WindowInsetsCompat का इस्तेमाल करके, आपका ऐप्लिकेशन ऑन-स्क्रीन कीबोर्ड (इसे IME भी कहा जाता है) को क्वेरी कर सकता है और उसे कंट्रोल कर सकता है. यह ठीक उसी तरह से काम करता है जिस तरह से यह सिस्टम बार के साथ इंटरैक्ट करता है. सॉफ़्टवेयर कीबोर्ड खोलने या बंद करने पर, आसानी से ट्रांज़िशन बनाने के लिए, आपका ऐप्लिकेशन WindowInsetsAnimationCompat का भी इस्तेमाल कर सकता है.
ज़रूरी शर्तें
सॉफ़्टवेयर कीबोर्ड के लिए कंट्रोल और ऐनिमेशन सेट अप करने से पहले, अपने ऐप्लिकेशन को एज-टू-एज डिसप्ले के लिए कॉन्फ़िगर करें. इससे, सिस्टम विंडो इनसेट को मैनेज किया जा सकता है. जैसे, सिस्टम बार और ऑन-स्क्रीन कीबोर्ड.
कीबोर्ड सॉफ़्टवेयर की उपलब्धता की जांच करना
सॉफ़्टवेयर कीबोर्ड दिख रहा है या नहीं, यह देखने के लिए WindowInsets का इस्तेमाल करें.
Kotlin
val insets = ViewCompat.getRootWindowInsets(view) ?: return val imeVisible = insets.isVisible(WindowInsetsCompat.Type.ime()) val imeHeight = insets.getInsets(WindowInsetsCompat.Type.ime()).bottom
Java
WindowInsetsCompat insets = ViewCompat.getRootWindowInsets(view); boolean imeVisible = insets.isVisible(WindowInsetsCompat.Type.ime()); int imeHeight = insets.getInsets(WindowInsetsCompat.Type.ime()).bottom;
इसके अलावा, सॉफ़्टवेयर कीबोर्ड के दिखने की सेटिंग में हुए बदलावों को देखने के लिए, ViewCompat.setOnApplyWindowInsetsListener का इस्तेमाल किया जा सकता है.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { _, insets -> val imeVisible = insets.isVisible(WindowInsetsCompat.Type.ime()) val imeHeight = insets.getInsets(WindowInsetsCompat.Type.ime()).bottom insets }
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, insets) -> { boolean imeVisible = insets.isVisible(WindowInsetsCompat.Type.ime()); int imeHeight = insets.getInsets(WindowInsetsCompat.Type.ime()).bottom; return insets; });
सॉफ़्टवेयर कीबोर्ड के साथ ऐनिमेशन सिंक करना
जब कोई उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड पर टैप करता है, तो कीबोर्ड स्क्रीन के सबसे नीचे से ऊपर की ओर स्लाइड करता है. इसे इस उदाहरण में दिखाया गया है:
आंकड़े 2 में "सिंक नहीं किया गया" लेबल वाले उदाहरण में, Android 10 (एपीआई लेवल 29) में डिफ़ॉल्ट व्यवहार दिखाया गया है. इसमें, कीबोर्ड के ऐनिमेशन के साथ सिंक करने के बजाय, टेक्स्ट फ़ील्ड और ऐप्लिकेशन का कॉन्टेंट अपनी जगह पर स्नैप हो जाता है. यह व्यवहार, देखने में अजीब लग सकता है.
Android 11 (एपीआई लेवल 30) और इसके बाद के वर्शन में,
WindowInsetsAnimationCompatका इस्तेमाल किया जा सकता है. इससे ऐप्लिकेशन के ट्रांज़िशन को, स्क्रीन के सबसे नीचे से कीबोर्ड के ऊपर और नीचे स्लाइड होने के साथ सिंक किया जा सकता है. यह ज़्यादा बेहतर दिखता है. जैसा कि दूसरी इमेज में "सिंक किया गया" लेबल वाले उदाहरण में दिखाया गया है.
कीबोर्ड ऐनिमेशन के साथ सिंक करने के लिए,
WindowInsetsAnimationCompat.Callback
को कॉन्फ़िगर करें.
Kotlin
ViewCompat.setWindowInsetsAnimationCallback( view, object : WindowInsetsAnimationCompat.Callback(DISPATCH_MODE_STOP) { // Override methods. } )
Java
ViewCompat.setWindowInsetsAnimationCallback( view, new WindowInsetsAnimationCompat.Callback( WindowInsetsAnimationCompat.Callback.DISPATCH_MODE_STOP ) { // Override methods. });
WindowInsetsAnimationCompat.Callback में ओवरराइड करने के कई तरीके हैं. जैसे,
onPrepare(),
onStart(),
onProgress(), और
onEnd().
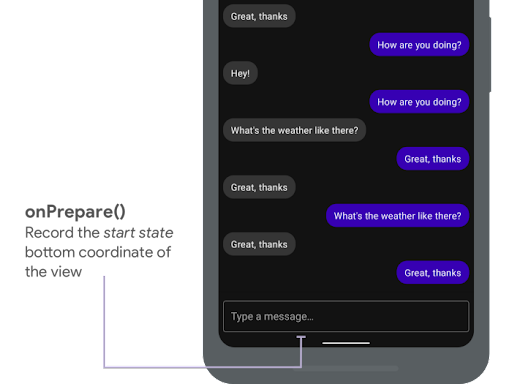
लेआउट में कोई भी बदलाव करने से पहले, onPrepare() पर कॉल करें.
onPrepare को तब कॉल किया जाता है, जब इंसर्ट ऐनिमेशन शुरू हो रहा हो और ऐनिमेशन की वजह से व्यू को फिर से लेआउट किया जा रहा हो. इसका इस्तेमाल शुरुआती स्थिति को सेव करने के लिए किया जा सकता है. इस मामले में, यह व्यू का सबसे नीचे वाला कोऑर्डिनेट है.

onPrepare() का इस्तेमाल करना.
यहां दिए गए स्निपेट में, onPrepare को कॉल करने का एक उदाहरण दिखाया गया है:
Kotlin
var startBottom = 0f override fun onPrepare( animation: WindowInsetsAnimationCompat ) { startBottom = view.bottom.toFloat() }
Java
float startBottom; @Override public void onPrepare( @NonNull WindowInsetsAnimationCompat animation ) { startBottom = view.getBottom(); }
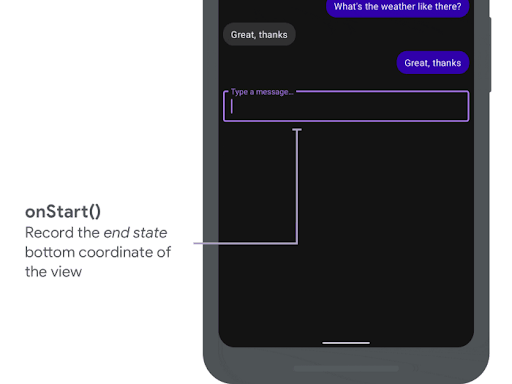
onStart तब कॉल किया जाता है, जब इंसर्ट ऐनिमेशन शुरू होता है. इसका इस्तेमाल, लेआउट में हुए बदलावों की आखिरी स्थिति के हिसाब से, सभी व्यू प्रॉपर्टी सेट करने के लिए किया जा सकता है. अगर आपने किसी भी व्यू के लिए OnApplyWindowInsetsListener कॉलबैक सेट किया है, तो इस पॉइंट पर इसे पहले ही कॉल कर दिया जाता है. व्यू प्रॉपर्टी की आखिरी स्थिति को सेव करने का यह सही समय है.

onStart() का इस्तेमाल करके, आखिरी स्थिति को रिकॉर्ड करना.
यहां दिए गए स्निपेट में, onStart को कॉल करने का एक उदाहरण दिखाया गया है:
Kotlin
var endBottom = 0f override fun onStart( animation: WindowInsetsAnimationCompat, bounds: WindowInsetsAnimationCompat.BoundsCompat ): WindowInsetsAnimationCompat.BoundsCompat { // Record the position of the view after the IME transition. endBottom = view.bottom.toFloat() return bounds }
Java
float endBottom; @NonNull @Override public WindowInsetsAnimationCompat.BoundsCompat onStart( @NonNull WindowInsetsAnimationCompat animation, @NonNull WindowInsetsAnimationCompat.BoundsCompat bounds ) { endBottom = view.getBottom(); return bounds; }
onProgress को तब कॉल किया जाता है, जब ऐनिमेशन चलाने के दौरान इनसेट बदलते हैं. इसलिए, इसे बदला जा सकता है. साथ ही, कीबोर्ड ऐनिमेशन के दौरान हर फ़्रेम पर सूचना पाई जा सकती है. व्यू प्रॉपर्टी अपडेट करें, ताकि व्यू, कीबोर्ड के साथ सिंक्रनाइज़ होकर ऐनिमेट हो.
इस समय तक, लेआउट में सभी बदलाव पूरे हो जाते हैं. उदाहरण के लिए, अगर व्यू को बदलने के लिए View.translationY का इस्तेमाल किया जाता है, तो इस तरीके के हर कॉल के लिए वैल्यू धीरे-धीरे कम होती जाती है. आखिर में, यह 0 तक पहुंच जाती है, ताकि लेआउट को उसकी मूल पोज़िशन पर वापस लाया जा सके.
onProgress() का इस्तेमाल किया जाता है.
यहां दिए गए स्निपेट में, onProgress को कॉल करने का एक उदाहरण दिखाया गया है:
Kotlin
override fun onProgress( insets: WindowInsetsCompat, runningAnimations: MutableList<WindowInsetsAnimationCompat> ): WindowInsetsCompat { // Find an IME animation. val imeAnimation = runningAnimations.find { it.typeMask and WindowInsetsCompat.Type.ime() != 0 } ?: return insets // Offset the view based on the interpolated fraction of the IME animation. view.translationY = (startBottom - endBottom) * (1 - imeAnimation.interpolatedFraction) return insets }
Java
@NonNull @Override public WindowInsetsCompat onProgress( @NonNull WindowInsetsCompat insets, @NonNull List<WindowInsetsAnimationCompat> runningAnimations ) { // Find an IME animation. WindowInsetsAnimationCompat imeAnimation = null; for (WindowInsetsAnimationCompat animation : runningAnimations) { if ((animation.getTypeMask() & WindowInsetsCompat.Type.ime()) != 0) { imeAnimation = animation; break; } } if (imeAnimation != null) { // Offset the view based on the interpolated fraction of the IME animation. view.setTranslationY((startBottom - endBottom) * (1 - imeAnimation.getInterpolatedFraction())); } return insets; }
आपके पास onEnd को बदलने का विकल्प होता है. इस तरीके को ऐनिमेशन खत्म होने के बाद कॉल किया जाता है. यह समय, किसी भी अस्थायी बदलाव को हटाने के लिए सही है.
अन्य संसाधन
- GitHub पर WindowInsetsAnimation देखें.