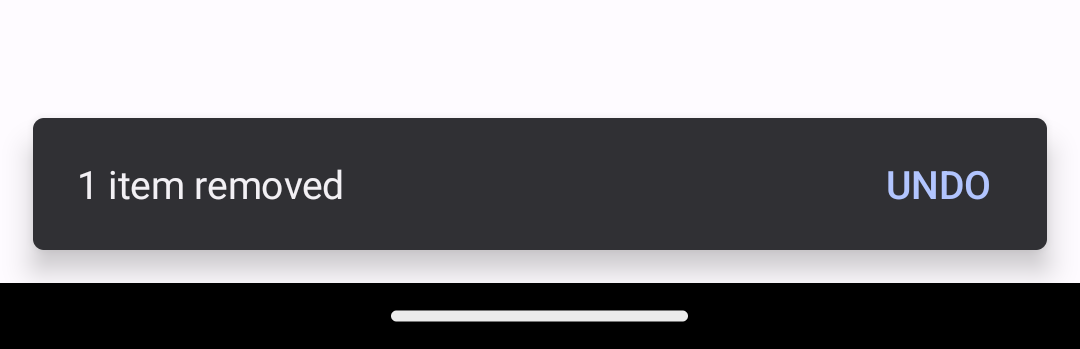
사용자가 메시지에 응답할 수 있도록 Snackbar에 작업을 추가할 수 있습니다. 이렇게 하면 Snackbar에서 메시지 텍스트 옆에 버튼을 배치하고 사용자는 버튼을 탭하여 작업을 트리거할 수 있습니다. 예를 들어 이메일 앱에서 '보관 처리된 이메일' 메시지에 실행취소 버튼을 배치할 수 있습니다. 사용자가 실행취소 버튼을 탭하면 앱이 보관처리된 이메일을 다시 가져옵니다.

Snackbar
Snackbar 메시지에 작업을 추가하려면 View.OnClickListener 인터페이스를 구현하는 리스너 객체를 정의합니다. 사용자가 메시지 작업을 탭하면 시스템은 리스너의 onClick() 메서드를 호출합니다. 예를 들어 다음 스니펫은 실행취소 작업의 리스너를 보여줍니다.
Kotlin
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
자바
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
setAction() 메서드 중 하나를 사용하여 Snackbar에 리스너를 연결합니다. 다음 코드 샘플과 같이 show()를 호출하기 전에 리스너를 연결합니다.
Kotlin
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
자바
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost를 표시할 수 있습니다.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }