توفّر التنسيقات المتجاوبة/المتوافقة تجربة مستخدم محسّنة بغض النظر عن حجم الشاشة. نفِّذ تصاميم قابلة للتكيّف/الاستجابة لتمكين تطبيقك المستنِد إلى العرض من إتاحة جميع أحجام الشاشات واتجاهاتها وإعداداتها، بما في ذلك الإعدادات التي يمكن تغيير حجمها، مثل وضع النوافذ المتعددة.
التصميم السريع الاستجابة
الخطوة الأولى في إتاحة تطبيقك على مجموعة متنوّعة من أشكال الأجهزة هي إنشاء ملف شخصي يتفاعل مع الاختلافات في مقدار مساحة العرض المتاحة لتطبيقك.
ConstraintLayout
إنّ أفضل طريقة لإنشاء تنسيق سريع الاستجابة هي استخدام
ConstraintLayout
كتنسيق أساسي لواجهة المستخدم. تتيح لك سمة ConstraintLayout تحديد
موضع كلّ عرض وحجمه وفقًا للعلاقات المكانية مع
العروض الأخرى في التنسيق. ويمكن بعد ذلك نقل جميع طرق العرض وتغيير حجمها معًا عند تغيُّر
مساحة العرض.
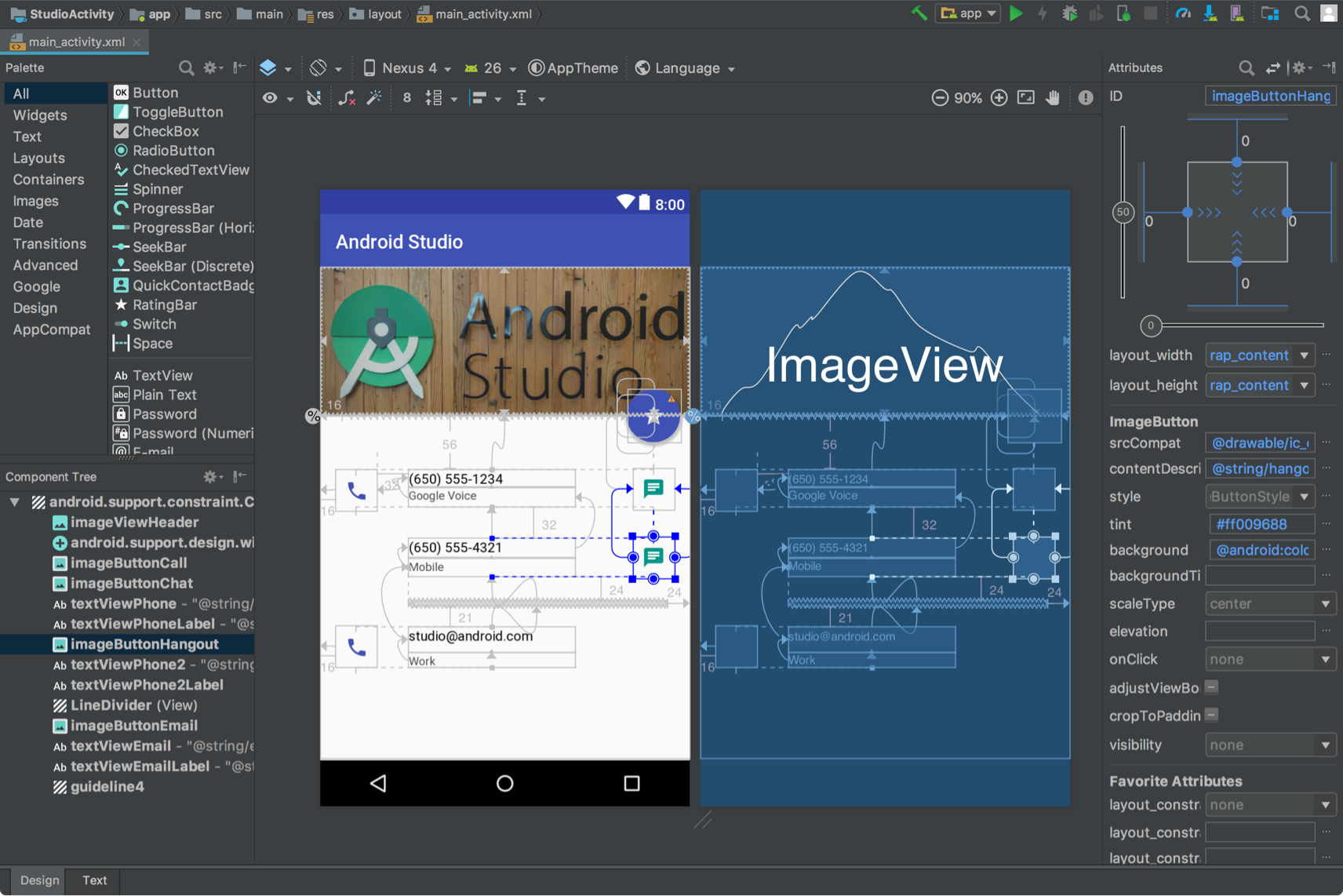
إنّ أسهل طريقة لإنشاء تنسيق باستخدام ConstraintLayout هي استخدام "أداة تعديل التنسيق" في "استوديو Android". يتيح لك "محرر التنسيق" سحب طرق عرض جديدة إلى التنسيق، وتطبيق قيود متعلّقة بطرق العرض الرئيسية والشقيقة، وضبط خصائص التنسيق، وكل ذلك بدون تعديل أي ملف XML يدويًا.

ConstraintLayout.
لمزيد من المعلومات، يُرجى الاطّلاع على مقالة إنشاء واجهة مستخدم متجاوبة باستخدام ConstraintLayout.
العرض والارتفاع المتوافقان مع جميع الأجهزة
لضمان استجابة التنسيق لمختلف أحجام الشاشة، استخدِم wrap_content أو match_parent أو 0dp (match constraint) لعرض العرض و
ارتفاعه بدلاً من القيم المضمّنة في الرمز:
wrap_content: يضبط العرض حجمه ليناسب المحتوى الذي يحتوي عليه.match_parent: يتم توسيع العرض قدر الإمكان ضمن العرض الرئيسي.0dp (match constraint): فيConstraintLayout، على غرارmatch_parent. يشغل العرض كل المساحة المتاحة ضمن قيود العرض.
مثلاً:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
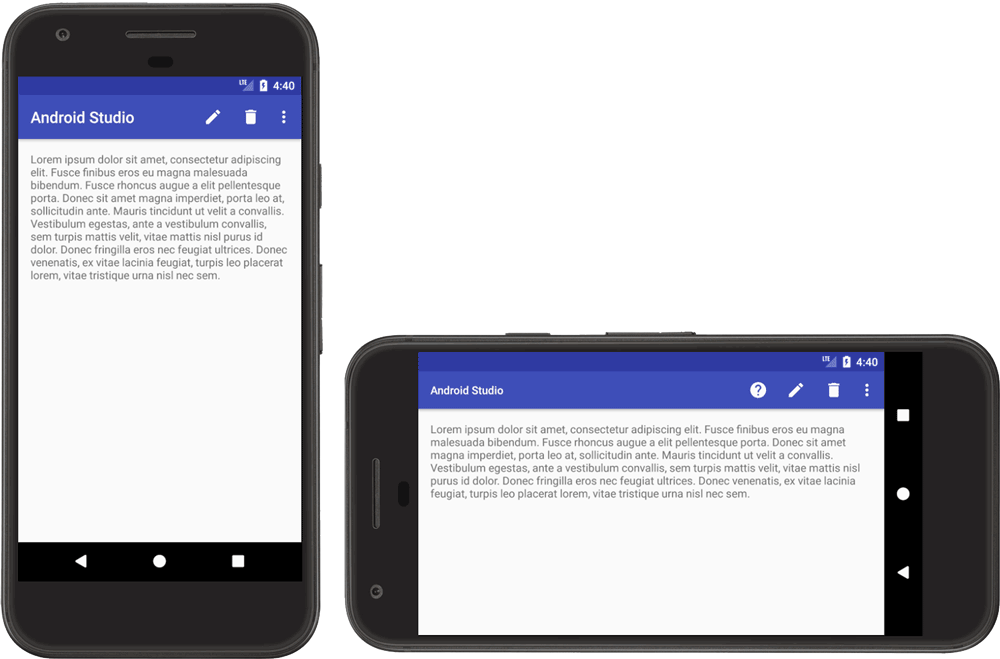
يوضّح الشكل 4 كيفية تعديل عرض وارتفاع TextView عند تغيُّر عرض الشاشة
حسب اتجاه الجهاز.

TextView سريع الاستجابة
يضبط TextView عرضه لملء كل المساحة المتاحة (match_parent) ويضبط
ارتفاعه على المساحة المطلوبة تمامًا لارتفاع النص المضمّن (wrap_content)، ما يتيح للعرض التكيف مع سمات شاشة مختلفة
وكميات مختلفة من النص.
إذا كنت تستخدم LinearLayout،
يمكنك أيضًا توسيع طرق العرض الفرعية استنادًا إلى وزن
التنسيق لكي تملأ طرق العرض المساحة المتاحة بشكلٍ نسبي. ومع ذلك، فإنّ استخدام الأوزان في LinearLayout متداخلة يتطلّب
من النظام تنفيذ عدّة مرّات من تنسيق الصفحة لتحديد حجم كل
عرض، ما يؤدي إلى إبطاء أداء واجهة المستخدم.
يمكن أن تُنشئ ConstraintLayout جميع التنسيقات الممكنة تقريبًا باستخدام
LinearLayout بدون التأثير في الأداء، لذا احوِّل
LinearLayout المُدمَجة إلى
ConstraintLayout. بعد ذلك،
يمكنك تحديد تنسيقات مرجحة باستخدام سلاسل
القيود.
التصميم التكيُّفي
يجب أن يكون تنسيق تطبيقك متوافقًا دائمًا مع أحجام الشاشات المختلفة. ومع ذلك، لا يمكن حتى للتخطيط المتجاوب أن يقدّم أفضل تجربة مستخدم على كل جهاز أو شاشة في وضع "النوافذ المتعددة". على سبيل المثال، قد لا توفّر واجهة المستخدم التي صمّمتها للهاتف تجربة مثالية للمستخدم على التابلت. يقدّم التصميم التكيُّفي تنسيقات بديلة محسّنة لأبعاد شاشة مختلفة.
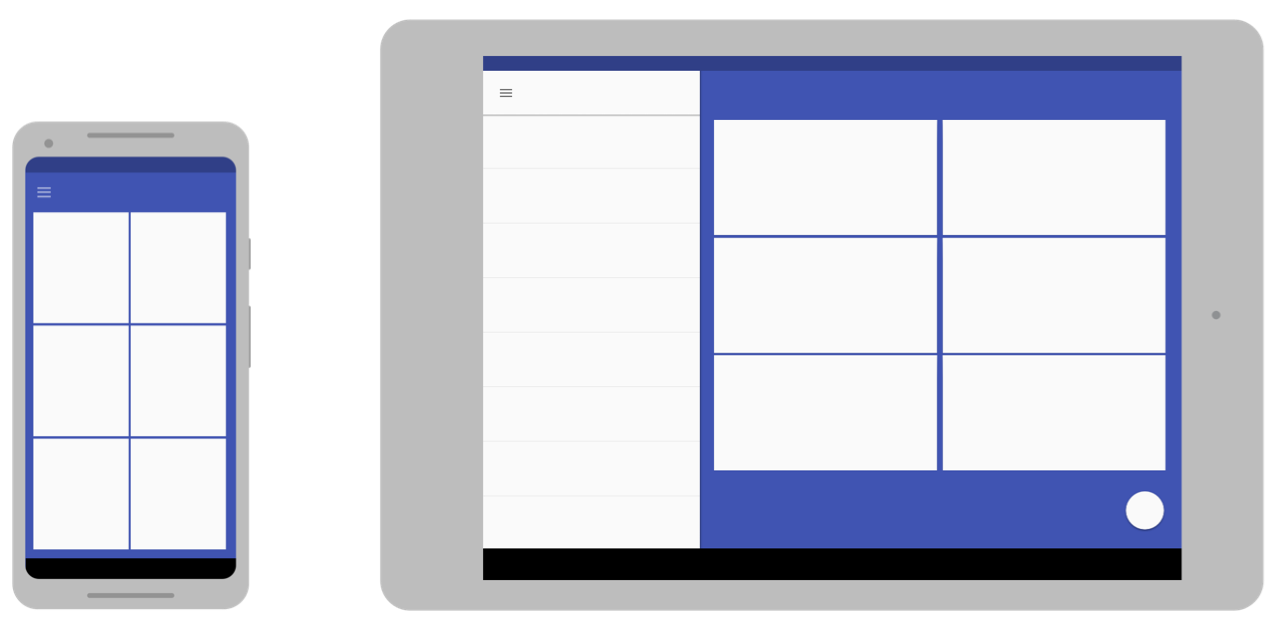
SlidingPaneLayout لواجهات المستخدم التي تعرض قائمة مع تفاصيل
يقدّم واجهة المستخدم للتفاصيل في القائمة عادةً تجربة مختلفة للمستخدم على الشاشات ذات الأحجام المختلفة. على الشاشات الكبيرة، يتم عادةً عرض لوحتَي القائمة والتفاصيل بجانب بعضهما. عند اختيار عنصر في القائمة، يتم عرض معلومات العنصر في لوحة التفاصيل بدون تغيير واجهة المستخدم، وتبقى اللوحةان بجانب بعضهما. ومع ذلك، على الشاشات الصغيرة، يتم عرض اللوحةَين بشكل منفصل، ويشغل كلّ منهما مساحة العرض بالكامل. عند اختيار عنصر في لوحة القائمة، تحلّ لوحة التفاصيل (التي تحتوي على معلومات العنصر المحدّد) محلّ لوحة القائمة. يؤدي التنقّل للخلف إلى استبدال لوحة التفاصيل بالقائمة.
يدير SlidingPaneLayout
منطق تحديد تجربة المستخدمين المناسبة لحجم النافذة الحالي:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
تحدِّد السمتَان layout_width وlayout_weight للعرضَين المضمّنَين في
SlidingPaneLayout سلوكSlidingPaneLayout. في المثال،
إذا كانت النافذة كبيرة بما يكفي (بعرض 580dp على الأقل) لعرض كلا العرضَين، يتم عرض
اللوحَين جنبًا إلى جنب. ولكن إذا كان عرض النافذة أصغر من
580dp، تنزلق الأقسام فوق بعضها البعض لتشغل كل نافذة
تطبيق بشكلٍ فردي.
إذا كان عرض النافذة أكبر من الحد الأدنى المحدد للعرض (580dp)،
يمكن استخدام قيم layout_weight لتحديد حجم النافذتَين بشكلٍ نسبي. في المثال التالي، يكون عرض لوحة القائمة دائمًا 280dp لأنّها لا تملك وزنًا.
ومع ذلك، تملأ لوحة التفاصيل دائمًا أي مساحة أفقية تتجاوز 580dp بسبب
إعداد layout_weight للعرض.
مراجع التنسيقات البديلة
لتكييف تصميم واجهة المستخدم مع أحجام الشاشة المختلفة على نطاق واسع، استخدِم تنسيقات بديلة يتم تحديدها من خلال موصّفات الموارد.

يمكنك توفير تصاميم قابلة للتكيّف مع الشاشة من خلال إنشاء أدلة إضافية
res/layout/ في رمز المصدر الخاص بتطبيقك. أنشئ دليلاً لكل إعداد
شاشة يتطلب تنسيقًا مختلفًا. بعد ذلك، أضِف أحد محددات
إعدادات الشاشة إلى اسم الدليل layout (على سبيل المثال،
layout-w600dp للشاشات التي يبلغ عرضها المتاح 600 وحدة بكسل مستقلة الكثافة).
تمثّل معايير الضبط مساحة العرض المرئية المتاحة لواجهة مستخدم تطبيقك. يأخذ النظام في الاعتبار أيّ زخارف للنظام (مثل شريط التنقّل) وتغييرات في إعدادات النافذة (مثل وضع النوافذ المتعددة) عند اختيار تنسيق تطبيقك.
لإنشاء تنسيقات بديلة في "استوديو Android"، اطّلِع على استخدام صيغ التنسيق لتحسين الأداء على الشاشات المختلفة في تطوير واجهة مستخدم باستخدام طرق العرض.
مؤهّل أصغر عرض
يتيح لك مُحدِّد حجم الشاشة أصغر عرض تقديم تنسيقات بديلة للشاشات التي يبلغ الحد الأدنى لعرضها بكسل مستقلة الكثافة (dp).
من خلال وصف حجم الشاشة بوحدة dp، يتيح لك نظام التشغيل Android إنشاء تنسيقات مصمّمة لأبعاد شاشة معيّنة بدون القلق بشأن كثافات وحدات البكسل المختلفة.
على سبيل المثال، يمكنك إنشاء تنسيق باسم main_activity تم تحسينه
للهواتف والأجهزة اللوحية من خلال إنشاء إصدارات مختلفة من الملف في مجلدات
مختلفة:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
يحدِّد معرّف أصغر عرض أصغر جانبَي الشاشة، بغض النظر عن الاتجاه الحالي للجهاز، لذا فهو طريقة لتحديد حجم الشاشة الإجمالي المتاح لتنسيقك.
في ما يلي كيفية تطابق قيم أصغر عرض أخرى مع أحجام الشاشة المعتادة:
- 320dp: شاشة هاتف صغيرة (240x320 ldpi و320x480 mdpi و480x800 hdpi وما إلى ذلك)
- 480dp: شاشة هاتف كبيرة مقاس 12.7 سم تقريبًا (480x800 mdpi)
- 600dp: جهاز لوحي مقاس 7 بوصة (600x1024 mdpi)
- 720dp: جهاز لوحي مقاس 10 بوصة (720x1280 mdpi و800x1280 mdpi وما إلى ذلك)
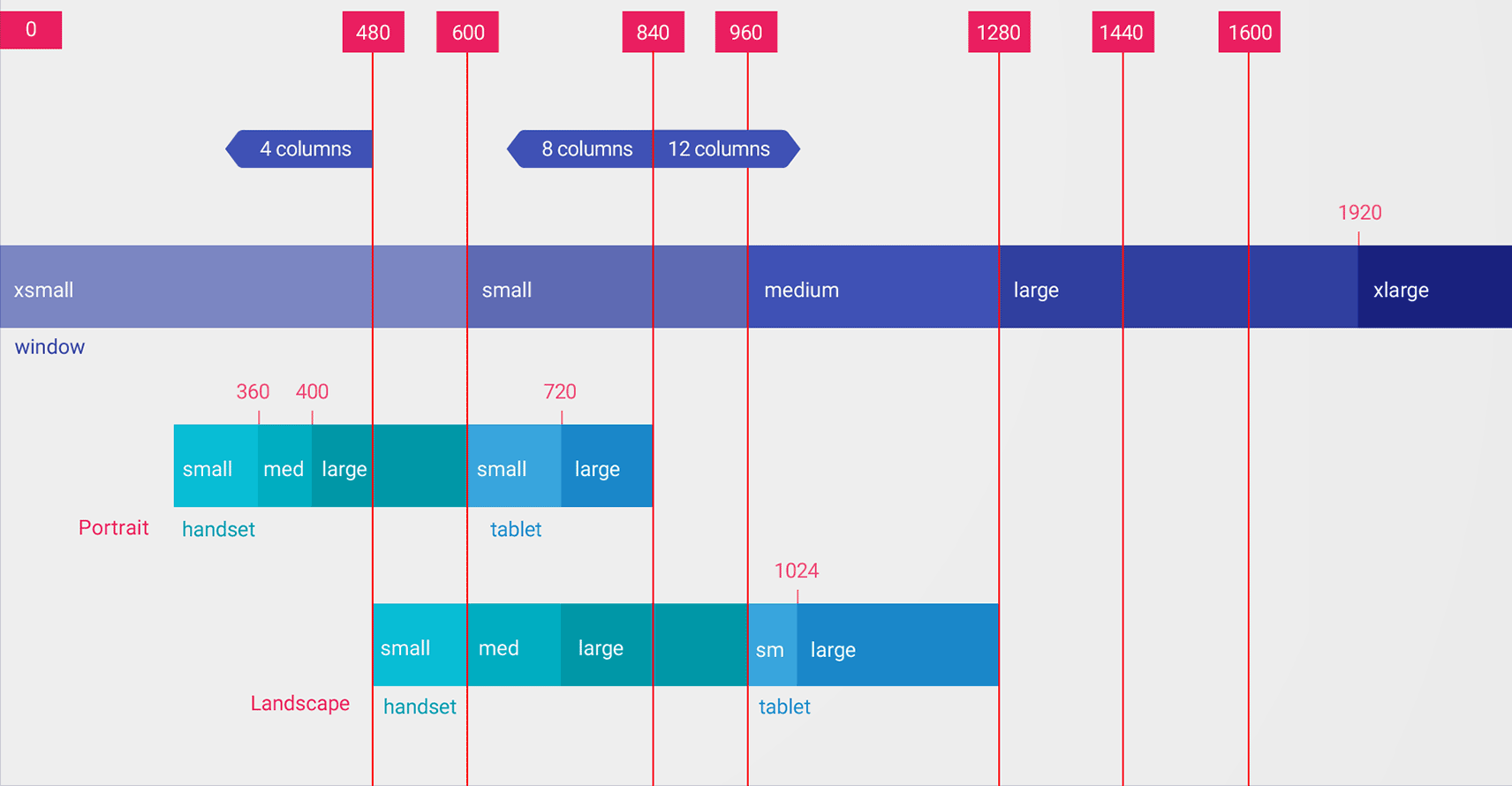
يقدّم الشكل التالي عرضًا أكثر تفصيلاً لكيفية تناسب مختلف سمات dp العرض للشاشة مع أحجام الشاشات واتجاهاتها المختلفة.

يتم التعبير عن قيم المحدّد أصغر عرض بوحدات dp، لأنّ المهم هو معرفة مقدار مساحة العرض المتوفّرة بعد أن يأخذ النظام كثافة وحدات البكسل في الاعتبار (وليس درجة دقة وحدات البكسل الأولية).
الأحجام التي تحدّدها باستخدام محددات الموارد، مثل أصغر عرض، هي ليست أحجام الشاشة الفعلية. بدلاً من ذلك، تحدِّد الأحجام العرض أو الارتفاع بوحدات dp المتوفّرة لنافذة تطبيقك. قد يستخدم نظام Android جزءًا من الشاشة لواجهة مستخدم النظام (مثل شريط النظام في أسفل الشاشة أو شريط الحالة في أعلى الشاشة)، لذا قد لا يكون جزء من الشاشة متاحًا لتصميمك. إذا كان تطبيقك يُستخدَم في وضع "النوافذ المتعددة"، لن يتمكّن سوى التطبيق من الوصول إلى حجم النافذة التي تحتوي على التطبيق. وعند تغيير حجم النافذة، يؤدي ذلك إلى تغيير في الإعدادات وفقًا لحجم النافذة الجديد، ما يتيح للنظام اختيار ملف تنسيق مناسب. وبالتالي، يجب أن تحدّد أحجام ملف موارد المؤهّلة التي تحدّدها المساحة التي يحتاجها تطبيقك فقط. يأخذ النظام في الاعتبار أي مساحة يستخدمها واجهة مستخدم النظام عند توفير مساحة لملف التنسيق.
