میتوانید عملی را به Snackbar اضافه کنید تا کاربر به پیام شما پاسخ دهد. وقتی این کار را انجام میدهید، Snackbar دکمهای را در کنار متن پیام قرار میدهد و کاربر میتواند با ضربه زدن روی دکمه، اقدام شما را آغاز کند. به عنوان مثال، یک برنامه ایمیل ممکن است یک دکمه لغو را روی پیام "ایمیل بایگانی شده" خود قرار دهد. اگر کاربر روی دکمه لغو ضربه بزند، برنامه ایمیل را از بایگانی خارج می کند.

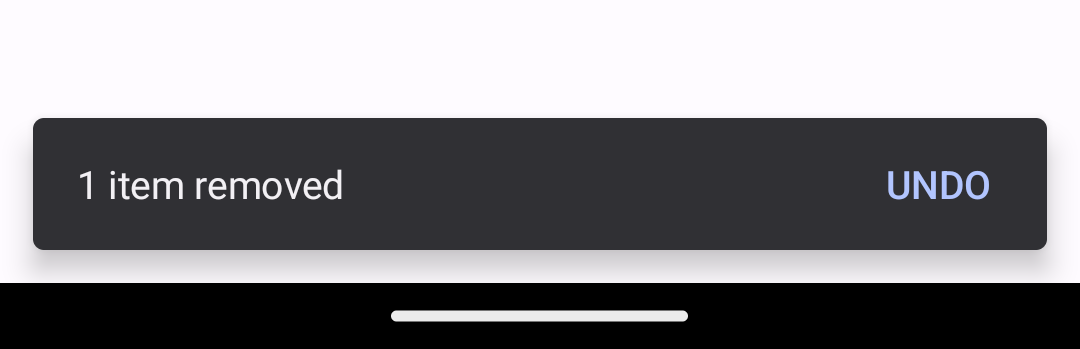
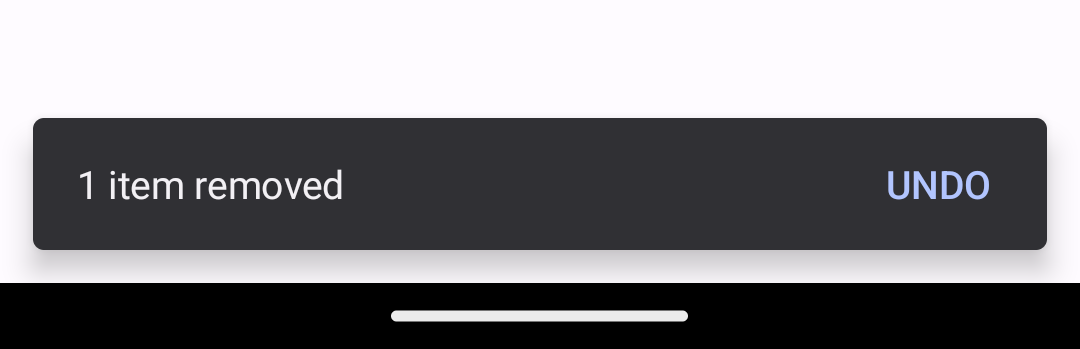
Snackbar با یک دکمه عمل لغو که یک مورد حذف شده را بازیابی می کند. برای افزودن یک عمل به پیام Snackbar ، یک شی شنونده تعریف کنید که رابط View.OnClickListener را پیاده سازی کند. اگر کاربر روی عمل پیام ضربه بزند، سیستم متد onClick() شنونده شما را فراخوانی می کند. به عنوان مثال، این قطعه یک شنونده را برای یک عمل واگرد نشان می دهد:
کاتلین
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
جاوا
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
از یکی از متدهای setAction() برای پیوست کردن شنونده به Snackbar خود استفاده کنید. همانطور که در این نمونه کد نشان داده شده است، قبل از فراخوانی show() شنونده را ضمیمه کنید:
کاتلین
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
جاوا
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost نشان دهید، همانطور که در مثال زیر نشان داده شده است: کاتلین
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }
میتوانید عملی را به Snackbar اضافه کنید تا کاربر به پیام شما پاسخ دهد. وقتی این کار را انجام میدهید، Snackbar دکمهای را در کنار متن پیام قرار میدهد و کاربر میتواند با ضربه زدن روی دکمه، اقدام شما را آغاز کند. به عنوان مثال، یک برنامه ایمیل ممکن است یک دکمه لغو را روی پیام "ایمیل بایگانی شده" خود قرار دهد. اگر کاربر روی دکمه لغو ضربه بزند، برنامه ایمیل را از بایگانی خارج می کند.

Snackbar با یک دکمه عمل لغو که یک مورد حذف شده را بازیابی می کند. برای افزودن یک عمل به پیام Snackbar ، یک شی شنونده تعریف کنید که رابط View.OnClickListener را پیاده سازی کند. اگر کاربر روی عمل پیام ضربه بزند، سیستم متد onClick() شنونده شما را فراخوانی می کند. به عنوان مثال، این قطعه یک شنونده را برای یک عمل واگرد نشان می دهد:
کاتلین
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
جاوا
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
از یکی از متدهای setAction() برای پیوست کردن شنونده به Snackbar خود استفاده کنید. همانطور که در این نمونه کد نشان داده شده است، قبل از فراخوانی show() شنونده را ضمیمه کنید:
کاتلین
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
جاوا
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost نشان دهید، همانطور که در مثال زیر نشان داده شده است: کاتلین
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }