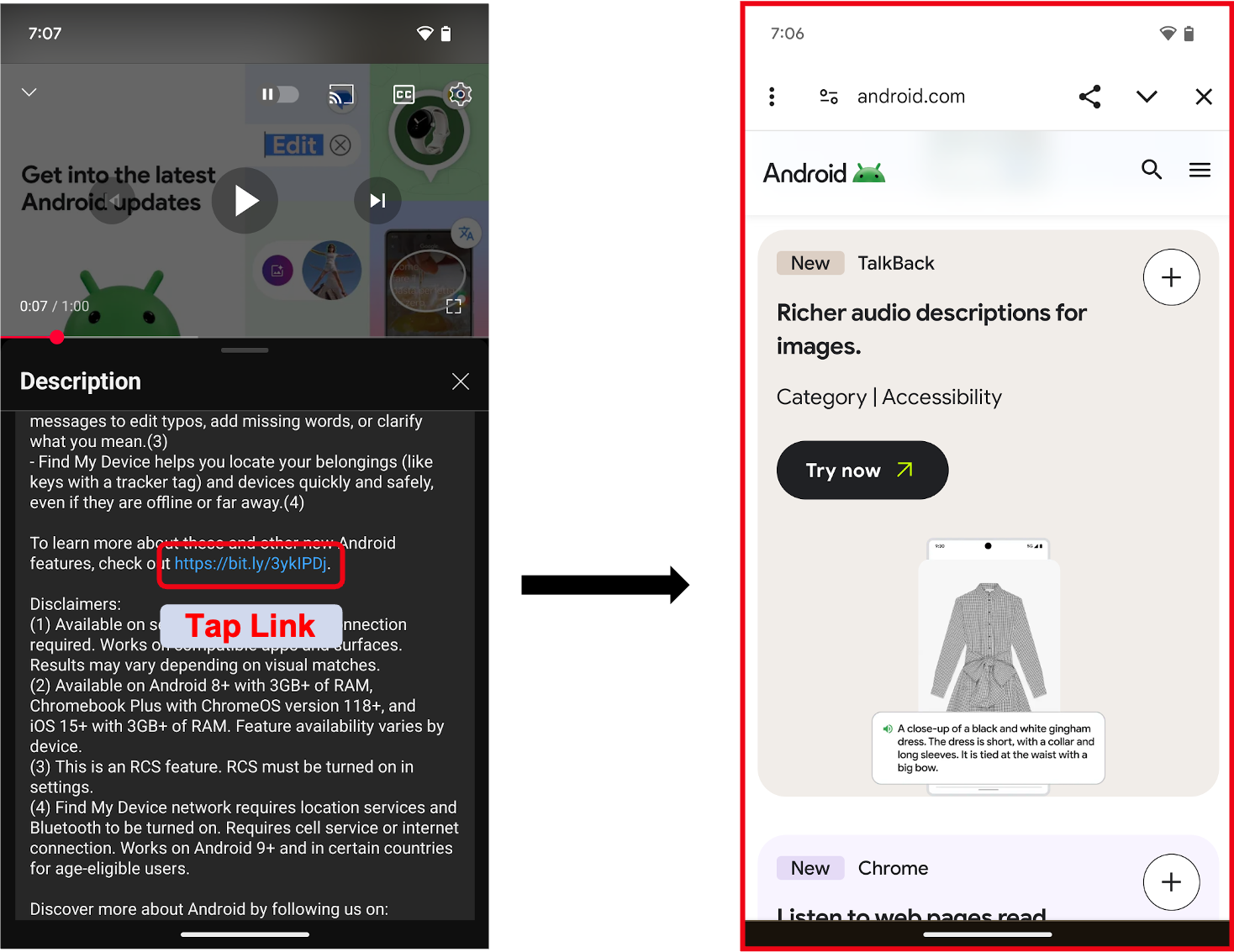
เบราว์เซอร์ในแอปมอบประสบการณ์การใช้งานเว็บแบบเต็มให้แก่ผู้ใช้โดยไม่ต้องออกจากแอป Android มี API หลัก 2 รายการสำหรับการติดตั้งใช้งานเบราว์เซอร์ในแอป ได้แก่ Custom Tabs และ WebView ใช้เบราว์เซอร์ในแอปเมื่อคุณมีลิงก์หรือโฆษณาที่นำไปยังหน้าเว็บ คุณเปิดหน้านั้นได้โดยตรง ภายในแอป ดังที่เห็นในรูปที่ 1

การเลือกระหว่างแท็บที่กำหนดเองกับ WebView เป็นการตัดสินใจด้านสถาปัตยกรรมที่สำคัญ ซึ่ง ส่งผลต่อความเร็วในการพัฒนา ประสบการณ์ของผู้ใช้ และระดับการควบคุมที่คุณมี เหนือ UI
การเปรียบเทียบอย่างรวดเร็ว
ใช้ตารางต่อไปนี้เพื่อช่วยคุณตัดสินใจเลือกเครื่องมือที่เหมาะกับความต้องการ
| ฟีเจอร์ | WebView | แท็บที่กำหนดเอง |
|---|---|---|
| กรณีการใช้งานหลัก | การสร้างแอปแบบไฮบริดที่มีเว็บเป็นเนื้อหาหลักหรือเนื้อหาสนับสนุน การแสดงโฆษณา แคมเปญในแอป หรือหน้าข้อกำหนดในการให้บริการ | การแสดงเนื้อหาจากเว็บไซต์ภายนอก (เช่น บทความข่าวหรือหน้าผลิตภัณฑ์) |
| การควบคุม UI | เต็ม ซึ่งเป็นViewคอมโพเนนต์ที่คุณวางได้ทุกที่ คุณควบคุม UI โดยรอบทั้งหมด |
จำกัด คุณสามารถกำหนดธีมสีแถบเครื่องมือและเพิ่มการดำเนินการที่กำหนดเองได้ 2-3 รายการ |
| ข้อมูลและเซสชัน | แซนด์บ็อกซ์ โดยจะไม่แชร์คุกกี้หรือข้อมูลเข้าสู่ระบบกับเบราว์เซอร์หลักของผู้ใช้ | แชร์ โดยจะใช้เซสชันเบราว์เซอร์เริ่มต้นของผู้ใช้ ซึ่งรวมถึงคุกกี้และรหัสผ่านที่บันทึกไว้ |
| บริดจ์แบบมาพร้อมเครื่อง <-> เว็บ | ได้ คุณสามารถใช้บริดจ์ JavaScript เพื่อการสื่อสารแบบ 2 ทางอย่างลึกซึ้งระหว่างเนื้อหาเว็บกับโค้ดแอปเนทีฟ | จำกัด คุณสามารถใช้วิธี window.postMessage() สำหรับการส่งสตริงพื้นฐาน |
| ความพยายามของนักพัฒนาแอป | สูง คุณต้องจัดการวงจร การนำทาง และประสิทธิภาพด้วยตนเอง | ต่ำ คุณสามารถติดตั้งใช้งานได้ด้วยโค้ดเพียงไม่กี่บรรทัด |
WebView