عامل تحديد العرض المتاح
بدلاً من تغيير التنسيق استنادًا إلى أصغر عرض للشاشة، قد تحتاج إلى تغيير التنسيق استنادًا إلى مقدار العرض أو الارتفاع المتاح. على سبيل المثال، قد تحتاج إلى استخدام تخطيط ثنائي اللوحة عندما يوفّر الشاشة عرضًا لا يقل عن 600dp، وقد يتغير ذلك حسب ما إذا كان الجهاز في الوضع الأفقي أو العمودي. في هذه الحالة، عليك استخدام المؤهّل العرض المتاح على النحو التالي:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
إذا كان الارتفاع المتاح يشكّل مصدر قلق لتطبيقك، يمكنك استخدام المؤهّل
الارتفاع المتاح. على سبيل المثال، layout-h600dp للشاشات التي يبلغ ارتفاعها
على الأقل 600 وحدة بكسل مستقلة الكثافة.
مؤهّلات الاتجاه
على الرغم من أنّه قد يكون بإمكانك توفير جميع الصيغ المختلفة للحجم باستخدام مجموعات من المحدّدين أصغر عرض والعرض المتاح فقط، قد تحتاج أيضًا إلى تغيير تجربة المستخدم عندما يبدّل المستخدم بين الاتجاهين عموديًا وأفقيًا.
ولإجراء ذلك، يمكنك إضافة المحدِّدين port أو land إلى أسماء ملف الدليل
لتنسيق. تأكَّد فقط من أنّ محددات الاتجاه تأتي بعد محددات الحجم.
مثلاً:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
لمزيد من المعلومات عن جميع المحدّدات لإعدادات الشاشة، يُرجى الاطّلاع على نظرة عامة على موارد التطبيقات.
فئات أحجام النوافذ
فئات أحجام النوافذ هي نقاط توقّف لإطار العرض تساعدك في إنشاء تصاميم متكيّفة. تحدِّد نقاط التوقف مساحة العرض المتاحة لتطبيقك على أنّها مكثّفة أو متوسطة أو موسّعة. يتم تحديد العرض والارتفاع بشكل منفصل، ليكون لتطبيقك دائمًا فئة حجم نافذة للعرض وفئة حجم نافذة لل الارتفاع.
لتطبيق التنسيقات التكيُّفية آليًا، اتّبِع الخطوات التالية:
- إنشاء موارد التنسيق استنادًا إلى نقاط التوقف لفئة حجم النافذة
- احتساب فئات حجم نافذة العرض والارتفاع لتطبيقك باستخدام الدالة
WindowSizeClass#compute()من مكتبة Jetpack WindowManager - تضخيم مرجع التنسيق لفئات أحجام النوافذ الحالية
لمزيد من المعلومات، يُرجى الاطّلاع على فئات حجم النافذة.
مكونات واجهة المستخدم المُجزّأة باستخدام الأجزاء
عند تصميم تطبيقك لتناسب أحجام شاشات متعددة، استخدِم الأجزاء لاستخراج منطق واجهة المستخدم إلى عناصر منفصلة للتأكّد من عدم تكرار سلوك واجهة المستخدم بشكل غير ضروري على مستوى الأنشطة. يمكنك بعد ذلك دمج الأجزاء ل إنشاء تصاميم متعددة الأقسام على الشاشات الكبيرة، أو يمكنك وضع الأجزاء في أنشطة منفصلة على الشاشات الصغيرة.
