基本通知通常包含標題、一行文字,以及使用者可採取的回應動作。如要提供更多資訊,您可以套用本文件所述的其中一個通知範本,建立可展開的大型通知。
首先,請按照「建立通知」一文所述,建立包含所有基本內容的通知。接著,請使用樣式物件呼叫 setStyle(),並提供與每個範本相對應的資訊,如以下範例所示。
新增大型圖片
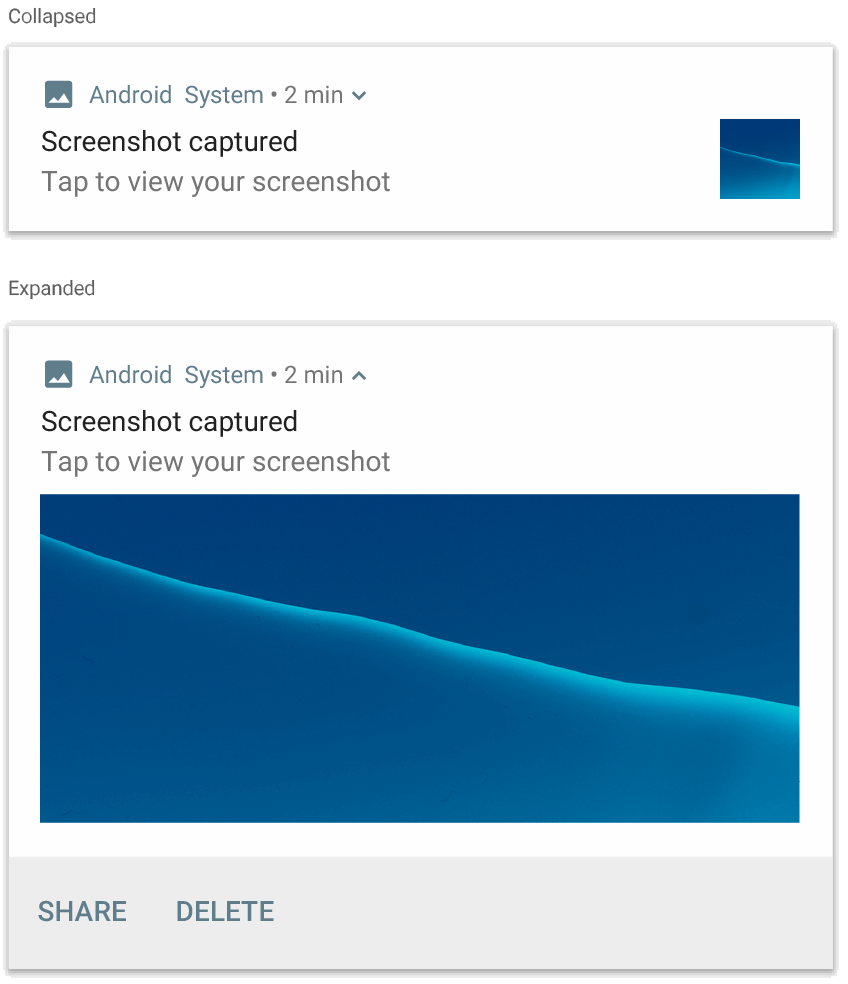
如要在通知中新增圖片,請將 NotificationCompat.BigPictureStyle 的例項傳遞至 setStyle()。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
如要讓圖片僅在通知摺疊時顯示為縮圖 (如下圖所示),請呼叫 setLargeIcon() 並傳遞圖片。接著,請呼叫 BigPictureStyle.bigLargeIcon() 並傳遞 null,這樣在展開通知時,大型圖示就會消失:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle 的通知。新增大量文字
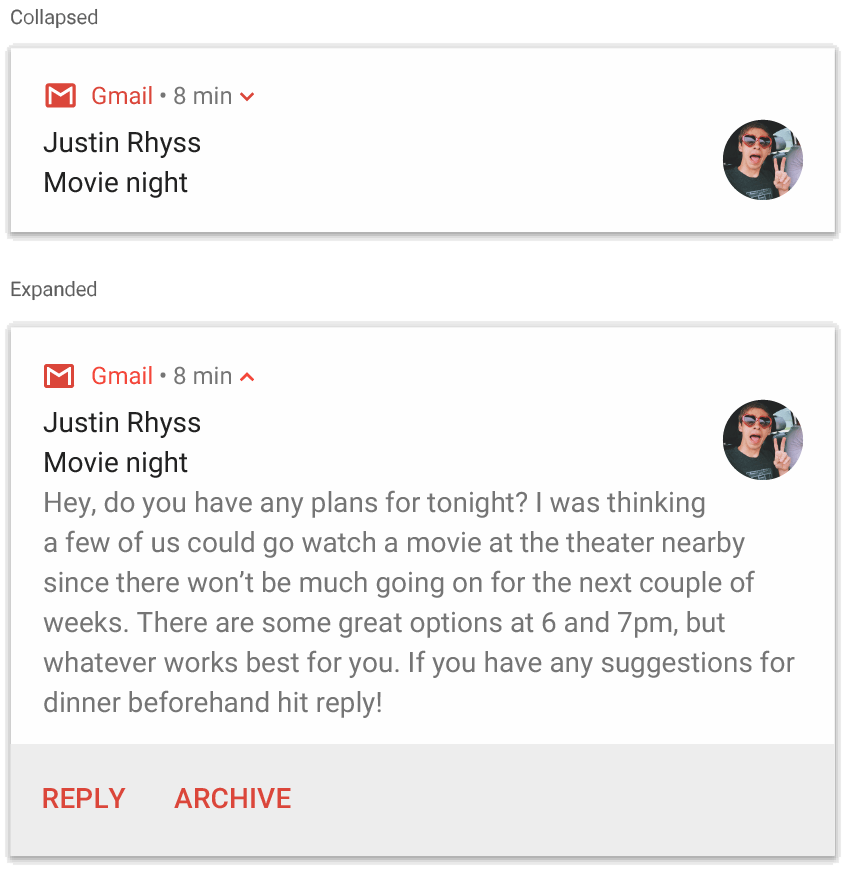
套用 NotificationCompat.BigTextStyle,即可在通知的可展開內容區域中顯示文字:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle 的通知。建立收件匣風格的通知
