Les mises en page responsives et adaptatives offrent une expérience utilisateur optimisée, quelle que soit la taille de l'écran. Implémentez des mises en page responsives et adaptatives pour permettre à votre application basée sur les vues de prendre en charge toutes les tailles, orientations et configurations d'écran, y compris les configurations redimensionnables telles que le mode multifenêtre.
Responsive design
La première étape pour accepter divers facteurs de forme d'appareil consiste à créer une mise en page qui s'adapte aux variations de l'espace d'affichage disponible pour votre application.
ConstraintLayout
Le meilleur moyen de créer une mise en page responsive est d'utiliser ConstraintLayout comme mise en page de base pour votre interface utilisateur. ConstraintLayout vous permet de spécifier la position et la taille de chaque vue en fonction des relations spatiales avec les autres vues de la mise en page. Toutes les vues peuvent alors être déplacées et redimensionnées ensemble suivant les modifications de l'espace d'affichage.
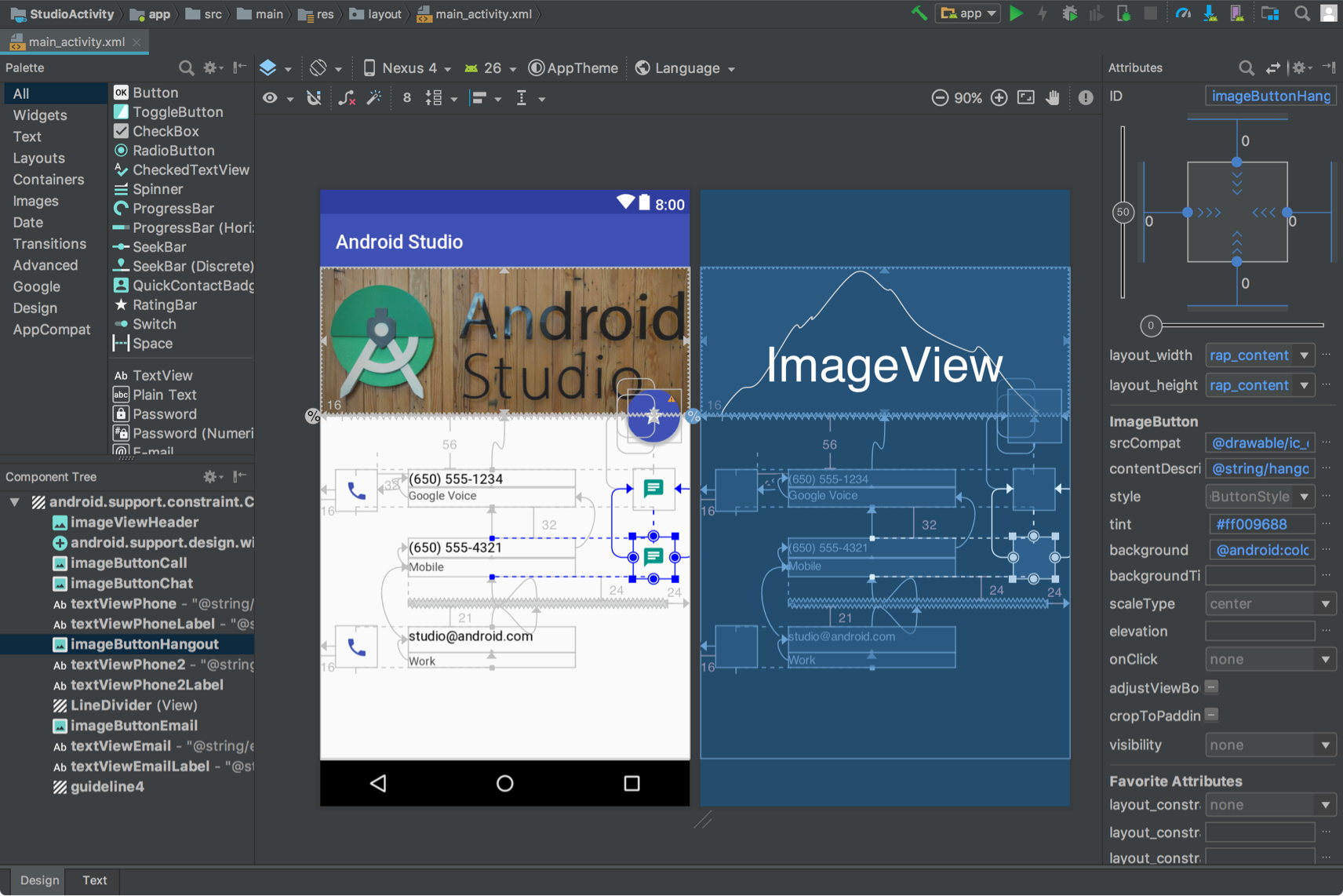
Le moyen le plus simple de créer une mise en page avec ConstraintLayout est d'utiliser l'éditeur de mise en page dans Android Studio. L'éditeur de mise en page vous permet de faire glisser de nouvelles vues vers la mise en page, d'appliquer des contraintes relatives aux vues parentes et frères et de définir des propriétés de vue, le tout sans avoir à modifier manuellement le XML.

ConstraintLayout.
Pour en savoir plus, consultez la section Créer une interface utilisateur responsive avec ConstraintLayout.
Largeur et hauteur responsives
Pour vous assurer que votre mise en page s'adapte à différentes tailles d'écran, utilisez wrap_content, match_parent ou 0dp (match constraint) pour la largeur et la hauteur des composants d'affichage plutôt que des valeurs codées en dur:
wrap_content: la vue définit sa taille pour s'adapter au contenu qu'elle contient.match_parent: la vue se développe autant que possible dans la vue parent.0dp (match constraint): enConstraintLayout, semblable àmatch_parent. La vue occupe tout l'espace disponible selon les contraintes de vue.
Exemple :
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
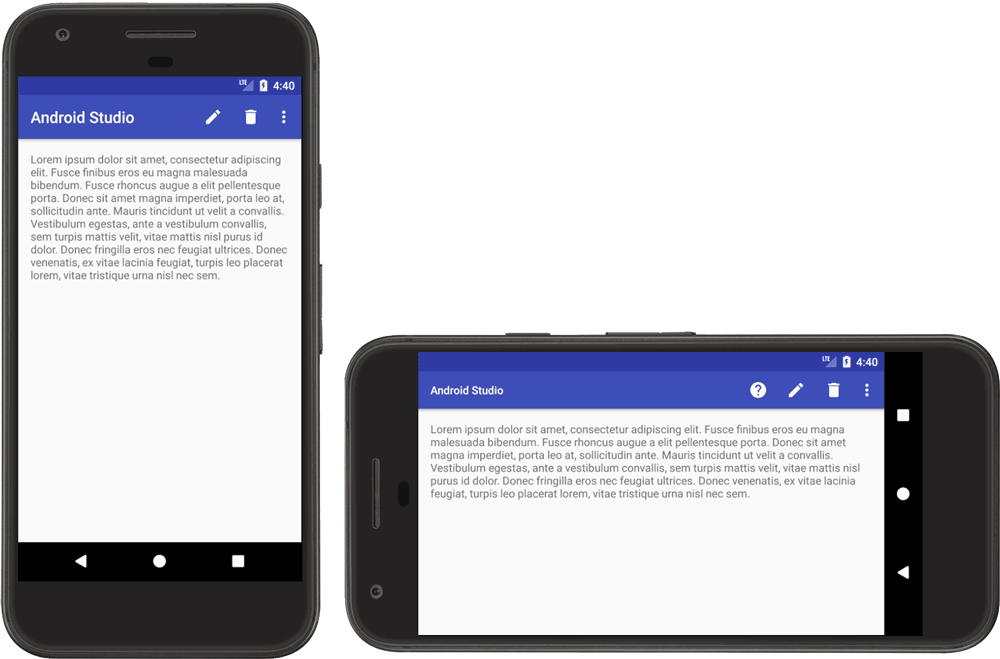
L'image 4 montre comment la largeur et la hauteur de TextView s'ajustent à la largeur de l'écran en fonction de l'orientation de l'appareil.

TextView responsif.
Le TextView définit sa largeur pour occuper tout l'espace disponible (match_parent) et sa hauteur pour qu'elle corresponde exactement à l'espace requis pour le texte contenu (wrap_content), ce qui permet à l'affichage de s'adapter à différentes dimensions d'affichage et différentes quantités de texte.
Si vous utilisez un LinearLayout, vous pouvez également développer les vues enfants en fonction de la pondération de la mise en page afin qu'elles occupent proportionnellement l'espace disponible. Toutefois, l'utilisation des pondérations dans un LinearLayout imbriqué nécessite que le système effectue plusieurs contrôles de mise en page pour déterminer la taille de chaque vue, ce qui ralentit les performances de l'interface utilisateur.
ConstraintLayout peut créer presque toutes les mises en page possibles avec LinearLayout sans impact sur les performances. Convertissez donc votre LinearLayout imbriqué en ConstraintLayout. Vous pouvez ensuite définir des mises en page pondérées avec des chaînes de contraintes.
Design adaptatif
La mise en page de votre application doit toujours s'adapter à différentes tailles d'écran. Toutefois, même une mise en page responsive ne permet pas d'offrir la meilleure expérience utilisateur possible sur tous les appareils ou sur tous les écrans en mode multifenêtre. Par exemple, l'interface utilisateur conçue pour un téléphone n'offre probablement pas une expérience utilisateur optimale sur une tablette. Le design adaptatif permet d'autres mises en page optimisées pour différentes dimensions d'affichage.
SlidingPaneLayout pour les interfaces utilisateur détaillées en liste
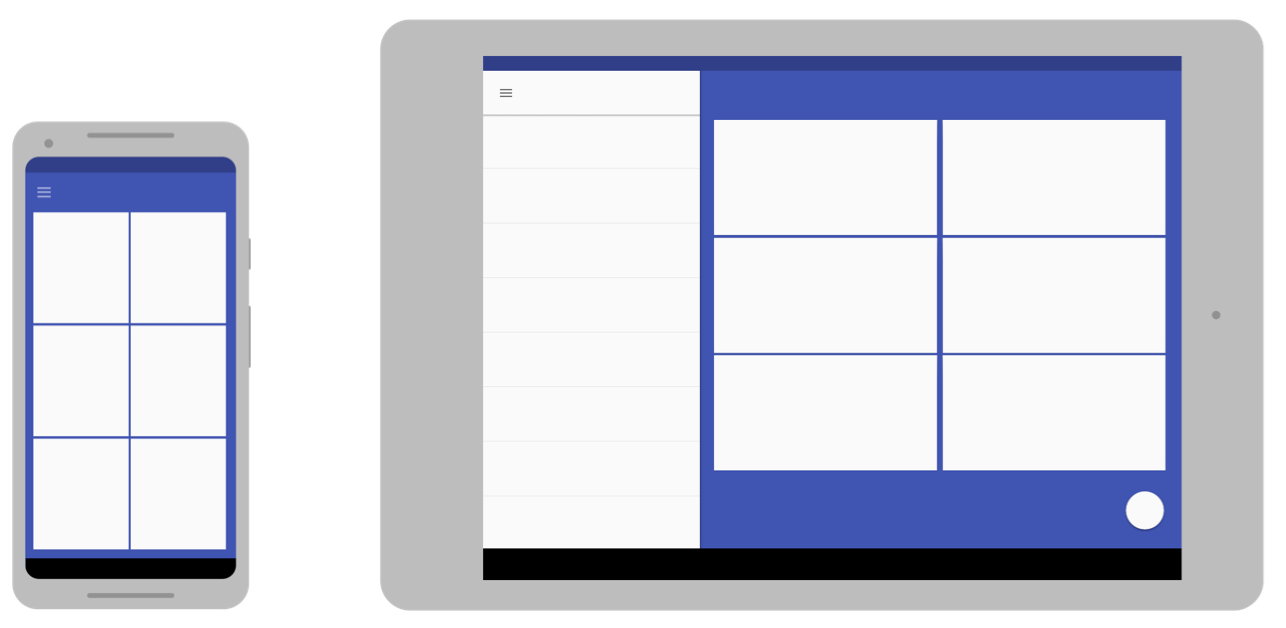
Une interface utilisateur détaillée en liste offre généralement une expérience utilisateur différente sur des écrans de différentes tailles. Sur les grands écrans, les volets de liste et de vue détaillée se trouvent généralement côte à côte. Lorsqu'un élément de la liste est sélectionné, les informations s'affichent dans le volet de vue détaillée sans modifier l'interface utilisateur. Les deux volets restent côte à côte. En revanche, sur les petits écrans, les deux volets s'affichent individuellement, chacun occupant la totalité de la zone d'affichage. Lorsqu'un élément est sélectionné dans le volet de liste, le volet de vue détaillée (contenant les informations de l'élément sélectionné) remplace le volet de liste. Le bouton "Retour" remplace le volet de vue détaillée par le volet de liste.
SlidingPaneLayout gère la logique permettant de déterminer laquelle des deux expériences utilisateur est la mieux adaptée à la taille de la fenêtre actuelle:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
Les attributs layout_width et layout_weight des deux vues contenues dans SlidingPaneLayout déterminent le comportement de SlidingPaneLayout. Dans l'exemple, si la fenêtre est assez grande pour permettre l'affichage des deux vues (au moins 580 dp), les volets s'affichent côte à côte. Toutefois, si la largeur de la fenêtre est inférieure à 580 dp, les volets se glissent les uns sur les autres pour occuper individuellement toute la fenêtre de l'application.
Si la largeur de la fenêtre est supérieure à la largeur minimale totale spécifiée (580 dp), vous pouvez utiliser les valeurs layout_weight pour redimensionner proportionnellement les deux volets. Dans cet exemple, la largeur du volet de liste est toujours de 280 dp, car elle n'est pas pondérée.
Toutefois, le volet de vue détaillée remplit toujours tout espace horizontal au-delà de 580 dp en raison du paramètre layout_weight défini pour la vue.
Autres ressources de mise en page
Pour adapter la conception de l'interface utilisateur à des tailles d'écran très variées, utilisez des mises en page alternatives identifiées par des qualificateurs de ressources.

Vous pouvez fournir des mises en page adaptatives spécifiques à l'écran en créant des répertoires res/layout/ supplémentaires dans le code source de votre application. Créez un répertoire pour chaque configuration d'écran nécessitant une mise en page différente. Ajoutez ensuite un qualificatif de configuration d'écran au nom de répertoire du layout (par exemple, layout-w600dp pour les écrans d'une largeur disponible de 600 dp).
Les qualificatifs de configuration représentent l'espace d'affichage visible disponible pour l'interface utilisateur de votre application. Le système prend en compte toutes les décorations de système (telles que la barre de navigation) et les modifications de configuration des fenêtres (comme le mode multifenêtre) lorsqu'il sélectionne la mise en page de votre application.
Pour créer d'autres mises en page dans Android Studio, consultez Utiliser des variantes de mise en page pour optimiser pour différents écrans dans Développer une UI avec des vues.
Qualificatif de plus petite largeur
Le qualificatif de plus petite largeur d'écran vous permet de proposer d'autres dispositions pour les écrans dont la largeur minimale est mesurée en pixels indépendants de la densité (dp).
En décrivant la taille de l'écran comme une mesure de densité de pixels, Android vous permet de créer des mises en page conçues pour des dimensions d'affichage spécifiques sans avoir à vous soucier des différentes densités de pixels.
Par exemple, vous pouvez créer une mise en page nommée main_activity et optimisée pour les téléphones et les tablettes en créant différentes versions du fichier dans différents répertoires:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
Le qualificatif de plus petite largeur spécifie le plus petit des deux côtés de l'écran, quelle que soit l'orientation actuelle de l'appareil. Il s'agit donc d'un moyen simple de spécifier la taille totale de l'écran disponible pour votre mise en page.
Voici comment les autres valeurs de largeur minimale correspondent aux tailles d'écran classiques :
- 320 dp: petit écran de téléphone (240 x 320 pixels, 320 x 480 mdpi, 480 x 800 hdpi, etc.)
- 480 dp : grand écran de téléphone d'environ 5 pouces (480 x 800 mdpi)
- 600 dp: tablette de 7 pouces (600 x 1 024 mdpi)
- 720 dp: tablette de 10 pouces (720 x 1 280 mdpi, 800 x 1 280 mdpi, etc.)
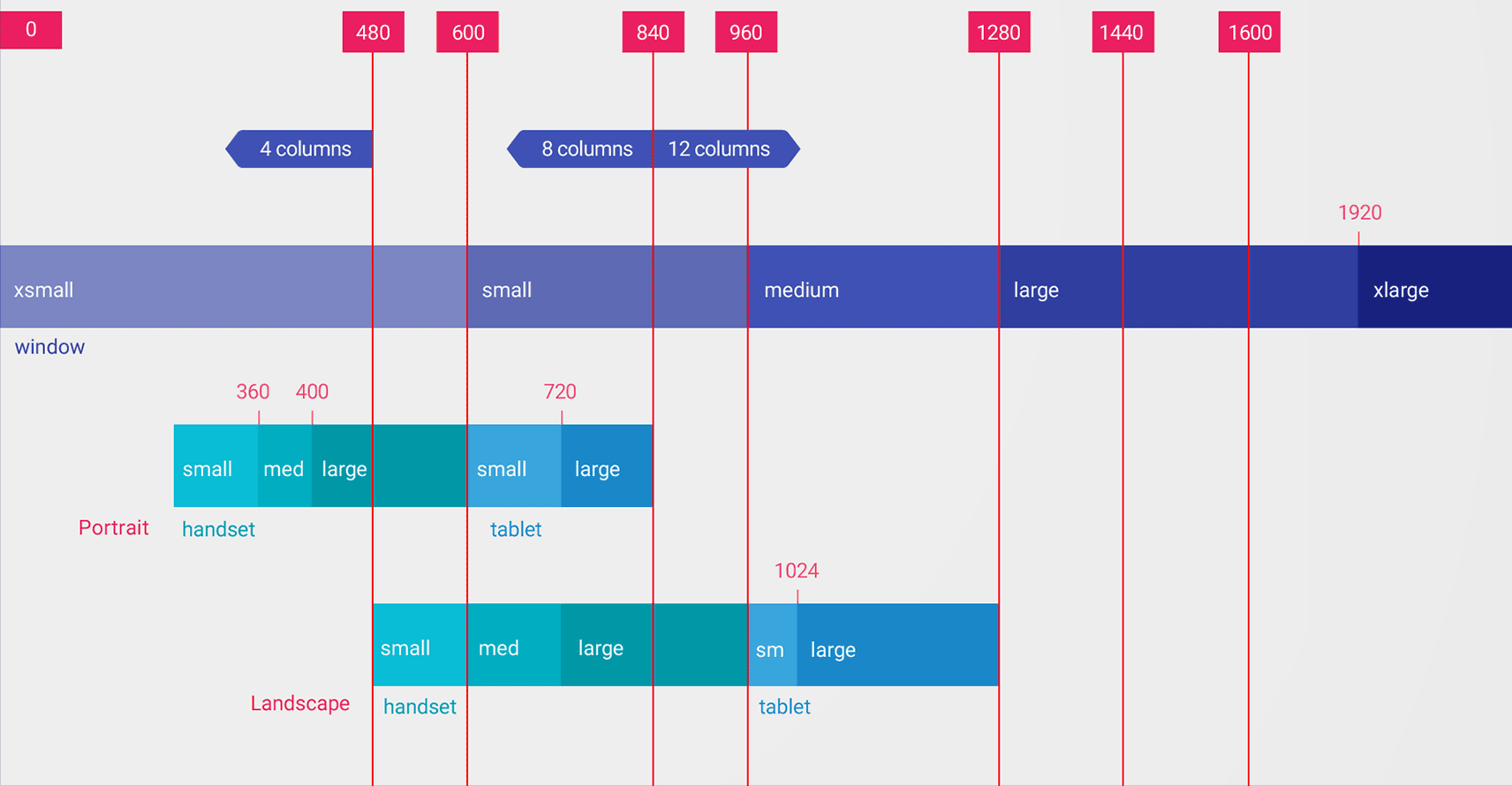
L'image suivante donne un aperçu plus détaillé de la façon dont les différentes largeurs d'écran en dp correspondent à différentes tailles et orientations d'écran.

Le qualificatif de plus petite largeur est défini en dp, car c'est l'espace disponible à l'écran une fois que le système a pris en compte la densité en pixels qui importe (plutôt que la résolution en pixels brute).
Les tailles que vous spécifiez à l'aide de qualificateurs de ressources tels que la largeur la plus petite ne correspondent pas aux tailles réelles de l'écran. En effet, les tailles indiquent la largeur ou la hauteur en dp disponibles dans la fenêtre de votre application. Le système Android peut utiliser une partie de l'écran pour l'interface utilisateur du système (par exemple, la barre système en bas de l'écran ou la barre d'état en haut). Il est donc possible qu'une partie de l'écran ne soit pas disponible pour votre mise en page. Si votre application est utilisée en mode multifenêtre, elle n'a accès qu'à la taille de la fenêtre dans laquelle elle est installée. Lorsque la fenêtre est redimensionnée, une modification de configuration est déclenchée avec la nouvelle taille de la fenêtre, ce qui permet au système de sélectionner un fichier de mise en page approprié. Ainsi, les tailles des qualificateurs de ressources que vous indiquez ne doivent spécifier que l'espace nécessaire à votre application. Le système prend en compte l'espace utilisé par l'interface utilisateur du système lorsqu'il y en a pour votre mise en page.
Qualificatif de largeur disponible
Au lieu de modifier la mise en page en fonction de la plus petite largeur de l'écran, vous pouvez modifier la mise en page en fonction de la largeur ou de la hauteur actuellement disponible. Par exemple, vous pouvez utiliser une mise en page à deux volets chaque fois que l'écran fournit une largeur minimale de 600 dp, qui peut varier selon que l'appareil est en mode paysage ou portrait. Dans ce cas, vous devez utiliser le qualificatif largeur disponible comme suit:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
Si la hauteur disponible est problématique pour votre application, vous pouvez utiliser le qualificatif hauteur disponible. Par exemple, layout-h600dp pour les écrans disposant d'une hauteur minimale de 600 dp.
Qualificatifs d'orientation
Même si vous pouvez accepter toutes les variantes de taille en combinant uniquement des qualificatifs plus petite largeur et largeur disponible, vous pouvez également modifier l'expérience utilisateur lorsque l'utilisateur change l'orientation entre portrait et paysage.
Pour cela, vous pouvez ajouter les qualificatifs port ou land aux noms de répertoire de mise en page. Assurez-vous simplement que les qualificatifs d'orientation sont placés après les qualificatifs de taille.
Exemple :
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
Pour en savoir plus sur l'ensemble des qualificatifs de configuration d'écran, consultez Présentation des ressources d'application.
Classes de taille de fenêtre
Les classes de taille de fenêtre sont des points d'arrêt de fenêtre d'affichage qui vous aident à créer des mises en page adaptatives. Les points d'arrêt identifient la zone d'affichage disponible pour votre application en trois catégories : Compacte, Moyenne ou Étendue. La largeur et la hauteur sont spécifiées séparément. Votre application dispose donc toujours d'une classe de taille de fenêtre pour la largeur et d'une classe de taille de fenêtre pour la hauteur.
Pour appliquer des mises en page adaptatives de manière programmatique, procédez comme suit:
- Créer des ressources de mise en page en fonction des points d'arrêt de classe de taille de fenêtre
- Calculer les classes de taille de fenêtre de largeur et de hauteur de votre application à l'aide de la fonction
WindowSizeClass#compute()de la bibliothèque Jetpack WindowManager - Inflater la ressource de mise en page pour les classes de taille de fenêtre actuelles
Pour en savoir plus, consultez la section Classes de taille de fenêtre.
Composants d'interface utilisateur modulaires à l'aide de fragments
Lorsque vous concevez votre application pour plusieurs tailles d'écran, utilisez des fragments pour extraire la logique de votre interface utilisateur dans des composants distincts. Vous éviterez ainsi de dupliquer inutilement le comportement de l'interface utilisateur pour plusieurs activités. Vous pouvez ensuite combiner des fragments pour créer des mises en page à plusieurs volets sur de grands écrans ou placer des fragments dans des activités distinctes sur de petits écrans.
Par exemple, le schéma de détails en liste (voir la section SlidingPaneLayout ci-dessus) peut être implémenté avec un fragment contenant la liste et un autre contenant les détails des éléments listés. Sur les grands écrans, les fragments peuvent s'afficher côte à côte. Sur les petits écrans, chaque fragment remplit individuellement l'écran.
Pour en savoir plus, consultez la présentation des fragments.
Intégration d'activités
Si votre application se compose de plusieurs activités, l'intégration d'activités vous permet de créer facilement une UI adaptative.
L'intégration d'activités affiche plusieurs activités ou plusieurs instances de la même activité simultanément dans la fenêtre de tâche d'une application. Sur les grands écrans, les activités peuvent s'afficher côte à côte. Sur les petits écrans, elles s'empilent les unes sur les autres.
Vous déterminez la manière dont votre application affiche ses activités en créant un fichier de configuration XML qui permet au système de déterminer la présentation adéquate selon la taille de l'écran. Vous pouvez également effectuer des appels à l'API Jetpack WindowManager.
L'intégration d'activités est compatible avec les changements d'orientation des appareils et avec les appareils pliables, qui empilent et libèrent les activités lorsque l'appareil pivote ou se plie et se déplie.
Pour en savoir plus, consultez la section Intégration d'activités.
Tailles d'écran et formats
Testez votre application sur différentes tailles et formats d'écran pour vous assurer que l'interface utilisateur s'adapte correctement.
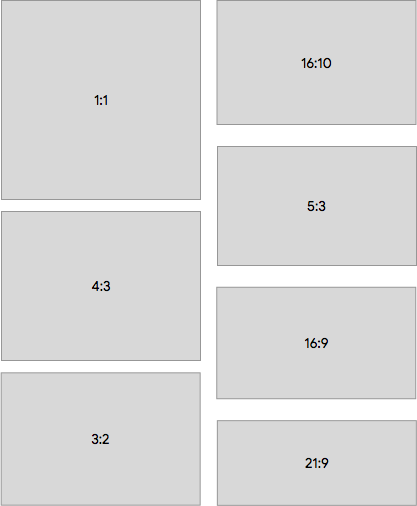
Android version 10 (niveau d'API 29) ou ultérieure est compatible avec de nombreux formats. Les facteurs de forme pliables peuvent passer de grands écrans étroits lorsqu'ils sont pliés (par exemple, 21:9) à un format carré 1:1 lorsqu'ils sont dépliés.
Pour assurer la compatibilité avec autant d'appareils que possible, testez vos applications sur autant des formats d'écran suivants que possible:

Si vous n'avez pas accès aux appareils pour toutes les tailles d'écran que vous souhaitez tester, vous pouvez utiliser Android Emulator pour émuler presque toutes les tailles d'écran.
Si vous préférez effectuer le test sur un appareil réel dont vous ne disposez pas, vous pouvez utiliser Firebase Test Lab pour accéder aux appareils d'un centre de données Google.
Ressources supplémentaires
- Material Design – Comprendre la mise en page


