無論螢幕大小為何,回應式/自動調整式版面配置都可以提供最佳的使用者體驗。實作回應式/自動調整式版面配置,讓以檢視畫面為基礎的應用程式支援所有螢幕大小、方向和設定,包括可調整大小的設定 (例如多視窗模式)。
回應式設計
如要支援多種裝置板型規格,首先需要建立可回應多種螢幕大小的版面配置。
ConstraintLayout
如要建立回應式版面配置,最好的方法是將 ConstraintLayout 用做 UI 的基本版面配置。ConstraintLayout 可讓您根據與版面配置中其他檢視畫面之間的空間關係,指定每個檢視畫面的位置和大小。如此一來,當顯示空間變更時,所有檢視畫面便可一同移動及調整大小。
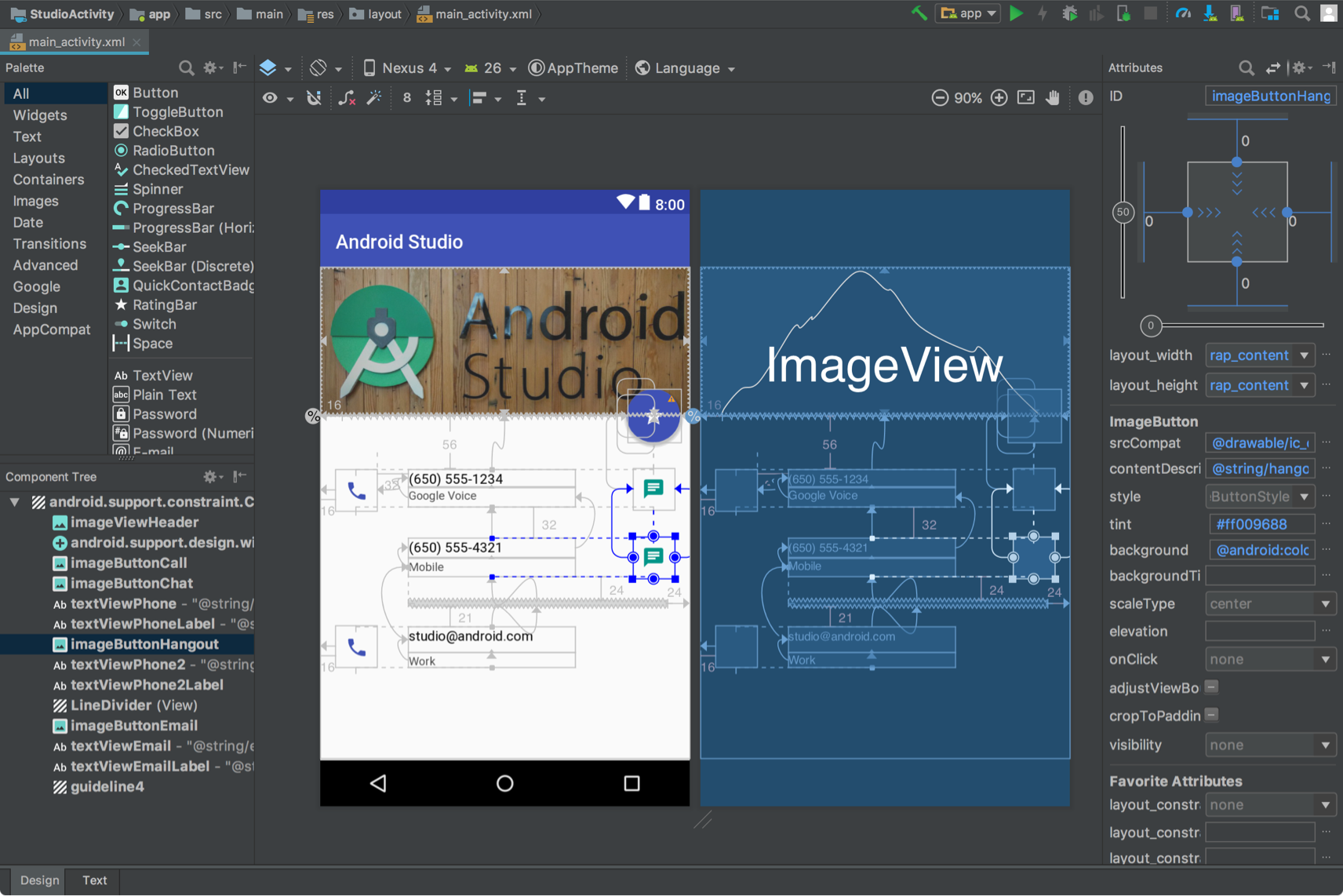
使用 ConstraintLayout 建立版面配置最簡單的方式,就是使用 Android Studio 中的版面配置編輯器。使用版面配置編輯器時,您可以將新的檢視畫面拖曳至版面配置,套用與父項及同層級檢視畫面相對應的限制,並設定檢視畫面屬性,過程中完全不必手動編輯 XML。

ConstraintLayout。詳情請參閱「使用 ConstraintLayout 打造回應式 UI」。
回應式寬度和高度
為確保版面配置能回應不同顯示大小,請使用 wrap_content、match_parent 或 0dp (match constraint) 設定檢視畫面元件的寬度及高度,而非使用硬式編碼值:
wrap_content:檢視區塊會根據自身內容設定大小。match_parent:檢視畫面會在父項檢視畫面內盡可能展開。0dp (match constraint):在ConstraintLayout內,作用類似於match_parent,也就是讓檢視畫面在檢視畫面限制內,使用所有可用空間。
例如:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
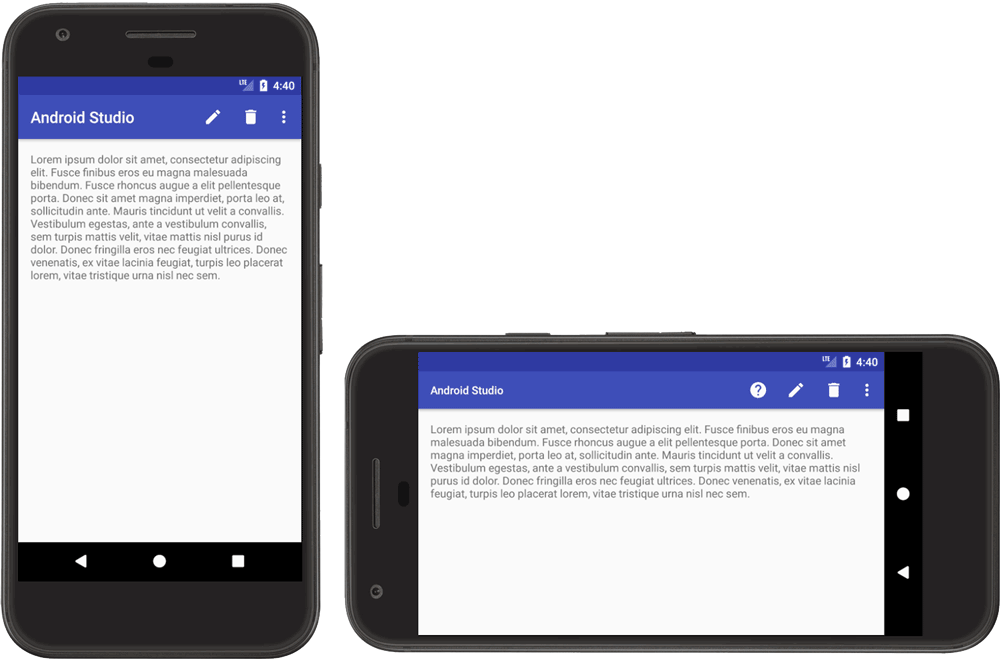
圖 4 說明當裝置螢幕方向變更時,系統如何按照變更後的螢幕寬度調整 TextView 的寬度和高度。

TextView。TextView 會將寬度設定為填滿所有可用空間 (match_parent),並將高度設定為完全等同於所含文字所需的高度空間 (wrap_content),這樣檢視畫面即可根據不同的顯示尺寸和文字量自動調整。
如果您使用的是 LinearLayout,也可以透過版面配置權重展開子檢視畫面,讓檢視畫面依比例填滿可用空間。不過,在巢狀 LinearLayout 中使用權重時,系統必須執行多項版面配置傳遞作業,才能判斷每個檢視畫面的大小,而這會降低 UI 效能。
ConstraintLayout 可使用 LinearLayout 建立幾乎所有可能的版面配置,且不會影響效能,因此請將巢狀 LinearLayout 轉換為 ConstraintLayout。之後,您就能使用限制鏈結定義加權版面配置。
自動調整式設計
應用程式版面配置應能配合各種顯示大小隨時調整。但就算是回應式版面配置,也無法在所有裝置或多視窗模式顯示畫面上提供最佳使用者體驗。舉例來說,專為手機設計的 UI 可能無法在平板電腦上提供最佳使用者體驗。自動調整式設計可提供替代版面配置,針對不同螢幕尺寸進行最佳化。
用於清單/詳細資料 UI 的 SlidingPaneLayout
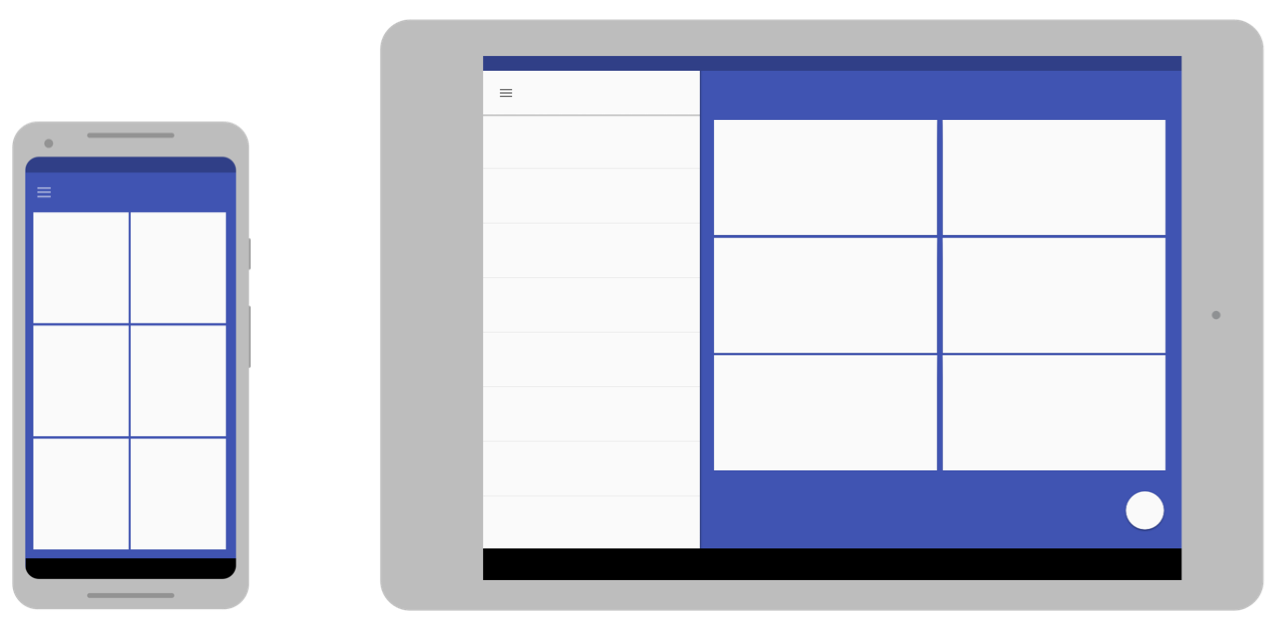
一般來說,清單/詳細資料 UI 可為各種大小的螢幕提供不同使用者體驗。在大螢幕上,清單窗格和詳細資料窗格通常會並排顯示。使用者選取清單內項目後,詳細資料窗格就會顯示該項目的資訊,且不會改變 UI。也就是說,這兩個窗格仍會繼續並列。但如果在小螢幕上,這兩個窗格會分開顯示,各自占滿整個顯示區域。使用者選取清單窗格內項目後,詳細資料窗格 (內含所選項目的資訊) 就會取代清單窗格。返回導覽會以清單窗格取代詳細資料窗格。
判斷目前視窗大小適合哪一種使用者體驗的邏輯,是由 SlidingPaneLayout 管理:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
SlidingPaneLayout 中兩個檢視畫面的 layout_width 和 layout_weight 屬性,會決定 SlidingPaneLayout 的行為。在本範例中,如果視窗大小足以同時顯示兩個檢視畫面 (寬度至少為 580 dp),兩個窗格就會並排顯示。但如果視窗寬度小於 580 dp,窗格會滑動至另一個窗格上方,各自占滿整個應用程式視窗。
如果視窗寬度大於所指定最小寬度的總和 (580 dp),則可使用 layout_weight 值,依比例調整兩個窗格的大小。在本範例中,由於清單窗格並未設定權重,因此一律為 280 dp。但因為檢視畫面設有 layout_weight,因此詳細資料窗格一律會填滿超過 580 dp 的水平空間。
替代版面配置資源
如要讓 UI 設計回應各種螢幕大小,請使用以資源限定詞識別的替代版面配置。

在應用程式原始碼中建立額外的 res/layout/ 目錄,即可提供適用於特定螢幕的自動調整式版面配置。請為每個需要不同版面配置的螢幕設定建立目錄,然後將螢幕設定限定詞附加至 layout 目錄名稱。舉例來說,若螢幕可用寬度為 600 dp,限定詞為 layout-w600dp。
這些設定限定詞代表應用程式 UI 可用的顯示區域。系統為應用程式選擇版面配置時,會考量任何系統裝飾 (例如導覽列),以及視窗設定變更 (例如多視窗模式)。
如要在 Android Studio 中建立替代版面配置,請參閱「使用 View 開發 UI」中的「使用版面配置變化來針對不同螢幕進行最佳化」。
最小寬度限定詞