如要新增多行簡短摘要 (例如來自收件電子郵件的片段),請將 NotificationCompat.InboxStyle 套用至通知。這樣一來,您就能新增多個內容文字,每個文字都會截斷為一行,而非 NotificationCompat.BigTextStyle 提供的連續一行文字。
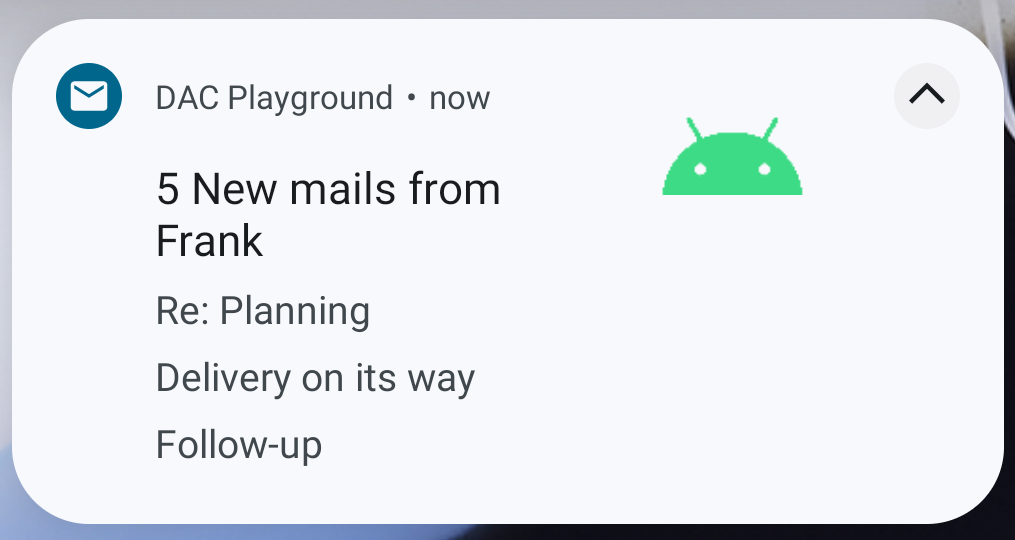
如要新增一行,請最多呼叫 addLine() 六次,如以下範例所示。如果您加入超過六行,系統只會顯示前六行。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
結果如下圖所示:

在通知中顯示對話
套用 NotificationCompat.MessagingStyle 即可在任何人之間顯示連續訊息。這非常適合用於訊息應用程式,因為它會分別處理寄件者名稱和訊息文字,為每則訊息提供一致的版面配置,而且每則訊息可長達數行。
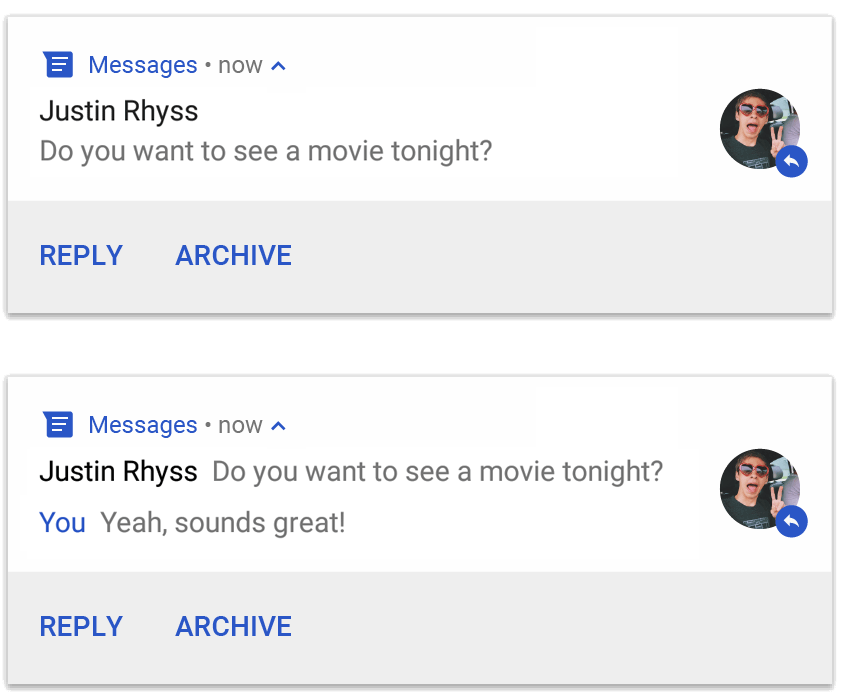
如要新增訊息,請呼叫 addMessage(),並傳遞訊息文字、收到的時間和寄件者名稱。您也可以將這項資訊做為 NotificationCompat.MessagingStyle.Message 物件傳遞,如以下範例所示:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle 的通知。使用 NotificationCompat.MessagingStyle 時,系統會忽略提供給 setContentTitle() 和 setContentText() 的任何值。
您可以呼叫 setConversationTitle() 新增會話上方的標題。這可能是使用者建立的群組名稱,如果沒有特定名稱,則是會話參與者清單。請勿為一對一聊天設定會話標題,因為系統會將這個欄位的存在視為會話是群組的提示。
這類樣式僅適用於搭載 Android 7.0 (API 級別 24) 以上版本的裝置。如前所述,使用相容性程式庫 (NotificationCompat) 時,含有 MessagingStyle 的通知會自動改用支援的展開式通知樣式。
為即時通訊對話建立類似的通知時,請新增直接回覆動作。
建立含有媒體控制選項的通知
套用 MediaStyleNotificationHelper.MediaStyle 即可顯示媒體播放控制項和追蹤資訊。
在建構函式中指定相關聯的 MediaSession。這樣一來,Android 就能顯示媒體的正確資訊。
最多可呼叫 addAction() 五次,最多顯示五個圖示按鈕。呼叫 setLargeIcon() 來設定專輯封面。
與其他通知樣式不同,MediaStyle 還可讓您修改收合大小的內容檢視畫面,方法是指定三個也會顯示在收合檢視畫面中的動作按鈕。如要這麼做,請將動作按鈕索引提供給 setShowActionsInCompactView()。
以下範例說明如何建立含有媒體控制選項的通知:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

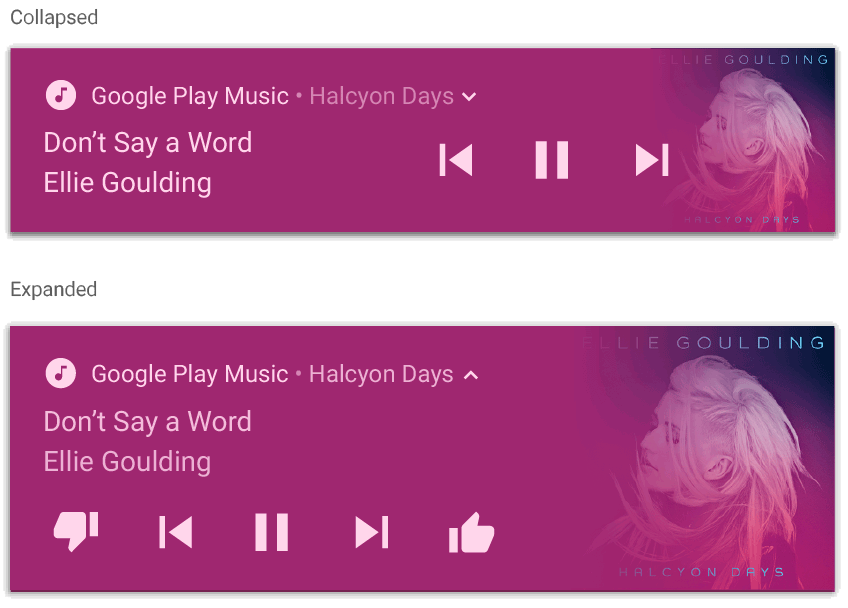
MediaStyleNotificationHelper.MediaStyle 的通知。其他資源
如要進一步瞭解 MediaStyle 和可展開的通知,請參閱下列參考資料。