على سبيل المثال، يمكن تنفيذ نمط تفاصيل القائمة (راجِع SlidingPaneLayout أعلاه) باستخدام قطعة واحدة تحتوي على القائمة وقطعة أخرى تحتوي على تفاصيل عنصر القائمة. على الشاشات الكبيرة، يمكن عرض الأجزاء جنبًا إلى جنب، وعلى الشاشات الصغيرة، يمكن عرضها بشكل فردي بحيث تملأ الشاشة.
لمزيد من المعلومات، يُرجى الاطّلاع على النظرة العامة حول المقاطع.
تضمين الأنشطة
إذا كان تطبيقك يتألف من أنشطة متعددة، تتيح لك ميزة "تضمين الأنشطة" إنشاء واجهة مستخدم تكيُّفية بسهولة.
تعرِض ميزة "تضمين النشاط" أنشطة متعدّدة أو نُسخ متعدّدة من النشاط نفسه في آنٍ واحد في نافذة مهام التطبيق. على الشاشات الكبيرة، يمكن عرض الأنشطة جنبًا إلى جنب، وعلى الشاشات الصغيرة، يمكن عرضها فوق بعضها.
يمكنك تحديد كيفية عرض تطبيقك لأنشطته من خلال إنشاء ملف إعدادات بتنسيق XML يستخدمه النظام لتحديد العرض المناسب استنادًا إلى حجم الشاشة. بدلاً من ذلك، يمكنك إجراء مكالمات Jetpack WindowManager API.
تتيح ميزة تضمين الأنشطة تغييرات اتجاه الجهاز والأجهزة القابلة للطي، وتسمح بتجميع الأنشطة وتفكيكها أثناء تدوير الجهاز أو طيّه وفتحه.
لمزيد من المعلومات، يُرجى الاطّلاع على مقالة إدراج النشاط.
أحجام الشاشة ونسبها العرض إلى الارتفاع
اختبِر تطبيقك على مجموعة متنوّعة من أحجام الشاشات ونسب العرض إلى الارتفاع للتأكّد من أنّ واجهة المستخدم تتم توسيعها بشكل صحيح.
يتوافق نظام التشغيل Android 10 (المستوى 29 لواجهة برمجة التطبيقات) والإصدارات الأحدث مع مجموعة كبيرة من نسب العرض إلى الارتفاع. يمكن أن تختلف أشكال الأجهزة القابلة للطي عن الشاشات الطويلة والضيقة، مثل نسبة العرض إلى الارتفاع 21:9 عند طيها، إلى نسبة عرض إلى ارتفاع مربّع تبلغ 1:1 عند فتحها.
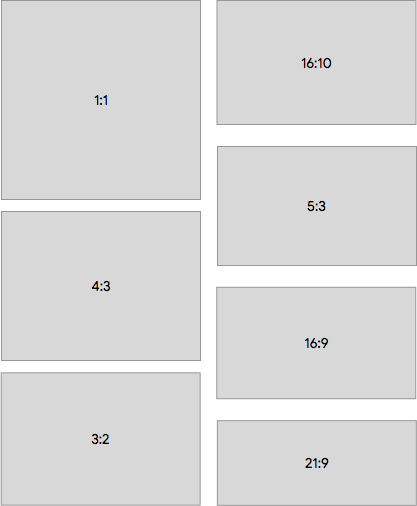
لضمان التوافق مع أكبر عدد ممكن من الأجهزة، اختبِر تطبيقاتك على أكبر عدد ممكن من نسب العرض إلى الارتفاع التالية للشاشة:

إذا لم يكن لديك إمكانية الوصول إلى الأجهزة التي تتضمّن جميع أحجام الشاشة المختلفة التي تريد اختبارها، يمكنك استخدام محاكي Android لمحاكاة أي حجم شاشة تقريبًا.
إذا كنت تفضّل إجراء الاختبار على جهاز حقيقي ولكنّه غير متوفّر لديك، يمكنك استخدام مركز الاختبار الافتراضي لمنصة Firebase للوصول إلى الأجهزة في مركز بيانات Google.
مصادر إضافية
- التصميم المتعدد الأبعاد: فهم التنسيق


