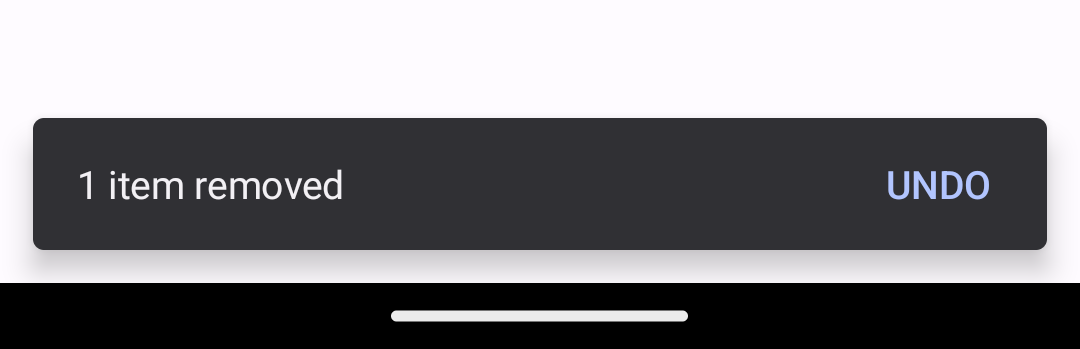
Snackbar にアクションを追加して、ユーザーがメッセージに対応できるようにできます。これを行うと、Snackbar によりメッセージ テキストの横にボタンが表示され、ユーザーはボタンをタップしてアクションをトリガーできます。たとえば、メールアプリで「アーカイブしたメール」のメッセージに「元に戻す」ボタンが配置される場合があります。ユーザーが [元に戻す] ボタンをタップすると、メールがアーカイブから復元されます。

Snackbar。Snackbar メッセージにアクションを追加するには、View.OnClickListener インターフェースを実装するリスナー オブジェクトを定義します。ユーザーがメッセージ アクションをタップすると、リスナーの onClick() メソッドが呼び出されます。たとえば、次のスニペットには「元に戻す」アクションのリスナーが示されています。
Kotlin
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
Java
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
setAction() メソッドのいずれかを使用して、リスナーを Snackbar に接続します。次のコードサンプルに示すように、show() を呼び出す前にリスナーを接続します。
Kotlin
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
Java
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost を表示できます。Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }