zwrotne do funkcji onStartListening(). Obiekt Tile możesz aktualizować dowolną liczbę razy w okresie od onStartListening() do onStopListening().
Nie musisz deklarować trybu nieaktywnego – po prostu nie dodawaj uprawnienia META_DATA_ACTIVE_TILE do pliku manifestu aplikacji.
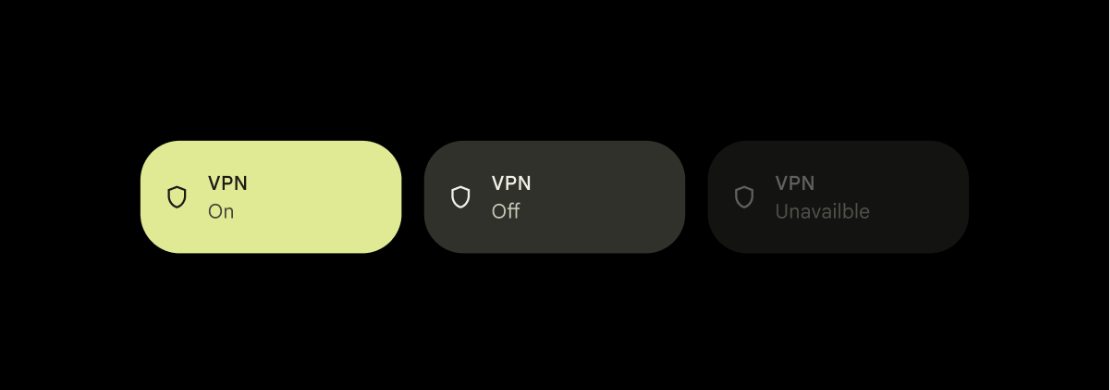
Omówienie stanów kafelków
Po dodaniu kafelka przez użytkownika zawsze znajduje się on w jednym z tych stanów:
STATE_ACTIVE: oznacza stan włączenia. W tym stanie użytkownik może wchodzić w interakcje z kafelkiem.Na przykład w przypadku kafelka aplikacji do fitnessu, który umożliwia użytkownikom rozpoczęcie treningu z odmierzaniem czasu,
STATE_ACTIVEoznaczałoby, że użytkownik rozpoczął trening i timer jest włączony.STATE_INACTIVE: oznacza stan wyłączenia lub wstrzymania. W tym stanie użytkownik może wchodzić w interakcje z kafelkiem.Wracając do przykładu kafelka aplikacji do fitnessu, kafelek w stanie
STATE_INACTIVEoznacza, że użytkownik nie rozpoczął sesji treningowej, ale może to zrobić, jeśli zechce.STATE_UNAVAILABLE: oznacza stan tymczasowej niedostępności. W tym stanie użytkownik nie może wchodzić w interakcję z kafelkiem.Na przykład ikona w
STATE_UNAVAILABLEoznacza, że z jakiegoś powodu jest ona obecnie niedostępna dla użytkownika.
System ustawia tylko stan początkowy obiektu Tile. Stan obiektu ustawiasz w pozostałej części jego cyklu życia.Tile
System może przyciemnić ikonę i tło kafelka, aby odzwierciedlić stan obiektuTile. Tile obiekty ustawione na STATE_ACTIVE są najciemniejsze, a STATE_INACTIVE i STATE_UNAVAILABLE są coraz jaśniejsze. Dokładny odcień zależy od producenta i wersji.

Aktualizowanie kafelka
Kafel możesz zaktualizować, gdy otrzymasz połączenie zwrotne na numer onStartListening().
W zależności od trybu kafelka może on być aktualizowany co najmniej raz, dopóki nie otrzymasz wywołania zwrotnego na adres onStopListening().
W trybie aktywnym możesz zaktualizować kafelek dokładnie raz, zanim otrzymasz wywołanie zwrotne na adres onStopListening(). W trybie nieaktywnym możesz aktualizować kafelki dowolną liczbę razy w godzinach onStartListening()–onStopListening().
Możesz odebrać Tile, dzwoniąc pod numer getQsTile(). Aby zaktualizować określone pola obiektu Tile, wywołaj te metody:
Po ustawieniu pól obiektu Tile na prawidłowe wartości musisz wywołać funkcję updateTile(), aby zaktualizować kafelek. Spowoduje to przeanalizowanie przez system zaktualizowanych danych kafelka i zaktualizowanie interfejsu.
Kotlin
data class StateModel(val enabled: Boolean, val label: String, val icon: Icon) override fun onStartListening() { super.onStartListening() val state = getStateFromService() qsTile.label = state.label qsTile.contentDescription = tile.label qsTile.state = if (state.enabled) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.icon = state.icon qsTile.updateTile() }
Java
public class StateModel { final boolean enabled; final String label; final Icon icon; public StateModel(boolean e, String l, Icon i) { enabled = e; label = l; icon = i; } } @Override public void onStartListening() { super.onStartListening(); StateModel state = getStateFromService(); Tile tile = getQsTile(); tile.setLabel(state.label); tile.setContentDescription(state.label); tile.setState(state.enabled ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setIcon(state.icon); tile.updateTile(); }
Obsługa dotknięć
Jeśli Twoja płytka znajduje się w sekcji STATE_ACTIVE lub STATE_INACTIVE, użytkownicy mogą kliknąć ją, aby wywołać działanie. System wywoła wtedy funkcję zwrotną onClick() w Twojej aplikacji.
Gdy aplikacja otrzyma wywołanie zwrotne do funkcji onClick(), może uruchomić okno dialogowe lub aktywność, wywołać działanie w tle albo zmienić stan kafelka.
Kotlin
var clicks = 0 override fun onClick() { super.onClick() counter++ qsTile.state = if (counter % 2 == 0) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.label = "Clicked $counter times" qsTile.contentDescription = qsTile.label qsTile.updateTile() }
Java
int clicks = 0; @Override public void onClick() { super.onClick(); counter++; Tile tile = getQsTile(); tile.setState((counter % 2 == 0) ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setLabel("Clicked " + counter + " times"); tile.setContentDescription(tile.getLabel()); tile.updateTile(); }
Uruchamianie okna
showDialog() zwija panel Szybkie ustawienia i wyświetla okno dialogowe.
Użyj okna, aby dodać kontekst do działania, jeśli wymaga ono dodatkowych danych wejściowych lub zgody użytkownika.
Uruchamianie aktywności
startActivityAndCollapse() rozpoczyna aktywność podczas zwijania panelu. Aktywności są przydatne, gdy chcesz wyświetlić bardziej szczegółowe informacje niż w oknie lub gdy Twoje działanie jest wysoce interaktywne.
Jeśli aplikacja wymaga znacznej interakcji użytkownika, powinna uruchamiać aktywność tylko w ostateczności. Zamiast tego możesz użyć okna lub przełącznika.
Długie naciśnięcie kafelka powoduje wyświetlenie ekranu Informacje o aplikacji. Aby zastąpić to działanie i zamiast tego uruchomić aktywność związaną z ustawianiem preferencji, dodaj <intent-filter> do jednej z aktywności z ACTION_QS_TILE_PREFERENCES.
Od poziomu 28 interfejsu API Androida PendingIntent musi mieć Intent.FLAG_ACTIVITY_NEW_TASK:
if (Build.VERSION.SDK_INT >= 28) {
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
}
Możesz też dodać flagę w sekcji AndroidManifest.xmlActivity.
Oznaczanie kafelka jako przełączalnego
Zalecamy oznaczenie kafelka jako przełączalnego, jeśli działa on głównie jako przełącznik dwustanowy (co jest najczęstszym zachowaniem kafelków). Pomaga to przekazywać informacje o zachowaniu kafelka do systemu operacyjnego i zwiększać ogólną dostępność.
Ustaw metadane TOGGLEABLE_TILE na true, aby oznaczyć kafelek jako przełączany.
<service ...>
<meta-data android:name="android.service.quicksettings.TOGGLEABLE_TILE"
android:value="true" />
</service>
Wykonywanie tylko bezpiecznych działań na bezpiecznie zablokowanych urządzeniach
Kafel może być wyświetlany na ekranie blokady zablokowanych urządzeń. Jeśli kafelek zawiera informacje poufne, sprawdź wartość isSecure(), aby określić, czy urządzenie jest w stanie bezpiecznym, a TileService powinno odpowiednio zmienić swoje działanie.
Jeśli działanie kafelka jest bezpieczne do wykonania przy zablokowanym urządzeniu, użyj startActivity(), aby uruchomić aktywność na ekranie blokady.
Jeśli działanie kafelka jest niebezpieczne, użyj unlockAndRun(), aby poprosić użytkownika o odblokowanie urządzenia. Jeśli operacja się powiedzie, system wykona obiekt Runnable przekazany do tej metody.
Kategoryzowanie kafelka
Aby zwiększyć wygodę korzystania z Szybkich ustawień, możesz podzielić kafelki na kategorie. System porządkuje kafelki w kategoriach takich jak Łączność, Wyświetlacz i Prywatność. System używa tych kategorii do sortowania i grupowania kafelków w trybie edycji Szybkich ustawień, co ułatwia użytkownikom znajdowanie ich i zarządzanie nimi.
Implementacja
Aby określić kategorię dla TileService, dodaj pole metadanych do deklaracji usługi w pliku AndroidManifest.xml:
- W pliku
AndroidManifest.xmlw elemencie<service>dla elementuTileServicedodaj element<meta-data>. android:name: ustaw tę wartość naandroid.service.quicksettings.TILE_CATEGORY.android:value: przypisz jedną ze zdefiniowanych stałych kategorii, np.android.service.quicksettings.CATEGORY_CONNECTIVITYlubandroid.service.quicksettings.CATEGORY_DISPLAY.
Jak widać w tym przykładzie:
<service
android:name=".MyConnectivityTileService"
[...]
>
<meta-data android:name="android.service.quicksettings.TILE_CATEGORY"
android:value="android.service.quicksettings.CATEGORY_CONNECTIVITY" />
</service>
Interfejs API udostępnia zestaw wstępnie zdefiniowanych kategorii do wyboru. Te kategorie są zdefiniowane jako stałe ciągi znaków w klasie TileService.