WebView คือมุมมองที่ทำให้หน้าเว็บเป็นส่วนหนึ่งของเลย์เอาต์ของแอป แม้จะมีประสิทธิภาพ แต่การจัดการจะซับซ้อนกว่าแท็บที่กำหนดเองเล็กน้อย
WebView สามารถโหลดเนื้อหาเว็บจากระยะไกลหรือในเครื่อง เรียกใช้ JavaScript และเปิดใช้ การสื่อสารแบบ 2 ทางระหว่างเนื้อหาเว็บกับโค้ดแอปที่มาพร้อมเครื่อง ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถของ WebView ได้ที่สิ่งที่ WebView ทำได้
นอกจากนี้ คุณยังใช้ WebView เพื่อส่งมอบเว็บแอปพลิเคชันหรือแสดงหน้าเว็บออนไลน์เป็นส่วนหนึ่งของแอปได้ด้วย เช่น ข้อตกลงสำหรับผู้ใช้ปลายทางที่คุณต้องอัปเดตเป็นระยะๆ ดูข้อมูลเพิ่มเติมได้ที่สร้างเว็บแอปใน WebView
เหตุผลที่ควรเลือก WebView
สถานการณ์บางอย่างที่ WebView เหมาะสมมีดังนี้
- แอปแบบไฮบริด: คุณกำลังสร้างแอปที่เนื้อหาเว็บและคอมโพเนนต์ดั้งเดิม (เช่น แถบนำทางหรือปุ่มการทำงานแบบลอย) อยู่ เคียงข้างกัน
- เนื้อหาจากบุคคลที่หนึ่ง: เนื้อหาเว็บของคุณเป็นส่วนหลักแบบอินเทอร์แอกทีฟของ ประสบการณ์การใช้งานแอป เช่น เอดิเตอร์เอกสารหรือ Canvas สำหรับการออกแบบ
- การควบคุม UI เต็มรูปแบบ: คุณต้องแก้ไขเนื้อหาของหน้าเว็บ เองหรือวางองค์ประกอบ UI ดั้งเดิมซ้อนทับไว้ด้านบน
- ข้อมูลวิเคราะห์เชิงลึก: คุณต้องมีข้อมูลเชิงลึกโดยละเอียดเกี่ยวกับการมีส่วนร่วมและ กิจกรรมของผู้ใช้ภายใน WebView
ข้อดีข้อเสียที่สำคัญ
ข้อแลกเปลี่ยนที่สำคัญบางส่วนที่ควรพิจารณาเมื่อใช้ WebView มีดังนี้
- ประสิทธิภาพ: WebView อาจใช้หน่วยความจำมาก หากไม่จัดการอย่างระมัดระวัง คุณอาจพบปัญหาด้านประสิทธิภาพหรือ ANR (ข้อผิดพลาด "แอปไม่ตอบสนอง")
- ความปลอดภัยและการบำรุงรักษา: คุณมีหน้าที่รับผิดชอบในการเพิ่มความปลอดภัย และจัดการวงจรการใช้งาน อย่างไรก็ตาม การอัปเดต WebView จะเปิดตัวทั่วโลกผ่าน Google Play คุณจึงไม่ต้องกังวลว่าเครื่องมือพื้นฐานจะล้าสมัย
แท็บที่กำหนดเอง
