O Android permite aproveitar o poder da Web no seu app. Assim, você pode se beneficiar da flexibilidade e da eficiência de exibir determinados tipos de conteúdo.
Incorporar conteúdo usando WebView
A API WebView dá acesso aos recursos de um mini navegador
para exibir conteúdo da Web no seu app. Isso permite oferecer experiências
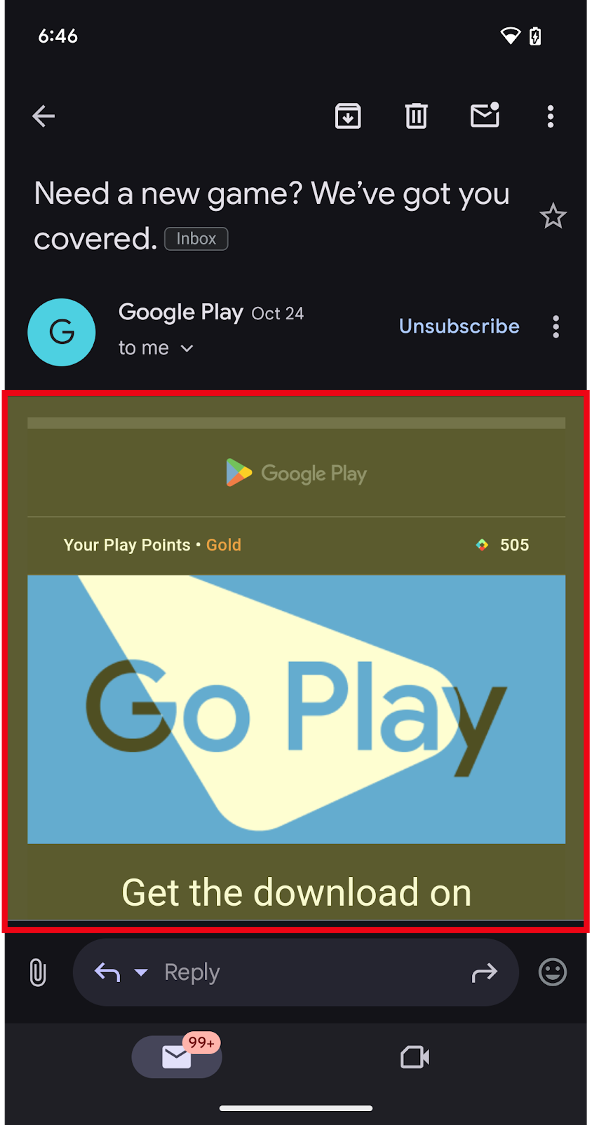
baseadas na Web como parte principal ou de suporte no seu app, conforme mostrado na Figura
1.


O que o WebView pode fazer
Com a WebView no seu app, você pode fazer o seguinte:
Incorporar na Web: um
WebViewé integrado à interface do usuário de um app como um componente, assim como um botão ou um campo de texto.Carregar conteúdo: o
WebViewpode carregar conteúdo da Web de várias fontes:- URLs remotos: ele pode buscar e mostrar páginas da Web da Internet, assim como um navegador comum.
- Arquivos locais: é possível carregar arquivos HTML, CSS e JavaScript armazenados nos recursos do app.
- Conteúdo gerado dinamicamente: o app pode gerar conteúdo HTML dinamicamente
e fornecê-lo ao
WebView.
Renderização: o
WebViewusa o mecanismo do navegador para analisar e renderizar o HTML, o CSS e o JavaScript, mostrando a página da Web resultante na área designada na interface do app.Executar JavaScript: o
WebViewpode executar código JavaScript no contexto da página da Web carregada. Isso permite interações e atualizações dinâmicas noWebView.Interaja com seu app: é aqui que o
WebViewfica mais poderoso. Ele permite a comunicação bidirecional entre a página da Web e o app.JavaScript para código do app: o código JavaScript em execução em um
WebViewpode chamar APIs de host do app, permitindo o acesso a recursos do dispositivo, como câmera, GPS ou sensores.Código do app para JavaScript: o app também pode injetar código JavaScript em um
WebView, manipular o conteúdo da página da Web ou responder a eventos acionados pela página da Web.
Como o WebView é diferente de um navegador
Um WebView é um componente altamente personalizado que fornece a funcionalidade principal de
uma janela para a Web. Ao contrário de um navegador, que oferece uma barra de navegação e outros elementos de interface do usuário para navegar na Web de maneira mais ampla, a experiência geral de um WebView é moldada pelo design e pela finalidade do seu app.
Para entender melhor como o WebView difere dos navegadores padrão, consulte as explicações a seguir:
Interface: um WebView é usado para mostrar conteúdo da Web e não tem um
cabeçalho ou interface próprios, como a maioria dos outros navegadores comuns, por exemplo, um botão de início, barra de endereço ou menu de configurações.
Recursos: muitos navegadores têm recursos integrados para melhorar a experiência de navegação, como favoritos, permissões ou histórico.
Atualizações: como o Android WebView é um serviço do sistema no Android, as atualizações
são enviadas e integradas aos apps automaticamente todos os meses.
Os navegadores dependem das atualizações de apps correspondentes e da aplicação da atualização nos dispositivos pelos usuários finais.
Primeiros passos
Para informações sobre como usar o WebView no seu app, consulte o documento
Criar apps da Web em WebView.
Outros recursos
Para desenvolver páginas da Web para dispositivos com tecnologia Android usando objetos WebView ou
Custom Tabs, consulte os seguintes documentos:
- Criar apps da Web em
WebView - Gerenciar objetos
WebView - Suporte a diferentes telas em apps da Web
- Depurar apps da Web
- Práticas recomendadas para apps da Web
- Ativar a versão Beta do
WebView - Navegação no app usando a Web incorporada
- Visão geral das guias personalizadas do Android
