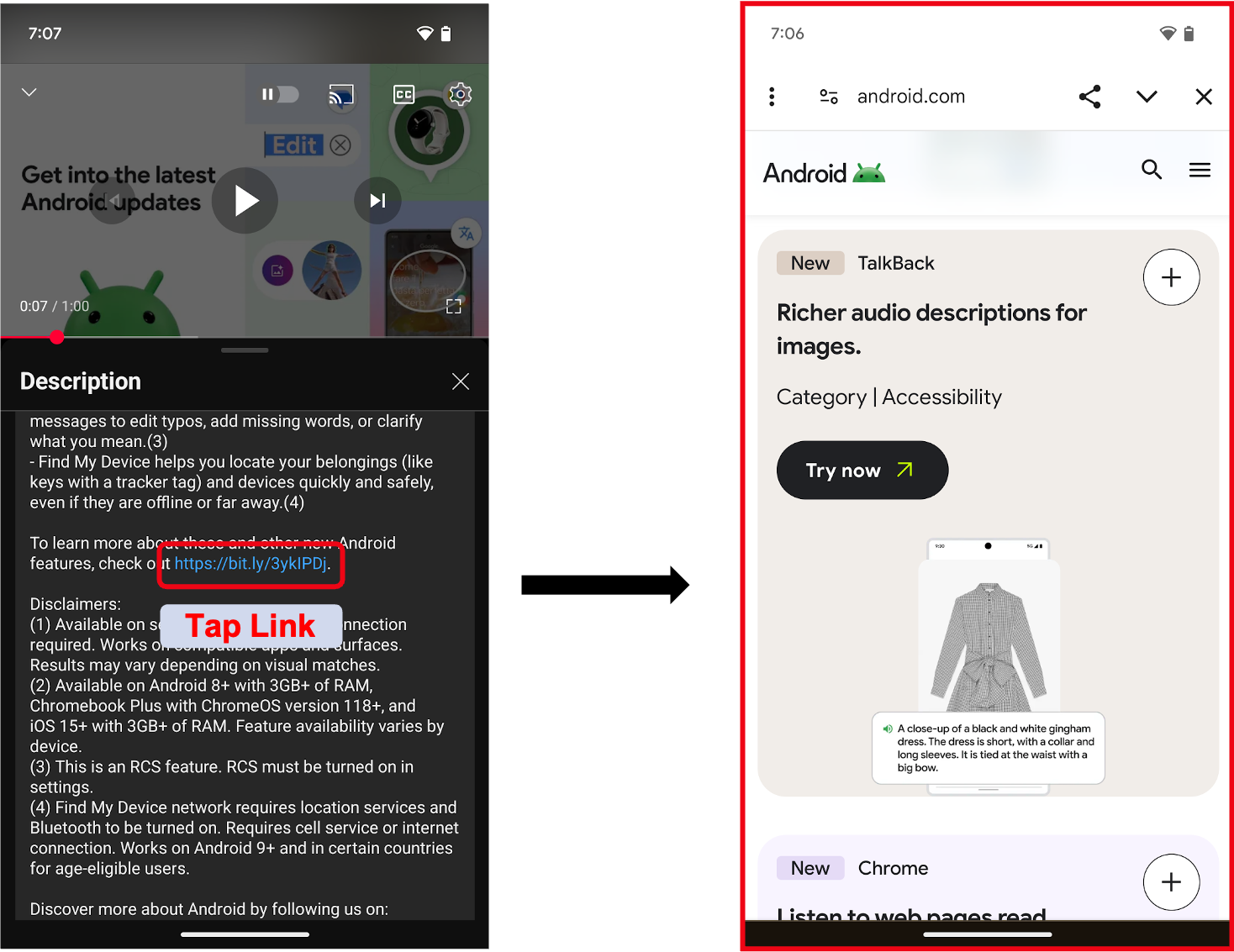
인앱 브라우저를 사용하면 사용자가 앱을 종료하지 않고도 전체 웹 환경을 이용할 수 있습니다. Android에서는 인앱 브라우저를 구현하기 위한 두 가지 기본 API(맞춤 탭 및 WebView)를 제공합니다. 웹페이지로 연결되는 링크나 광고가 있는 경우 인앱 브라우저를 사용하세요. 그림 1에서 볼 수 있듯이 앱 내에서 바로 해당 페이지를 열 수 있습니다.

맞춤 탭과 WebView 중에서 선택하는 것은 개발 속도, 사용자 환경, UI 제어 수준에 영향을 미치는 중요한 아키텍처 결정입니다.
빠른 비교
다음 표를 사용하여 필요에 맞는 도구를 결정하세요.
| 기능 | WebView | 맞춤 탭 |
|---|---|---|
| 주된 사용 사례 | 웹을 기본 또는 지원 콘텐츠로 사용하여 하이브리드 앱을 빌드하고 광고, 인앱 캠페인 또는 서비스 약관 페이지를 표시합니다. | 외부 웹사이트 (예: 뉴스 기사 또는 제품 페이지)의 콘텐츠를 표시합니다. |
| UI 제어 | Full View 구성요소로, 어디에나 배치할 수 있습니다. 주변 UI를 모두 제어합니다. |
제한됨 툴바 색상을 테마로 지정하고 맞춤 작업을 몇 개 추가할 수 있습니다. |
| 데이터 및 세션 | 샌드박스 사용자의 기본 브라우저와 쿠키 또는 로그인을 공유하지 않습니다. | 공유됨 쿠키와 저장된 비밀번호를 비롯한 사용자의 기본 브라우저 세션을 사용합니다. |
| 네이티브 <-> 웹 브리지 | 정답입니다. JavaScript 브리지를 사용하여 웹 콘텐츠와 네이티브 앱 코드 간에 양방향으로 깊이 있는 통신을 할 수 있습니다. | 제한됨 기본 문자열 전달에는 window.postMessage() 메서드를 사용할 수 있습니다. |
| 개발자 노력 | 높음 수명 주기, 탐색, 성능을 직접 관리해야 합니다. | 낮음 코드 몇 줄만으로 구현할 수 있습니다. |
WebView
WebView는 웹페이지를 앱 레이아웃의 필수적인 부분으로 만드는 뷰입니다. 강력하지만 맞춤 탭에 비해 처리하기가 약간 더 복잡합니다.
WebView는 원격 또는 로컬 웹 콘텐츠를 로드하고, JavaScript를 실행하고, 웹 콘텐츠와 네이티브 앱 코드 간의 양방향 통신을 지원할 수 있습니다. 기능에 대해 자세히 알아보려면 WebView로 할 수 있는 작업을 참고하세요.
WebView를 사용하여 웹 애플리케이션을 제공하거나 온라인 웹페이지를 앱의 일부로 표시할 수도 있습니다. 예를 들어 주기적으로 업데이트해야 하는 최종 사용자 계약이 있습니다. 자세한 내용은 WebView에서 웹 앱 빌드를 참고하세요.
WebView를 선택해야 하는 이유
다음은 WebView가 적합한 몇 가지 시나리오입니다.
- 하이브리드 앱: 웹 콘텐츠와 네이티브 구성요소 (예: 탐색 메뉴 또는 플로팅 액션 버튼)가 나란히 있는 앱을 빌드합니다.
- 퍼스트 파티 콘텐츠: 웹 콘텐츠가 문서 편집기나 디자인 캔버스처럼 앱 환경의 핵심적인 대화형 부분입니다.
- 전체 UI 제어: 웹페이지 자체의 콘텐츠를 수정하거나 네이티브 UI 요소를 웹페이지 위에 오버레이해야 합니다.
- 심층 분석: WebView 내의 사용자 참여 및 활동에 관한 자세한 통계가 필요합니다.
주요 절충사항
다음은 WebView를 사용할 때 고려해야 할 몇 가지 주요 트레이드 오프입니다.
- 성능: WebView는 메모리를 많이 사용할 수 있습니다. 주의 깊게 관리하지 않으면 성능 문제나 ANR (앱 응답 없음 오류)이 발생할 수 있습니다.
- 보안 및 유지관리: 보안을 강화하고 수명 주기를 관리할 책임은 사용자에게 있습니다. 하지만 WebView 업데이트는 Google Play를 통해 전 세계적으로 출시되므로 기본 엔진이 오래될 걱정은 하지 않아도 됩니다.
맞춤 탭
맞춤 탭은 사용자를 외부 URL로 안내하는 데 적합합니다. 맞춤 탭은 앱 위로 슬라이드되는 빠르고 안전하며 사용자 친화적인 브라우저 창을 제공하기 때문입니다.
맞춤 탭을 선택해야 하는 이유
다음은 맞춤 탭이 적합한 몇 가지 시나리오입니다.
- 외부 링크: 사용자가 내가 소유하지 않은 웹사이트 링크를 탭하면 맞춤 탭은 전체 브라우저 환경을 제공하면서 사용자를 앱 컨텍스트에 유지합니다.
- 간편한 통합: 삽입된 웹 환경을 설정하고 실행하는 가장 간단한 방법입니다.
- 공유 상태: 사용자의 기본 브라우저와 쿠키를 공유하므로 사용자가 이미 방문한 사이트에 다시 로그인하지 않아도 됩니다.
- 서드 파티 로그인: 브라우저에서 사용자 인증 정보를 안전하게 처리하므로 서드 파티 로그인 흐름('Google 계정으로 로그인' 또는 'Facebook 계정으로 로그인' 등)에 적합합니다.
대부분의 브라우저에서 맞춤 탭을 지원하지만 일부 브라우저는 다른 브라우저보다 더 많은 맞춤설정을 제공합니다. 자세한 내용은 브라우저 지원을 참고하세요.
Jetpack Compose에서 웹 콘텐츠 사용
Jetpack Compose로 빌드할 때 맞춤 탭과 WebView를 모두 사용할 수 있습니다.
- 맞춤 탭: 맞춤 탭은
Intent을 사용하므로 Compose 함수의Context에서 실행하여 원활하게 통합할 수 있습니다. - WebView: Compose에는 아직 네이티브 WebView 컴포저블이 없으므로
AndroidView를 사용하여 표준 WebView를 레이아웃에 삽입해야 합니다.
추가 리소스
WebView 또는 맞춤 탭 API를 사용하여 Android 기반 기기용 웹페이지를 개발하려면 다음 문서를 참고하세요.