แท็บที่กำหนดเองเป็นตัวเลือกที่ยอดเยี่ยมในการนำผู้ใช้ไปยัง URL ภายนอก เนื่องจากมีหน้าต่างเบราว์เซอร์ที่รวดเร็ว ปลอดภัย และใช้งานง่ายซึ่งเลื่อนทับแอปของคุณ
เหตุผลที่ควรเลือกใช้แท็บที่กำหนดเอง
สถานการณ์ที่แท็บที่กำหนดเองเหมาะกับการใช้งานมีดังนี้
- ลิงก์ภายนอก: เมื่อผู้ใช้แตะลิงก์ไปยังเว็บไซต์ที่คุณไม่ได้เป็นเจ้าของ Custom Tabs จะช่วยให้ผู้ใช้ยังคงอยู่ในบริบทของแอปของคุณพร้อมมอบประสบการณ์การใช้งานเบราว์เซอร์แบบเต็ม
- ความง่ายในการผสานรวม: เป็นวิธีที่ง่ายที่สุดในการเริ่มต้นใช้งานประสบการณ์เว็บที่ฝังไว้
- สถานะที่แชร์: เนื่องจากแชร์คุกกี้กับเบราว์เซอร์เริ่มต้นของผู้ใช้ ผู้ใช้จึงไม่ต้องลงชื่อเข้าใช้เว็บไซต์ที่เคยเข้าชมอีกครั้ง
- การลงชื่อเข้าใช้ของบุคคลที่สาม: เหมาะสำหรับการลงชื่อเข้าใช้ของบุคคลที่สาม (เช่น "ลงชื่อเข้าใช้ด้วย Google" หรือ "ลงชื่อเข้าใช้ด้วย Facebook") เนื่องจาก เบราว์เซอร์จัดการข้อมูลเข้าสู่ระบบอย่างปลอดภัย
แม้ว่าเบราว์เซอร์ส่วนใหญ่จะรองรับแท็บที่กำหนดเอง แต่บางเบราว์เซอร์ก็มีการปรับแต่งมากกว่าเบราว์เซอร์อื่นๆ โปรดดูข้อมูลเพิ่มเติมที่หัวข้อการรองรับเบราว์เซอร์
ใช้เนื้อหาเว็บใน Jetpack Compose
คุณใช้ทั้งแท็บที่กำหนดเองและ WebView ได้เมื่อสร้างด้วย Jetpack Compose โดยทำดังนี้
- แท็บที่กำหนดเอง: เนื่องจากแท็บที่กำหนดเองใช้
Intentคุณจึงเปิดแท็บจากContextในฟังก์ชัน Compose ได้ ซึ่งจะช่วยให้การผสานรวมเป็นไปอย่างราบรื่น - WebView: Compose ยังไม่มี Composable ของ WebView แบบเนทีฟ คุณจึงต้องใช้
AndroidViewเพื่อฝัง WebView มาตรฐานลงในเลย์เอาต์
แหล่งข้อมูลเพิ่มเติม
หากต้องการพัฒนาหน้าเว็บสำหรับอุปกรณ์ที่ใช้ Android โดยใช้ WebView หรือ Custom Tabs API โปรดดูเอกสารต่อไปนี้
- การฝังเนื้อหาเว็บลงในแอปเป็นเนื้อหาหลักหรือเนื้อหาสนับสนุน
- เอกสารอ้างอิง API: WebView
- ภาพรวมแท็บที่กำหนดเอง
- ภาพรวมของกิจกรรมในเว็บที่เชื่อถือได้
- การรองรับเบราว์เซอร์