Jeśli kategoria nie zostanie określona, system automatycznie przypisze domyślną kategorię:
- Z aplikacji systemowych: w przypadku kafelków, które są częścią aplikacji systemowej.
- Z zainstalowanych aplikacji: w przypadku kafelków z aplikacji zainstalowanych przez użytkownika.
Urządzenia Google Pixel korzystają z kategorii w szybkich ustawieniach, ale producenci OEM mogą używać tych informacji o kategoriach lub je ignorować w swoich interfejsach systemowych.
Zachęcanie użytkownika do dodania kafelka
Aby ręcznie dodać kafel, użytkownicy muszą wykonać kilka czynności:
- Przesuń palcem w dół, aby otworzyć panel Szybkie ustawienia.
- Kliknij przycisk edycji.
- Przewiń wszystkie kafelki na urządzeniu, aż znajdziesz swój.
- Przytrzymaj kafelek i przeciągnij go na listę aktywnych kafelków.
Użytkownik może też w dowolnym momencie przenieść lub usunąć Twój kafel.
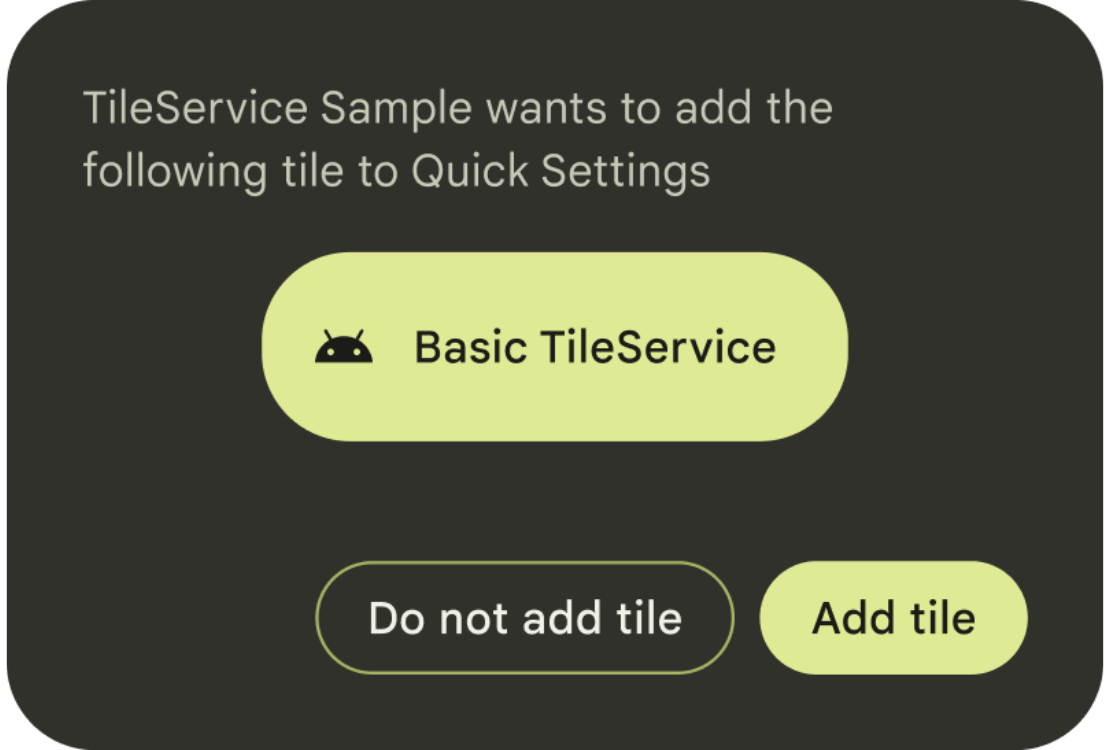
Od Androida 13 możesz używać metody requestAddTileService(), aby znacznie ułatwić użytkownikom dodawanie Twojego kafelka do urządzenia. Ta metoda wyświetla użytkownikom prośbę o szybkie dodanie kafelka bezpośrednio do panelu Szybkie ustawienia. Prompt zawiera nazwę aplikacji, podaną etykietę i ikonę.

public void requestAddTileService (
ComponentName tileServiceComponentName,
CharSequence tileLabel,
Icon icon,
Executor resultExecutor,
Consumer<Integer> resultCallback
)
Wywołanie zwrotne zawiera informacje o tym, czy kafelek został dodany, nie został dodany, czy już istniał, czy wystąpił błąd.
Decydując o tym, kiedy i jak często wyświetlać użytkownikom prośby, kieruj się własnym uznaniem. Zalecamy wywoływanie funkcji requestAddTileService() tylko w kontekście, np. gdy użytkownik po raz pierwszy wejdzie w interakcję z funkcją, którą ułatwia Twój kafel.
System może przestać przetwarzać żądania dotyczące danego ComponentName, jeśli użytkownik wystarczająco wiele razy odmówił ich przyznania. Użytkownik jest określany na podstawie Context użytego do pobrania tej usługi – musi on być zgodny z bieżącym użytkownikiem.

