Android では、アプリ内でウェブの機能を活用できます。そのため、特定の種類のコンテンツを表示する際の柔軟性と効率性を高めることができます。
WebView を使用してコンテンツを埋め込む
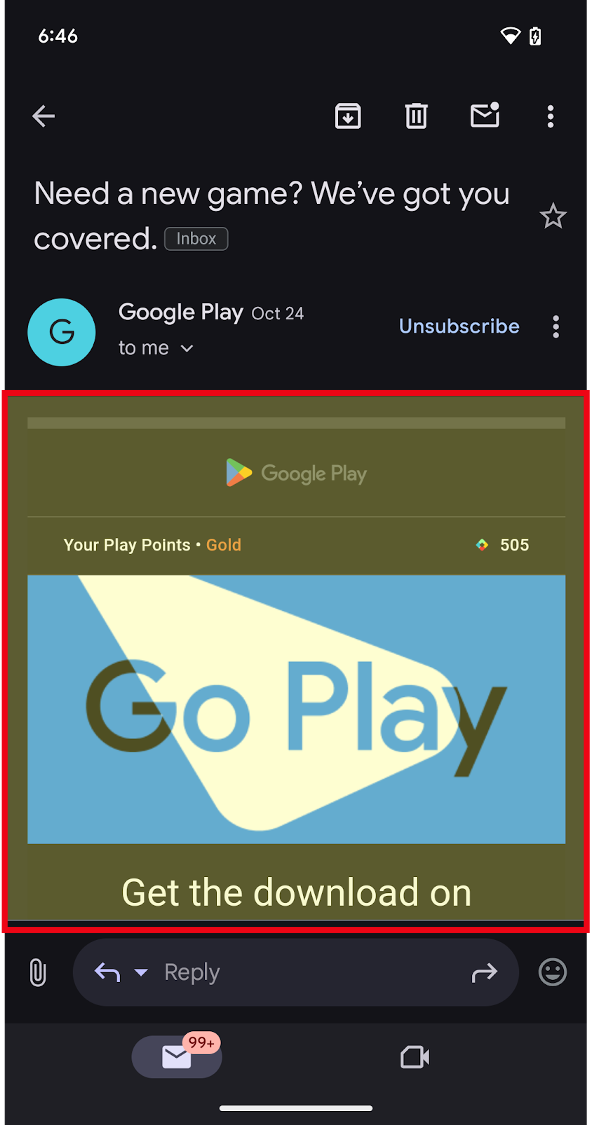
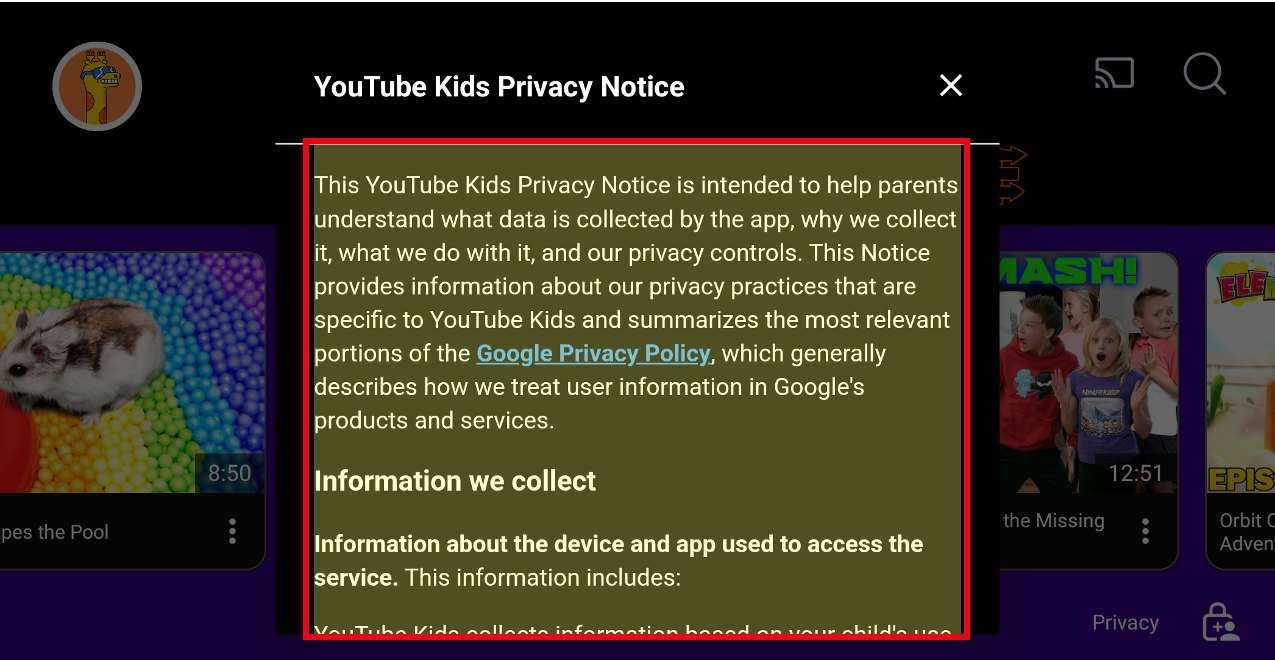
WebView API を使用すると、アプリ内でウェブ コンテンツを表示するためのミニブラウザの機能にアクセスできます。これにより、図 1 に示すように、ウェブを利用したエクスペリエンスをアプリのコア部分またはサポート部分として提供できます。


WebView でできること
アプリで WebView を使用すると、次のことができます。
ウェブを埋め込む:
WebViewが、ボタンやテキスト フィールドのように、アプリのユーザー インターフェースにコンポーネントとして統合されます。コンテンツを読み込む:
WebViewは、さまざまなソースからウェブ コンテンツを読み込むことができます。- リモート URL: 通常のブラウザと同様に、インターネットからウェブページを取得して表示できます。
- ローカル ファイル: アプリのリソース内に保存されている HTML、CSS、JavaScript ファイルを読み込むことができます。
- 動的に生成されたコンテンツ: アプリは HTML コンテンツを動的に生成し、
WebViewに提供できます。
レンダリング:
WebViewは、ブラウザ エンジンを使用して HTML、CSS、JavaScript を解析してレンダリングし、アプリの UI の指定された領域内に結果のウェブページを表示します。JavaScript を実行する:
WebViewは、読み込まれたウェブページのコンテキスト内で JavaScript コードを実行できます。これにより、WebView内で動的なインタラクションと更新が可能になります。アプリを操作する: ここで
WebViewの威力が発揮されます。これにより、ウェブページとアプリ間の双方向通信が可能になります。JavaScript からアプリコード:
