RelativeLayout es un grupo de vistas que muestra vistas secundarias en posiciones relativas. La posición de cada vista puede especificarse como relativa a elementos del mismo nivel (como a la izquierda de otra vista o por debajo de ella) o en posiciones relativas al área RelativeLayout superior (como alineada a la parte inferior, izquierda o central).
Nota: Para un mejor rendimiento y asistencia con las herramientas, debes crear tu diseño con ConstraintLayout.

RelativeLayout es una utilidad muy eficaz para diseñar una interfaz de usuario porque puede eliminar grupos de vistas anidados y conservar la estabilidad de la jerarquía de diseño, lo que mejora el rendimiento. Si descubres que usas varios grupos de LinearLayout anidados, quizás puedas reemplazarlos por un grupo RelativeLayout individual.
Cómo posicionar vistas
RelativeLayout permite que vistas secundarias especifiquen su posición relativa a la vista superior o entre sí (especificada por ID). De esta manera, puedes alinear dos elementos por el borde derecho o hacer que uno esté por debajo del otro, en el centro de la pantalla, en el centro a la izquierda, y así sucesivamente. De manera predeterminada, todas las vistas secundarias se dibujan en la esquina superior izquierda del diseño, por lo que debes definir la posición de cada vista utilizando las diversas propiedades de diseño disponibles en RelativeLayout.LayoutParams.
Entre algunas de las muchas propiedades de diseño disponibles para las vistas de un RelativeLayout, se incluyen las siguientes:
android:layout_alignParentTop- Si el valor es
"true", el borde superior de esta vista coincidirá con el del elemento superior. android:layout_centerVertical- Si el valor es
"true", centra este elemento secundario en posición vertical dentro de su elemento superior. android:layout_below- Posiciona el borde superior de esta vista debajo de la vista especificada con un ID de recurso.
android:layout_toRightOf- Posiciona el borde izquierdo de esta vista a la derecha de la vista especificada con un ID de recurso.
Estos son solo algunos ejemplos. Todos los atributos de diseño están documentados en RelativeLayout.LayoutParams.
El valor de cada propiedad de diseño es un valor booleano que habilita una posición de diseño relativa al elemento RelativeLayout superior o un ID que hace referencia a otra vista en el diseño en el que se debe posicionar la vista.
En tu diseño XML, las dependencias frente a otras vistas en el diseño se pueden declarar en cualquier orden. Por ejemplo, puedes declarar que "view1" se posicione debajo de "view2", incluso si "view2" es la última vista declarada de la jerarquía. El siguiente ejemplo demuestra una situación de este tipo.
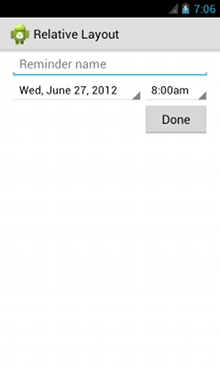
Ejemplo
Se hace hincapié en cada uno de los atributos que controlan la posición relativa de cada vista.

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="@string/done" /> </RelativeLayout>
Para obtener detalles sobre todos los atributos de diseño disponibles para cada vista secundaria de un grupo RelativeLayout, consulta RelativeLayout.LayoutParams.