您可以使用「最小寬度」螢幕大小限定詞,為最小寬度測量單位是密度獨立像素 (dp) 的螢幕提供替代版面配置。
透過以 dp 為單位描述螢幕大小,Android 可讓您針對特定顯示尺寸建立版面配置,而不必考量不同的像素密度。
舉例來說,您可以建立名為 main_activity 的版面配置,並透過在不同目錄中建立不同版本的檔案,針對手機和平板電腦進行最佳化:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
使用最小寬度限定詞可以指定螢幕兩側的最小大小,且不受裝置當下的螢幕方向影響,因此您可以輕鬆指定版面配置可用的整體螢幕大小。
以下列出幾種最小寬度值與一般螢幕大小的對應關係:
- 320dp:小型手機螢幕 (240x320 ldpi、320x480 mdpi、480x800 hdpi 等)
- 480 dp:大型手機螢幕,約 5 吋 (480 x 800 mdpi)
- 600dp:7 吋平板電腦 (600x1024 mdpi)
- 720dp:10 吋平板電腦 (720x1280 mdpi、800x1280 mdpi 等)
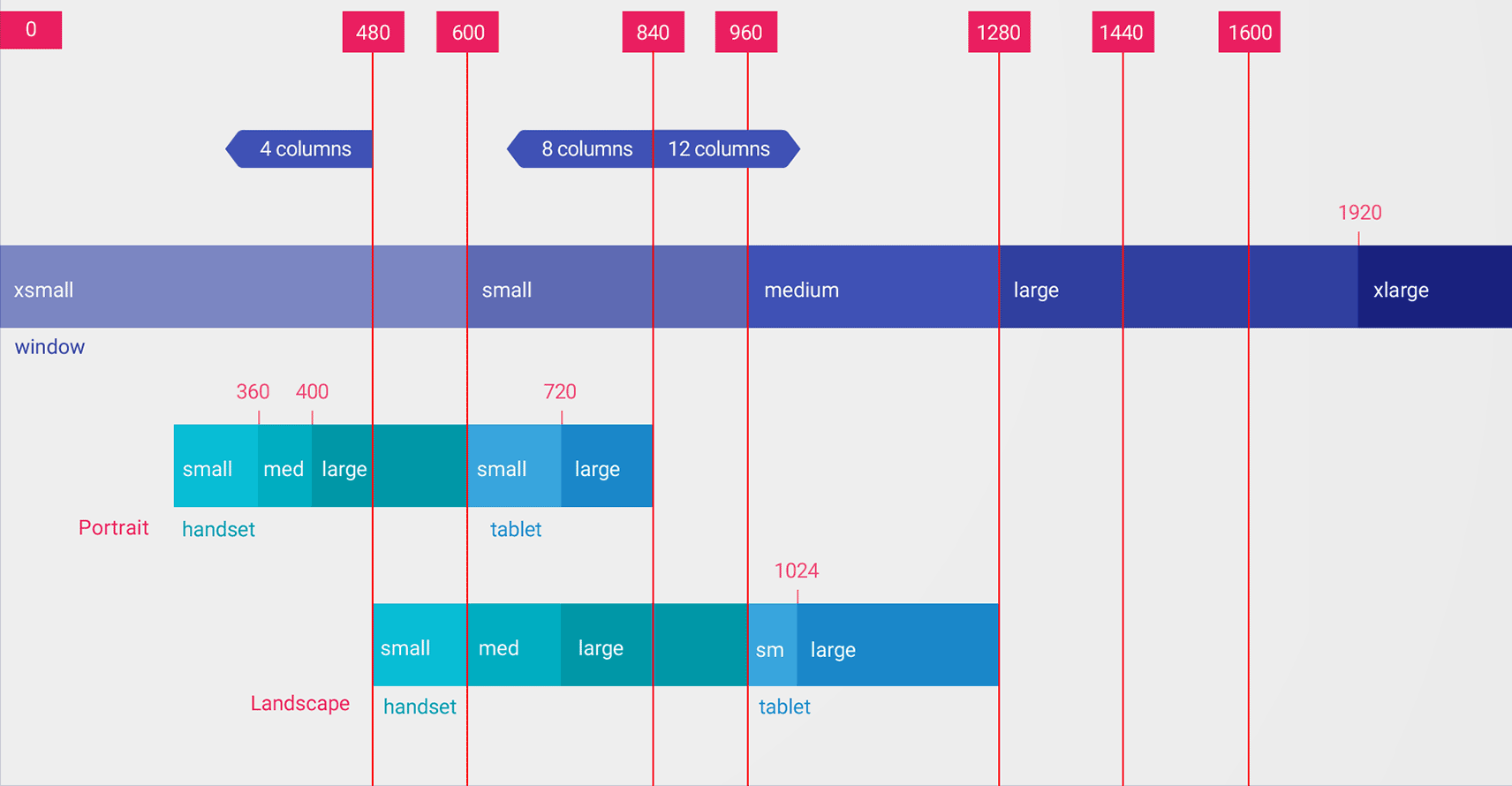
下圖提供更詳細的視圖,說明不同螢幕 dp 寬度與不同螢幕大小和方向的一般對應關係。

「最小寬度」限定詞的值以 dp 為單位,因為重要的是系統計算像素密度後可用的顯示空間,而非原始像素解析度。
以「最小寬度」等資源限定詞指定的大小,並非實際螢幕大小,而是以 dp 為單位的應用程式視窗可用寬度或高度。Android 系統可能會將部分螢幕空間用於系統 UI,例如螢幕底部的系統資訊列或頂端的狀態列,因此版面配置可能無法使用部分螢幕空間。如果應用程式使用多視窗模式,則應用程式可存取的空間大小,只會等同於含有該應用程式的視窗。當視窗大小重新調整時,新視窗大小會觸發設定變更,系統就能選取合適的版面配置檔案。因此,您宣告的資源限定詞大小應只指定應用程式所需空間。系統為版面配置提供空間時,會計算系統 UI 所使用的所有空間。