WebViewで実行される JavaScript コードは、アプリのホスト API を呼び出すことができ、カメラ、GPS、センサーなどのデバイス機能にアクセスできます。アプリコードから JavaScript へ: アプリは
WebViewに JavaScript コードを挿入したり、ウェブページのコンテンツを操作したり、ウェブページによってトリガーされたイベントに応答したりすることもできます。
WebView とブラウザの違い
WebView は、ウェブへのウィンドウのコア機能を提供する高度にカスタマイズされたコンポーネントです。ブラウザは、ウェブをより広範にナビゲートするためのナビゲーション バーやその他のユーザー インターフェース要素を提供しますが、WebView の全体的なエクスペリエンスは、アプリのデザインと目的に左右されます。
WebView が標準ブラウザとどのように異なるかについては、以下の説明をご覧ください。
UI: WebView はウェブ コンテンツの表示に使用され、他の一般的なブラウザのような独自のヘッダーや UI(ホームボタン、アドレスバー、設定メニューなど)はありません。
機能: 多くのブラウザには、ブックマーク、権限、履歴など、ブラウジング エクスペリエンスを向上させるための機能が組み込まれています。
アップデート: Android WebView は Android のシステム サービスであるため、アップデートは毎月自動的にプッシュされ、アプリに統合されます。ブラウザは、対応するアプリのアップデートに依存しており、エンドユーザーがデバイスでアップデートを適用する必要があります。
始める
アプリで WebView を使用する方法については、WebView でウェブアプリを構築するをご覧ください。
参考情報
WebView オブジェクトまたはカスタムタブを使用した Android デバイス向けウェブページの開発については、次のドキュメントをご覧ください。
WebViewでウェブアプリを構築するWebViewオブジェクトを管理する- ウェブアプリで異なる画面をサポートする
- ウェブアプリをデバッグする
- ウェブアプリに関するおすすめの方法
WebViewベータ版にオプトインする- 埋め込みウェブを使用したアプリ内ブラウジング
- Android カスタムタブの概要
