Android cho phép bạn tận dụng sức mạnh của web trong các ứng dụng của mình. Vì vậy, bạn có thể hưởng lợi từ tính linh hoạt và hiệu quả khi có thể hiển thị một số loại nội dung nhất định.
Điều này cho phép bạn tích hợp liền mạch nội dung web hiện có vào ứng dụng Android, chẳng hạn như để hiển thị nguồn cấp tin tức, hướng dẫn tương tác, quảng cáo hoặc thậm chí lưu trữ một trò chơi nhỏ mà không cần xây dựng mọi thứ từ đầu. Hãy coi đây là một cửa sổ kết nối với Internet ngay trong ứng dụng của bạn. Có 2 cách để nhúng nội dung web vào ứng dụng:
WebView: Thành phần này hiển thị nội dung web mà bạn kiểm soát trực tuyến ở nơi bạn muốn có mức độ linh hoạt cao trong việc tuỳ chỉnh hoặc cập nhật giao diện người dùng.Custom Tabs: Trải nghiệm duyệt web đầy đủ trong ứng dụng do trình duyệt mặc định của người dùng cung cấp (xem thông tin hỗ trợ trình duyệt) khi người dùng nhấp vào một đường liên kết và bạn muốn giữ họ trong ứng dụng thay vì chuyển sang một trình duyệt bên ngoài, với phần lớn trải nghiệm duyệt web có sẵn.


Tại sao nên nhúng nội dung trên web?
Việc nhúng nội dung web vào ứng dụng mang lại một số lợi ích:
- Tính hiệu quả: Sử dụng lại mã hiện có trên trang web của bạn. Xây dựng dựa trên các công nghệ và nội dung hiện có trên web.
- Tích hợp: Sử dụng nội dung bên ngoài của các nhà cung cấp bên thứ ba (chẳng hạn như nội dung nghe nhìn và quảng cáo) trong ứng dụng của bạn.
- Tính linh hoạt: Cập nhật nội dung một cách linh động mà không bị giới hạn ở giao diện người dùng được xác định trước hoặc không cần phát hành bản cập nhật ứng dụng.
Khi nào nên sử dụng nội dung trên web?
Có 3 trường hợp sử dụng chính để sử dụng Web trong ứng dụng Android của bạn:
1. Nhúng nội dung web vào ứng dụng của bạn dưới dạng nội dung chính hoặc nội dung bổ trợ: Sử dụng WebView
- Hiển thị nội dung web của riêng bạn dưới dạng trải nghiệm chính khi bạn muốn có mức độ linh hoạt cao trong việc tuỳ chỉnh hoặc cập nhật giao diện người dùng.
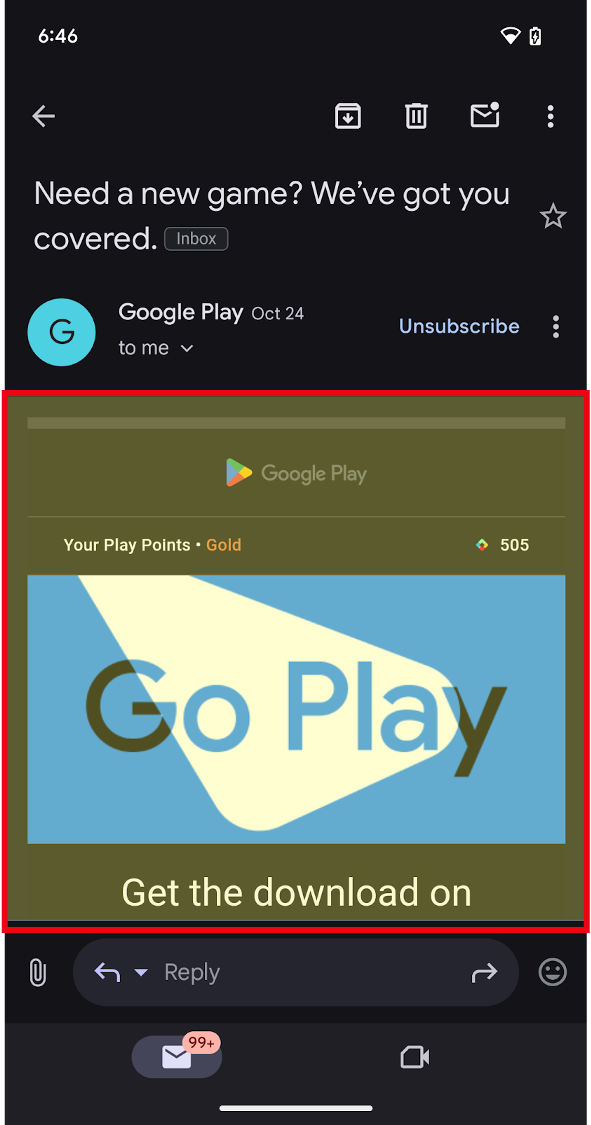
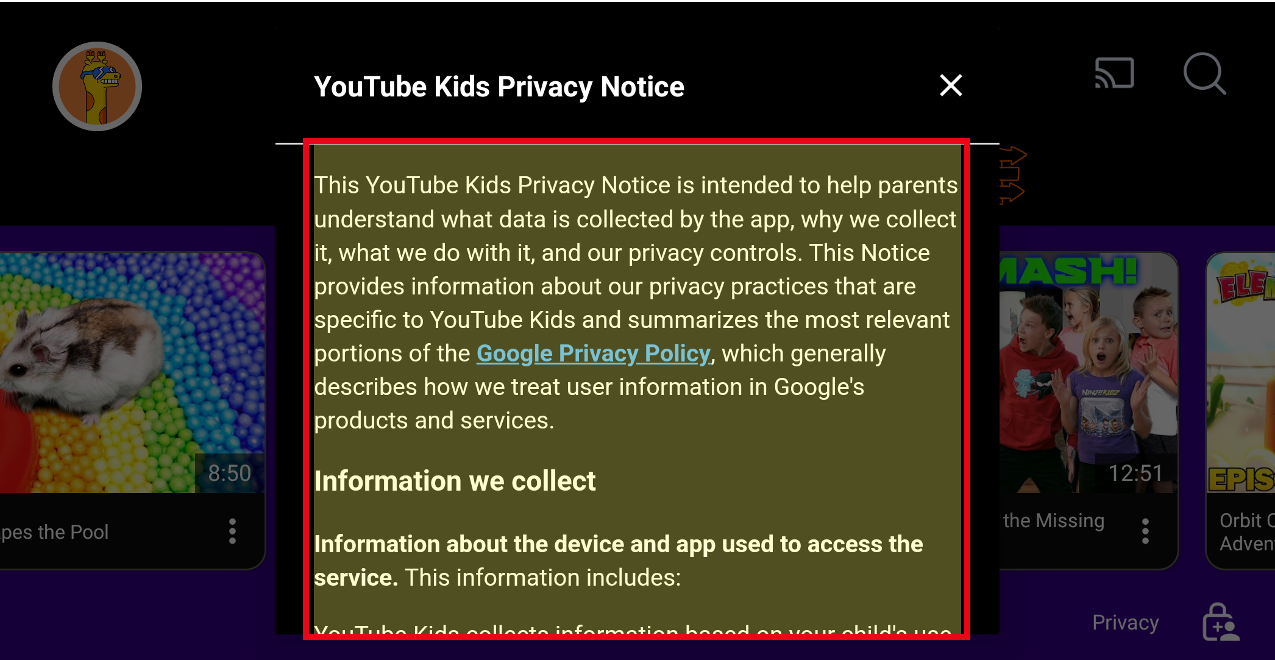
- Hiển thị nội dung khác như quảng cáo, điều khoản và quy định pháp lý hoặc nội dung khác của bên thứ ba dưới dạng nội tuyến hoặc dưới dạng cửa sổ trong trải nghiệm ứng dụng của bạn.


2. Duyệt web trong ứng dụng bằng Custom Tabs hoặc WebView cho các trường hợp sử dụng nâng cao hơn
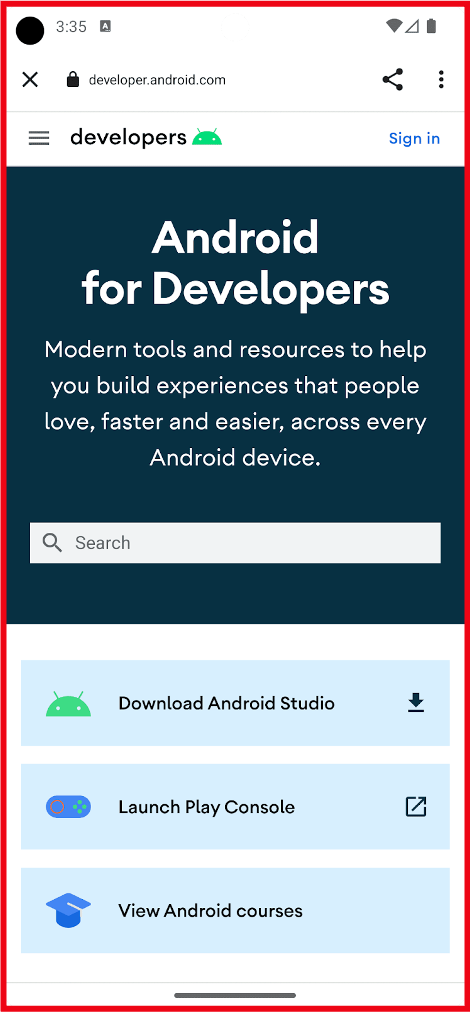
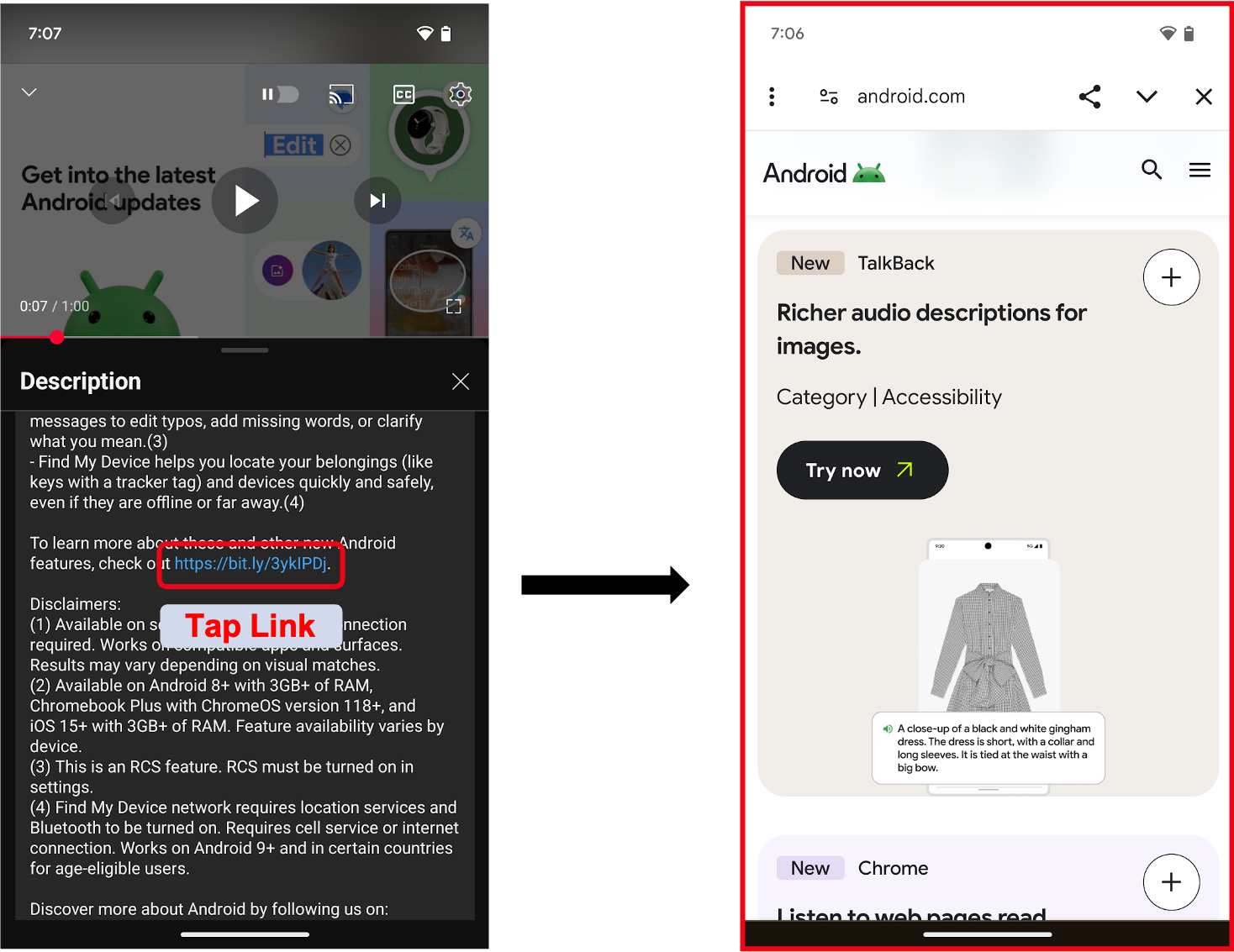
- Mang đến trải nghiệm duyệt web đầy đủ trong ứng dụng khi người dùng nhấp vào một đường liên kết và bạn muốn giữ họ trong ứng dụng thay vì chuyển sang một trình duyệt bên ngoài.
- Lưu ý: Đối với các thiết bị có màn hình lớn như máy tính bảng và thiết bị có thể gập lại, có thêm các lựa chọn để giúp ứng dụng tận dụng không gian bổ sung:
- Các ứng dụng có thể mở đường liên kết trên web ở chế độ chia đôi màn hình bằng cách dùng khởi chạy trải nghiệm đa cửa sổ liền kề. Nhờ đó, người dùng có thể thực hiện nhiều việc cùng lúc giữa ứng dụng của bạn và một trình duyệt. HOẶC
Custom Tabscó một lựa chọn về bảng điều khiển bên có thể mở trong cùng một tác vụ, nhưng bên cạnh nội dung ứng dụng hiện có của bạn.
Custom Tabđược hỗ trợ bởi trình duyệt mặc định của người dùng, đối với những trình duyệt hỗ trợCustom Tabs.- Mặc dù có thể sử dụng
WebViewvà mang đến trải nghiệm duyệt web trong ứng dụng có khả năng tuỳ chỉnh cao, nhưng bạn nên dùngCustom Tabsđể có trải nghiệm duyệt web sẵn có và chuyển đổi liền mạch khi người dùng muốn mở một đường liên kết trên web trong trình duyệt.
- Mặc dù có thể sử dụng

3. Luồng đăng nhập hoặc xác thực trong ứng dụng của bạn
Phương pháp được Android đề xuất là tạo quy trình đăng nhập hoặc xác thực bằng Trình quản lý thông tin xác thực. Nếu bạn nhận thấy mình vẫn cần sử dụng Embedded Web cho những trải nghiệm này, hãy tham khảo hướng dẫn sau:
- Một số ứng dụng sử dụng
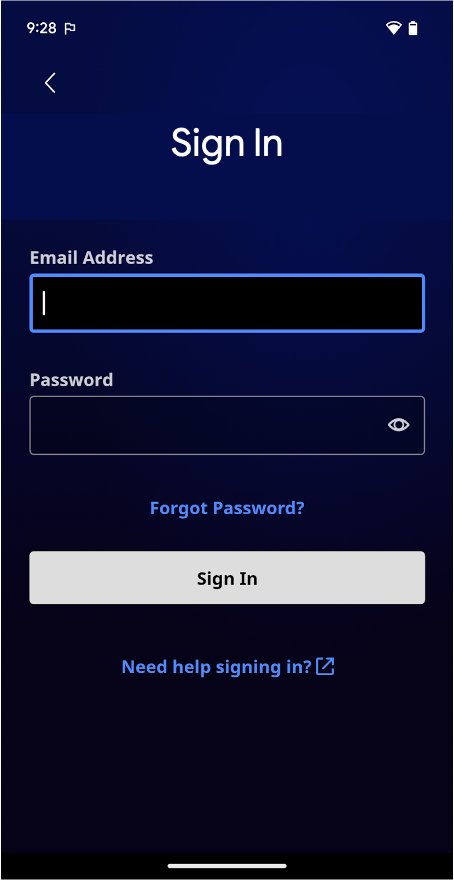
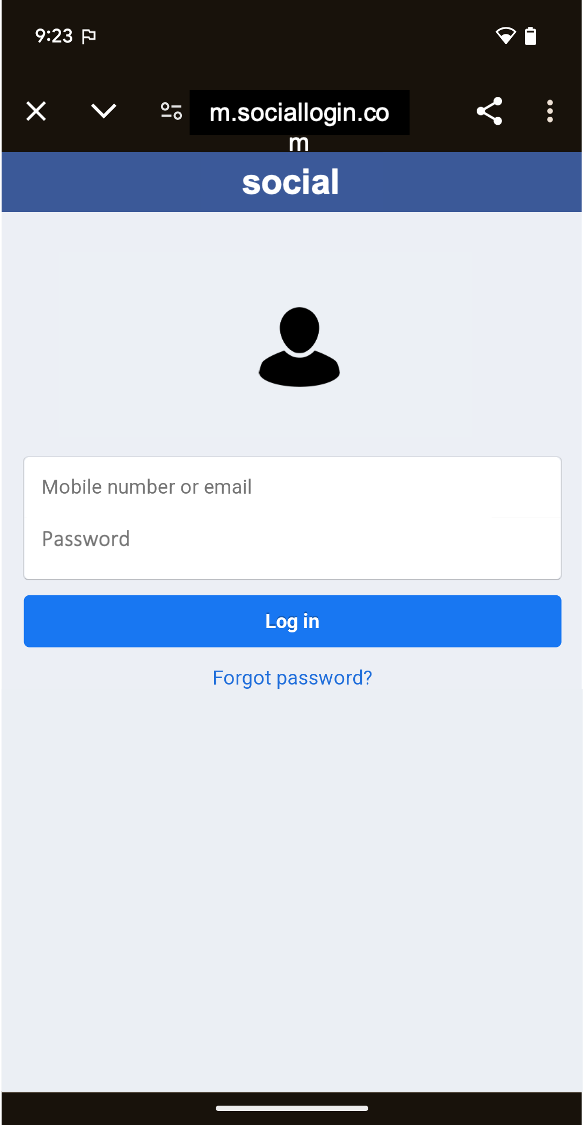
WebViewđể cung cấp quy trình đăng nhập cho người dùng, bao gồm cả việc sử dụng tên người dùng và khoá truy cập (hoặc mật khẩu) dành riêng cho ứng dụng của bạn. Điều này cho phép nhà phát triển hợp nhất các quy trình xác thực trên nhiều nền tảng. - Khi liên kết đến một nhà cung cấp danh tính hoặc trải nghiệm đăng nhập của bên thứ ba, chẳng hạn như "Đăng nhập bằng…",
Custom Tabslà cách phù hợp. Việc chạy mộtCustom Tabgiúp bảo vệ thông tin đăng nhập của người dùng bằng cách giữ thông tin đó tách biệt với trang web của bên thứ ba.
Để biết thêm thông tin về cách sử dụng WebView cho quy trình xác thực, hãy xem phần Xác thực người dùng bằng WebView.
Để khởi chạy một Custom Tab, hãy xem bài viết Tổng quan về Thẻ tuỳ chỉnh của Android.