可用寬度限定詞
建議您根據可用的寬度或高度來變更版面配置,而不要根據螢幕的最小寬度來變更版面配置。舉例來說,您可能想在螢幕寬度至少為 600 dp 時使用兩個窗格的版面配置,但寬度可能會依裝置方向為橫向或直向而變化。在這種情況下,您應使用「可用寬度」限定詞,如下所示:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
如果應用程式需考量可用高度,可以使用「可用高度」限定詞。舉例來說,layout-h600dp 適用於螢幕高度至少為 600 dp 的螢幕。
螢幕方向限定詞
雖然您可能只需同時使用「最小寬度」和「可用寬度」限定詞,就能支援所有的大小變化,但您可能還希望在使用者切換直向或橫向螢幕方向時改變使用者體驗。
為此,您可以將 port 或 land 限定詞新增到版面配置目錄名稱中,不過要確保螢幕方向限定詞在尺寸限定詞後方。例如:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
如要進一步瞭解所有螢幕設定限定詞,請參閱「應用程式資源總覽」。
視窗大小類別
視窗大小類別是可視區域中斷點,可協助您建立自動調整式版面配置。中斷點會將應用程式的可用顯示區域分類為「精簡」、「中等」或「展開」。寬度和高度會分別指定,因此應用程式一律都有一個寬度視窗大小類別和一個高度視窗大小類別。
如要透過程式輔助的方式套用自適應版面配置,請完成下列步驟:
- 根據視窗大小類別中斷點建立版面配置資源
- 使用 Jetpack WindowManager 程式庫中的
WindowSizeClass#compute()函式,計算應用程式的寬度和高度視窗大小類別 - 為目前的視窗大小類別加載版面配置資源
詳情請參閱「視窗大小類別」。
使用片段將 UI 元件模組化
為多種螢幕大小設計應用程式時,請使用片段將 UI 邏輯擷取至不同元件,避免在不同活動之間複製 UI 行為。接著您可以組合片段,在大螢幕上建立多窗格的版面配置,也可以將片段置入小螢幕的不同活動。
舉例來說,實作清單/詳細資料模式 (請見上文提及的 SlidingPaneLayout) 時,可以使用一個含有清單的片段,以及另一個含有清單項目詳細資料的片段。在大螢幕上,片段可以並排顯示,在小螢幕上則會各自占滿螢幕。
詳情請參閱「片段」總覽。
活動嵌入
如果應用程式含有多項活動,活動嵌入功能可協助您輕鬆建立自動調整式 UI。
活動嵌入功能可在應用程式工作視窗內,同時顯示多項活動或同一活動的多個例項。在大螢幕上,活動可以並排顯示,在小螢幕上則可堆疊在其他活動上方。
您可以建立 XML 設定檔,讓系統據以判斷適合螢幕大小的呈現方式,進而決定應用程式顯示活動的方法。您也可以發出 Jetpack WindowManager API 呼叫。
活動嵌入功能可支援裝置螢幕方向變化,並可在摺疊式裝置旋轉、摺疊及展開時形成及取消活動堆疊。
詳情請參閱「活動嵌入」。
螢幕大小和顯示比例
請以各種螢幕大小和顯示比例測試應用程式,確保 UI 可正確縮放。
Android 10 (API 級別 29) 以上版本支援多種顯示比例。摺疊式裝置的板型規格有多種變化,比如摺疊時 21:9 的瘦長形螢幕,以及未摺疊時 1:1 的正方形顯示比例。
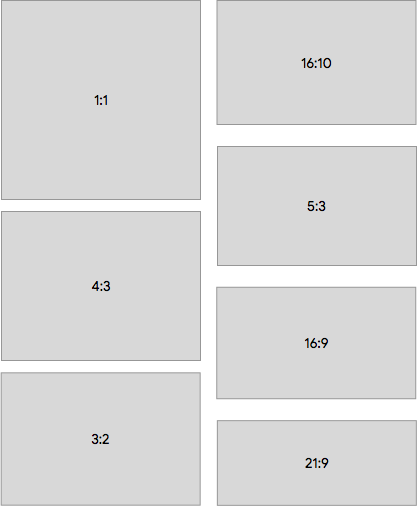
為確保能相容於更多裝置,請盡可能用以下各種螢幕顯示比例測試應用程式:

如果無法取得每個要測試的螢幕大小裝置,可使用 Android Emulator 模擬幾乎所有螢幕大小。
如果您還是想在實體裝置上測試,但無法取得裝置,可以使用 Firebase Test Lab 存取 Google 資料中心內的裝置。
其他資源
- Material Design:瞭解版面配置